はじめに
今回はWordPressのよく使うテンプレートタグをユーザースニペットで簡単に呼び出す方法について説明していきます。
テンプレートタグをユーザースニペットで呼び出すことができるようになると開発効率が非常に向上するのでぜひ参考にしてください。
それでは説明に移ります。
目的
テンプレートタグをユーザースニペットで呼び出す目的を説明しておきましょう。
テンプレートタグをスニペットで呼び出すだけであれば、VSCodeのプラグインである「WordPress Snippet」などを使えば大丈夫です。
ただしこういったプラグインは全く使わないテンプレートタグなども入力補完の候補となってしまいます。
想定していた補完がされず手動で入力する方が早かったりします。
よく使うテンプレートタグのみユーザースニペットに登録しておくことで効率よくWordPressの設計を進めていくことができます。
ユーザースニペットを登録しよう
それではユーザースニペットを登録していきましょう。
登録するユーザースニペット
登録するユーザースニペットを載せておきます。
"body_class": {
"prefix": ["@body_class"],
"body": ["body_class(${1:$$class});$2"]
},
"bloginfo": {
"prefix": ["@bloginfo"],
"body": ["bloginfo(${1:$$show});$2"]
},
"dynamic_sidebar": {
"prefix": ["@dynamic_sidebar"],
"body": ["dynamic_sidebar(${1:$$number});$2"]
},
"home_url": {
"prefix": ["@home_url"],
"body": ["home_url(${1:$$path},${2:$$scheme});$3"]
},
"language_attributes": {
"prefix": ["@language_attributes"],
"body": ["language_attributes(${1:$$doctype});$2"]
},
"post_class": {
"prefix": ["@post_class"],
"body": ["post_class(${1:$$class},${2:$$post_id});$3"]
},
"previous_post_link": {
"prefix": ["@previous_post_link"],
"body": ["previous_post_link(${1:$$format},${2:$$link},${3:$$in_same_term},${4:$$excluded_terms},${5:$$taxonomy});$6"]
},
"previous_posts_link": {
"prefix": ["@previous_posts_link"],
"body": ["previous_posts_link(${1:$$format},${2:$$link},${3:$$in_same_term},${4:$$excluded_terms},${5:$$taxonomy});$6"]
},
"next_post_link": {
"prefix": ["@next_post_link"],
"body": ["next_post_link(${1:$$format},${2:$$link},${3:$$in_same_term=false},${4:$$excluded_terms=''},${5:$$taxonomy='category'});$6"]
},
"next_posts_link": {
"prefix": ["@next_posts_link"],
"body": ["next_posts_link(${1:$$label},${2:$$max_pages});$3"]
},
// wp
"wp_body_open": {
"prefix": ["@wp_body_open"],
"body": ["wp_body_open($1);$2"]
},
"wp_enqueue_script": {
"prefix": ["@wp_enqueue_script"],
"body": ["wp_enqueue_script(${1:$$handle},${2:$$src},${3:$$deps},${4:$$ver},${5:$$in_footer});$6"]
},
"wp_enqueue_style": {
"prefix": ["@wp_enqueue_style"],
"body": ["wp_enqueue_style(${1:$$handle},${2:$$src},${3:$$deps},${4:$$ver},${5:$$media});$6"]
},
"wp_footer": {
"prefix": ["@wp_footer"],
"body": ["wp_footer($1);$2"]
},
"wp_get_archives": {
"prefix": ["@wp_get_archives"],
"body": ["wp_get_archives(${1:$$args});$2"]
},
"wp_head": {
"prefix": ["@wp_head"],
"body": ["wp_head($1);$2"]
},
"wp_list_categories": {
"prefix": ["@wp_list_categories"],
"body": ["wp_list_categories(${1:$$args});$2"]
},
"wp_list_pages": {
"prefix": ["@wp_list_pages"],
"body": ["wp_list_pages(${1:$$args});$2"]
},
"wp_nav_menu": {
"prefix": ["@wp_nav_menu"],
"body": ["wp_nav_menu(${1:$$args});$2"]
},
"wp_tag_cloud": {
"prefix": ["@wp_tag_cloud"],
"body": ["wp_tag_cloud(${1:$$args});$2"]
},
// the
"the_author": {
"prefix": ["@the_author"],
"body": ["the_author($1);$2"]
},
"the_category": {
"prefix": ["@the_category"],
"body": ["the_category(${1:$$separator},${2:$$parents},${3:$$post_id});$4"]
},
"the_content": {
"prefix": ["@the_content"],
"body": ["the_content(${1:$$more_link_text},${2:$$stripteaser});$3"]
},
"the_date": {
"prefix": ["@the_date"],
"body": ["the_date(${1:$$format},${2:$$before},${3:$$after},${4:$$echo});$5"]
},
"the_excerpt": {
"prefix": ["@the_excerpt"],
"body": ["the_excerpt($1);$2"]
},
"the_ID": {
"prefix": ["@the_ID"],
"body": ["the_ID($1);$2"]
},
"the_meta": {
"prefix": ["@the_meta"],
"body": ["the_meta($1);$2"]
},
"the_permalink": {
"prefix": ["@the_permalink"],
"body": ["the_permalink(${1:$$post});$2"]
},
"the_post_thumbnail": {
"prefix": ["@the_post_thumbnail"],
"body": ["the_post_thumbnail(${1:$$size},${2:$$attr});$3"]
},
"the_time": {
"prefix": ["@the_time"],
"body": ["the_time(${1:$$d});$2"]
},
"the_tags": {
"prefix": ["@the_tags"],
"body": ["the_tags(${1:$$before},${2:$$sep},${3:$$after});$4"]
},
"the_terms": {
"prefix": ["@the_terms"],
"body": ["the_terms(${1:$$id},${2:$$taxonomy},${3:$$before},${4:$$sep},${5:$$after});$6"]
},
"the_title": {
"prefix": ["@the_title"],
"body": ["the_title(${1:$$before},${2:$$after},${3:$$echo});$4"]
},
"the_widget": {
"prefix": ["@the_widget"],
"body": ["the_widget(${1:$$widget},${2:$$instance},${3:$$args});$4"]
},
// get
"get_footer": {
"prefix": ["@get_footer"],
"body": ["get_footer(${1:$$name});$2"]
},
"get_header": {
"prefix": ["@get_header"],
"body": ["get_header(${1:$$name});$2"]
},
"get_object_taxonomies": {
"prefix": ["@get_object_taxonomies"],
"body": ["get_object_taxonomies(${1:$$object},${2:$$output});$3"]
},
"get_option": {
"prefix": ["@get_option"],
"body": ["get_option(${1:$$option},${2:$$default});$3"]
},
"get_permalink": {
"prefix": ["@get_permalink"],
"body": ["get_permalink(${1:$$id},${2:$$leavename});$3"]
},
"get_post": {
"prefix": ["@get_post"],
"body": ["get_post(${1:$$id},${2:$$output},${3:$$filter});$4"]
},
"get_post_meta": {
"prefix": ["@get_post_meta"],
"body": ["get_post_meta(${1:$$post_id},${2:$$key},${3:$$single});$4"]
},
"get_search_query": {
"prefix": ["@get_search_query"],
"body": ["get_search_query(${1:$$escaped});$2"]
},
"get_sidebar": {
"prefix": ["@get_sidebar"],
"body": ["get_sidebar(${1:$$name});$2"]
},
"get_stylesheet_uri": {
"prefix": ["@get_stylesheet_uri"],
"body": ["get_stylesheet_uri($1);$2"]
},
"get_template_directory_uri": {
"prefix": ["@get_template_directory_uri"],
"body": ["get_template_directory_uri($1);$2"]
},
"get_the_author": {
"prefix": ["@get_the_author"],
"body": ["get_the_author($1);$2"]
},
"get_the_category": {
"prefix": ["@get_the_category"],
"body": ["get_the_category(${1:$$id});$2"]
},
"get_the_content": {
"prefix": ["@get_the_content"],
"body": ["get_the_content(${1:$$more_link_text},${2:$$stripteaser});$3"]
},
"get_the_date": {
"prefix": ["@get_the_date"],
"body": ["get_the_date(${1:$$format},${2:$$post_id});$3"]
},
"get_the_excerpt": {
"prefix": ["@get_the_excerpt"],
"body": ["get_the_excerpt(${1:$$deprecated});$2"]
},
"get_the_ID": {
"prefix": ["@get_the_ID"],
"body": ["get_the_ID($1);$2"]
},
"get_the_tags": {
"prefix": ["@get_the_tags"],
"body": ["get_the_tags($1);$2"]
},
"get_the_terms": {
"prefix": ["@get_the_terms"],
"body": ["get_the_terms(${1:$$id},${2:$$taxonomy});$3"]
},
"get_the_title": {
"prefix": ["@get_the_title"],
"body": ["get_the_title(${1:$$ID});$2"]
},
// is
"is_active_sidebar": {
"prefix": ["@is_active_sidebar"],
"body": ["is_active_sidebar(${1:$$index});$2"]
},
"is_archive": {
"prefix": ["@is_archive"],
"body": ["is_archive($1);$2"]
},
"is_category": {
"prefix": ["@is_category"],
"body": ["is_category(${1:$$category});$2"]
},
"is_front_page": {
"prefix": ["@is_front_page"],
"body": ["is_front_page($1);$2"]
},
"is_home": {
"prefix": ["@is_home"],
"body": ["is_home($1);$2"]
},
"is_page": {
"prefix": ["@is_page"],
"body": ["is_page(${1:$$page});$2"]
},
"is_single": {
"prefix": ["@is_single"],
"body": ["is_single(${1:$$post});$2"]
},
"is_singular": {
"prefix": ["@is_singular"],
"body": ["is_singular(${1:$$post_types});$2"]
},
"is_tag": {
"prefix": ["@is_tag"],
"body": ["is_tag(${1:$$tag});$2"]
},
// esc
"esc_attr": {
"prefix": ["@esc_attr"],
"body": ["esc_attr(${1:$$text});$2"]
},
"esc_html": {
"prefix": ["@esc_html"],
"body": ["esc_html(${1:$$text});$2"]
},
"esc_url": {
"prefix": ["@esc_url"],
"body": ["esc_url(${1:$$url},${2:$$protocols},${3:$$_context});$4"]
},こちらをご自身のphp.json に登録すれば完了です。
他のテンプレートタグも登録したい方は公式サイトを参照してください。
php.jsonを開こう
念のためユーザースニペットを登録するやり方について説明します。
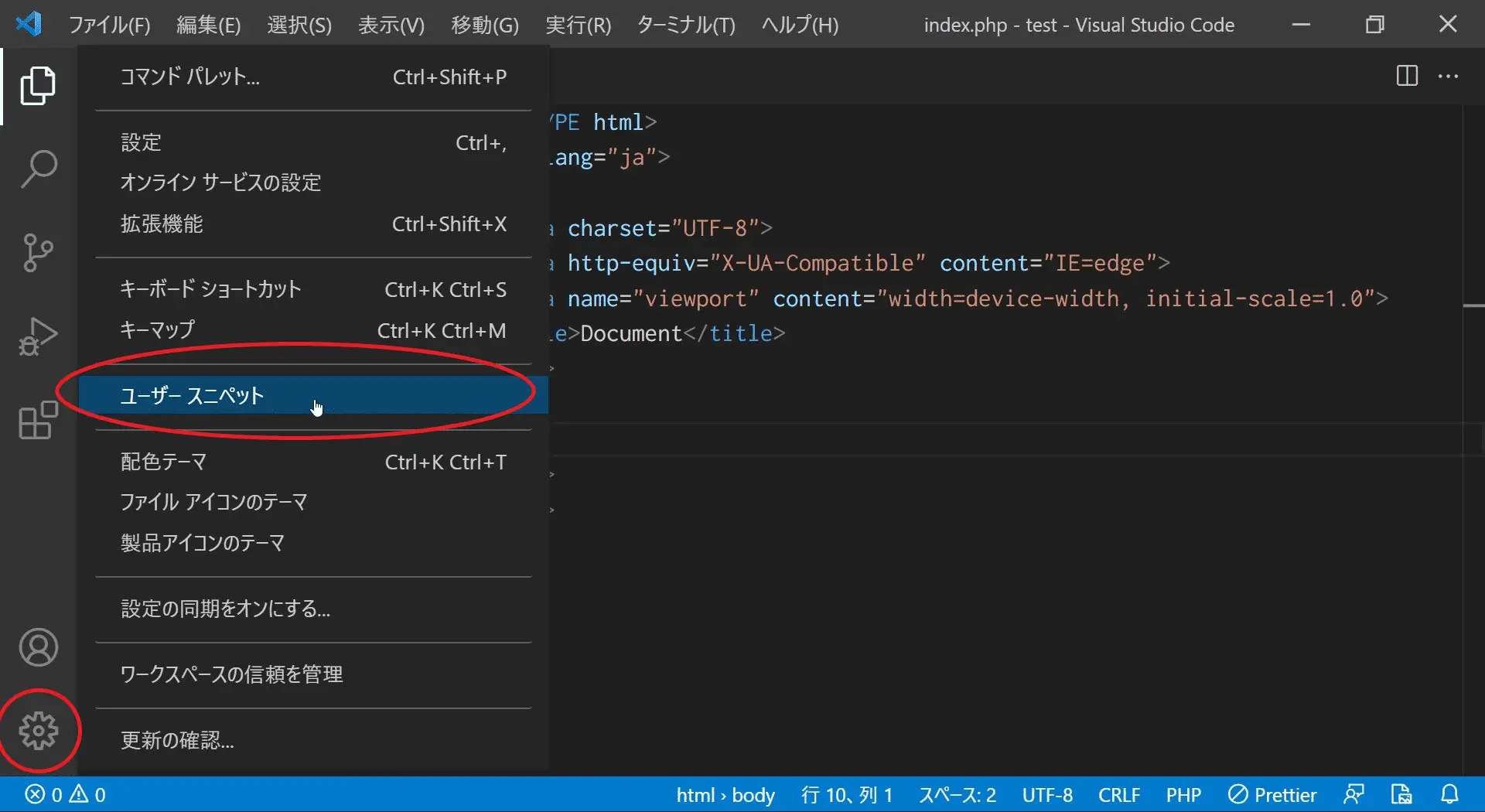
以下赤枠の「設定」項目から「ユーザースニペット」を選択します。

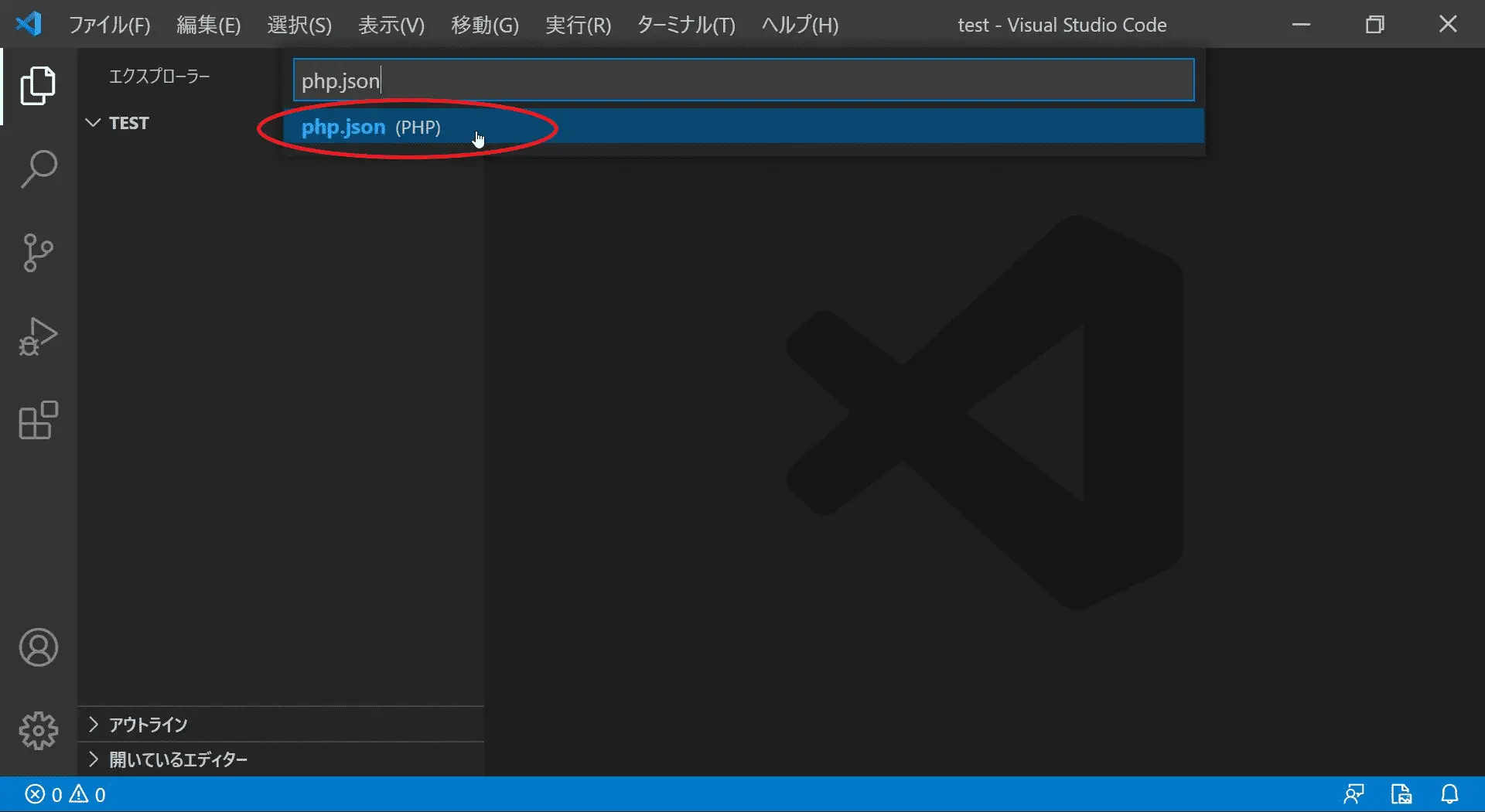
以下のように「php.json」を選択しましょう。

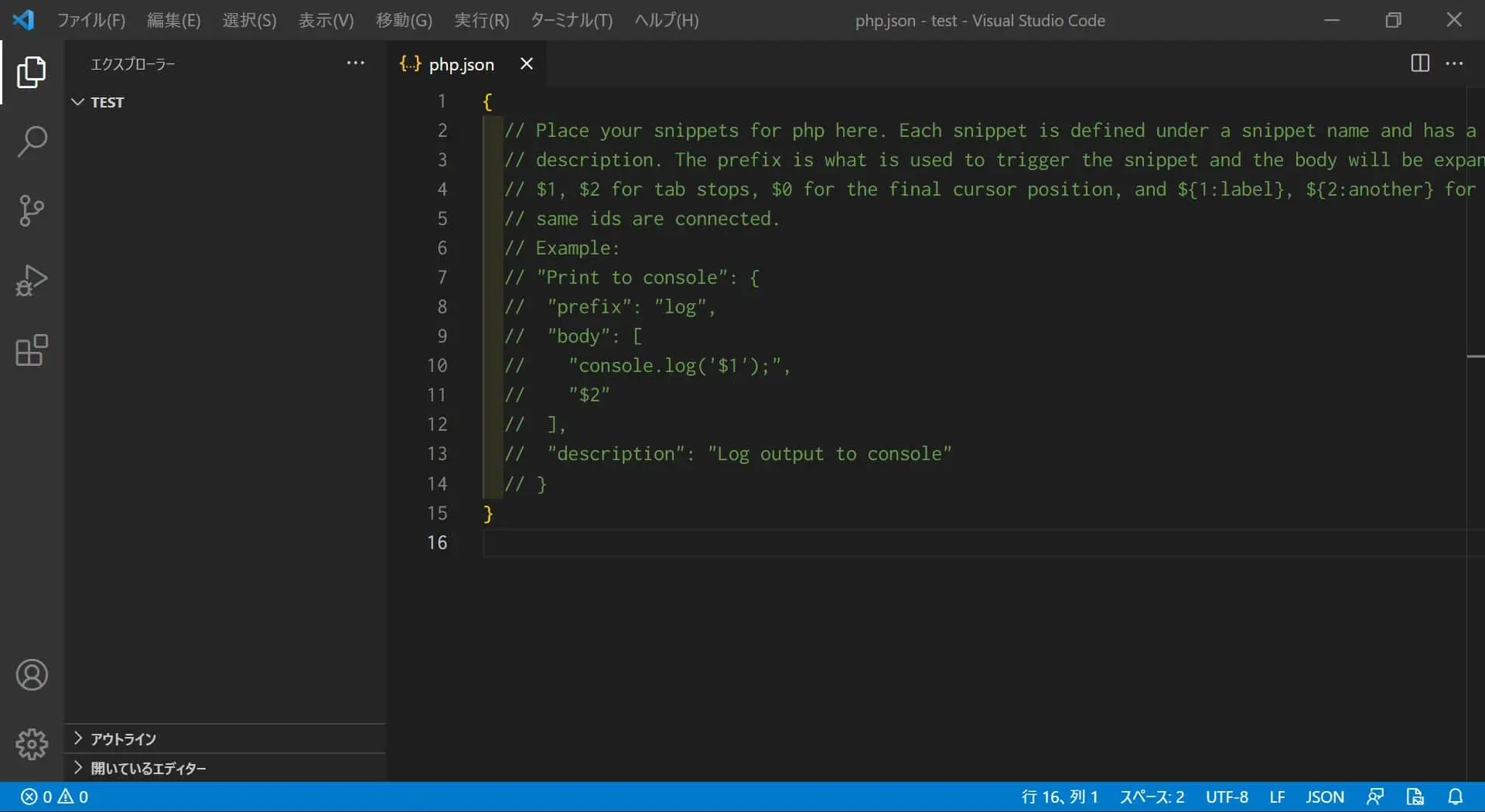
「php.json」を開くと以下のような記述が表示されるので、こちらにスニペットを登録していきましょう。

テンプレートタグを呼び出そう
スニペットの登録が完了しました。
それではスニペットでテンプレートタグを呼び出していきましょう。
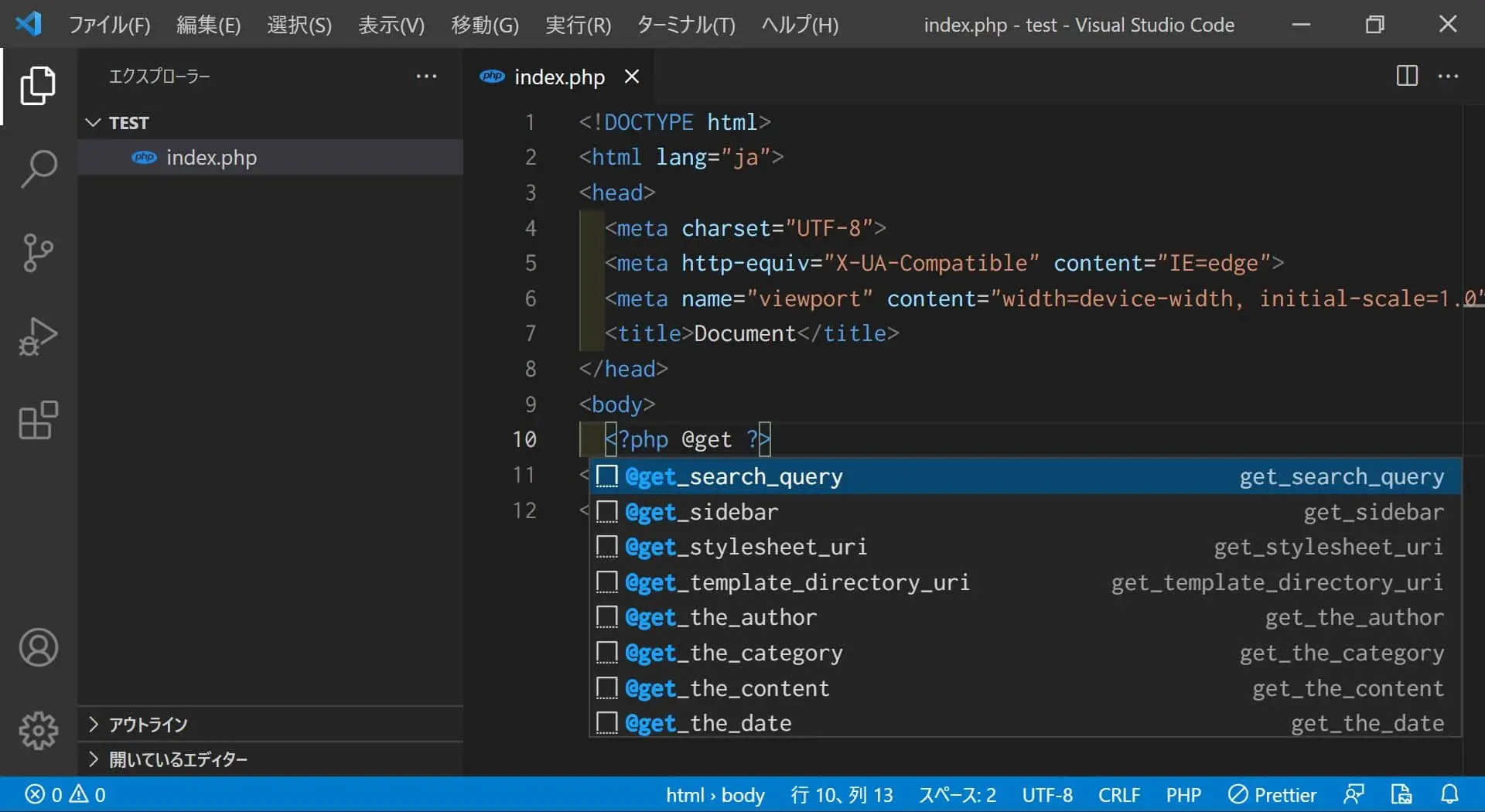
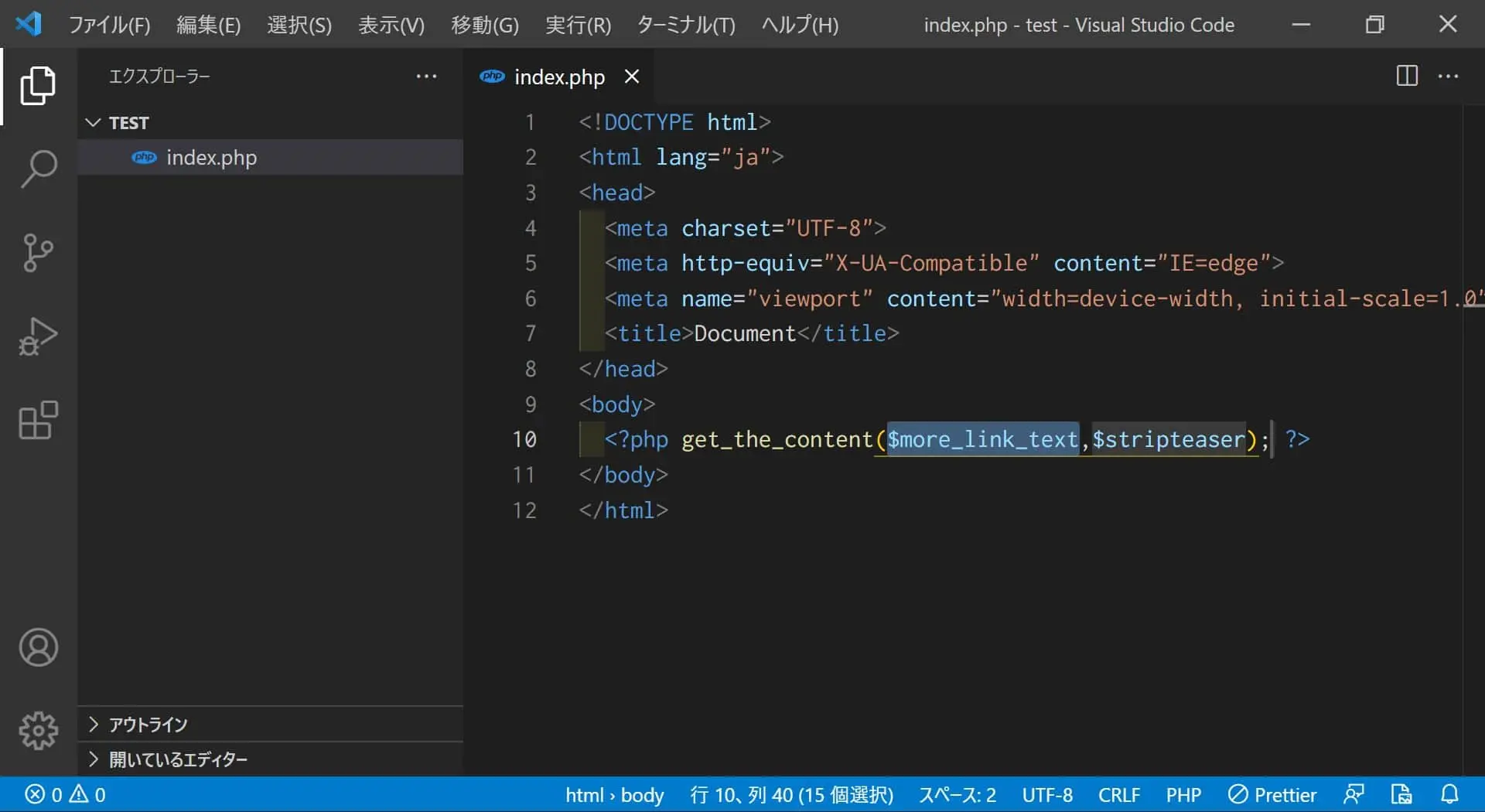
例としてindex.php に @get と入力します。

登録したスニペットの入力補完がされました。
以下決定後は「Tab」キーを入力することで順次カーソルを移動させることができます。

おわりに
以上WordPressのよく使うテンプレートタグをユーザースニペットで簡単に呼び出す方法について説明しました。
いかがだったでしょうか。
よく使うテンプレートタグのみユーザースニペットに登録しておくことで効率よくWordPressの設計を進めていくことができるので参考にしてみてください。



コメント