はじめに
前回の記事ではディレクトリの構成について説明しました。
今回もディレクトリ構成の考え方は必要なのでまだの方はこちらを参照してください。
今回はweb制作でVSCodeのプラグイン「Live Sass Compiler」を使ってsassの環境を構築していきます。
sassはcssをより効率的かつ保守性を高めた言語になります。
それでは説明に移ります。
Live Sass Compiler プラグインとは
Live Sass Compiler というプラグインはsassをお手軽に使えるようにしたプラグインになります。
現在のweb制作では直接cssを編集することはせずsassを使って制作を進めます。
sassを使うとcssの記述がより効率的かつ保守性が高まるようになります。
Live Sass Compiler プラグインのインストール
まずはVSCodeからLive Sass Compiler プラグインをインストールしましょう。
プラグインの導入のやり方ついては以前の記事で説明したのでこちらを参照してください。
Live Sass Compiler をインストールするだけで環境構築は完了しています。
Live Sass Compiler を使ってsassをコンパイルする
環境構築は完了したので、sassをコンパイルしてみましょう。
初心者の方ですと環境構築ができてもsassを動作させるまでに時間が掛かってしまう印象があるので丁寧に説明していきます。
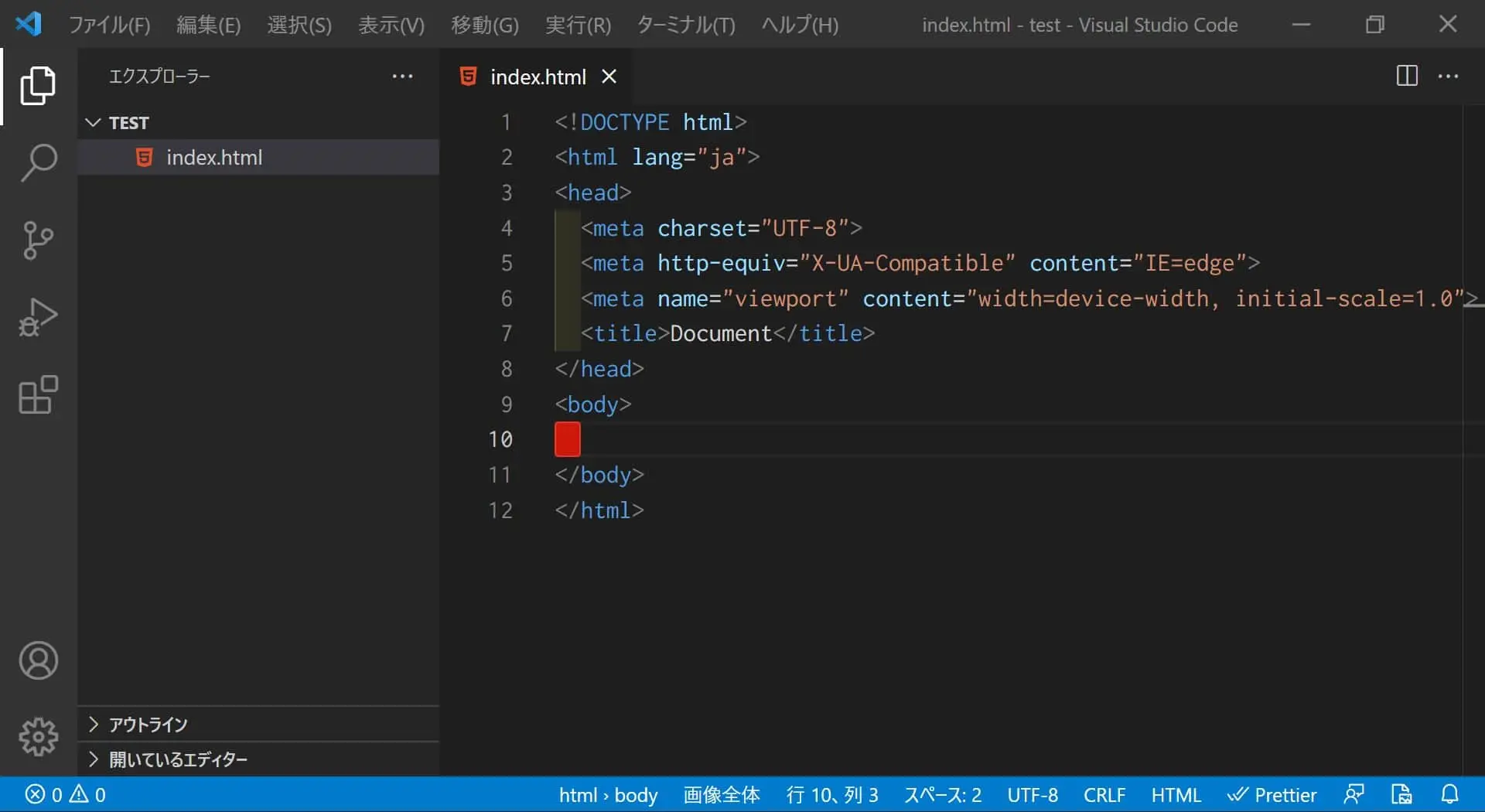
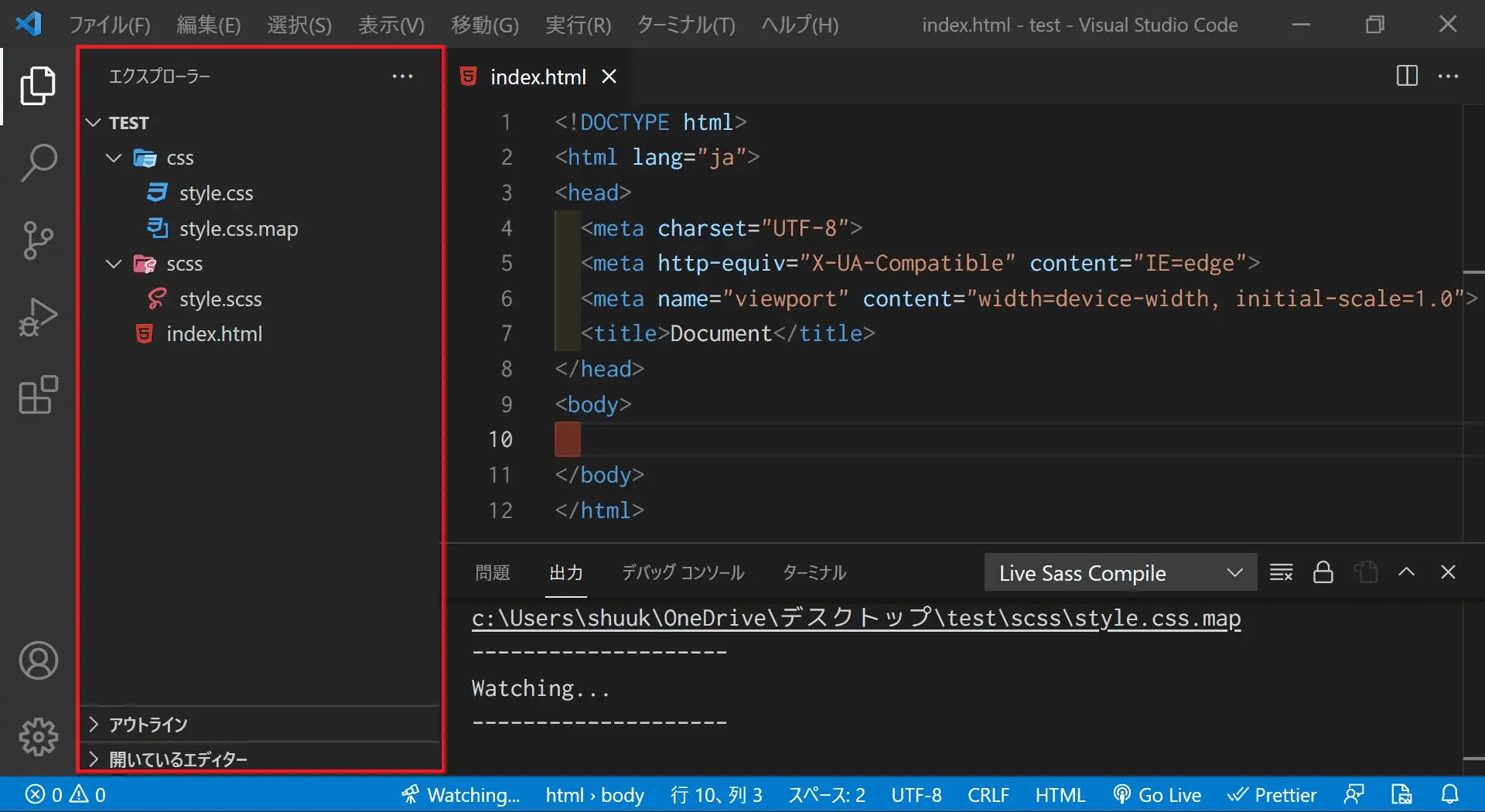
まずはサンプルとしてindex.htmlのみ作成しました。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
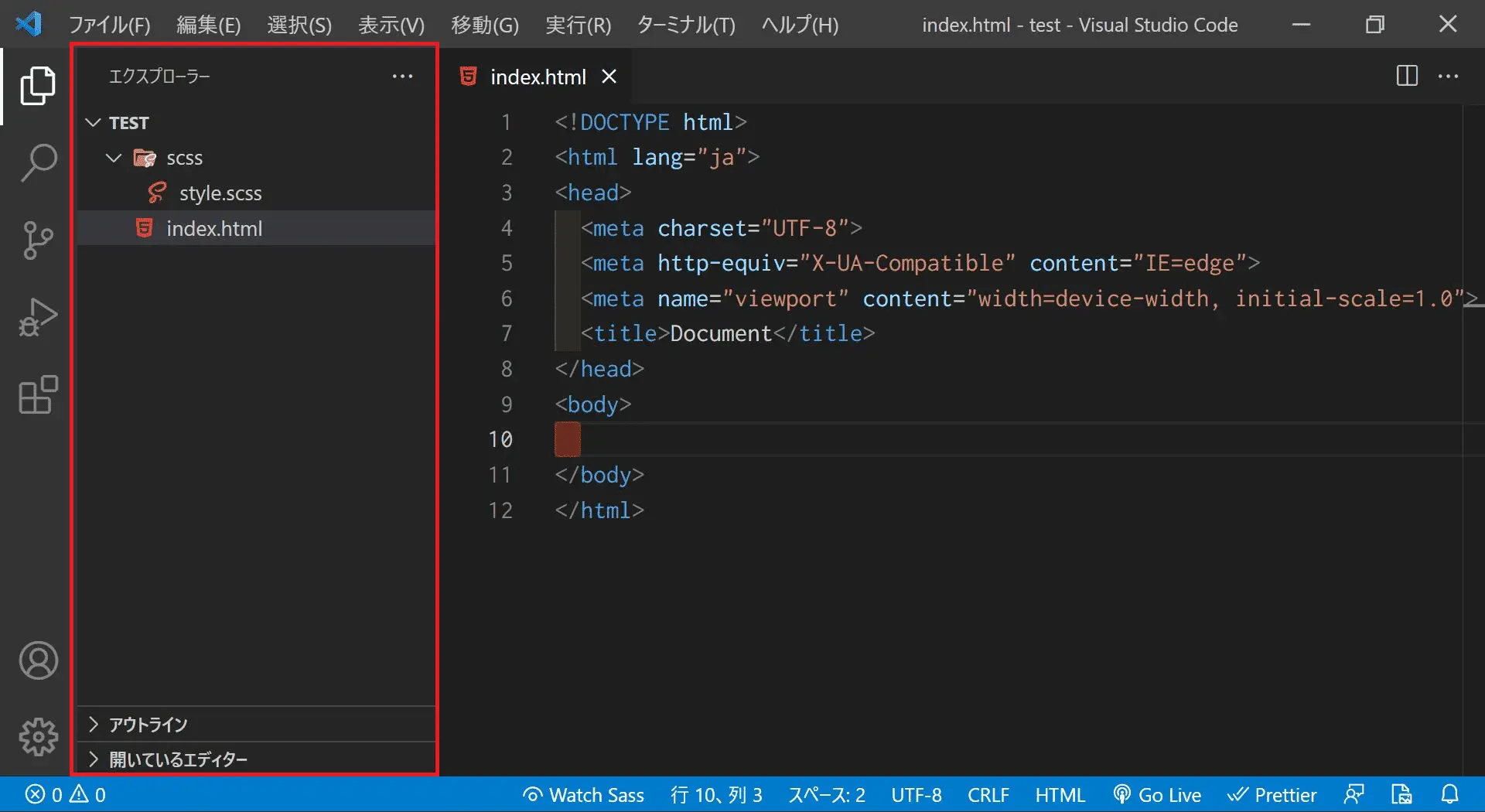
</html>続いてscssディレクトリを作成後、その中にstyle.scssを作成しましょう。

するとVSCode画面下のステータスバーに「Watch Sass」というボタンが出現します。
これでscssファイルが認識されsassが使える状態になりました。

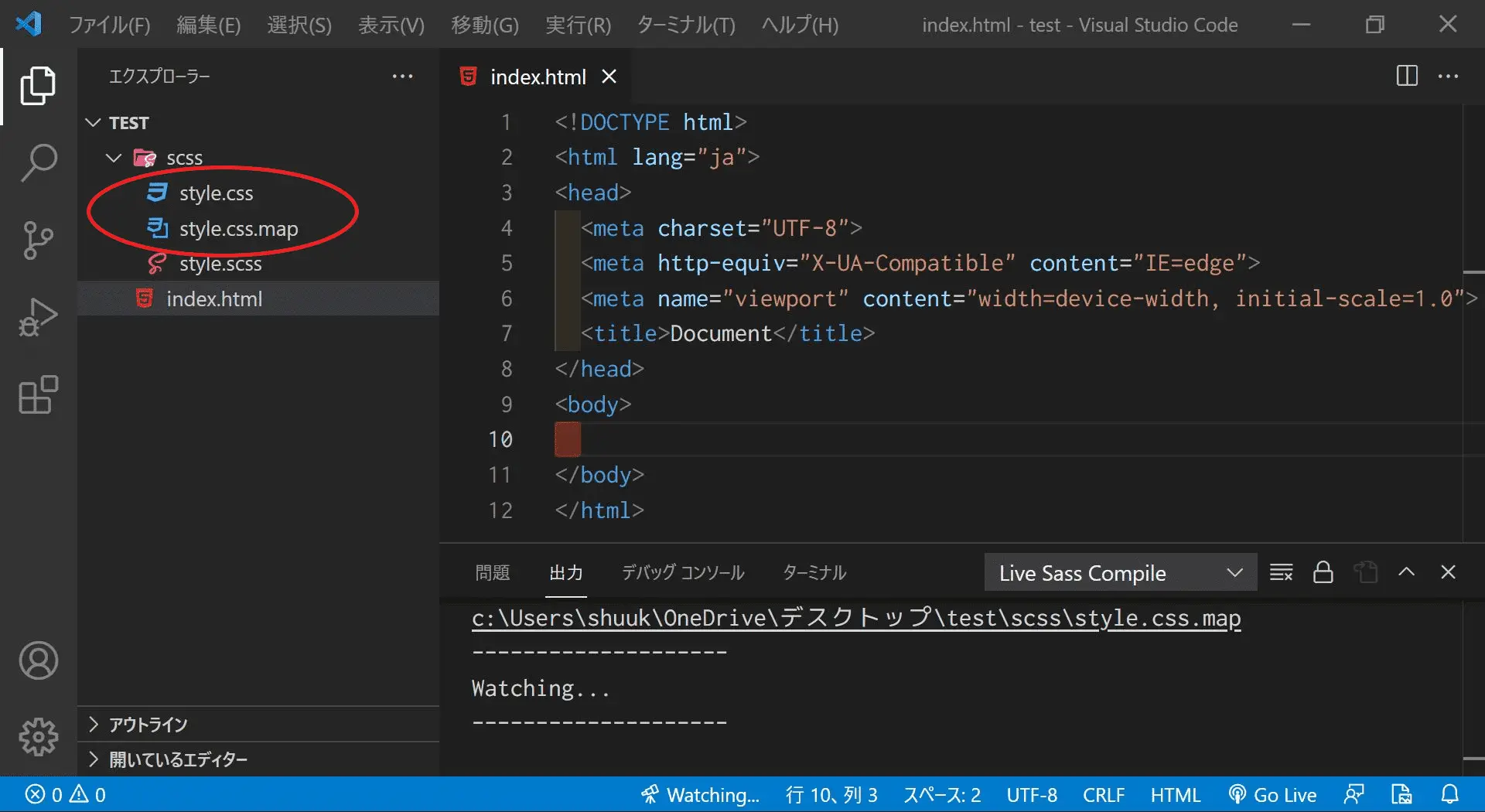
それでは、「Watch Sass」ボタンを押してみましょう。

黒い画面の出力とともにscssディレクトリにstyle.cssとstyle.css.mapが作成されていれば正しく動作しています。
ディレクトリ構成を整える
scssディレクトリにstyle.cssとstyle.css.mapが作成されました。
ですがこれだとディレクトリの構成的には気持ち悪いです。
.scssファイルはscssディレクトリ、.cssファイルはcssディレクトリに入れるようにしましょう。

.cssファイルを移動させることができました。
ただし再度「Watch Sass」による実行がされると再びscssディレクトリに.cssファイルが生成されてしまいます。
設定を変更して常に.cssファイルはcssディレクトリに出力させるようにしましょう。
出力先の設定を変更する
それでは出力先の変更をしましょう。
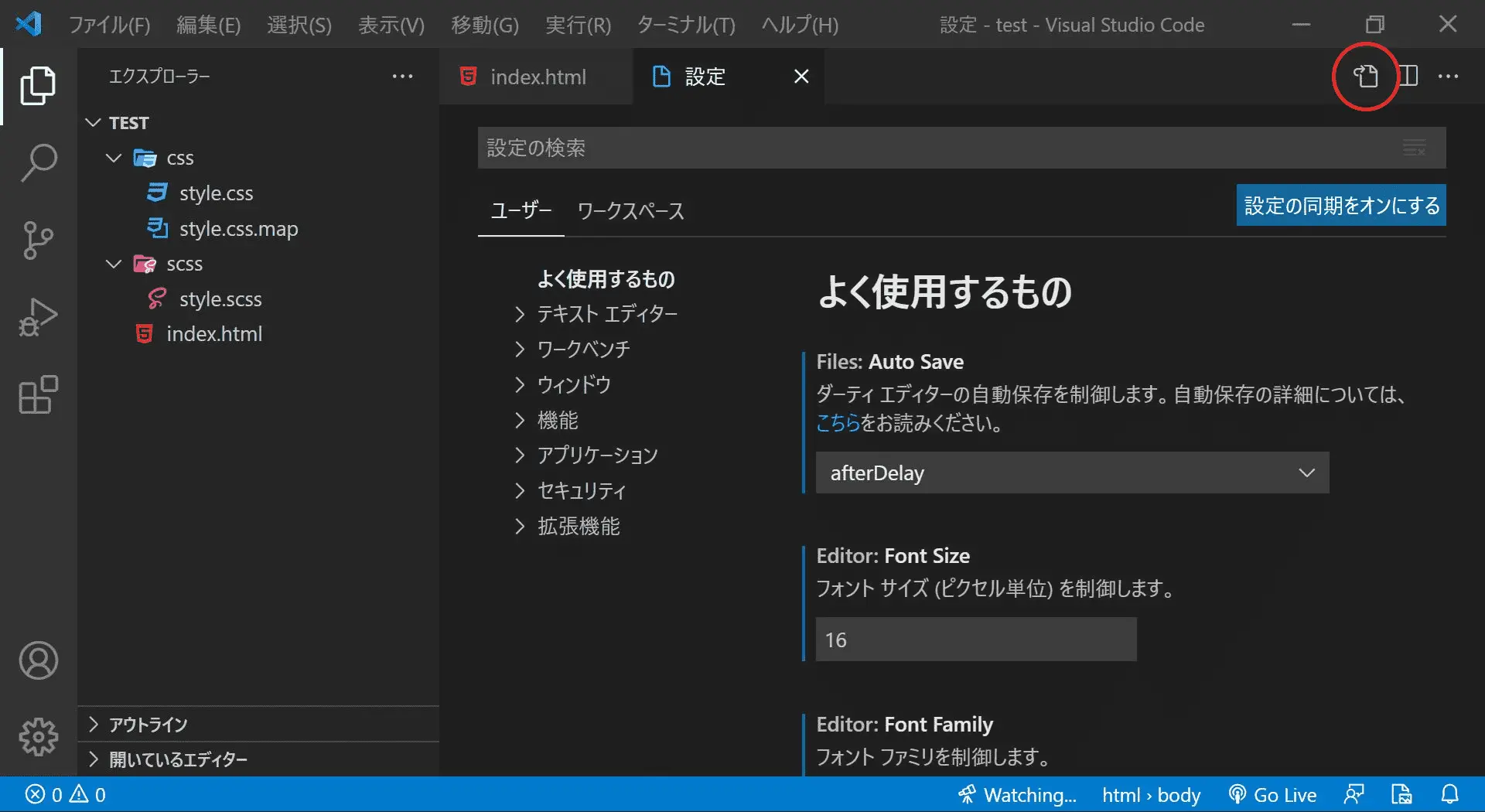
設定画面からsettings.jsonを開きましょう。

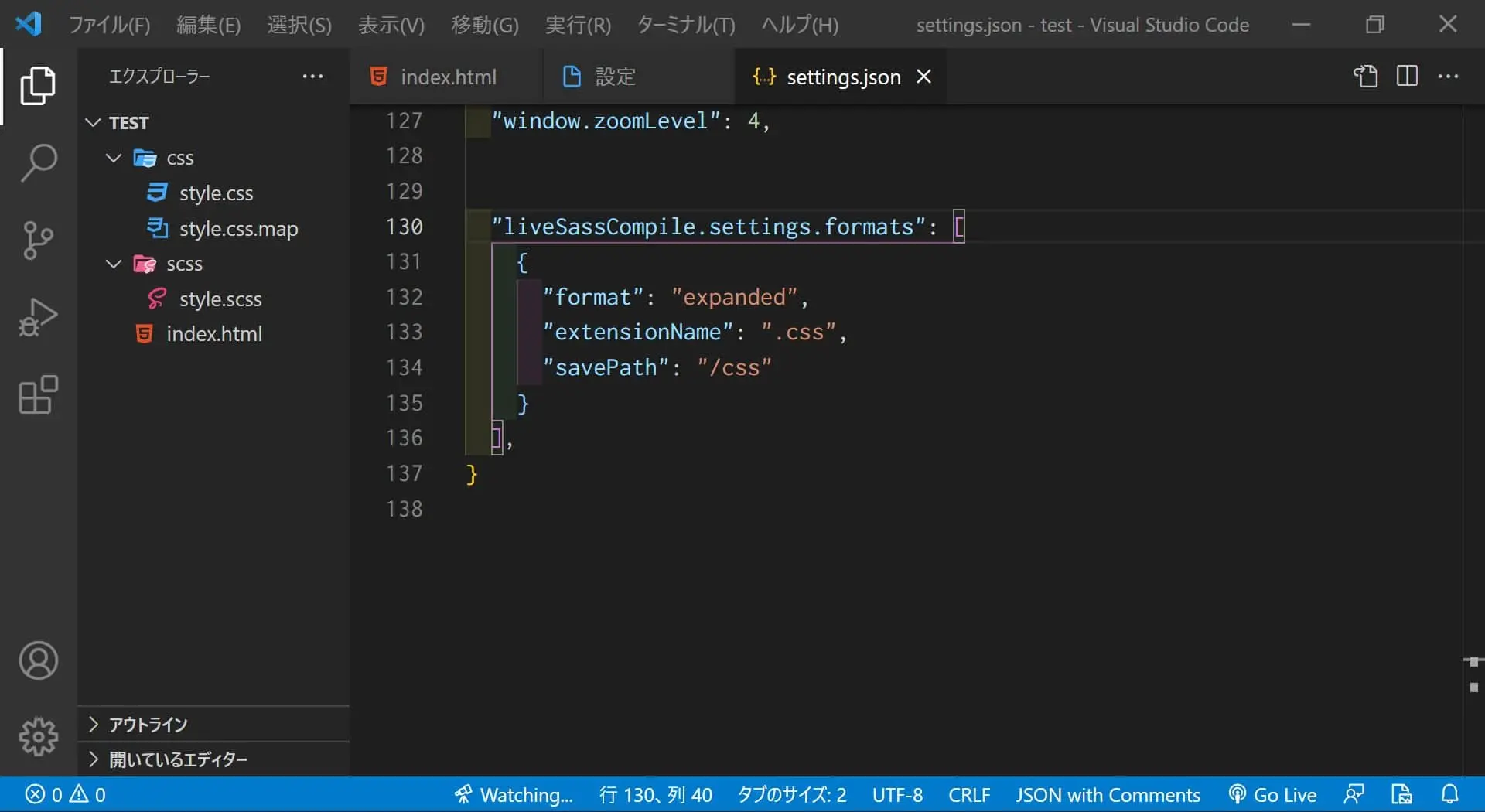
settings.jsonに以下のコードを記述してください。
"liveSassCompile.settings.formats":[
{
"format": "expanded",
"extensionName": ".css",
"savePath": "/css"
}
],
それでは設定が反映されたか確認していきましょう。
「Watch Sass」ボタンが「Watching…」表示で動作している状態になっていることを確認しておきます。
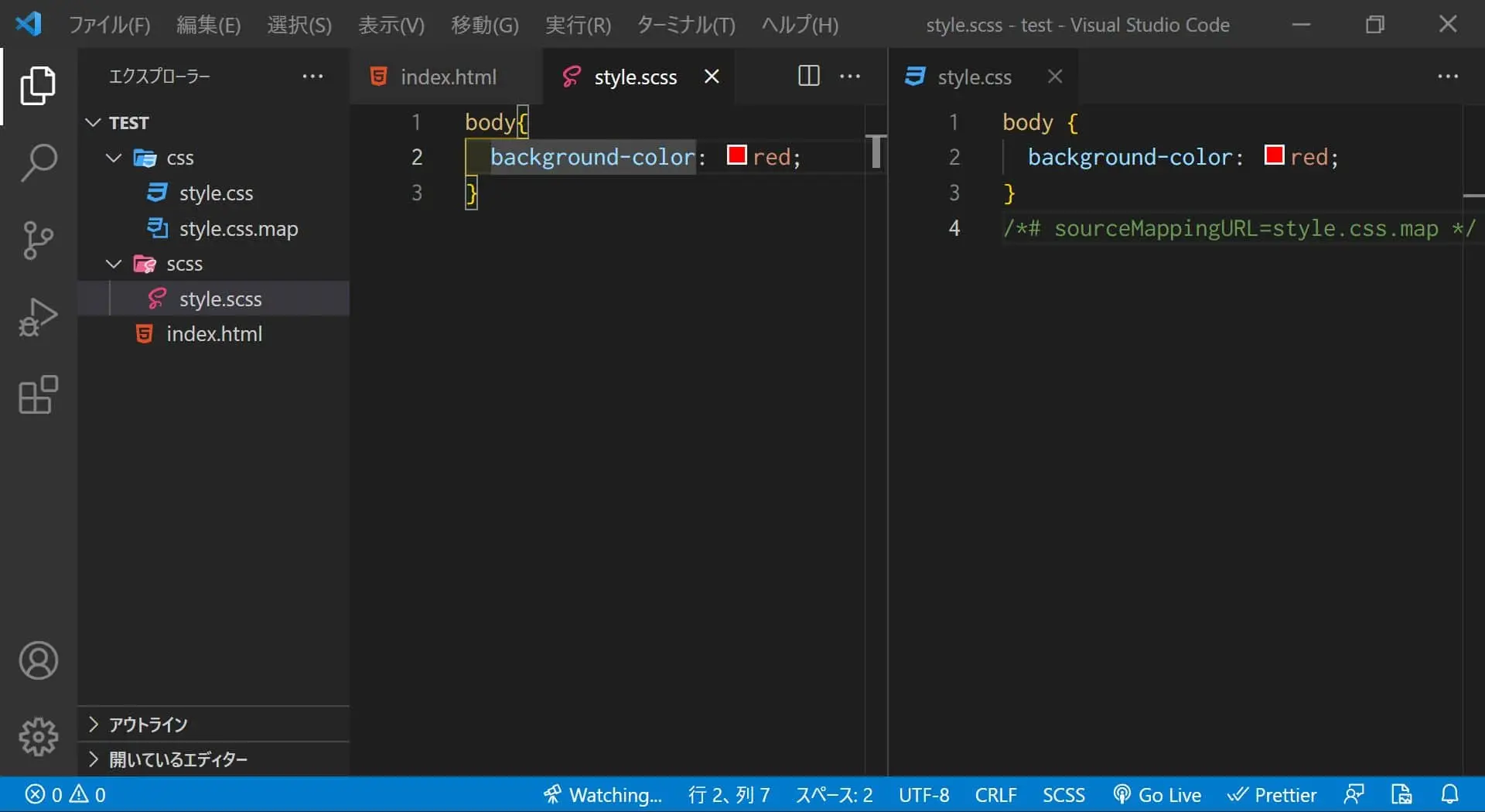
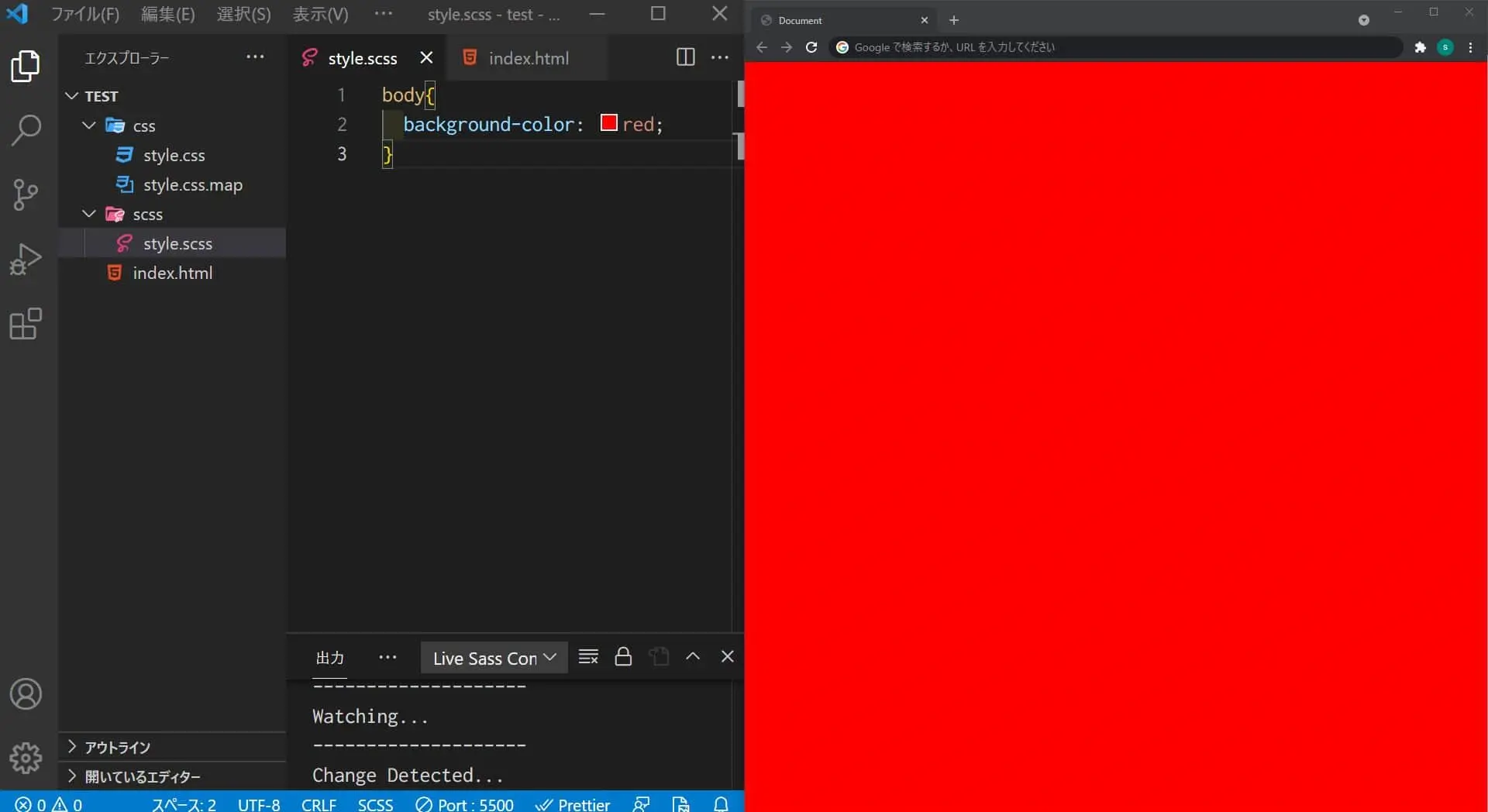
style.scssに変更を加えていきます。
適当に以下のコードを書いてみましょう。
body{
background-color: red;
}style.cssに同じ記述が反映され、scssディレクトリにstyle.cssが生成されなければ正しく動作しています。

style.cssを読み込ませる
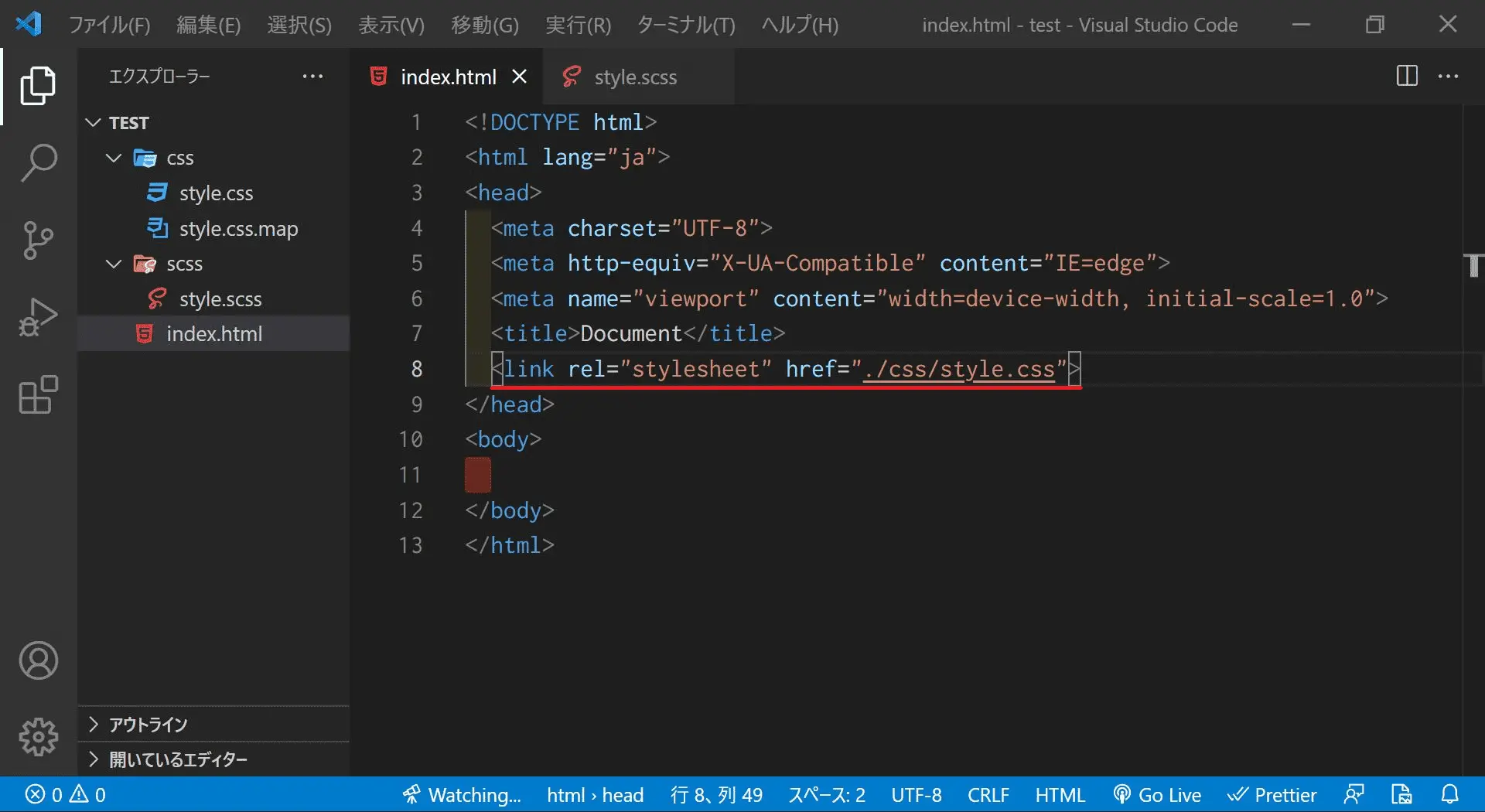
それでは変換されたcssファイルをhtml側で読み込んでいきましょう。
以下のコードをindex.htmlに追加するだけですね。
<link rel="stylesheet" href="./css/style.css">
ブラウザで表示を確認する
sassで記述されたスタイリングを.cssファイルに変換してindex.htmlに読み込ませました。
実際にブラウザを確認していきましょう。
ステータスバーの「Go Live」ボタンを押してみてください。

ブラウザの背景が赤色になっていれば、正しく動作しています。

別の色を指定するなどして変更が反映されることも確認してみてください。
複数のscssファイルを読み込む
scssファイルを分割する
これまでsassを動作させる方法を説明しました。
ここからは.scssを複数作成した場合の読み込み方法について説明していきます。
開発規模が大きくなってくると.scssを機能ごとに分割させて管理することが一般的です。
実際に機能ごとに.scssを分割していきましょう。
scssファイルの役割
scssファイルは、ファイル名の先頭に「_(アンダースコア)」があるか無いかで大きく役割が変わります。
| 「_(アンダースコア)」あり | cssに変換されない。 主に単体機能ごとのファイルに使用する。 | 例 _header.scss _footer.scss |
| 「_(アンダースコア)」無し | cssに変換される。 単体機能ごとのファイルを一括で読み込む。 | 例 style.scss |
上記の例で説明すると、_header.scssや_footer.scssの単体機能ごとでスタイリングしたファイルをstyle.scssでまとめて読み込んでcssに変換するということになります。
「_(アンダースコア)」で作成された単体機能ごとのscssファイルを「パーシャルファイル」といいます。
パーシャルファイルを作成する
それでは単体機能ごとのパーシャルファイルを作成してstyle.scssに読み込ませてみましょう。
例としてheaderとfooterを作成してそれぞれ機能ごとにスタイリングしていきましょう。
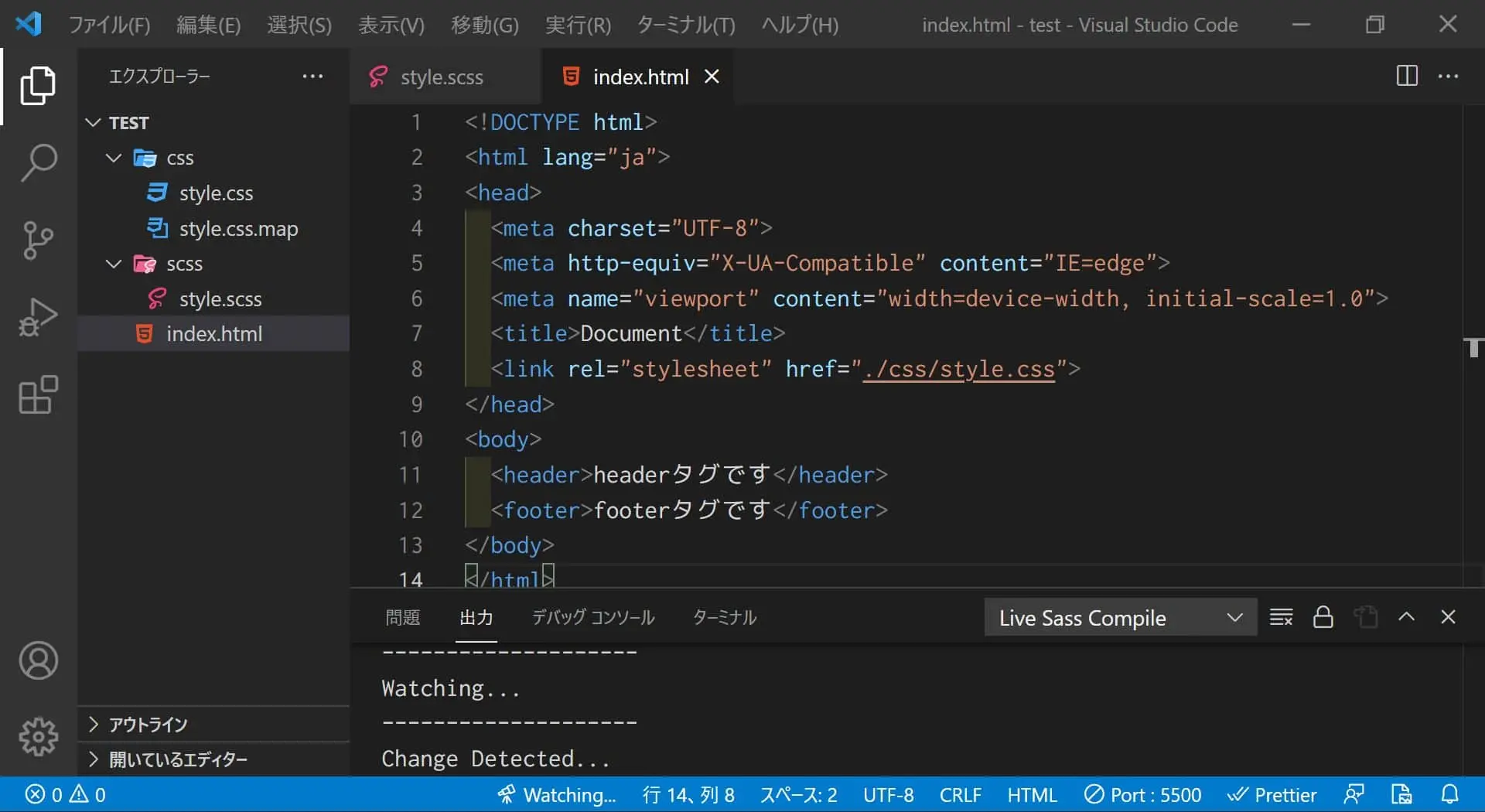
まずはindex.htmlに変更を加え、headerタグとfooterタグを追加します。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<header>headerタグです</header>
<footer>footerタグです</footer>
</body>
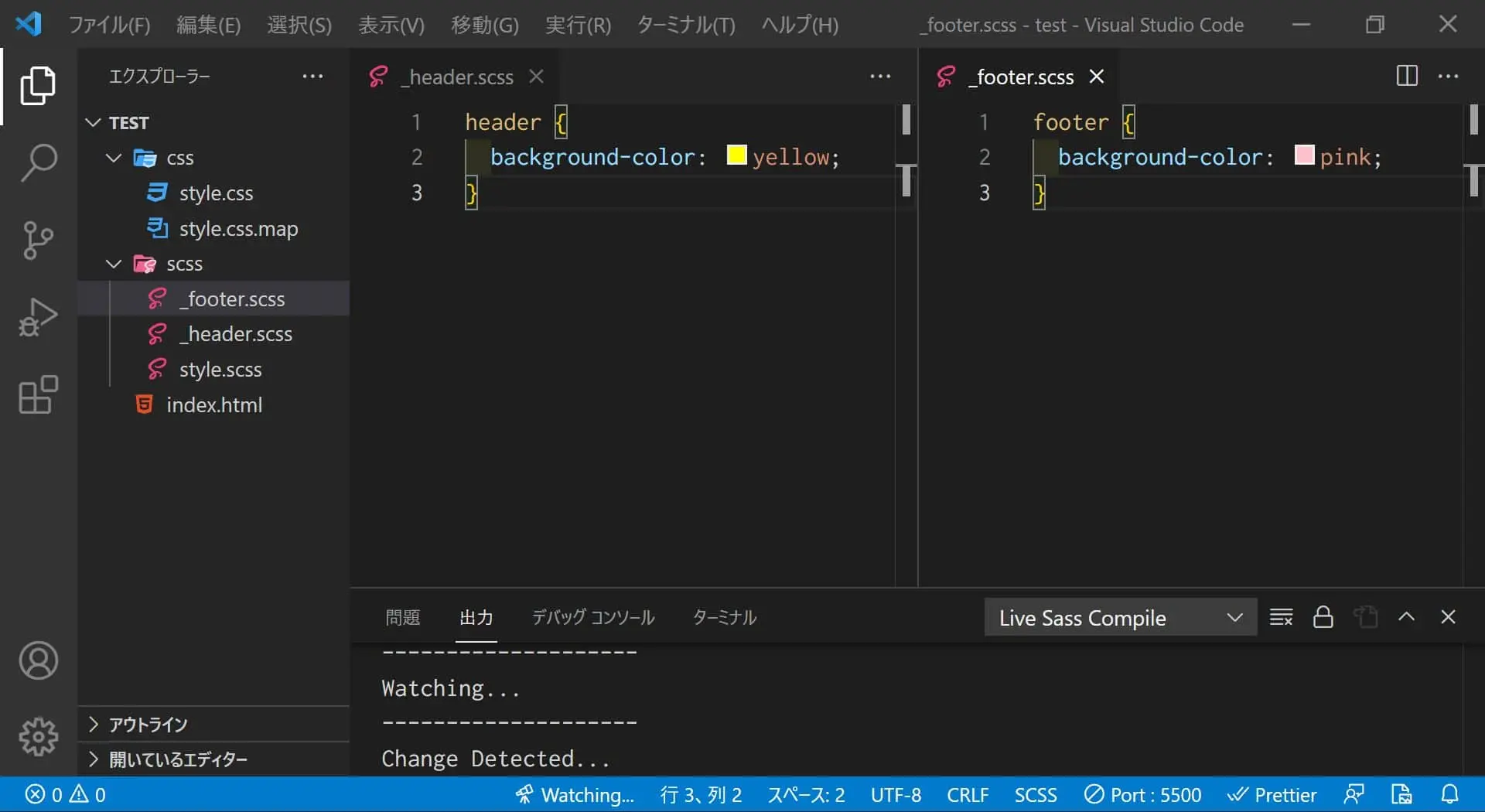
</html>scssディレクトリに_header.scssと_footer.scssを作成して適当に背景色を指定してみます。

header {
background-color: yellow;
}footer {
background-color: pink;
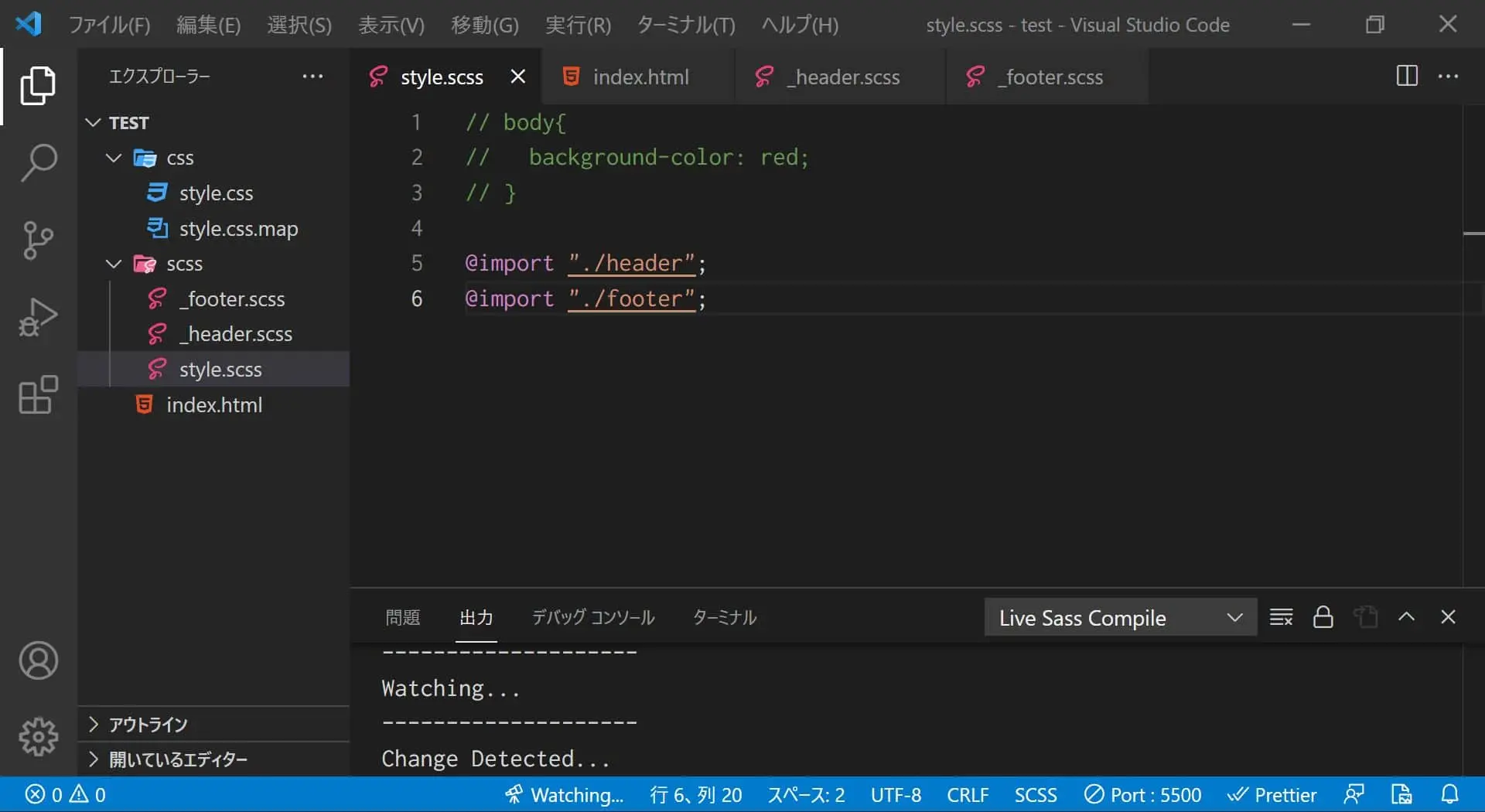
}完了したらstyle.scssに読み込ませていきましょう。
読み込みには@importを使用します。

// body{
// background-color: red;
// }
@import "./header";
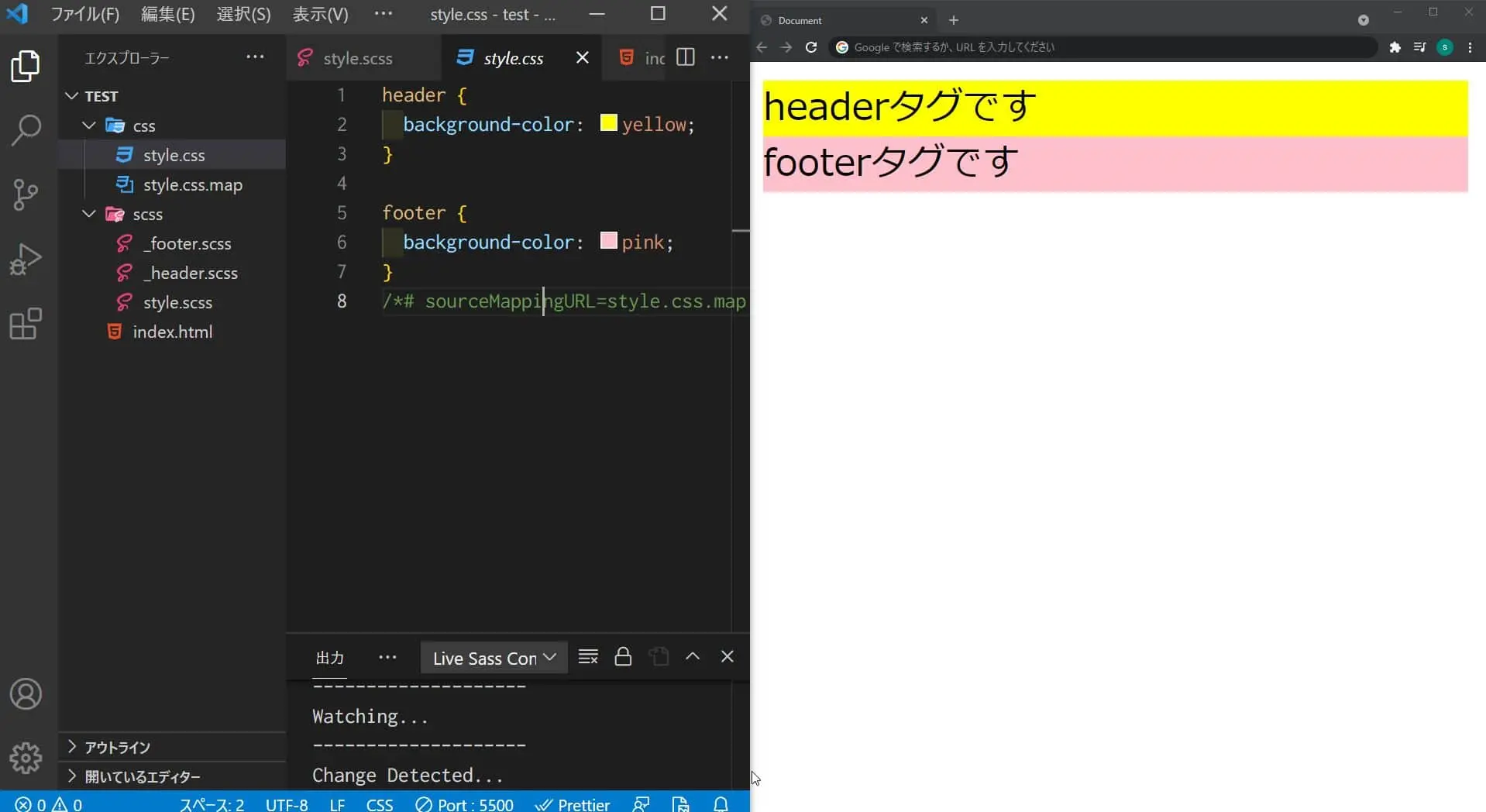
@import "./footer";変換されたstyle.cssとブラウザを確認してみましょう。
スタイリングが反映されておりブラウザに表示されていれば正しく動作しています。

おわりに
以上Live Sass Compiler を使ってsassの導入について説明しました。
いかがだったでしょうか?
使い始めはsassは難しいと思うかもしれませんが慣れてくるとcssよりも書きやすく管理がしやすいと感じるはずです。
web制作においては100%必須のスキルですので必ず習得できるようにしましょう!
Live Sass Compilerの動作がうまくいかない場合はこちらを参照してください。






コメント