はじめに
今回はWordPressのビジュアルエディタのコンテンツのメイン部分をカスタマイズするやり方について紹介していきます。
ブログの記事を執筆されている方は、常にビジュアルエディタと向かい合って作業します。
ビジュアルエディタが自分好みになるとモチベーションが上がりますよね。
気になる方はぜひ参考にしてください。
ビジュアルエディタのカスタマイズまとめについてはこちら。
それでは説明に移ります。
目指す形
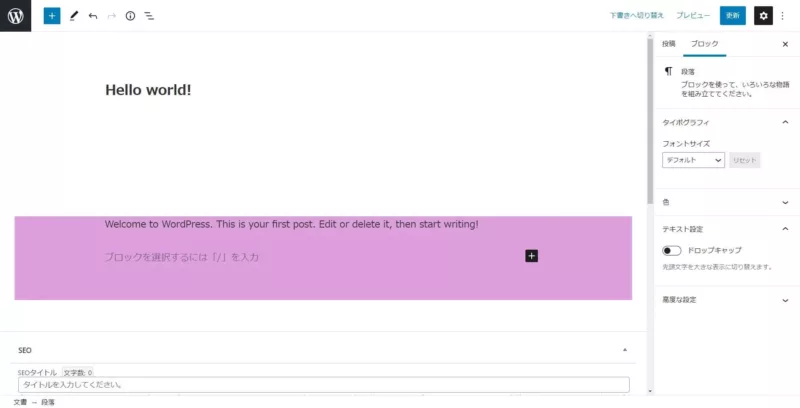
目指す形は以下です。

コンテンツのメイン部分が変更されているのが分かりますね。
それではビジュアルエディタをカスタマイズしていきましょう。
カスタマイズのやり方
ビジュアルエディタのコンテンツのメイン部分をカスタマイズするにはeditor-style.cssを編集していきます。
editor-style.cssの編集方法は以下参考にしてください。
editor-style.cssを編集しよう
それではeditor-style.cssを編集していきましょう。
.block-editor-block-list__layout.is-root-container {
color: inherit;
background-color: plum;
}上記編集をすることでビジュアルエディタのコンテンツのメイン部分が変更されます。
色の指定はご自身のお好みでかまいません。
サイト側の文字色と背景色と合わせることをおすすめします。
ビジュアルエディタ側を確認しよう
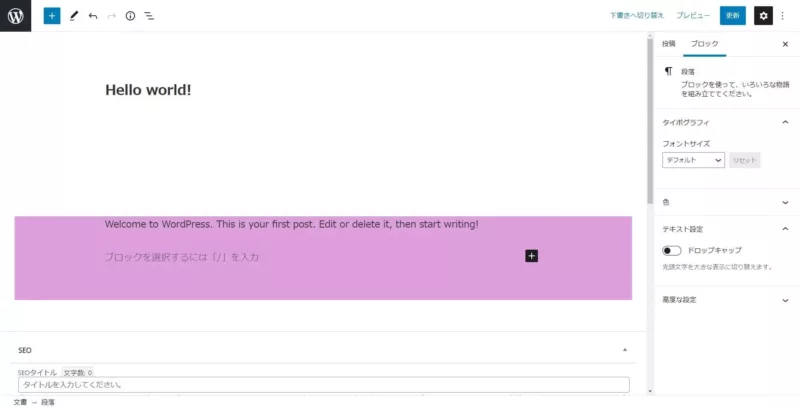
変更が完了したらビジュアルエディタ側を確認しましょう。
以下のようになっているはずです。

参考
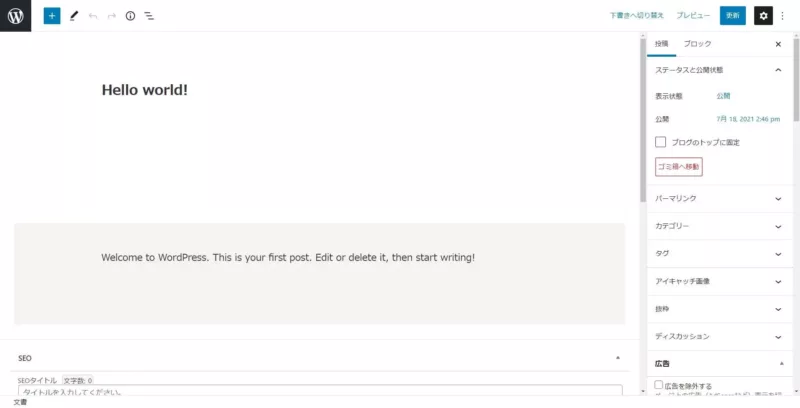
1つの例として私のスタイリングを載せておきます。
特にこだわりはないですがどこがどのように変更されるか参考になるかと思います。
.block-editor-block-list__layout.is-root-container {
margin-top: 2rem;
padding-top: 2rem;
padding-bottom: 5rem;
color: inherit;
background-color: #f5f3f2;
}ビジュアルエディタ側は以下のようになります。

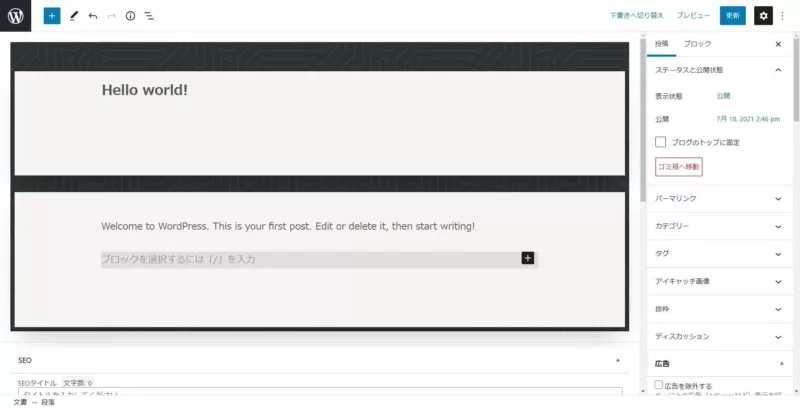
ちなみにすべてのスタイリングを反映した場合はこんな感じ。

他のカスタマイズ箇所を知りたい方はこちら
おわりに
以上WordPressのビジュアルエディタのコンテンツのメイン部分をカスタマイズするやり方について紹介しました。
いかがだったでしょうか。
ビジュアルエディタをカスタマイズしてブログ執筆のモチベーションを上げていきましょう。





コメント