はじめに
今回はWordPressのサイトとビジュアルエディタの見出し部分をカスタマイズするやり方について紹介していきます。
サイト側とビジュアルエディタ側の見出しのデザインを共通化することで確認工数を大幅に削減することができます。
気になる方はぜひ参考にしてください。
ビジュアルエディタのカスタマイズまとめについてはこちら。
それでは説明に移ります。
目指す形
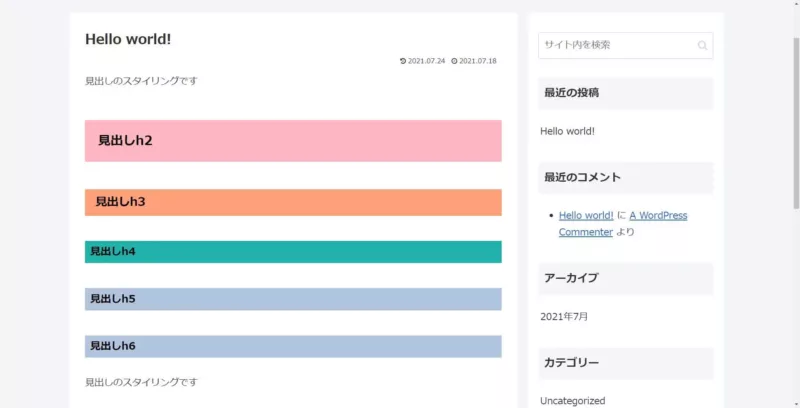
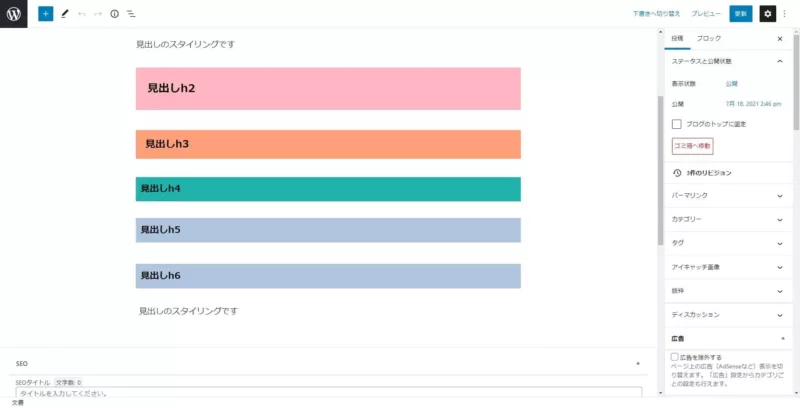
目指す形は以下です。
サイト側

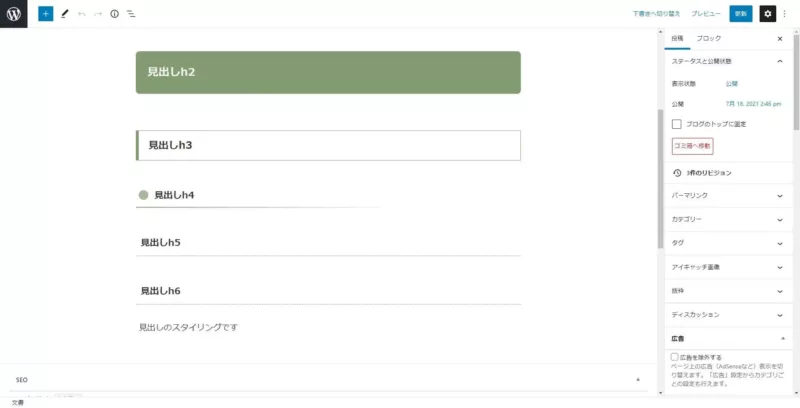
ビジュアルエディタ側

見出し部分のデザインがサイト側とビジュアルエディタ側で共通化されていることが分かりますね。
それでは見出し部分をカスタマイズしていきましょう。
カスタマイズのやり方
見出し部分をカスタマイズするにはstyle.cssとeditor-style.cssを編集していきます。
style.cssの編集方法は以下参考にしてください。
editor-style.cssの編集方法は以下参考にしてください。
style.cssとeditor-style.cssを編集しよう
それではstyle.cssとeditor-style.cssを編集していきましょう。
同時に編集したい方
sassなどを使ってコンパイル時にstyle.cssとeditor-style.css 両方に出力する場合は以下になります。
.article, // サイト側
.block-editor-block-list__layout // ビジュアルエディタ側
{
h2 {
padding: 25px; // サイト側のスタイリングに合わせる
color: black; // 好きな色指定
background-color: lightpink; // 好きな色指定
font-size: 24px; // サイト側のスタイリングに合わせる
@media screen and (max-width: 480px) { // サイト側のスタイリングに合わせる
padding: 0.6em 0.8em;
font-size: 20px;
}
}
h3 {
padding: 12px 20px; // サイト側のスタイリングに合わせる
color: black; // 好きな色指定
background-color: lightsalmon; // 好きな色指定
border: none; // 元のスタイル打ち消し
font-size: 22px; // サイト側のスタイリングに合わせる
@media screen and (max-width: 480px) { // サイト側のスタイリングに合わせる
padding: 0.6em;
font-size: 18px;
}
}
h4 {
padding: 9px 10px; // サイト側のスタイリングに合わせる
color: black; // 好きな色指定
background-color: lightseagreen; // 好きな色指定
border: none; // 元のスタイル打ち消し
font-size: 20px; // サイト側のスタイリングに合わせる
@media screen and (max-width: 480px) { // サイト側のスタイリングに合わせる
padding: 0.6em;
font-size: 16px;
}
}
h5,
h6 {
padding: 9px 10px; // サイト側のスタイリングに合わせる
color: black; // 好きな色指定
background-color: lightsteelblue; // 好きな色指定
font-size: 20px; // サイト側のスタイリングに合わせる
border: none; // 元のスタイル打ち消し
@media screen and (max-width: 480px) { // サイト側のスタイリングに合わせる
padding: 0.6em;
font-size: 16px;
}
}
}
/************************************************************************/
/* END OF FILE */
/************************************************************************/
style.cssを編集しよう
同時に編集するのが難しい方はこちらからstyle.cssを編集していきましょう。
.article h2 {
padding: 25px;
color: black; // 好きな色指定
background-color: lightpink; // 好きな色指定
font-size: 24px;
}
@media screen and (max-width: 480px) {
.article h2 {
padding: 0.6em 0.8em;
font-size: 20px;
}
}
.article h3 {
padding: 12px 20px;
color: black; // 好きな色指定
background-color: lightsalmon; // 好きな色指定
border: none;
font-size: 22px;
}
@media screen and (max-width: 480px) {
.article h3 {
padding: 0.6em;
font-size: 18px;
}
}
.article h4 {
padding: 9px 10px;
color: black; // 好きな色指定
background-color: lightseagreen; // 好きな色指定
border: none;
font-size: 20px;
}
@media screen and (max-width: 480px) {
.article h4 {
padding: 0.6em;
font-size: 16px;
}
}
.article h5,
.article h6 {
padding: 9px 10px;
color: black; // 好きな色指定
background-color: lightsteelblue; // 好きな色指定
font-size: 20px;
border: none;
}
@media screen and (max-width: 480px) {
.article h5,
.article h6 {
padding: 0.6em;
font-size: 16px;
}
}
/************************************************************************/
/* END OF FILE */
/************************************************************************/
editor-style.cssを編集しよう
続いてeditor-style.css も編集していきましょう。
.block-editor-block-list__layout h2 {
padding: 25px;
color: black; // 好きな色指定
background-color: lightpink; // 好きな色指定
font-size: 24px;
}
@media screen and (max-width: 480px) {
.block-editor-block-list__layout h2 {
padding: 0.6em 0.8em;
font-size: 20px;
}
}
.block-editor-block-list__layout h3 {
padding: 12px 20px;
color: black; // 好きな色指定
background-color: lightsalmon; // 好きな色指定
border: none;
font-size: 22px;
}
@media screen and (max-width: 480px) {
.block-editor-block-list__layout h3 {
padding: 0.6em;
font-size: 18px;
}
}
.block-editor-block-list__layout h4 {
padding: 9px 10px;
color: black; // 好きな色指定
background-color: lightseagreen; // 好きな色指定
border: none;
font-size: 20px;
}
@media screen and (max-width: 480px) {
.block-editor-block-list__layout h4 {
padding: 0.6em;
font-size: 16px;
}
}
.block-editor-block-list__layout h5,
.block-editor-block-list__layout h6 {
padding: 9px 10px;
color: black; // 好きな色指定
background-color: lightsteelblue; // 好きな色指定
font-size: 20px;
border: none;
}
@media screen and (max-width: 480px) {
.block-editor-block-list__layout h5,
.block-editor-block-list__layout h6 {
padding: 0.6em;
font-size: 16px;
}
}
/************************************************************************/
/* END OF FILE */
/************************************************************************/
サイト側とビジュアルエディタ側を確認しよう
変更が完了したらサイト側とビジュアルエディタ側を確認しましょう。
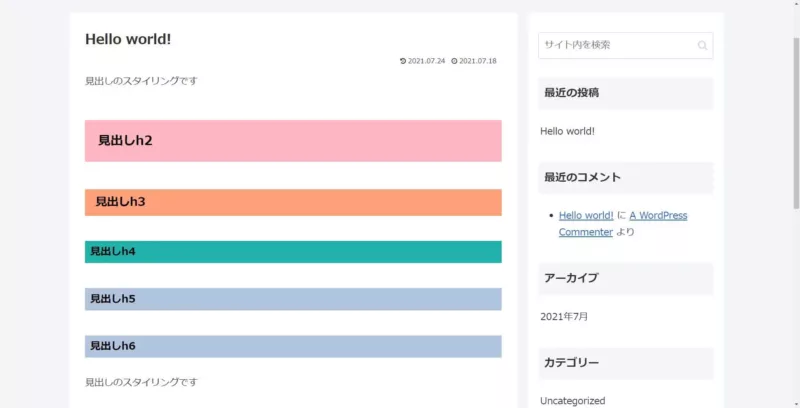
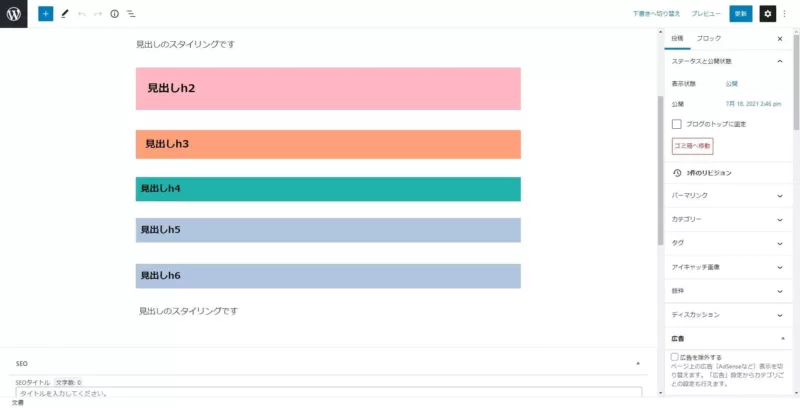
以下のようになっているはずです。
サイト側

ビジュアルエディタ側

他のカスタマイズ箇所を知りたい方はこちら
参考
1つの例として私のスタイリングを載せておきます。
特にこだわりはないですがどこがどのように変更されるか参考になるかと思います。
@use "sass:color";
.article, // サイト側
.block-editor-block-list__layout // ビジュアルエディタ側
{
h2 {
margin-top: 100px;
padding: 25px;
color: #f5f3f2;
font-size: 24px;
background-color: color.scale(rgba(#506f34, 0), $alpha: 70%);
border-radius: 0.5rem;
@media screen and (max-width: 480px) {
padding: 0.6em 0.8em;
font-size: 20px;
}
}
h3 {
margin-top: 80px;
padding: 12px 20px;
color: inherit;
font-size: 22px;
border-left: 7px solid color.scale(rgba(#506f34, 0), $alpha: 70%);
border-right: 1px solid color.scale(rgba(#506f34, 0), $alpha: 70%);
border-top: 1px solid color.scale(rgba(#506f34, 0), $alpha: 70%);
border-bottom: 1px solid color.scale(rgba(#506f34, 0), $alpha: 70%);
@media screen and (max-width: 480px) {
padding: 0.6em;
font-size: 18px;
}
}
h4 {
margin-top: 50px;
position: relative;
background-color: transparent;
padding: 9px 4px 9px 2em;
border: none;
font-size: 20px;
background-image: linear-gradient(to right, color.scale(rgba(#506f34, 0), $alpha: 50%) 0%, transparent 70%);
background-repeat: no-repeat;
background-size: 100% 5%;
background-position: bottom;
@media screen and (max-width: 480px) {
padding: 0.6em 4px 0.6em 2em;
font-size: 16px;
}
&:before {
position: absolute;
content: "";
display: block;
top: 47%;
transform: translateY(-50%);
left: 0.3em;
width: 21px;
height: 21px;
background-color: color.scale(rgba(#506f34, 0), $alpha: 50%);
border-radius: 50%;
}
}
h5,
h6 {
margin-top: 50px;
font-size: 20px;
padding: 9px 10px;
border-bottom: 2px dotted color.scale(rgba(#506f34, 0), $alpha: 50%);
@media screen and (max-width: 480px) {
padding: 0.6em;
font-size: 16px;
}
}
}
/************************************************************************/
/* END OF FILE */
/************************************************************************/
サイト側は以下のようになります。

ビジュアルエディタ側は以下のようになります。

おわりに
以上 WordPressのサイトとビジュアルエディタの見出し部分をカスタマイズするやり方について紹介しました。
いかがだったでしょうか。
サイト側とビジュアルエディタ側の見出しのデザインを共通化して確認工数を削減していきましょう。






コメント