はじめに
Live Sass Compilerプラグインを使用した場合のcssの出力先を変更するやり方をメモとして残しておきます。
cssの出力先が変更できないと困っている方は参考にしてください。
対象者
Live Sass Compilerのインストール方法はこちら。
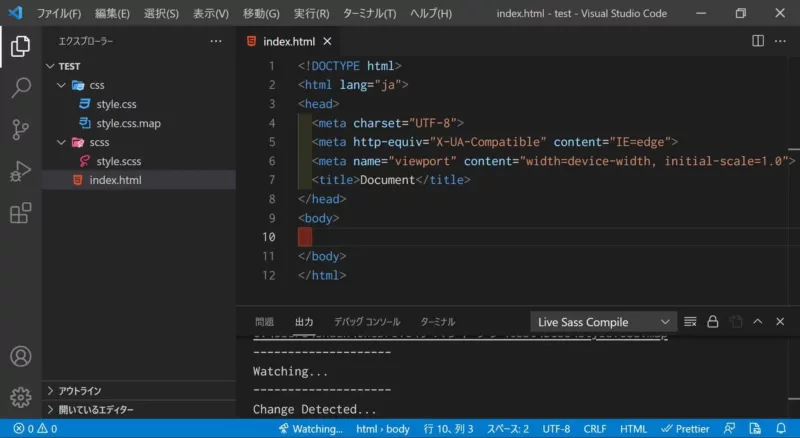
やりたいこと:cssファイルをcssフォルダに出力したい
Live Sass Compilerでsassのコンパイルをするとcssファイルをcssフォルダに出力したい。
以下のような感じ。

scssファイルとcssファイルを切り離すことができます。
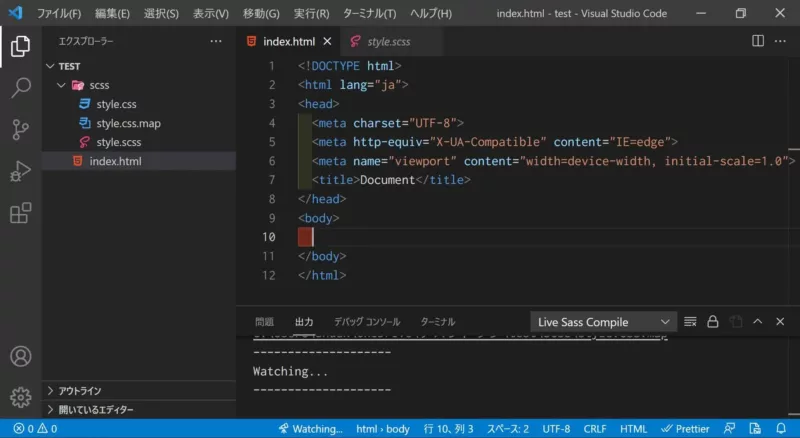
問題: cssファイルがscssフォルダに出力されてしまう
cssファイルがscssフォルダに出力されてしまう。
以下のような感じ。

scssファイルとcssファイルが同じフォルダに入ってしまっています。
原因
原因は以下のような可能性が考えられます。
スペルミスは文字の大小を間違えていたり、余計な文字が入っていたり等です。
解決方法
以下をVSCodeのsettings.jsonにコピペしてください。
"liveSassCompile.settings.formats": [
{
"format": "expanded",
"extensionName": ".css",
"savePath": "/css"
}
],settings.jsonに設定をしているのに反映されてない!
となっている方はだいたいがスペルミスかと思うので、上記コードをコピペするのがいいと思います。
設定完了後、再度コンパイルを実行したら正しくcssの出力先が変更されているはずです。
その他の出力場所の変更についてはドキュメントを参照してください。
おわりに
うまくいかなくて悩んでいる方に参考になったらいいなと思ってメモを残しました。




コメント