はじめに
Live Sass Compilerプラグインを使用した場合の「Watch Sass」が表示されない場合の解決策をメモとして残しておきます。
「Watch Sass」が表示されなくて困っている方は参考にしてください。
対象者
Live Sass Compilerのインストール方法はこちら。
やりたいこと:Watch Sassを表示させたい
Live Sass Compilerで「Watch Sass」を表示させたい。
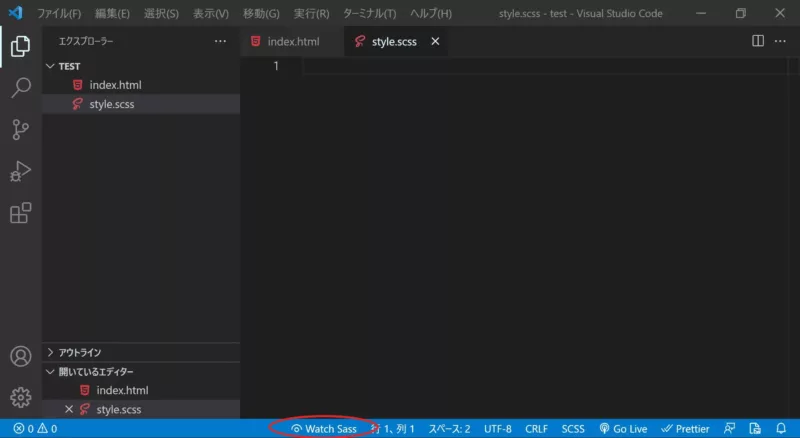
以下のような感じ。

「Watch Sass」を押せばコンパイルさせることができます。
問題:Watch Sassを表示されない
Live Sass Compilerプラグインをインストールしているのに「Watch Sass」が表示されない。
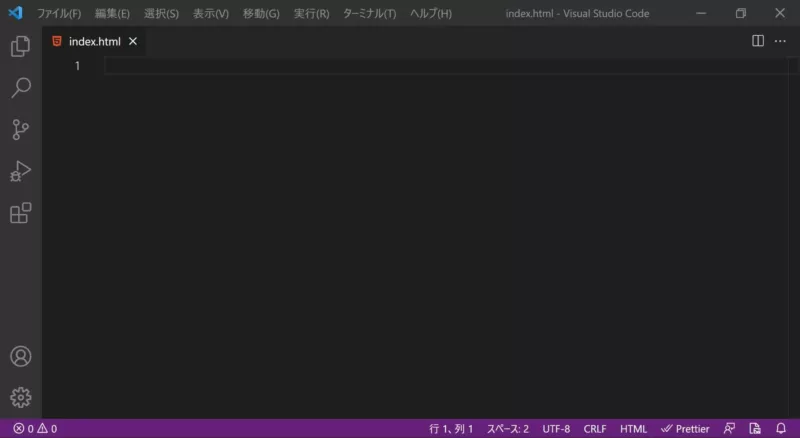
以下のような感じ。

「Watch Sass」が表示されずステータスバーの色も変わっています。
原因
原因は以下のような可能性が考えられます。
解決方法
それぞれの原因に対しての解決方法を載せておきます。
.scssファイルが作成されていない
.scssファイルが作成されていない可能性があるので適当にstyle.scssとして1つファイルを作成してみましょう。

作成後1,2秒待っていると「Watch Sass」が表示されるようになると思います。
ファイル単位でVSCodeを開いている
ファイル単位でVSCodeを開いていると「Watch Sass」が起動しない場合があります。

フォルダごとVSCodeで開くと「Watch Sass」が表示されるようになります。
Live Sass Compilerが.scssファイルを読み込めていない
Live Sass Compilerの起動タイミングや読み込みのタイミングによっては.scssファイルを読み込めていない場合があります。
その場合はVSCodeを再起動してみましょう。
おわりに
うまくいかなくて悩んでいる方に参考になったらいいなと思ってメモを残しました。




コメント