はじめに
前回の記事では初心者向けにVSCodeのインストール手順を説明しました。
インストールがまだの方はこちらを参照してください。
今回はVSCodeの初期設定を行っていきます。
VSCodeは初期設定をせずとも使いやすいのですが、設定をすることでさらに使いやすくなります。
それでは初期設定の説明に移ります。
VSCode 初期設定 windows10版
設定方法
VSCodeの初期設定には以下の2通りがあります。
1つ目のsettings.jsonというのは設定変更を管理するファイルになります。こちらを直接編集することで設定を反映していくことができます。
このやり方は簡単に設定を反映させることができるのですが、初心者の方にはとっつきにくく難しいと感じるかと思います。
なので今回は2つ目のやり方で説明していきます。
設定画面
それでは設定手順に進みます。
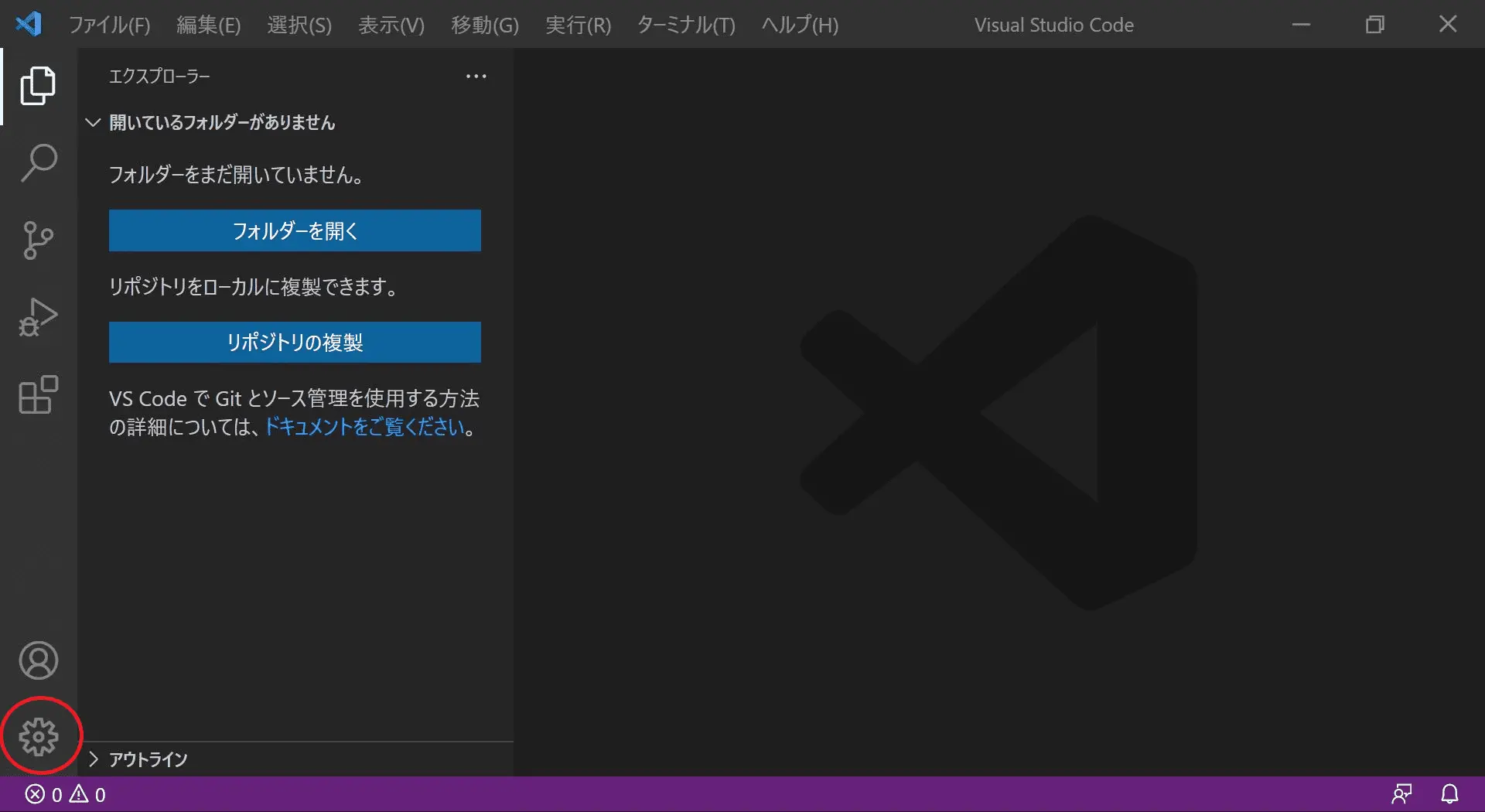
以下左下の歯車ボタンをクリックします。

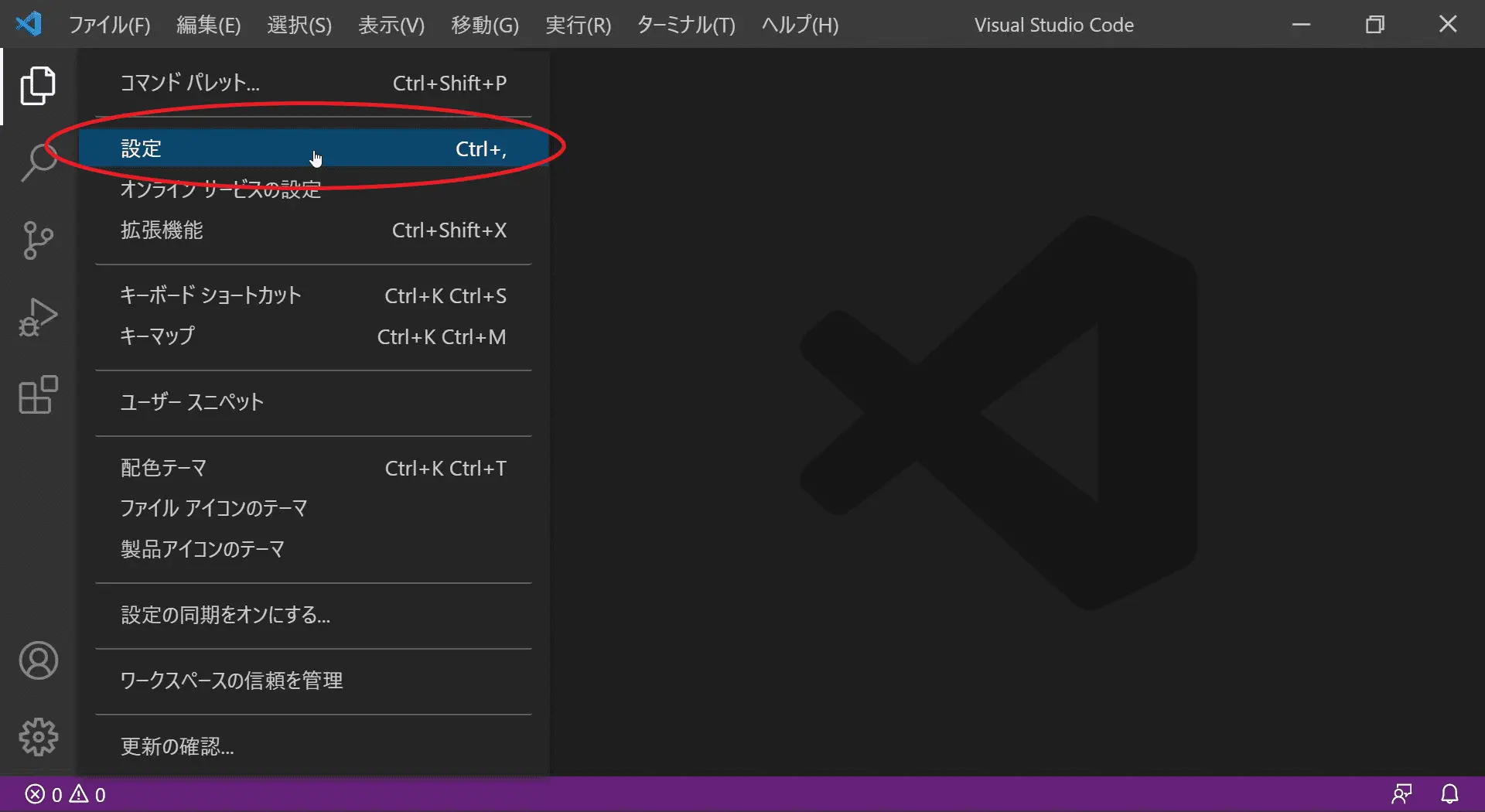
歯車ボタンをクリック後、赤枠の「設定」ボタンをクリックします。

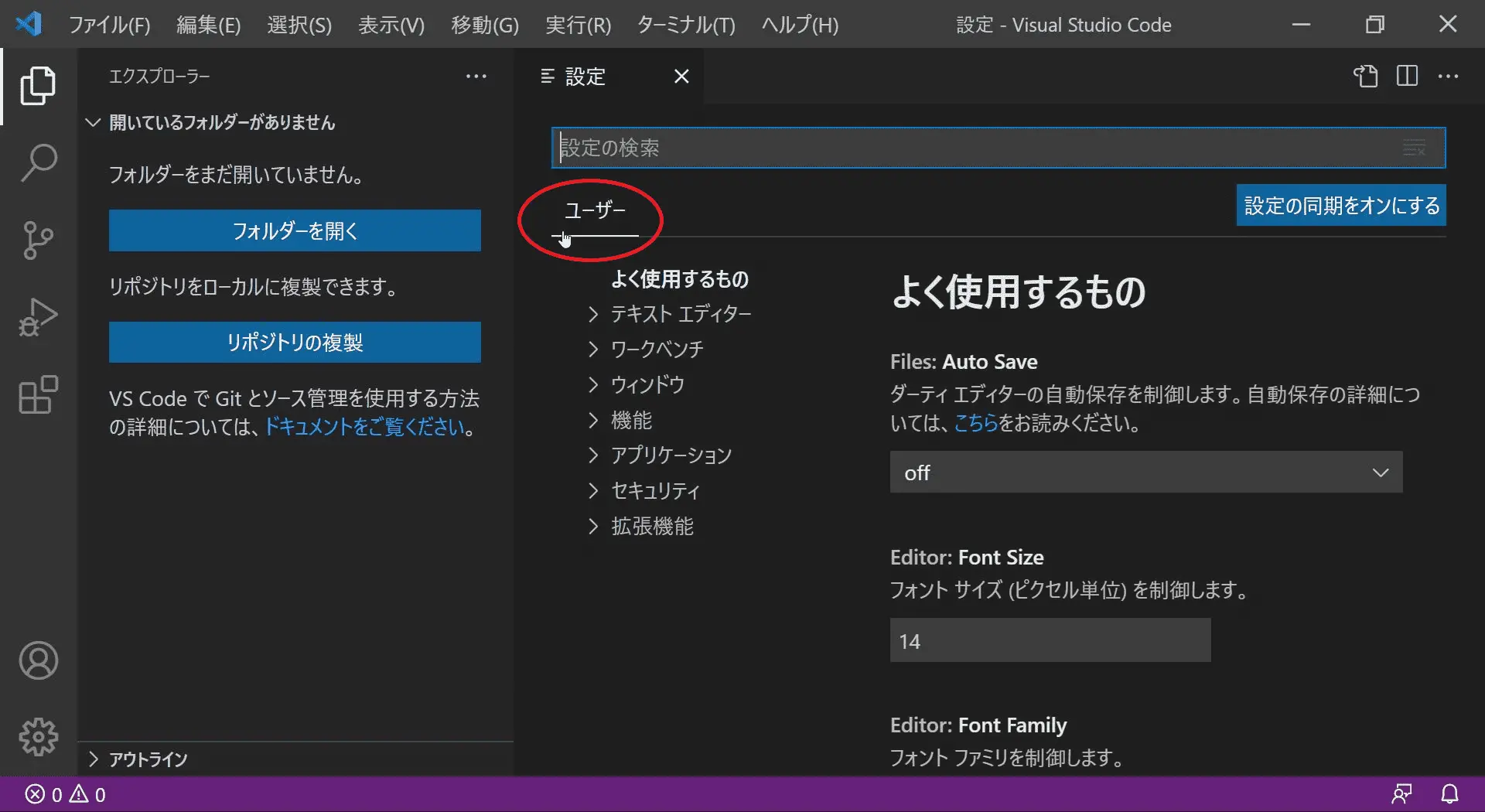
「設定」をクリック後以下のような設定項目一覧がでてきます。
こちらをどんどん設定していきます。
赤枠の「ユーザー」がアクティブになっていることを確認してください。

設定を反映していこう
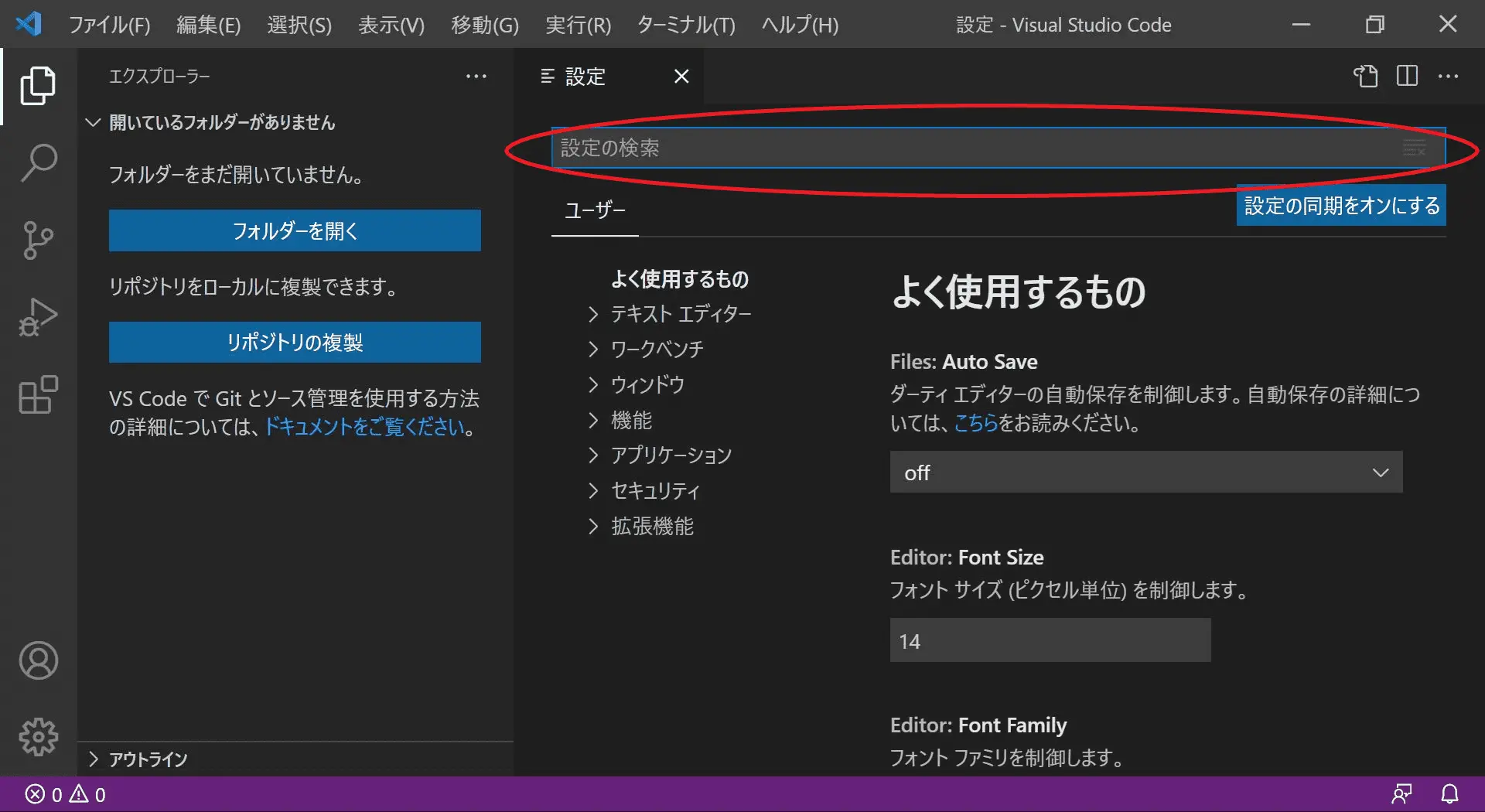
それでは赤枠の検索部分から項目を1つずつ設定していきましょう。

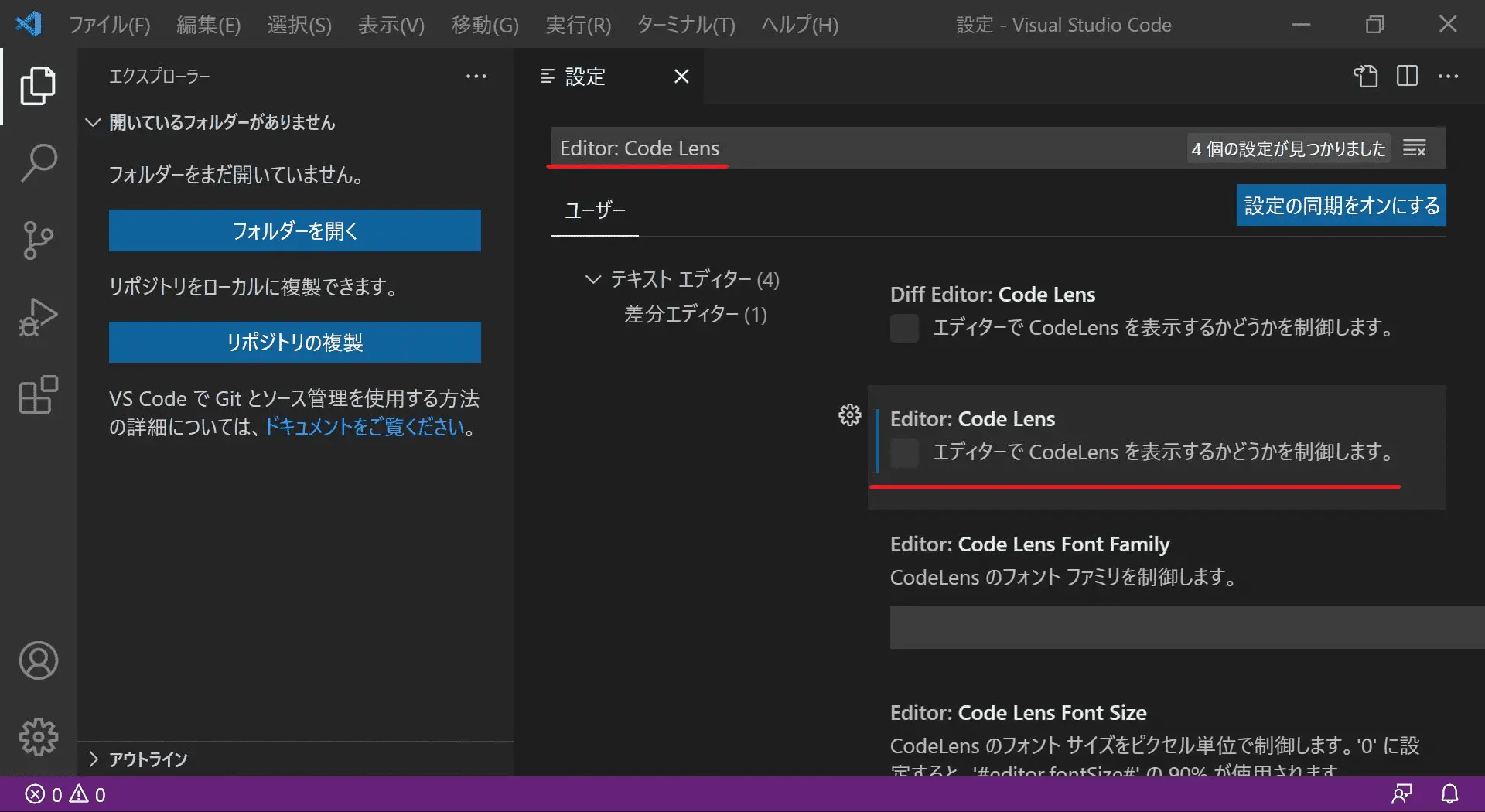
Editor: Code Lens
エディターでCodeLensを表示するかどうかを選択します。
☐チェックを外して非表示にしましょう。

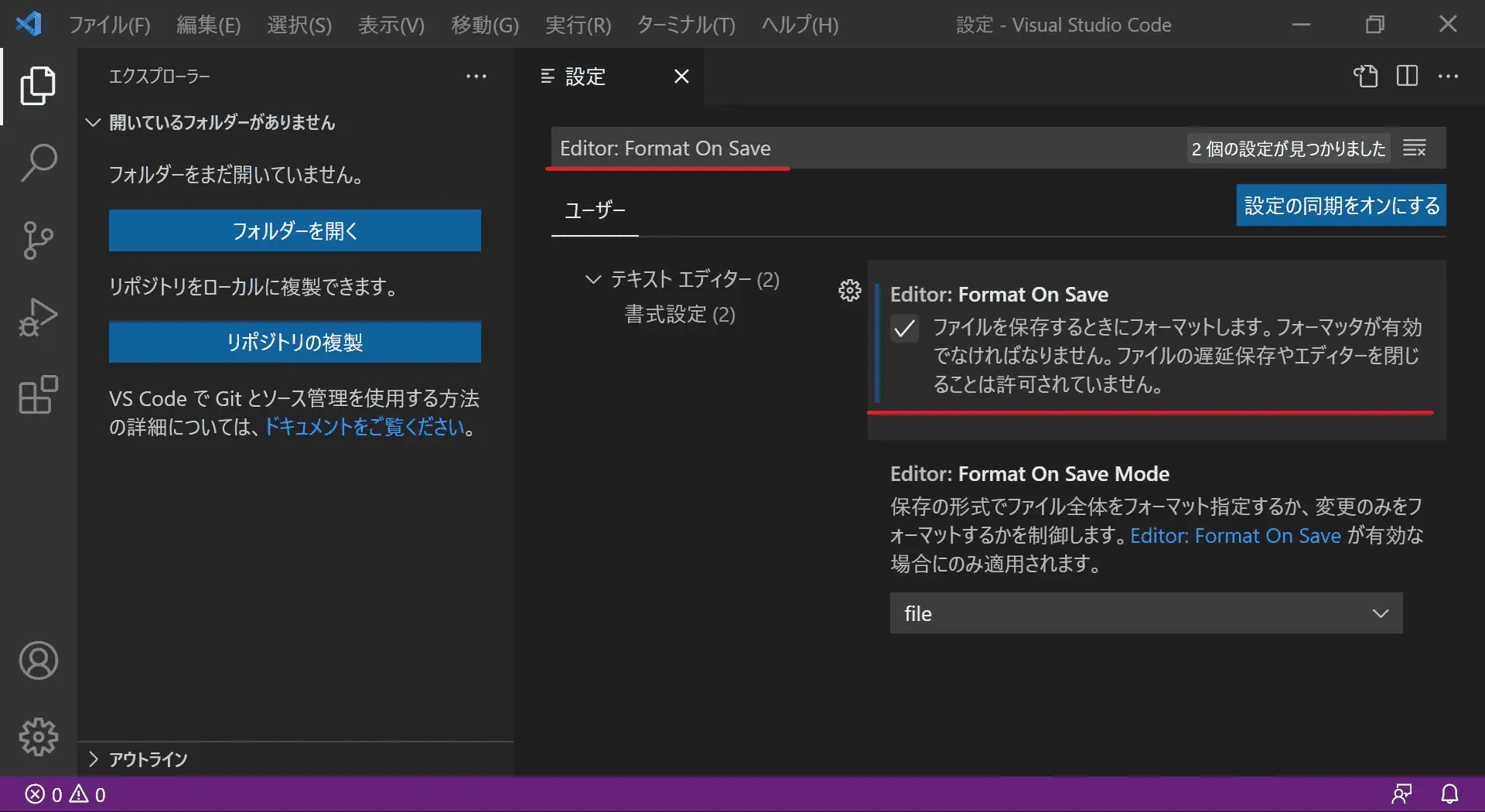
Editor: Format On Save
ファイルを保存するときに自動でコード整形します。
☑チェックをして設定を有効にしましょう。

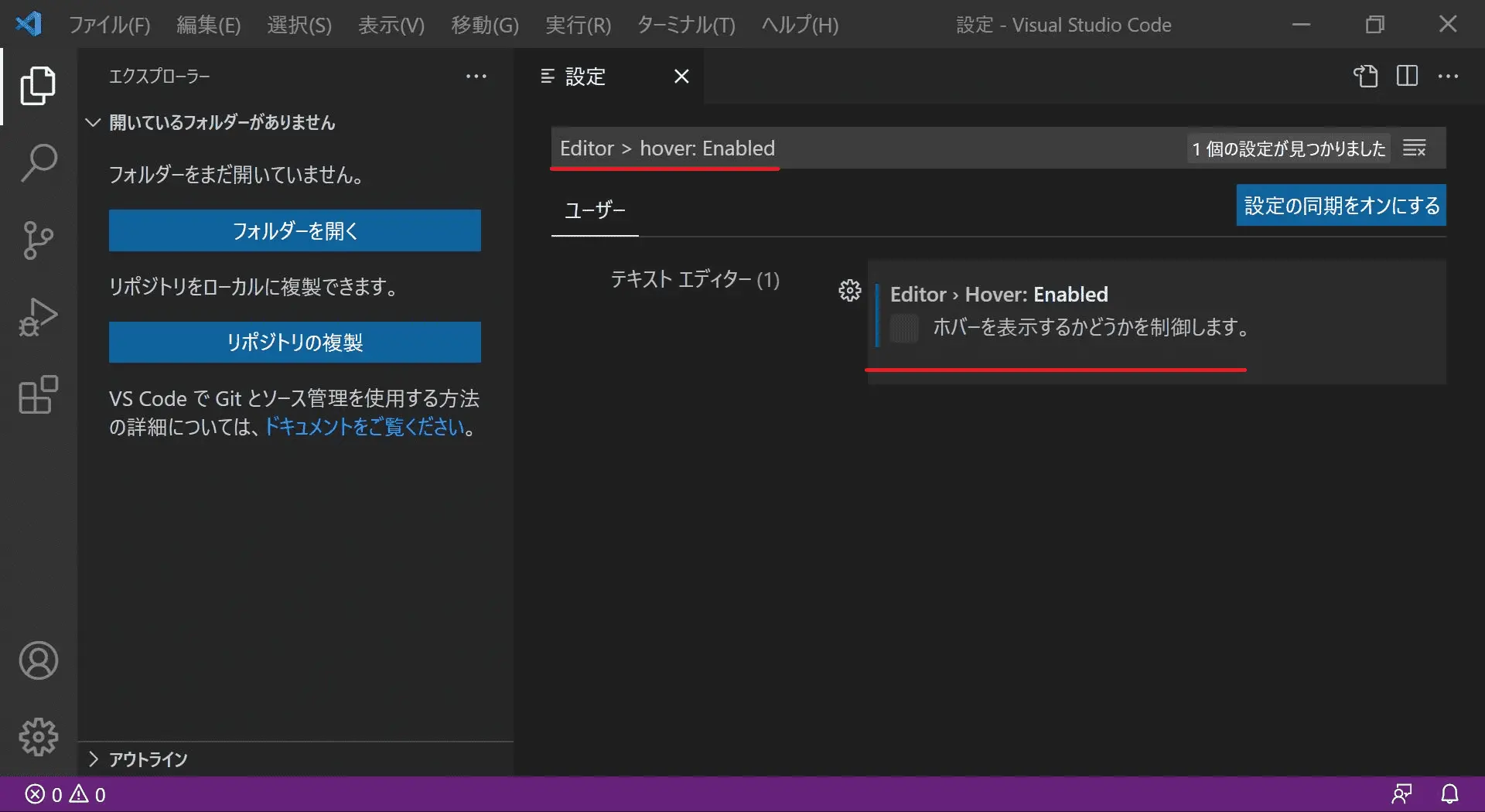
Editor > hover: Enabled
コードをホバーしたときにポップアップを表示するかどうか設定します。
☐チェックを外して非表示にしましょう。

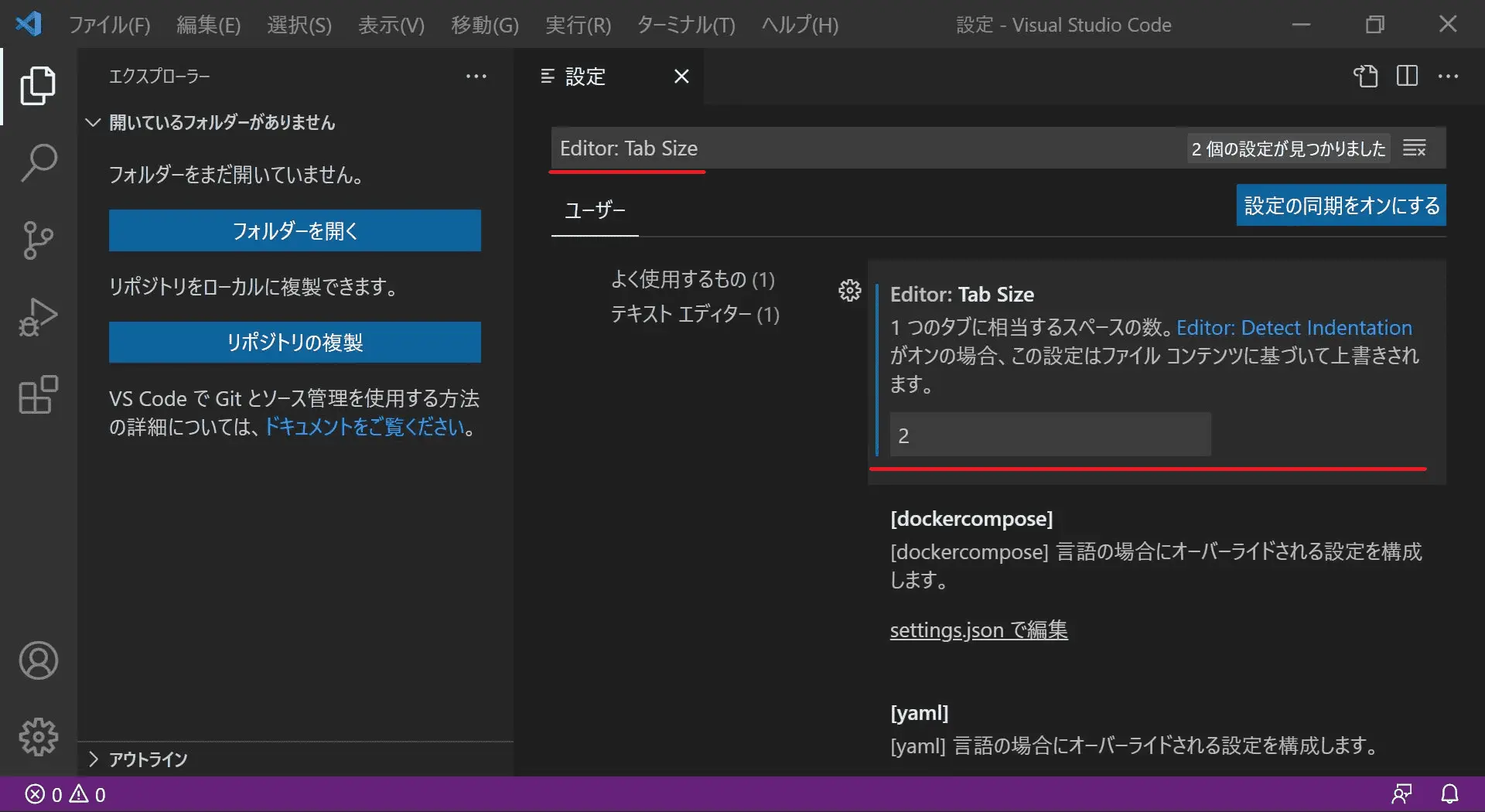
Editor: Tab Size
「Tabキー」を押した時にインデントする幅を設定します。
「2」が一般的ですのでそちらを設定しましょう。

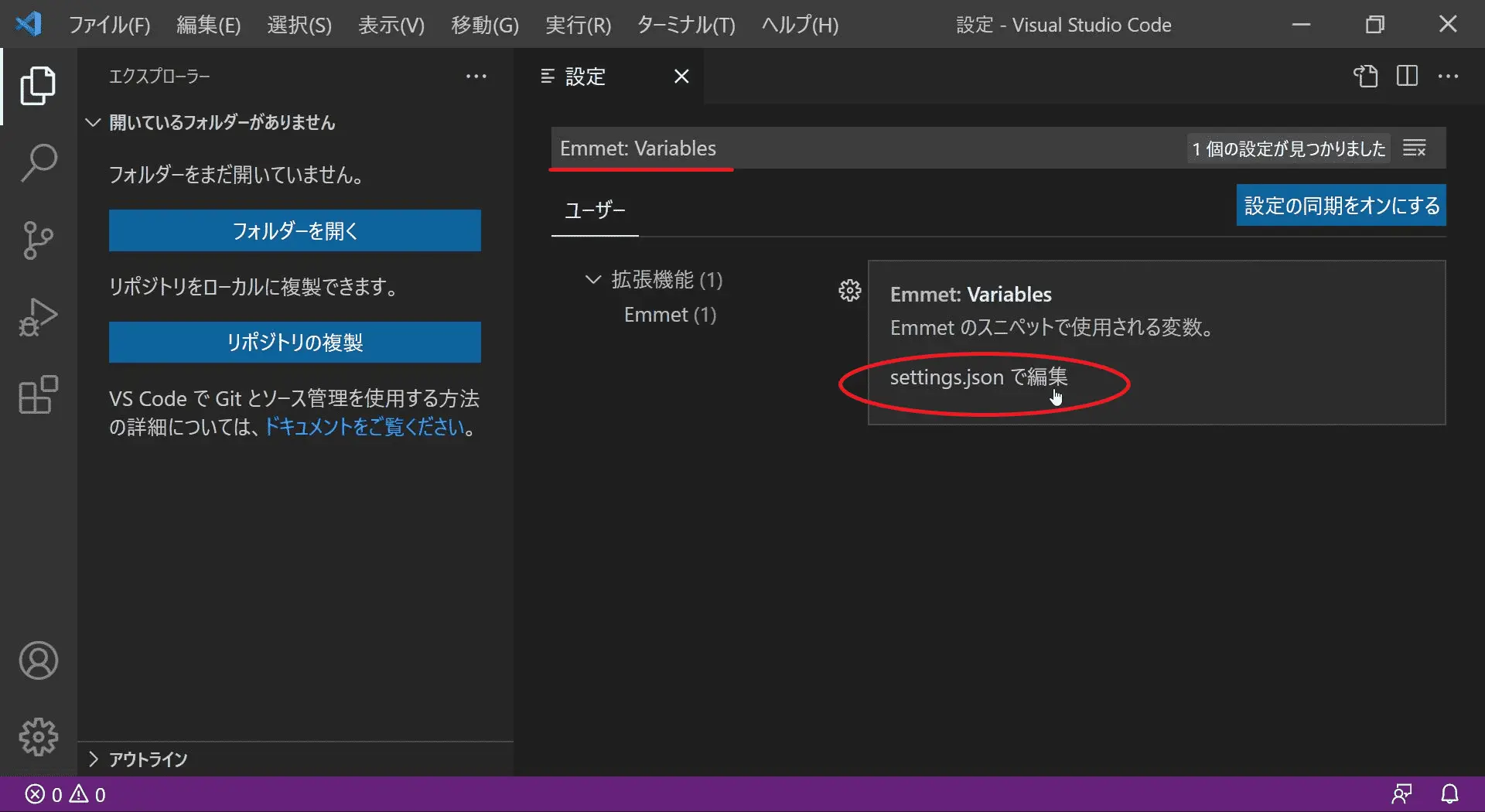
Emmet: Variables
Emmetで展開されるHTMLの言語を変更します。
初期状態では英語なので日本語に変更していきましょう。
こちらはsettings.jsonからでしか設定できないようになっています。
まずは以下赤枠から「settings.jsonで編集」をクリックしましょう。

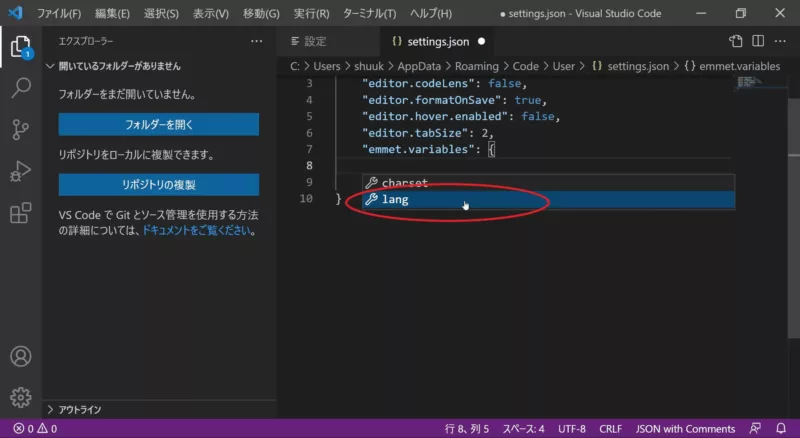
settigs.jsonが開かれると以下のような補完が表示されます。
「lang」をクリックしましょう。

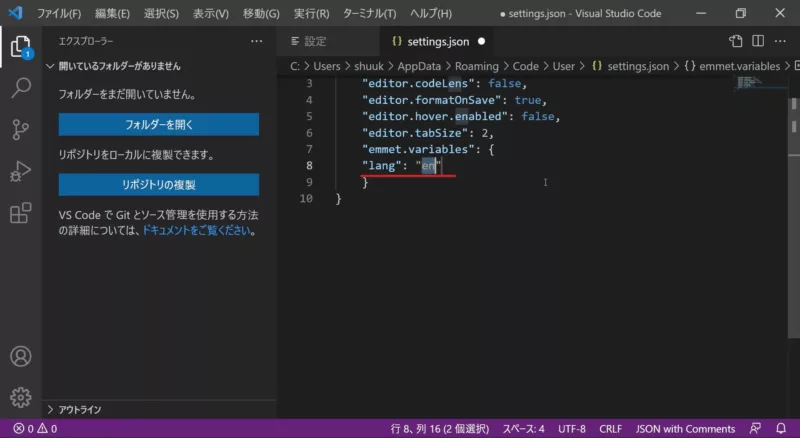
「lang」をクリックすると初期状態は「en」となっています。
こちらを「ja」に変更していきましょう。

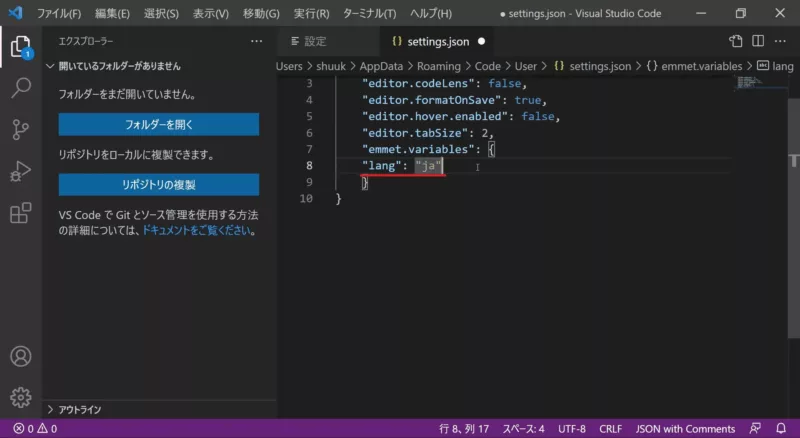
以下のように「ja」に変更します。

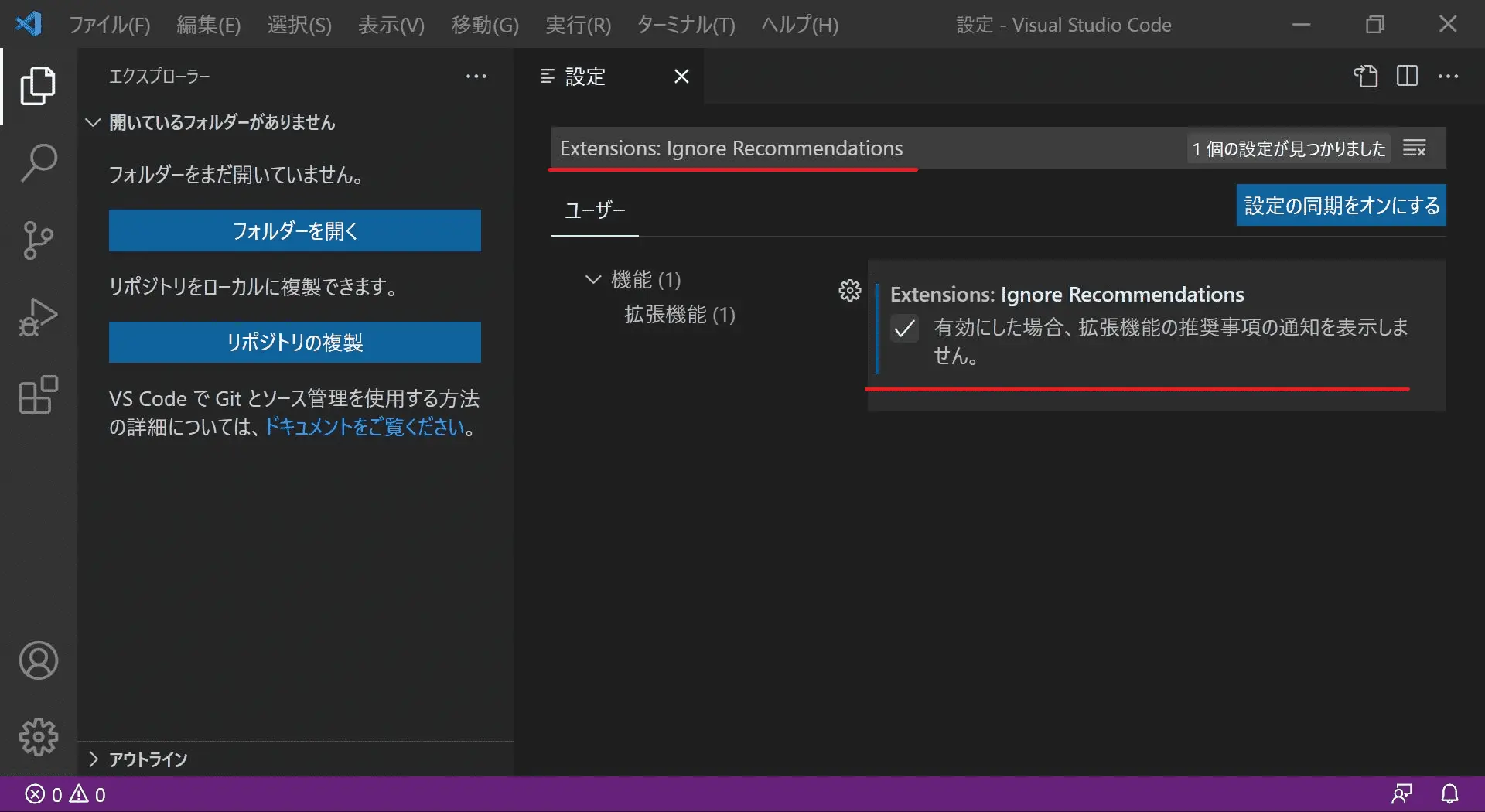
Extensions: Ignore Recommendations
拡張機能の推奨事項について通知するかどうかの設定をします。
☑チェックをして通知を非表示にしましょう。

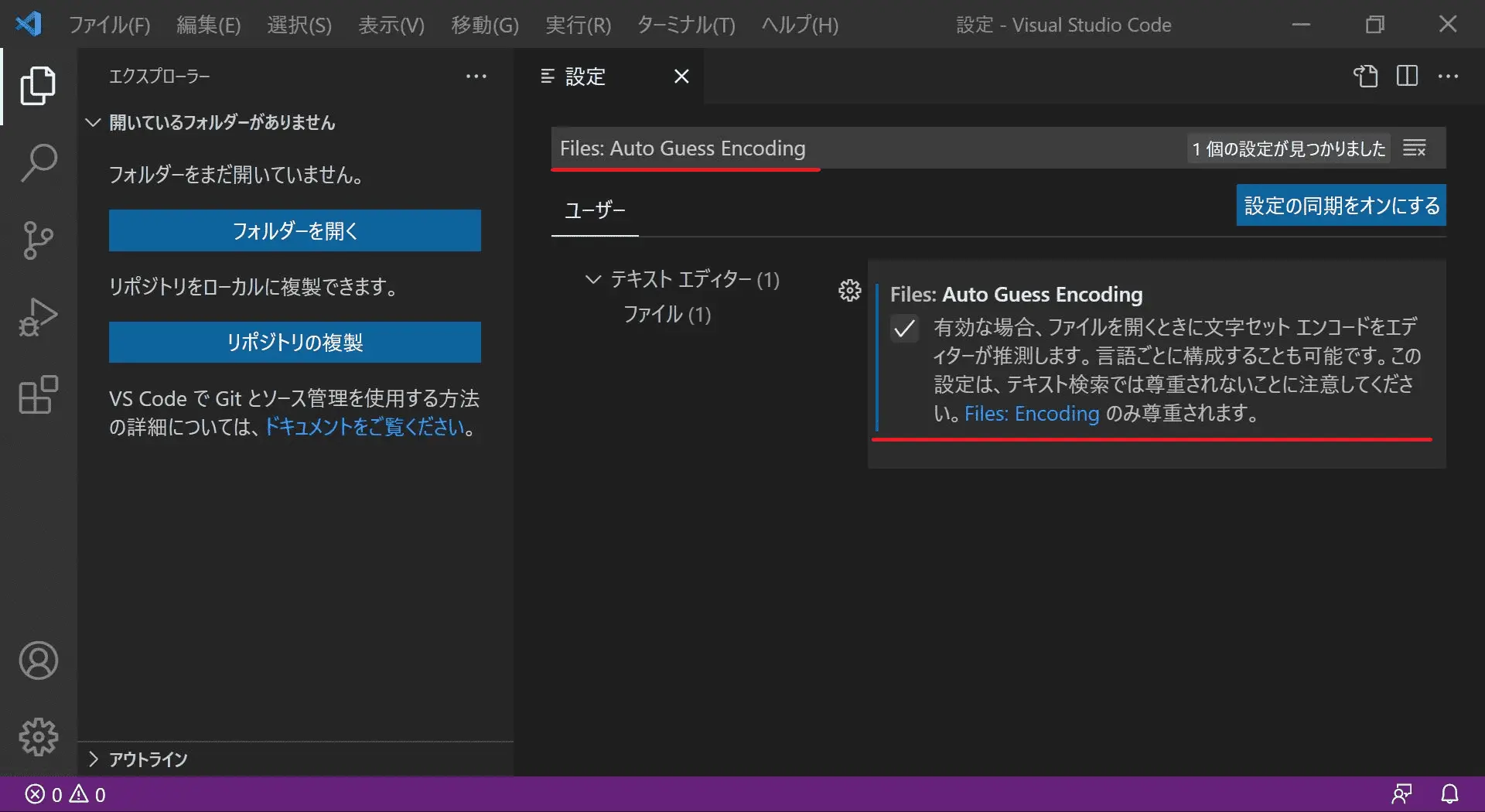
Files: Auto Guess Encoding
ファイルを開いたときに文字コードを自動判定するかどうかの設定です。
☑チェックをして自動判定を有効にしましょう。

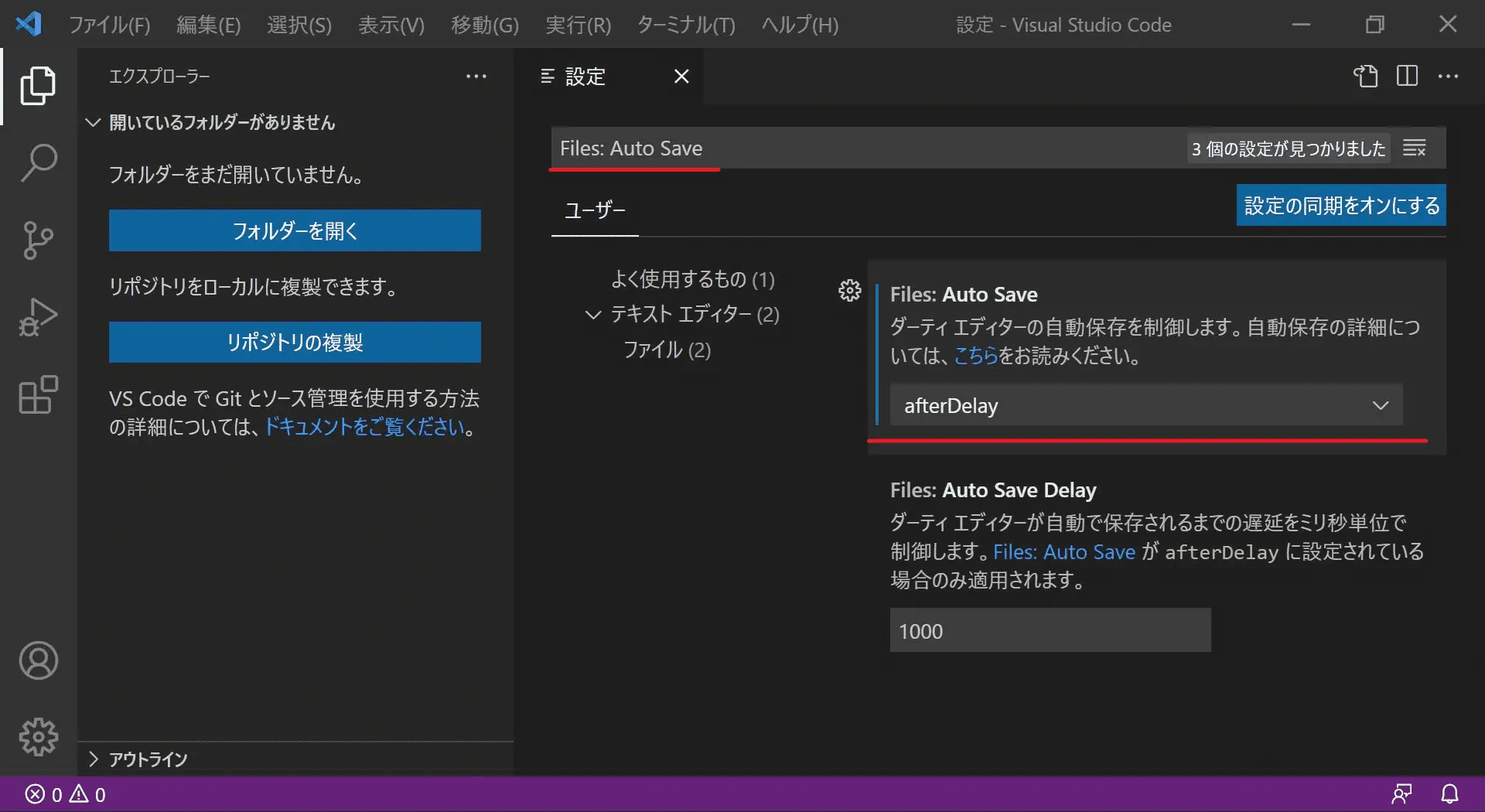
Files: Auto Save
ファイルを編集した後に自動で保存するかどうかの設定です。
「afterDelay」を選択して、自動保存を有効にしましょう。

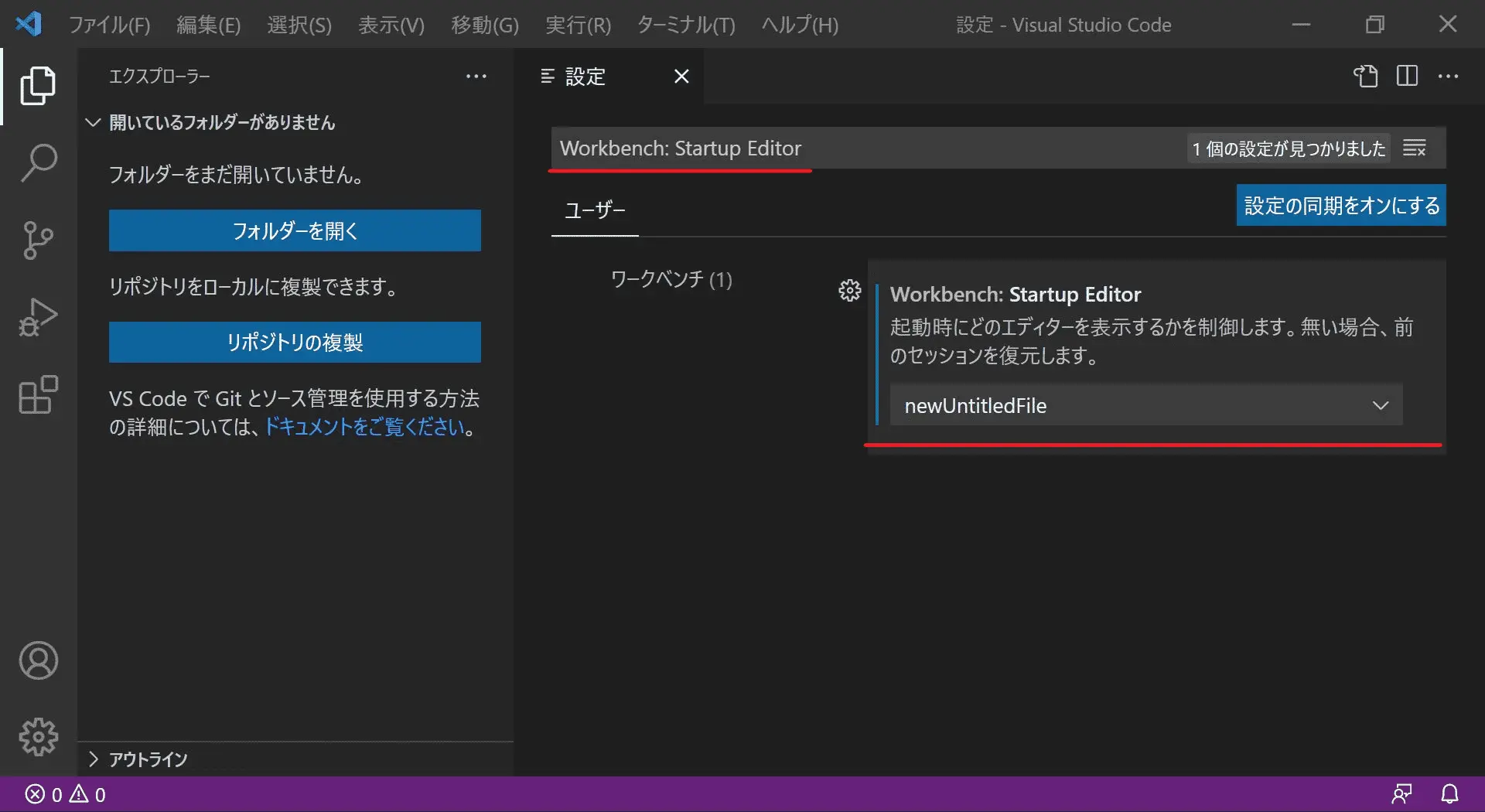
Workbench: Startup Editor
起動時の「ようこそ」タブの表示を有効/無効の設定をします。
「newUntitledFile」を選択して非表示にしましょう。

設定完了後のsettings.json
便利になる項目をいくつか設定していきました。
今回設定した項目はsettings.jsonにも反映されてますのでそちらの内容を以下に置いておきます。
{
"workbench.startupEditor": "newUntitledFile",
"editor.codeLens": false,
"editor.formatOnSave": true,
"editor.hover.enabled": false,
"editor.tabSize": 2,
"emmet.variables": {
"lang": "ja"
},
"extensions.ignoreRecommendations": true,
"files.autoSave": "afterDelay",
"files.autoGuessEncoding": true
}おわりに
以上 VScodeの初期設定を説明していきました。
いかがだったでしょうか?
VSCodeに使い慣れてくると今回の設定だけでは物足りなくなってきます。
そういう方のために別記事でさらに便利な設定を紹介していこうと思います!
次回は拡張機能(プラグイン)について説明していきます。
VSCodeの設定に関してはこちらも参考にしてください。




コメント