はじめに
今回はWordPressのビジュアルエディタのタイトルをカスタマイズするやり方について紹介していきます。
ブログの記事を執筆されている方は、常にビジュアルエディタと向かい合って作業します。
ビジュアルエディタが自分好みになるとモチベーションが上がりますよね。
気になる方はぜひ参考にしてください。
ビジュアルエディタのカスタマイズまとめについてはこちら。
それでは説明に移ります。
目指す形
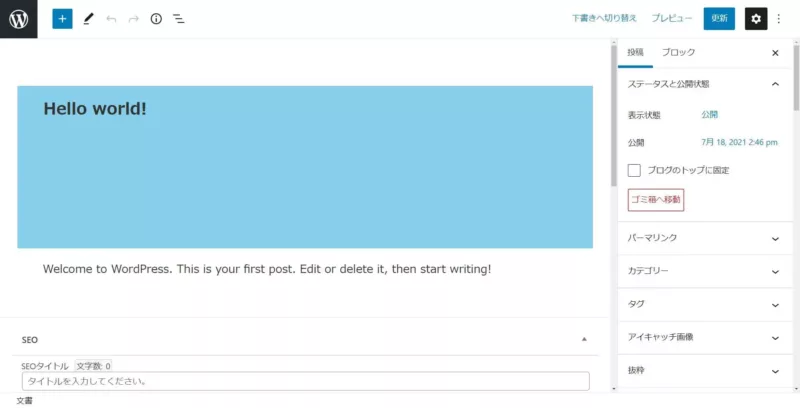
目指す形は以下です。

タイトル部分が変更されているのが分かりますね。
それではビジュアルエディタをカスタマイズしていきましょう。
カスタマイズのやり方
ビジュアルエディタのタイトルをカスタマイズするにはeditor-style.cssを編集していきます。
editor-style.cssの編集方法は以下参考にしてください。
editor-style.cssを編集しよう
それではeditor-style.cssを編集していきましょう。
.edit-post-visual-editor__post-title-wrapper {
color: inherit;
background-color: skyblue;
}上記編集をすることでビジュアルエディタのタイトルが変更されます。
色の指定はご自身のお好みでかまいません。
サイト側の文字色と背景色と合わせることをおすすめします。
ビジュアルエディタ側を確認しよう
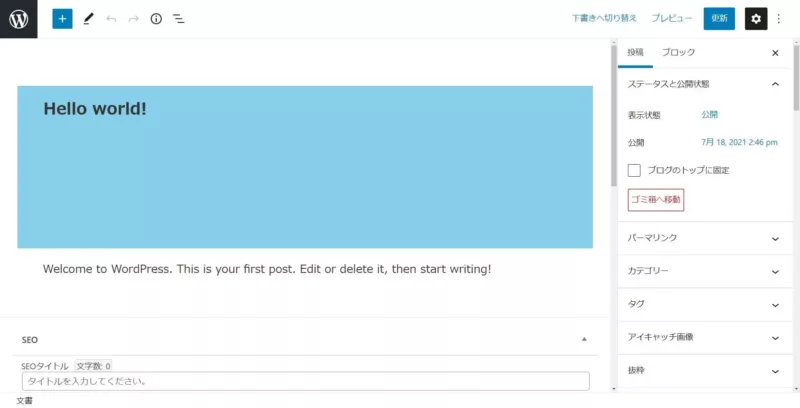
変更が完了したらビジュアルエディタ側を確認しましょう。
以下のようになっているはずです。

参考
1つの例として私のスタイリングを載せておきます。
特にこだわりはないですがどこがどのように変更されるか参考になるかと思います。
.edit-post-visual-editor__post-title-wrapper {
color: inherit;
background-color: #f5f3f2;
.editor-post-title__block {
.editor-post-title__input {
min-height: 200px;
color: inherit;
&::placeholder {
color: inherit;
opacity: 0.5;
}
&:focus {
background-color: color.scale(rgba(#2b3231, 0), $alpha: 10%);
}
}
}
}style.cssで記述する場合は以下のようになります。
.edit-post-visual-editor__post-title-wrapper {
color: inherit;
background-color: #f5f3f2;
}
.edit-post-visual-editor__post-title-wrapper .editor-post-title__block .editor-post-title__input {
min-height: 200px;
color: inherit;
}
.edit-post-visual-editor__post-title-wrapper .editor-post-title__block .editor-post-title__input::-webkit-input-placeholder {
color: inherit;
opacity: 0.5;
}
.edit-post-visual-editor__post-title-wrapper .editor-post-title__block .editor-post-title__input::-moz-placeholder {
color: inherit;
opacity: 0.5;
}
.edit-post-visual-editor__post-title-wrapper .editor-post-title__block .editor-post-title__input:-ms-input-placeholder {
color: inherit;
opacity: 0.5;
}
.edit-post-visual-editor__post-title-wrapper .editor-post-title__block .editor-post-title__input::-ms-input-placeholder {
color: inherit;
opacity: 0.5;
}
.edit-post-visual-editor__post-title-wrapper .editor-post-title__block .editor-post-title__input::placeholder {
color: inherit;
opacity: 0.5;
}
.edit-post-visual-editor__post-title-wrapper .editor-post-title__block .editor-post-title__input:focus {
background-color: rgba(43, 50, 49, 0.1);
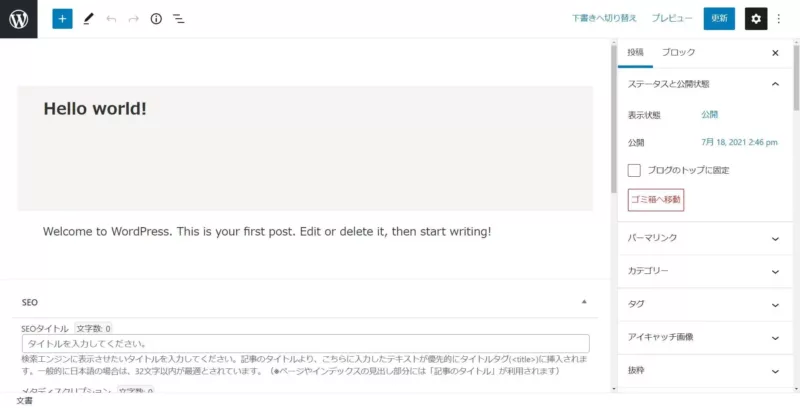
}ビジュアルエディタ側は以下のようになります。

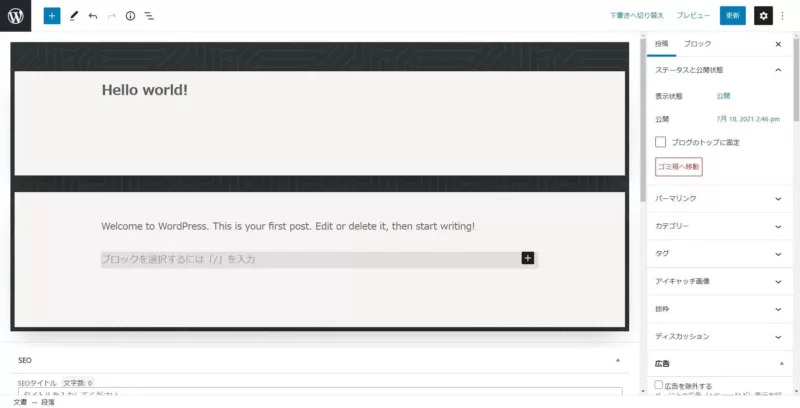
ちなみにすべてのスタイリングを反映した場合はこんな感じ。

他のカスタマイズ箇所を知りたい方はこちら
おわりに
以上WordPressのビジュアルエディタのタイトルをカスタマイズするやり方について紹介しました。
いかがだったでしょうか。
ビジュアルエディタをカスタマイズしてブログ執筆のモチベーションを上げていきましょう。





コメント