はじめに
前回はTailwind CSSとはなにかCDNで使う方法を説明しました。
まだの方はこちらを参考にしてください。
今回はTailwind CSSの便利なサイトを10選紹介します。
Tailwind CSSには便利なサイトがたくさんあります。
50,60サイト近く見ましたが、その中でも特に使いやすくて有用なサイトを10個紹介します。
まとめはこちらを参照してください。
それでは便利サイトを10個紹介していきます。
便利サイト10選
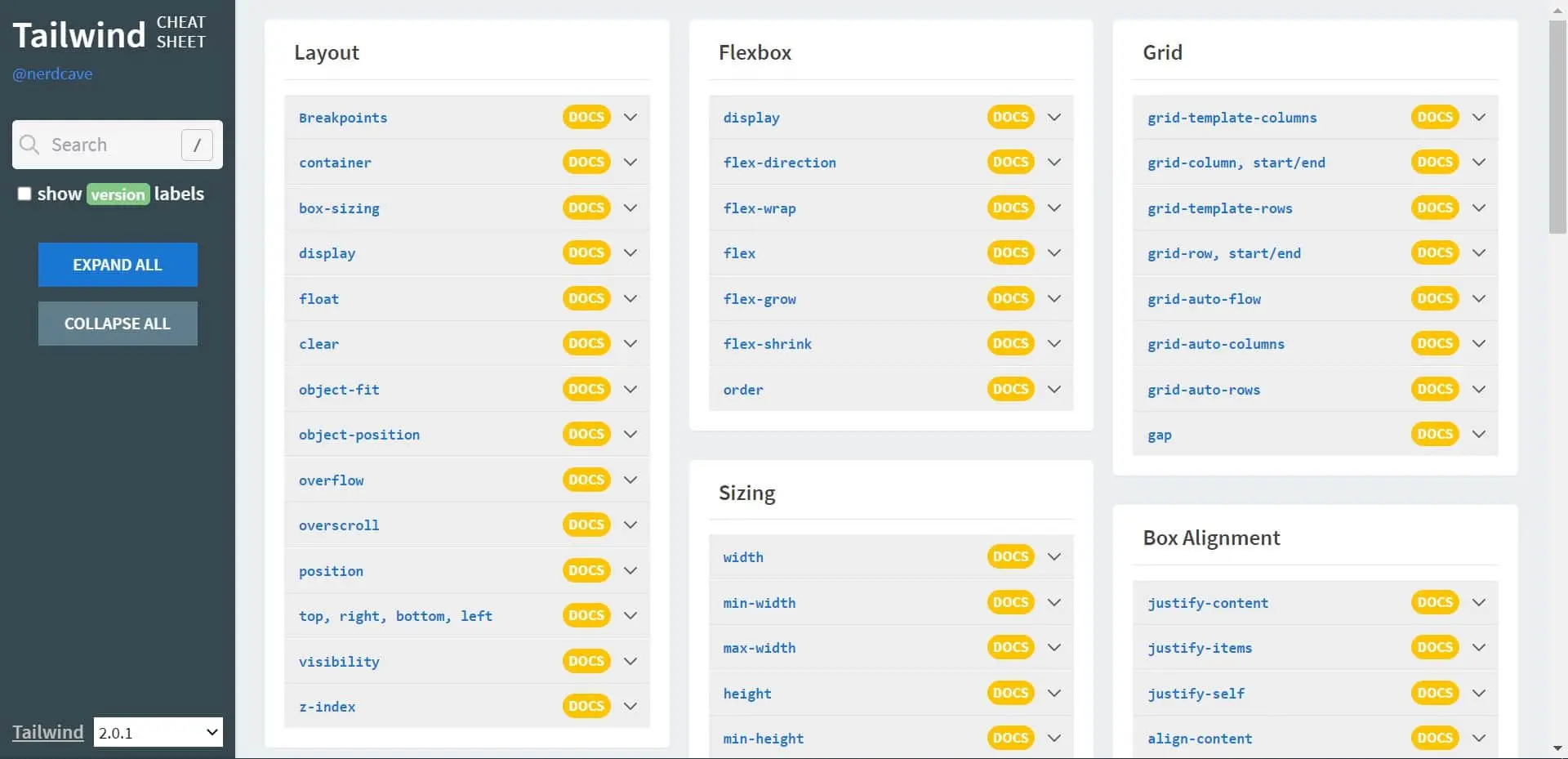
Tailwind CSS Cheat Sheet

こちらは学習に必須のサイトです。
通常のcss → Tailwind CSSのclass、Tailwind CSSのclass → 通常のcss どちらも検索できます。
学習時は使い倒すことになります。
Tailwind CSS Cheat Sheetの使い方についてはこちら
Meraki UI Tailwindcss Components
Meraki UI Tailwindcss Components

こちらはボタンやカードなどの小さな機能単位のごとのサンプルコードが提供されています。
最初はこちらのサイトで写経や模写をするのがいいかと思います。
コピペでご自身のサイトに使いまわすことができます。
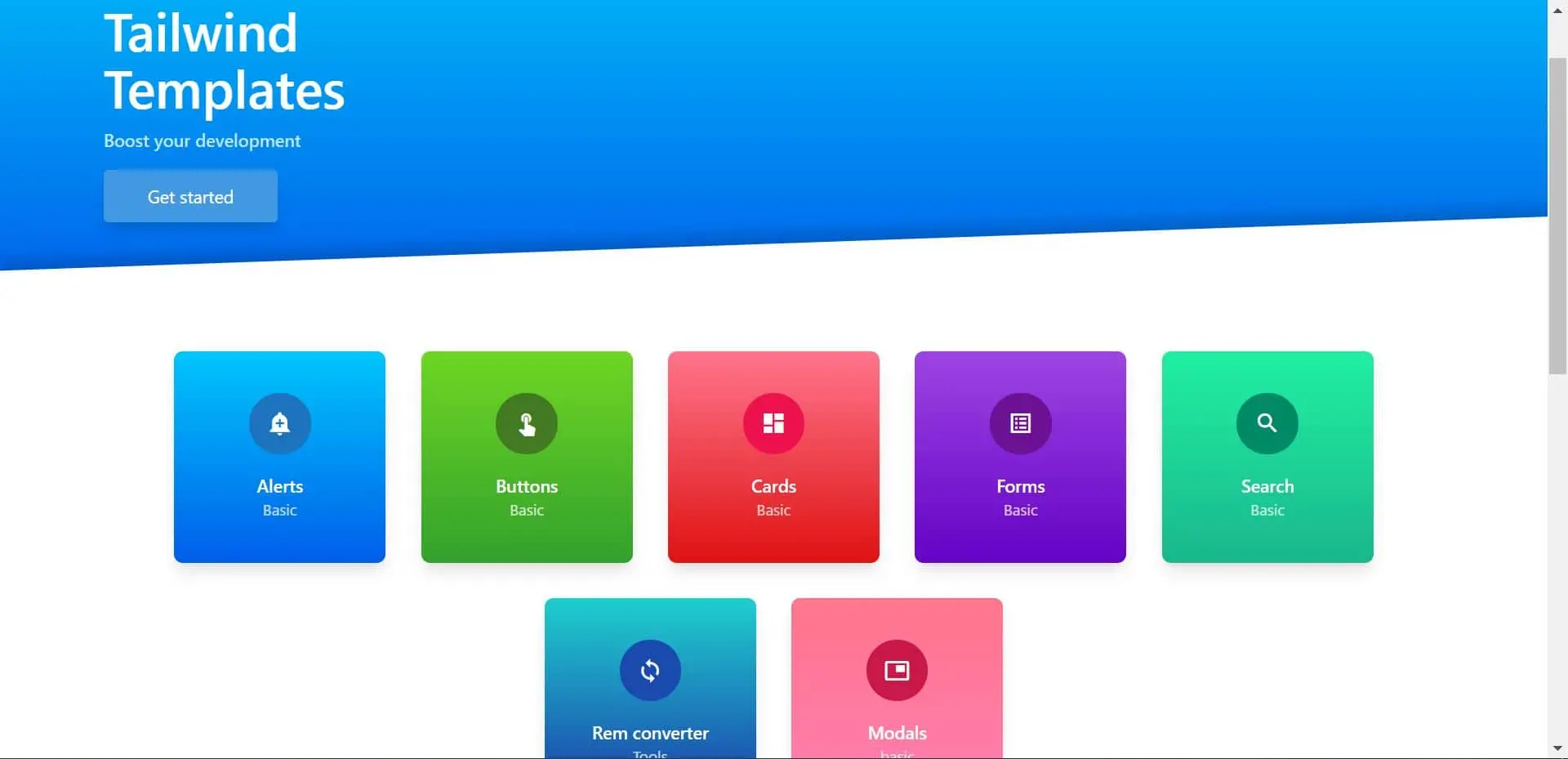
Tailwind Templates

こちらも「02.Meraki UI Tailwindcss Components」と似たようなサイトになります。
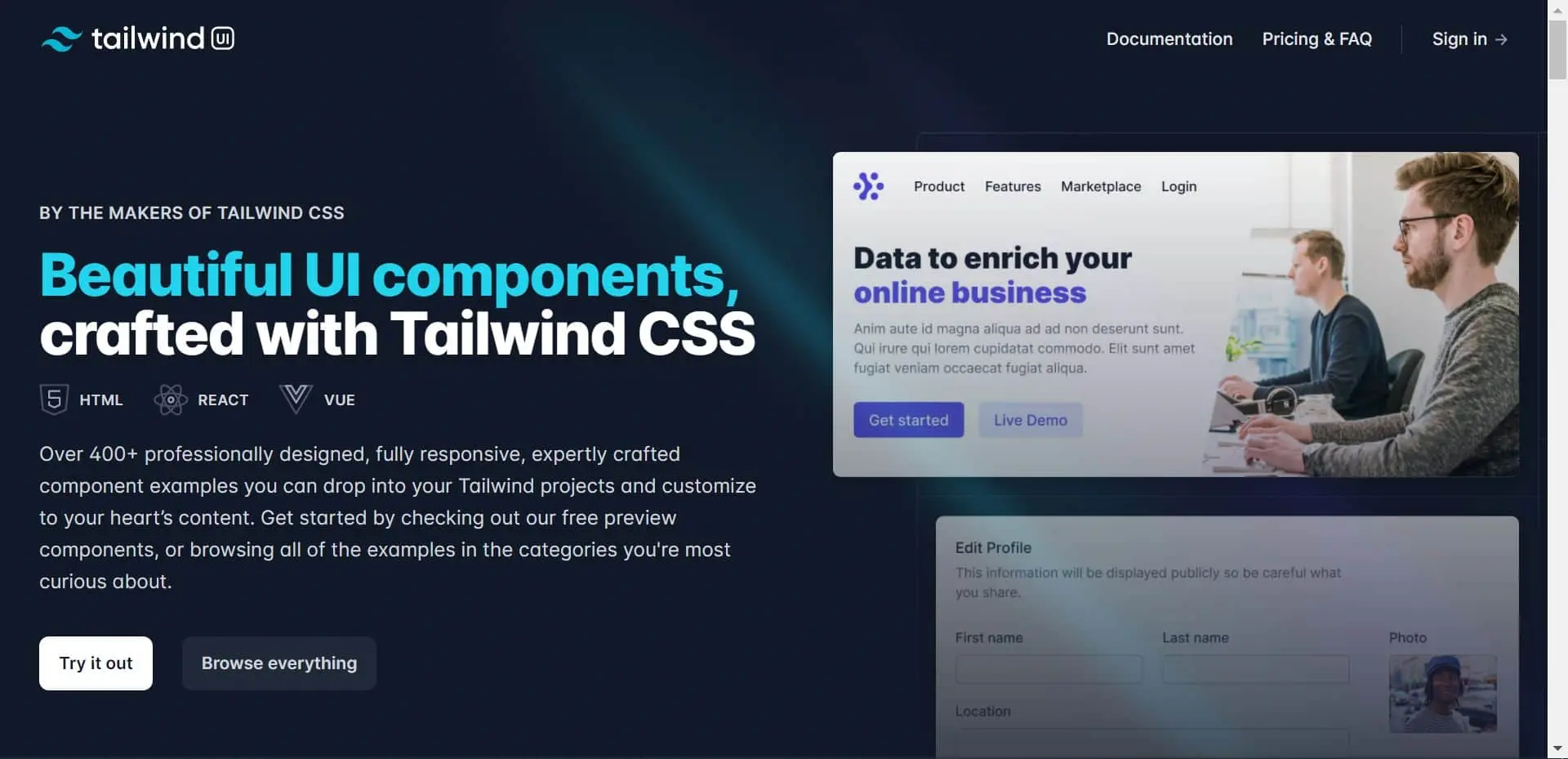
Tailwind UI

Tailwind CSSの公式コンポーネント集です。
ボタンやカードよりも大きい機能単位で構成されているサンプルコードが提供されています。
Tailwind CSSでどのような構成で組み立てられているか非常に勉強になります。
またコードを使いまわすことで簡単にきれいなサイトを構築できるようになります。
tailwindcomponents

こちらはいろんなユーザーが提供してくれているコンポーネント集です。
面白い構成などもありますので気になる方は見てみてください。
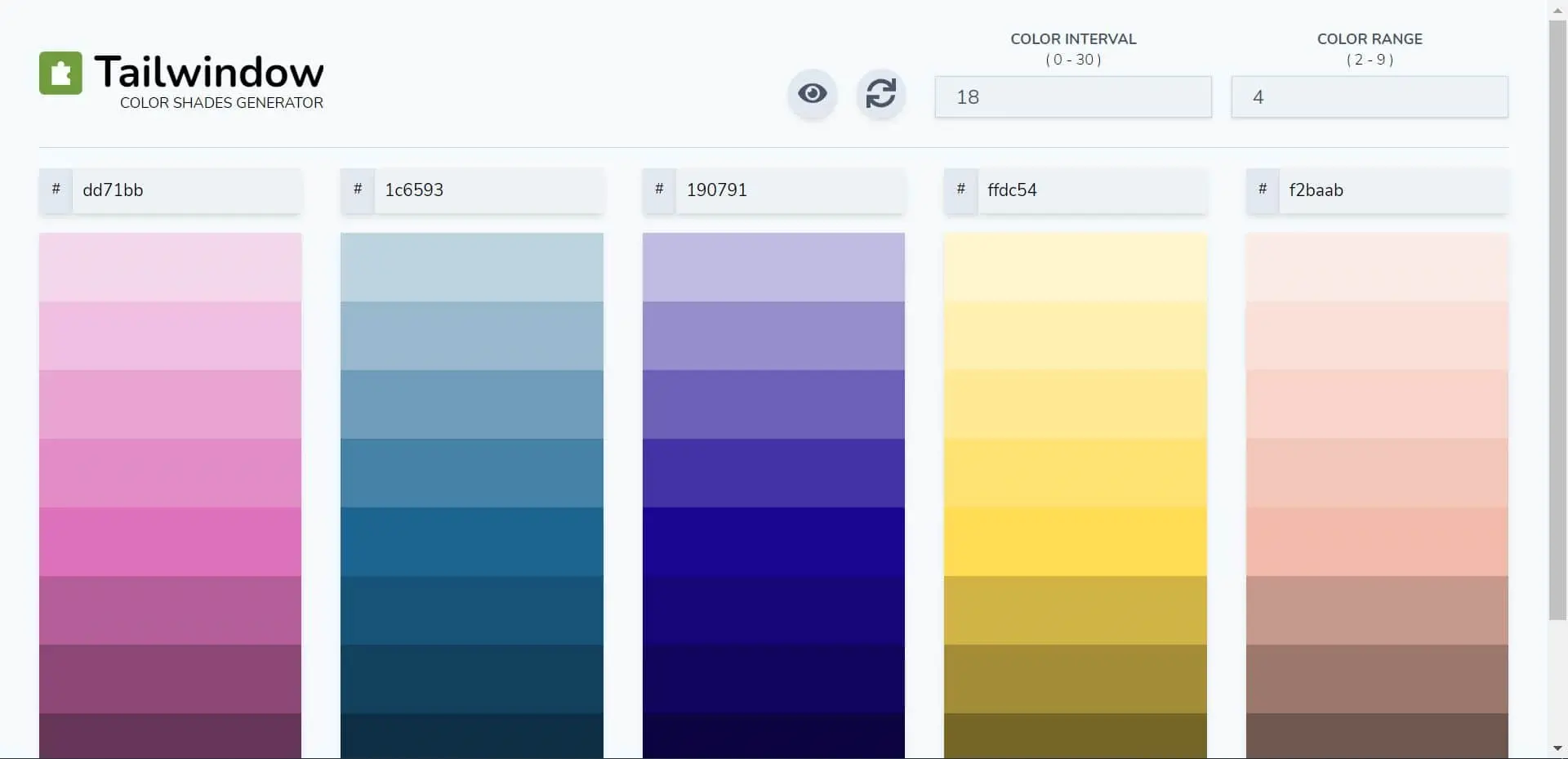
Tailwindow’s Color Shades

こちらはTailwind CSSに合わせたカラーコードを出力してくれます。
お好みの色が見つかった場合にはぜひカスタマイズで組み込んでみてください。
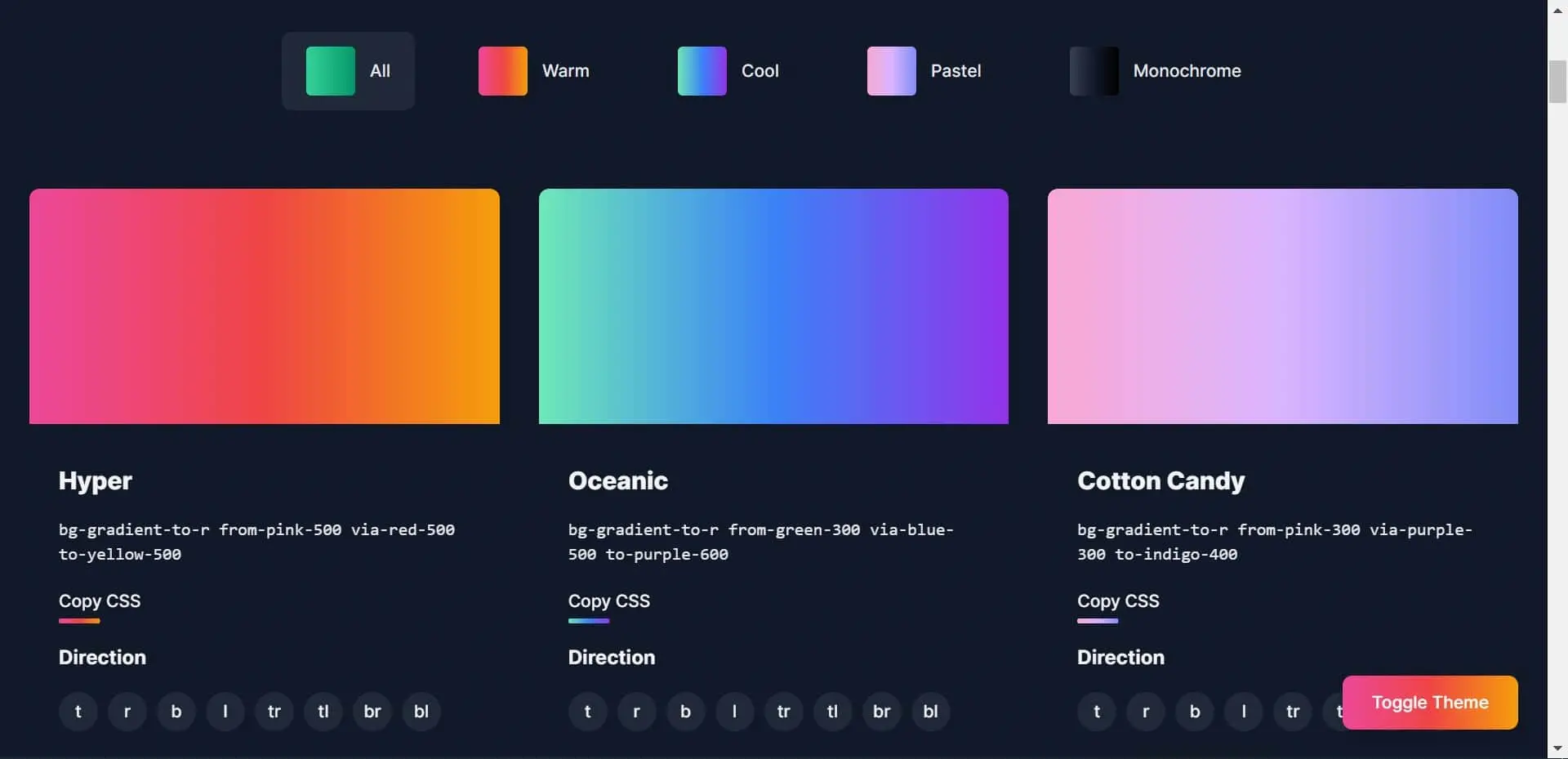
hypercolor

こちらはグラデーションさせた場合のコードを出力してくれます。
いろんな方向からのグラデーションに対応しています。
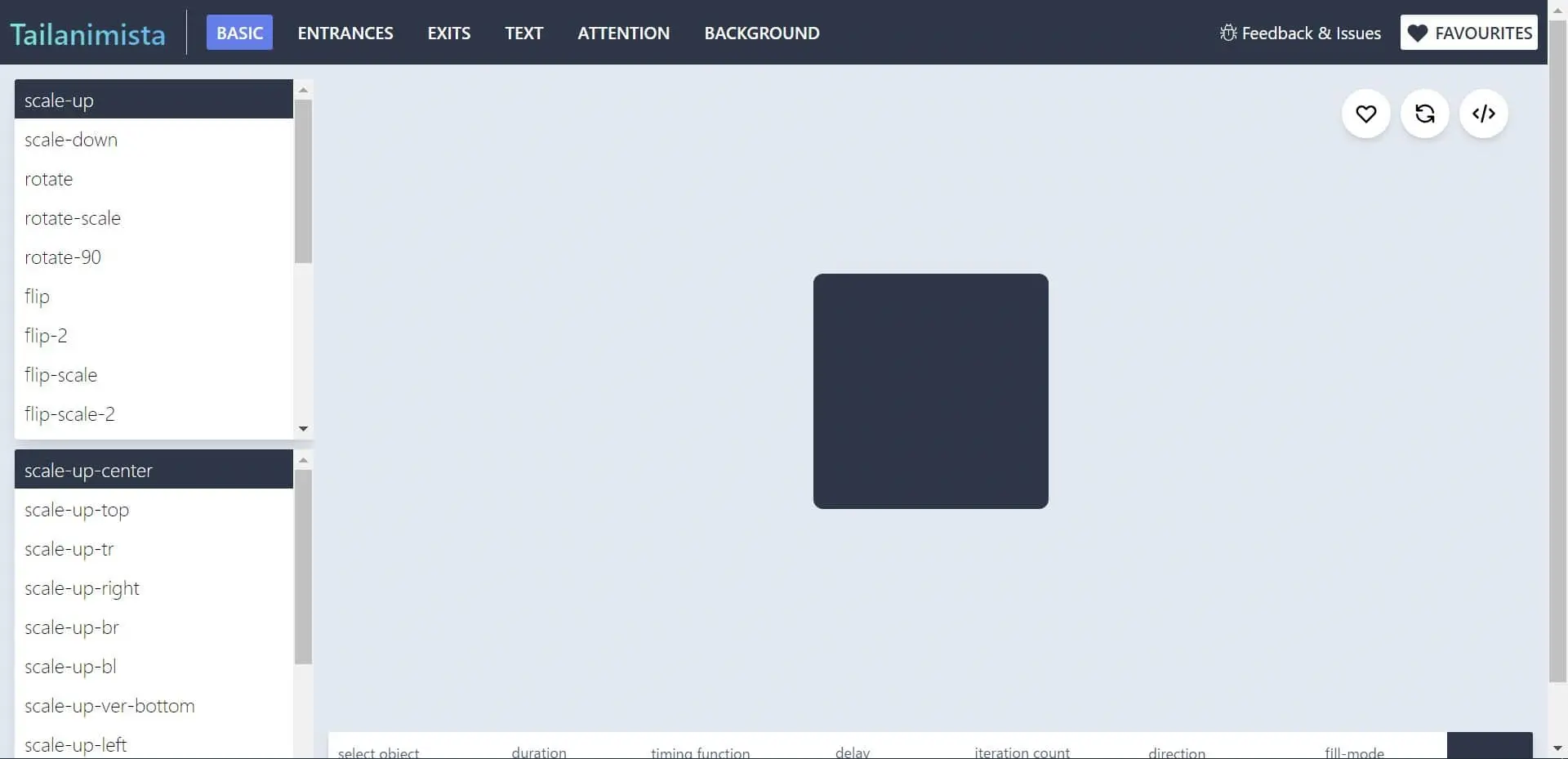
tail-animista

こちらはアニメーションさせた場合のコードを出力してくれます。
アニメーションもcssをいじる必要がなく再現できてしまうので非常に便利です。
heroicins

Tailwind CSSが提供するアイコンを使うことができます。
数は少ないかもしれませんが、コピペだけでアイコンを使うことができます。
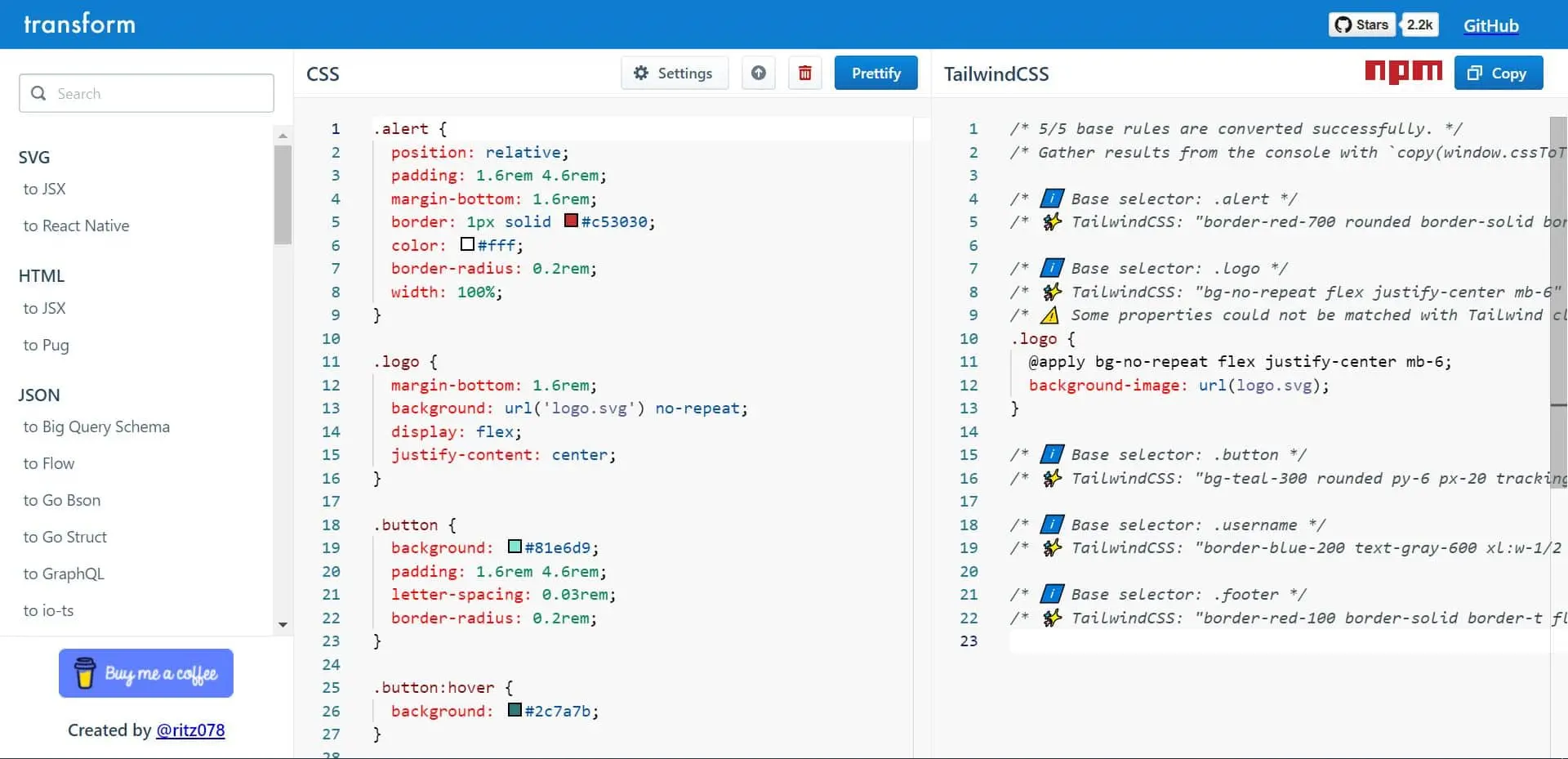
CSS to TailwindCSS

通常のcssからTailwind CSSを@apply 形式で生成してくれるサイトになります。
Tailwind CSSで@apply を多用したい場合の方におすすめになります。
おわりに
以上Tailwind CSSの便利なサイト10選を紹介していきました。
いかがだったでしょうか?
便利なサイトを有効活用してTailwind CSSについて学んでいきましょう!
次回はtailwind.config.jsを作成する方法について説明していきます。






コメント