はじめに
今回はWordPressのアドセンス(Adsense)の広告部分をカスタマイズするやり方について紹介していきます。
アドセンスは収益を得るのに不可欠です。
ただし広告を表示した場合に表示位置によってはサイトの記事が見づらくなってしまうことがあります。
そこで今回は見出しタグの上に表示される広告のカスタマイズをしていきます。
cssを少し編集するだけで広告を表示した場合でもサイトの記事が見やすくなるため参考にしてください。
対象者
それでは説明に移ります。
目指す形
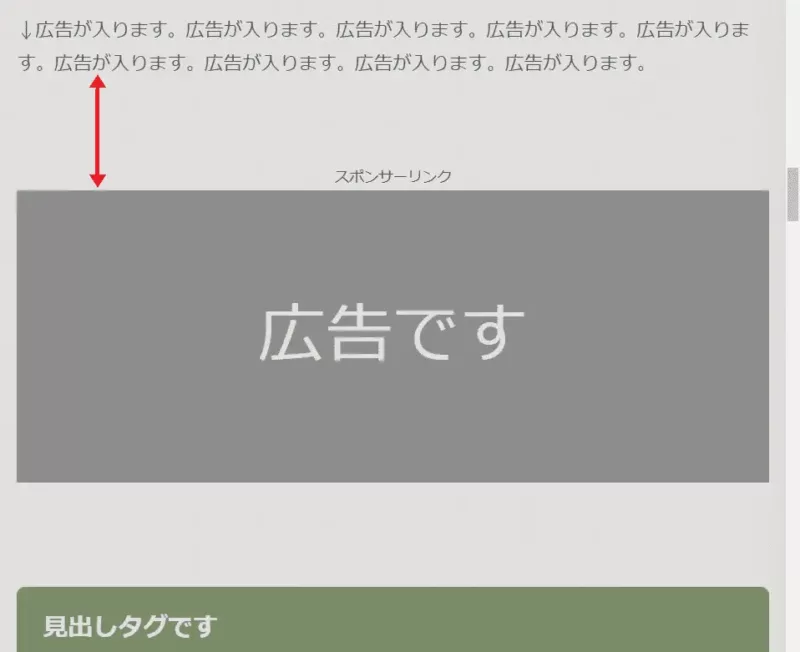
目指す形は以下です。
変更後

ぱっと見では分からないかもしれませんが、上の段落部分とのマージンが広くなり、サイトの記事を見やすくしています。
カスタマイズのやり方
アドセンスの広告をカスタマイズするにはstyle.cssを編集していきます。
style.cssの編集方法は以下参考にしてください。
style.cssを編集しよう
それではstyle.cssを編集していきましょう。
.ad-area {
margin-top: 80px;
}
.ad-area .ad-label {
font-size: 14px;
}上記編集をすることで広告上部のコンテンツとのマージンが確保されます。
また広告のラベル部分である「スポンサーリンク」の文字が大きいので文字サイズを変更しています。
マージンや文字サイズの指定はご自身のお好みでかまいません。
サイト側を確認しよう
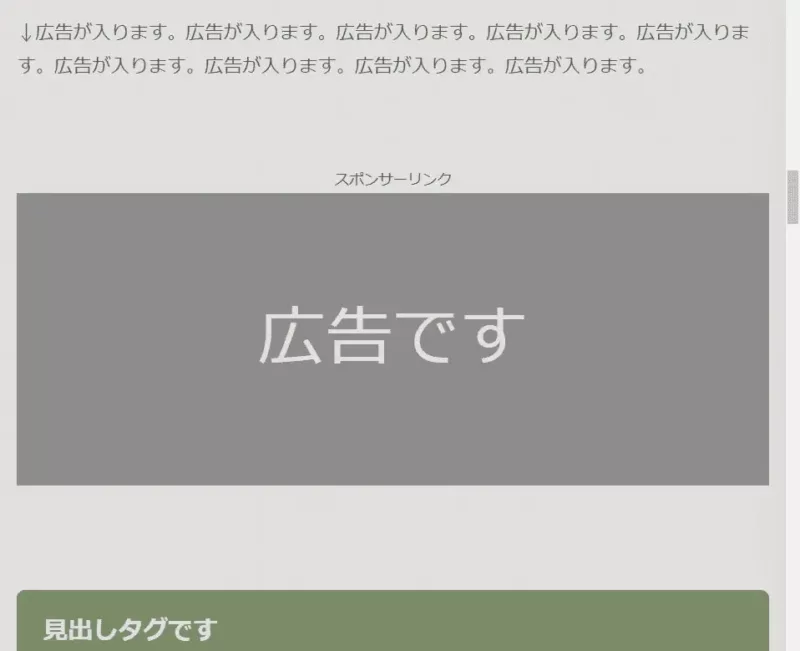
変更が完了したらサイト側を確認しましょう。
以下のようになっているはずです。

アドセンス広告をカスタマイズする場合の注意点
アドセンス広告をカスタマイズする場合にはアドセンスポリシーに違反しないように気を付けましょう。
詳細は上記サイトを参照していただきたいですが、ざっくりとした内容は下記になります。
おわりに
以上 WordPressのアドセンス(Adsense)の広告部分をカスタマイズするやり方について紹介しました。
いかがだったでしょうか。
cssを少し編集するだけで広告を表示した場合でもサイトの記事が見やすくなるため参考にしてください。




コメント