はじめに
今回はWordPressのビジュアルエディタの段落(pタグ)部分をカスタマイズするやり方について紹介していきます。
デフォルト状態のビジュアルエディタではどこの段落(pタグ)部分にカーソルが当たっているか分からなくなるときがありますよね。
cssを少し編集するだけでカーソルがどこの部分に当たっているか分かりやすくなるので参考にしてください。
ビジュアルエディタのカスタマイズまとめについてはこちら。
それでは説明に移ります。
目指す形
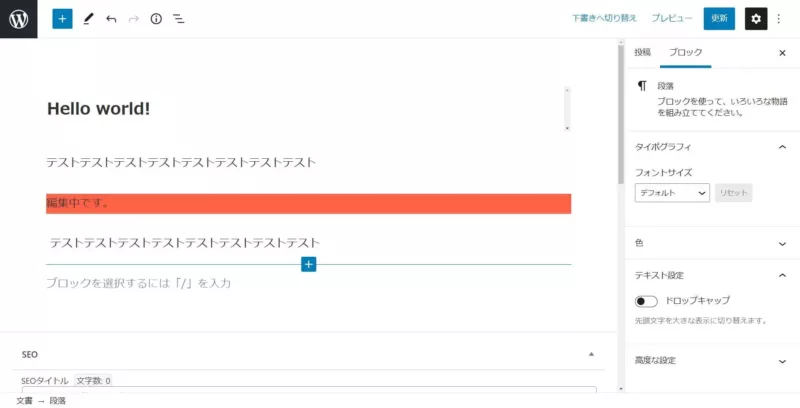
目指す形は以下です。

段落(pタグ)部分が変更されているのが分かりますね。
編集中の箇所が分かりやすくなっているかと思います。
それではビジュアルエディタをカスタマイズしていきましょう。
カスタマイズのやり方
ビジュアルエディタの段落(pタグ)部分をカスタマイズするにはeditor-style.cssを編集していきます。
editor-style.cssの編集方法は以下参考にしてください。
editor-style.cssを編集しよう
それではeditor-style.cssを編集していきましょう。
.block-editor-block-list__block.is-selected {
color: inherit;
background-color: tomato;
}上記編集をすることでビジュアルエディタの段落(pタグ)部分が変更されます。
色の指定はご自身のお好みでかまいません。
ビジュアルエディタ側を確認しよう
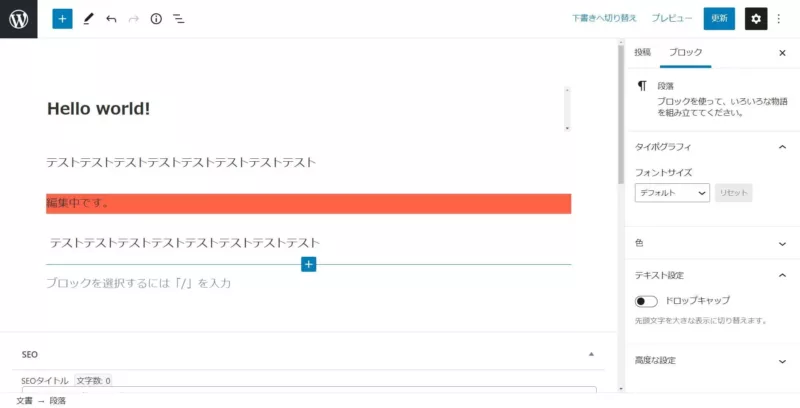
変更が完了したらビジュアルエディタ側を確認しましょう。
以下のようになっているはずです。

参考
1つの例として私のスタイリングを載せておきます。
特にこだわりはないですがどこがどのように変更されるか参考になるかと思います。
.block-editor-block-list__block.is-selected {
color: inherit;
background-color: rgba(43, 50, 49, 0.1);
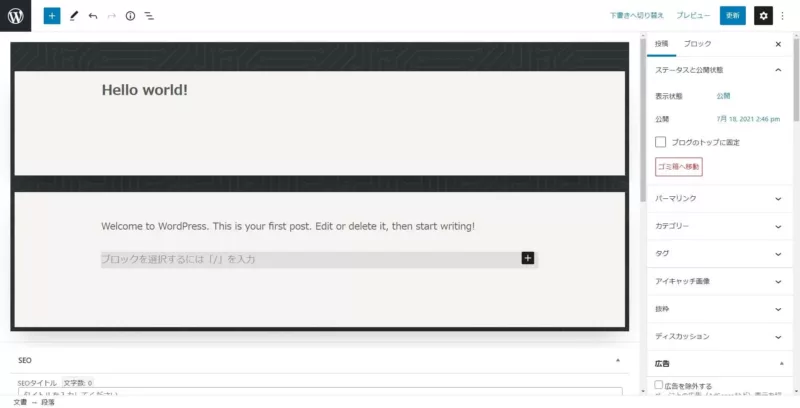
}ビジュアルエディタ側は以下のようになります。

ちなみにすべてのスタイリングを反映した場合はこんな感じ。

他のカスタマイズ箇所を知りたい方はこちら
おわりに
以上WordPressのビジュアルエディタの段落(pタグ)部分をカスタマイズするやり方について紹介しました。
いかがだったでしょうか。
cssを少し編集するだけでビジュアルエディタのカーソルがどこの部分に当たっているか分かりやすくなるので参考にしてください。





コメント