はじめに
今回は<?php ?> の文字列をスニペット登録することによってショートカットで呼び出すようにするやり方を説明していきます。
WordPressを使ってweb制作をしているとphpを使用することになります。
phpの中では<?php ?> と入力することが何十回、何百回とありますので早いうちにスニペット登録をして開発効率を向上させましょう。
それでは説明に移ります。
スニペットとは?
スニペットという言葉はあまり聞きなれないですよね。
スニペットとは入力補完候補のことを言います。
この機能を使うと頻繁に使うコードなどをショートカットキーで簡単に呼び出せます。
以下のように特定の文字列を入力すると登録しておいたスニペットを呼び出すことができます。

事前準備
スニペット登録をする前に事前準備としてindex.php を用意します。
index.php のサンプルコードを載せておきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>プロジェクト全体は以下の画像のようになっています。

スニペット登録をするためのjsonファイルを開こう
それではスニペット登録をするためのjsonファイルを開きましょう。
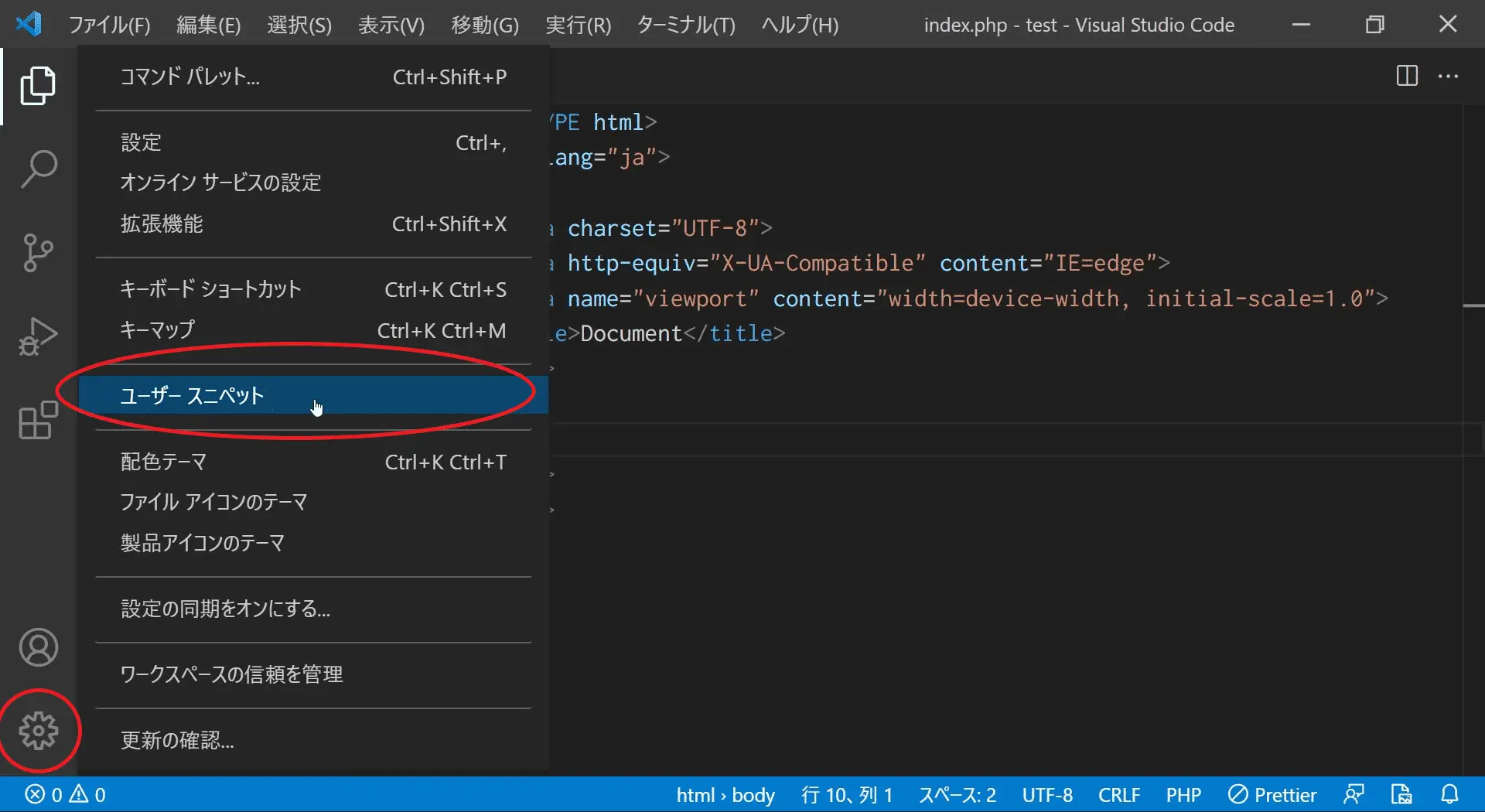
以下赤枠の「設定」項目から「ユーザースニペット」を選択します。

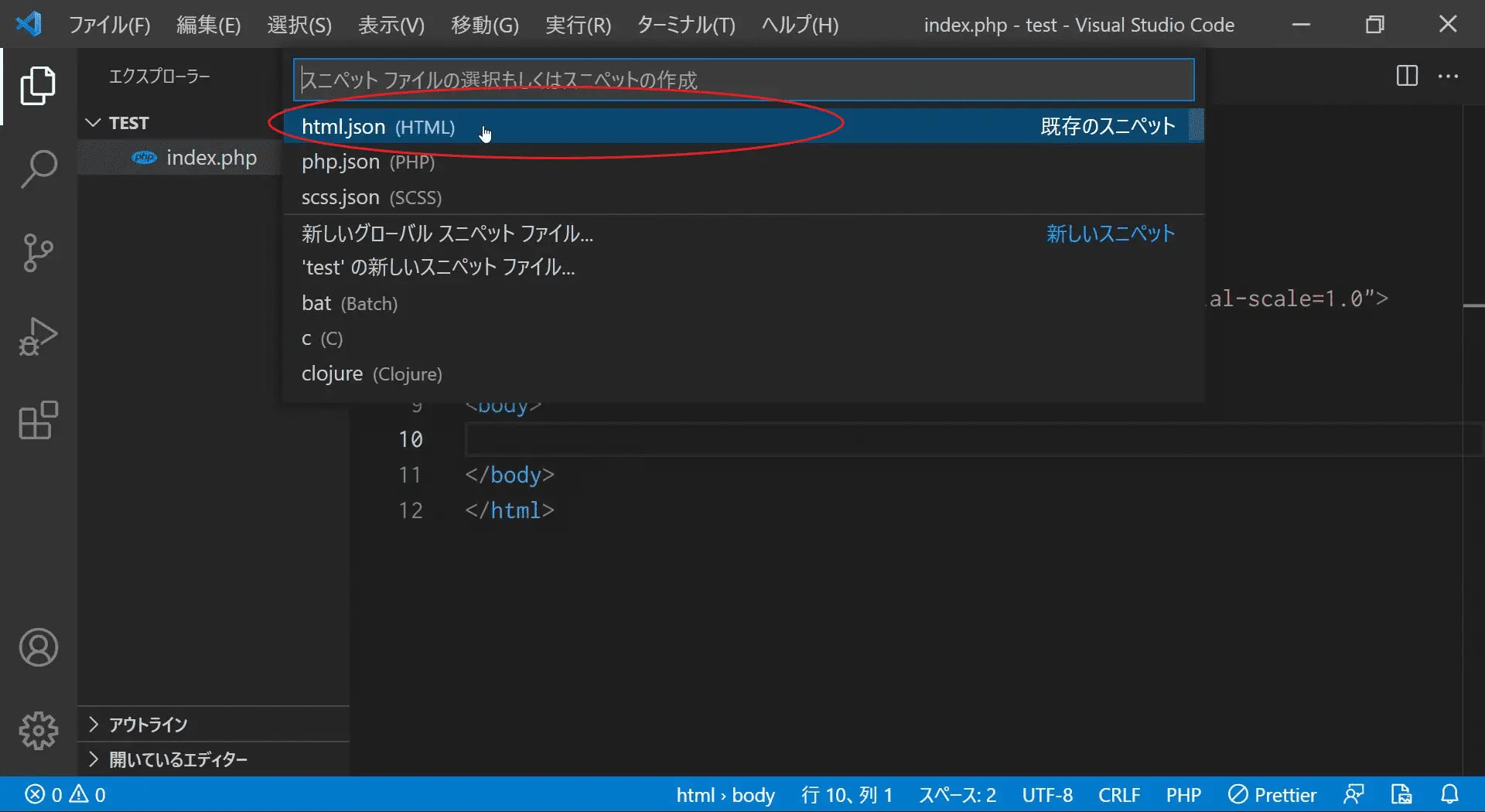
以下のように「html.json」を選択しましょう。

「html.json」を開くと以下のような記述が表示されるので、こちらにスニペットを登録していきましょう。

スニペット登録をしていこう
それではスニペット登録をしていきましょう。
こちらをhtml.json の{ } 内に記載してください。
"php": {
"prefix": "php",
"body": [
"<?php $1 ?>"
],
"description": "",
},念のためhtml.json 全体のコードも載せておきます。
{
// Place your snippets for html here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
"php": {
"prefix": "php",
"body": [
"<?php $1 ?>"
],
"description": "",
},
}構文は以下のようになっています。
"表示名": {
"prefix": "文字列", // スニペットを呼び出すための文字列
"body": [ // 展開されるコード
"展開されるコード1行目",
"展開されるコード2行目",
.
.
.
],
"description": "説明文" // スニペットの説明文
}スニペット登録したコードを呼び出そう
スニペット登録が完了しましたのでindex.php から<?php ?> を呼び出していきます。
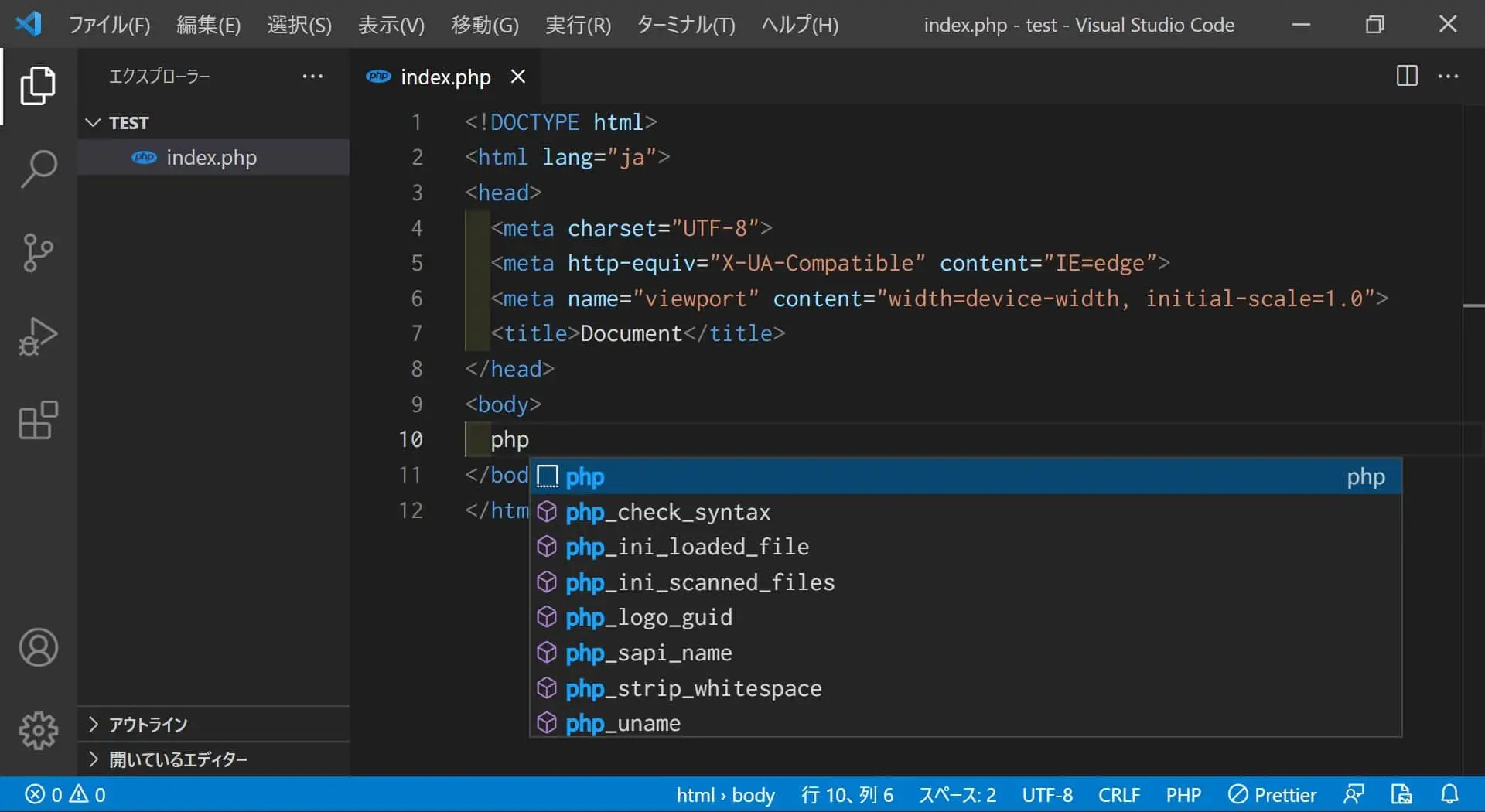
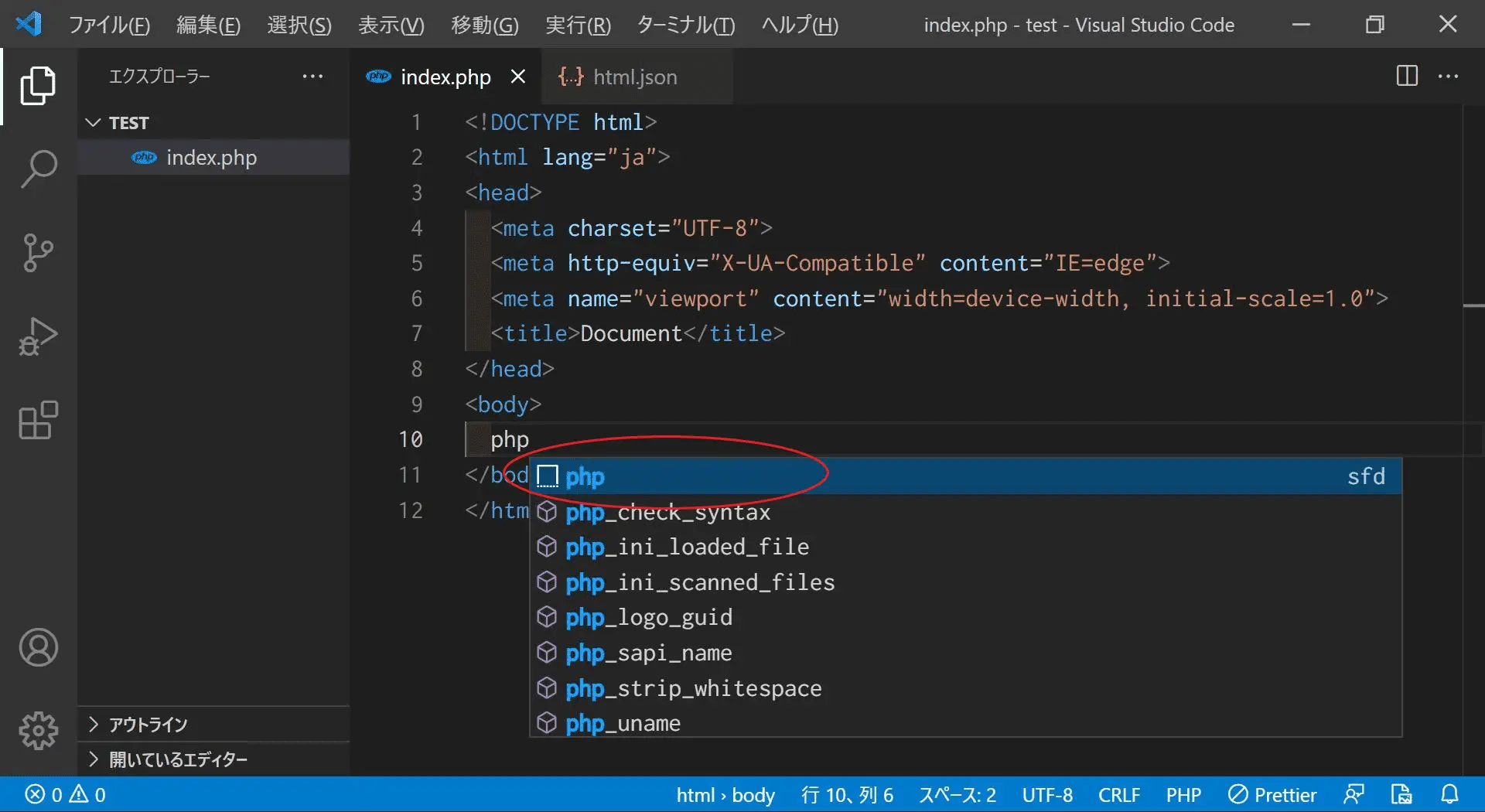
html.jsonの”prefix”で指定した文字列「php」を入力しましょう。
以下のように入力補完されるはずです。

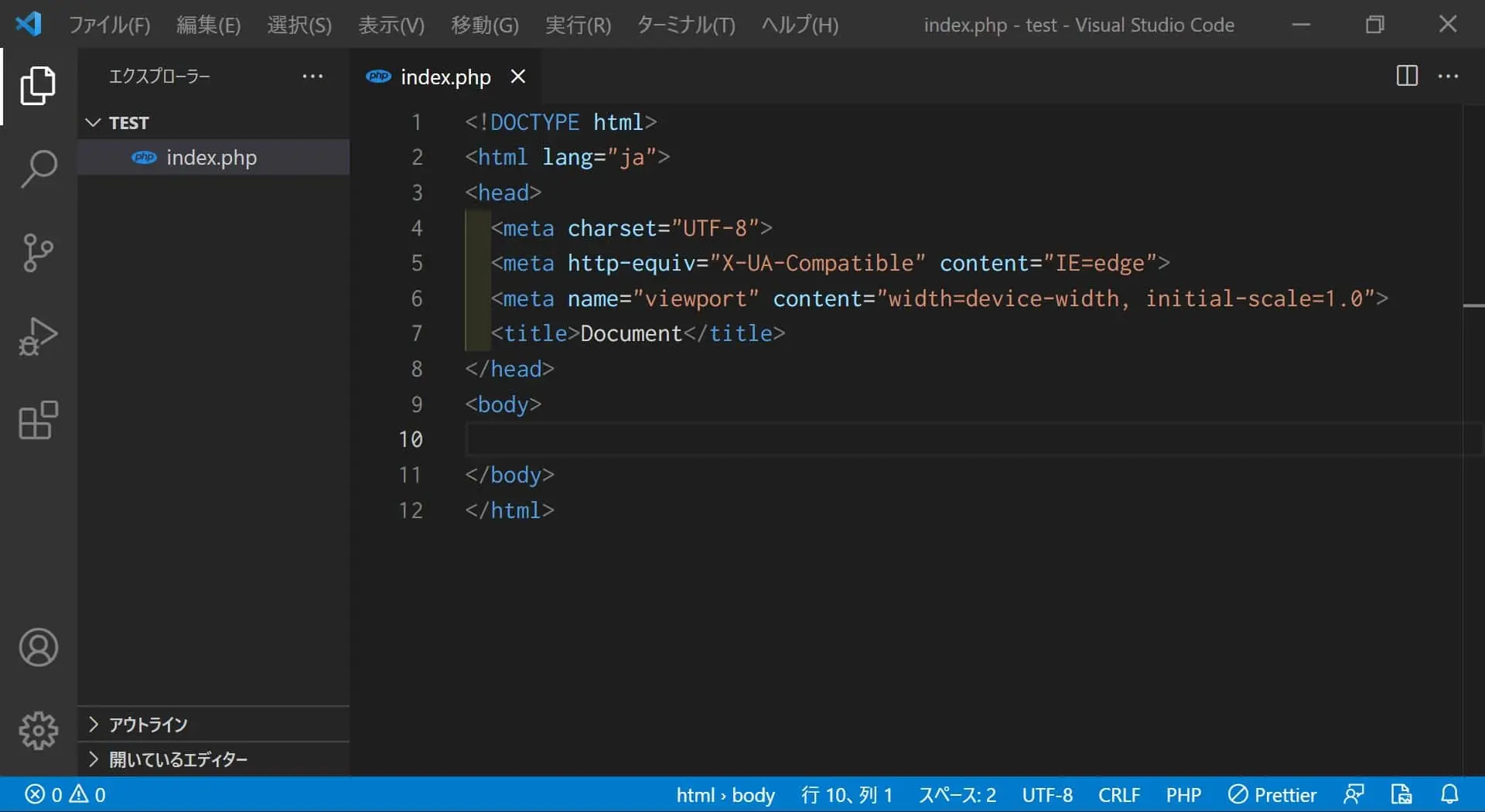
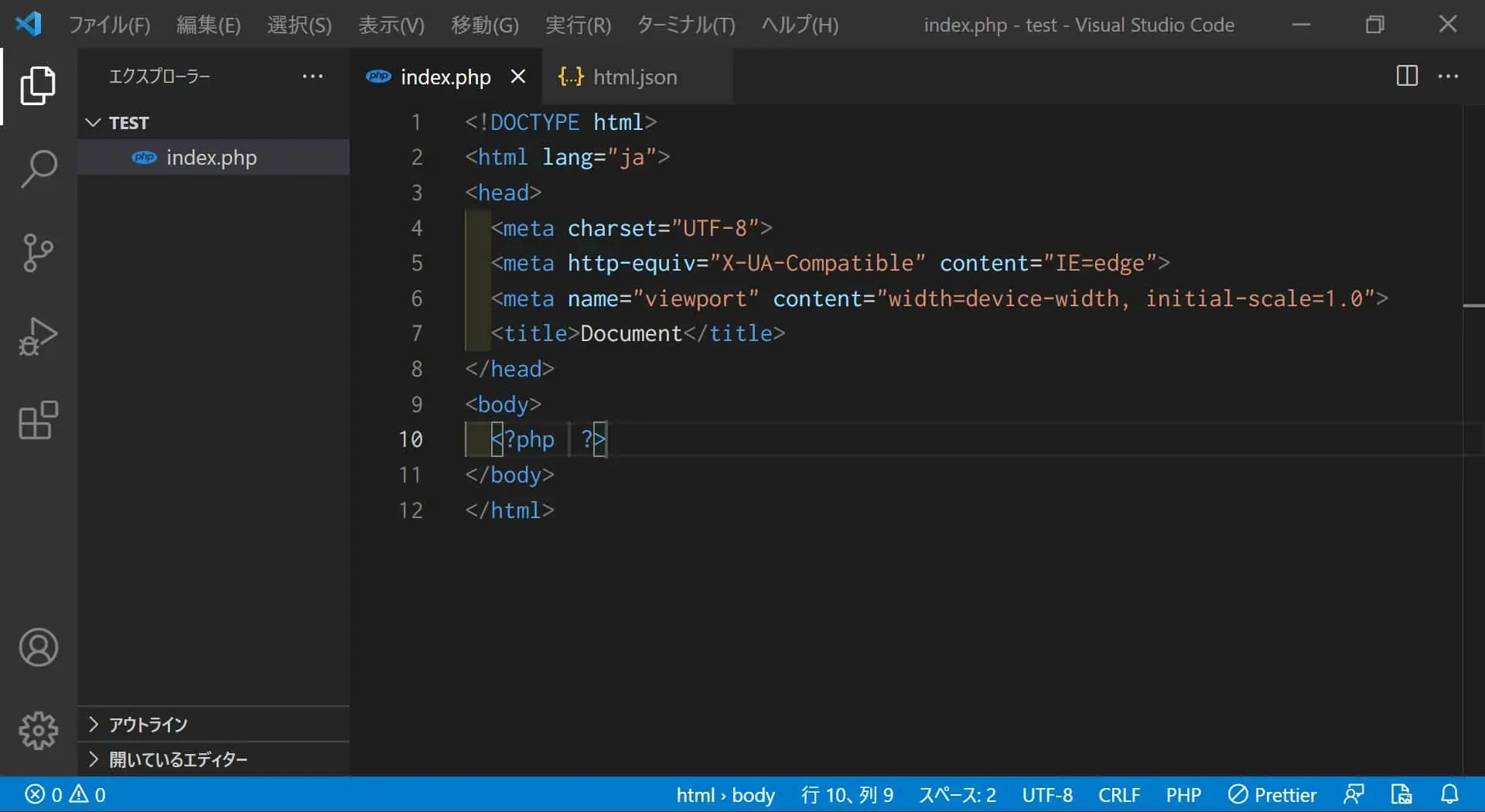
「Enter」を押しましょう。

<?php ?> のコードが展開されました。
おわりに
以上<?php ?> の文字列をスニペット登録することによってショートカットで呼び出すようにするやり方を説明しました。
いかがだったでしょうか。
WordPressをしていると<?php ?> を入力する機会が非常に多いので今のうちにスニペット登録をしておきましょう。



コメント