はじめに
前回の記事では初心者向けにおすすめなプラグインの導入について説明しました。
まだプラグインを導入されていない方はこちらを参照してください。
今回はweb制作でhtml/cssを作成していくときにおすすめのフォルダ(ディレクトリ)構成について説明していきます。
初心者の方は「フォルダ」という言い方のほうが慣れているかもしれませんが、web制作では「ディレクトリ」という言い方もするので覚えておいてください。
基本的には同じ意味だと思っていただいて大丈夫です。
それではディレクトリ構成の説明に移ります。
なぜディレクトリ構成を考える必要があるか
webサイトはhtmlとcssだけで作ることもできます。
しかし、普段皆さんが閲覧されているサイトでそこまで単純なサイトはありません。
htmlとcssだけでなく、画像やフォント、JavaScript・・・などなど様々なファイルから構成されています。
最初にディレクトリ構成を意識しないまま設計を進めていくと以下のように大変なことになってしまいます。
このような状態になるとコーディングに時間がかかってしまうだけでなく、コードの可読性や保守性・メンテナス性が大きく損なわれてしまいます。
そうならないためにディレクトリ構成は今のうちから意識するようにしましょう。
目指す形
実際に目指す形をはじめに記載しておきます。
test
├ css
│ └ 〇〇.css
├ font
│ └ 〇〇.ttf
├ image
│ └ 〇〇.jpg
├ js
│ └ 〇〇.js
├ scss
│ └ 〇〇.scss
├ vendor
│ └ 〇〇.css
└ index.html人や組織によって構成方法というのは変わってきますが、目的としてはどこになにが定義されたファイルがあるか管理できることです。
ご自身にあった構成を考えてみてください。
ディレクトリ構成
サンプルを使ってディレクトリの構成方法を説明していきます。
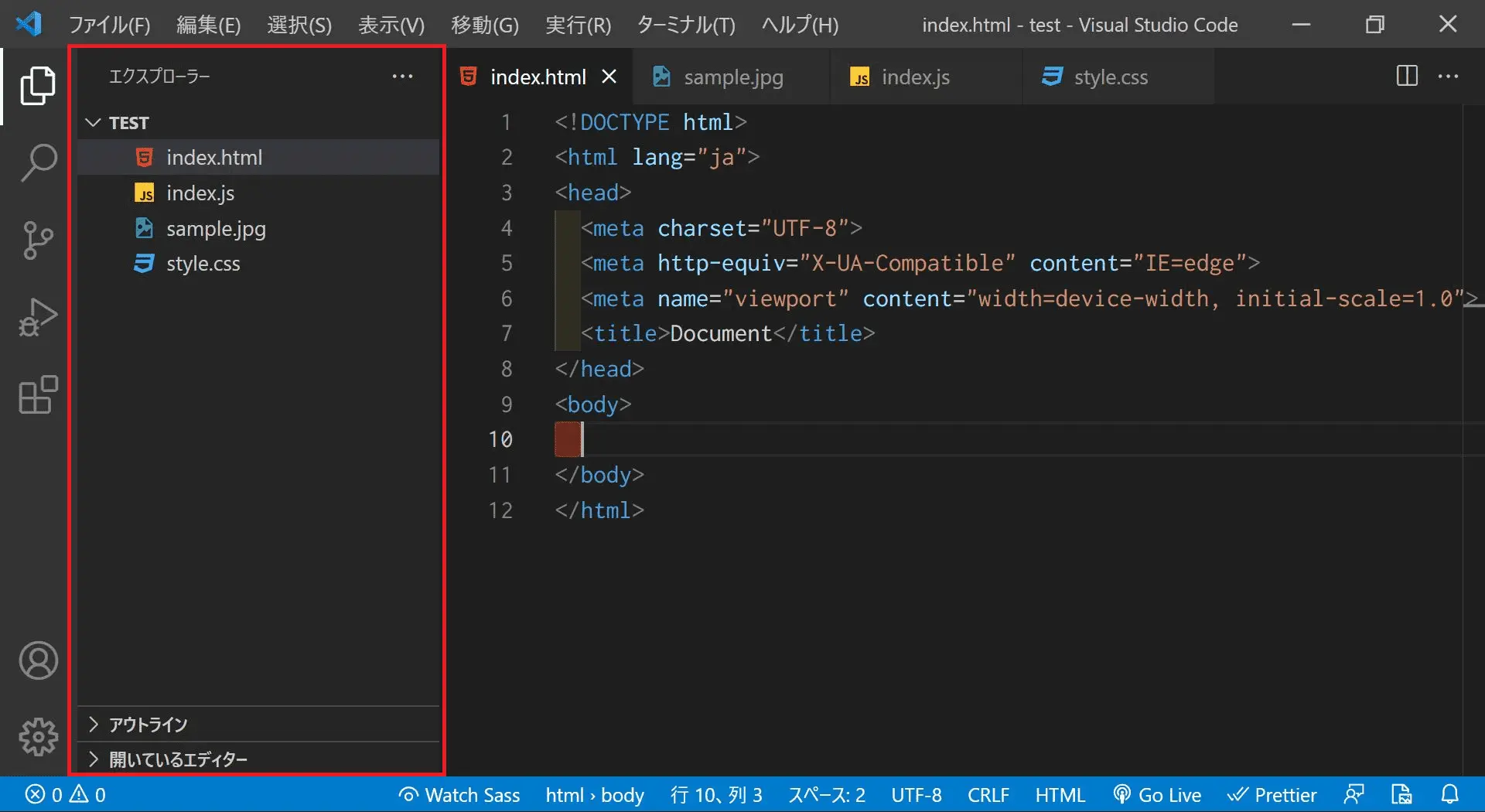
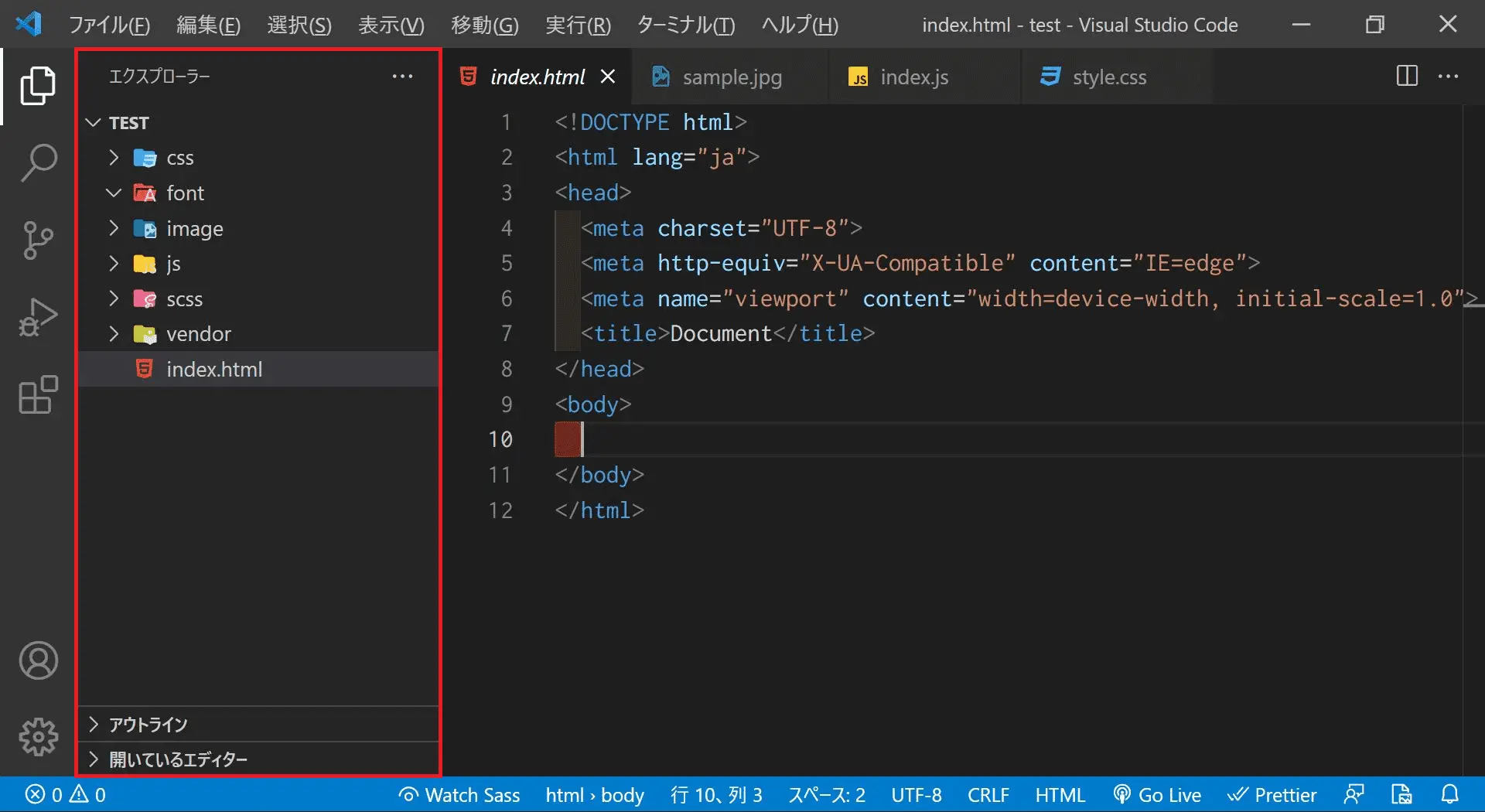
説明用にtest直下にファイルを作成しました。
見た目はこのようになっています。

この程度だとまだ見やすいですね。
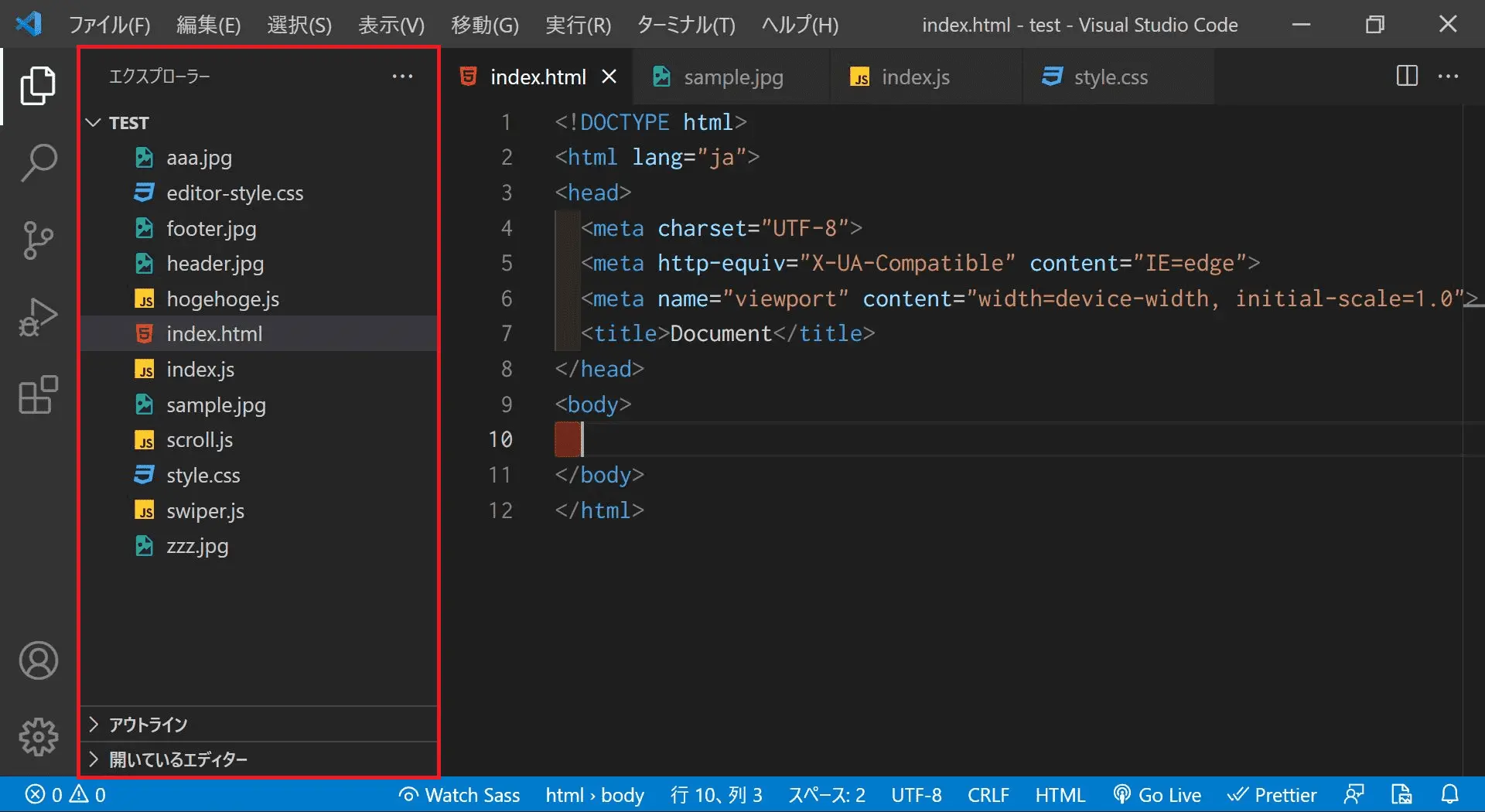
ではファイルが増えていき、以下のようになったらどうでしょうか。

一気に汚い構成になってしまいましたね。
ちょっと大げさにしてしまいましたが、初心者の方で近い構成は見たことあります。
ディレクトリ構成の見直しをしよう
それではディレクトリ構成の見直しをしていきましょう。
cssファイルはcss、画像ファイルはimage、jsファイルはjsのディレクトリを作成しましょう。
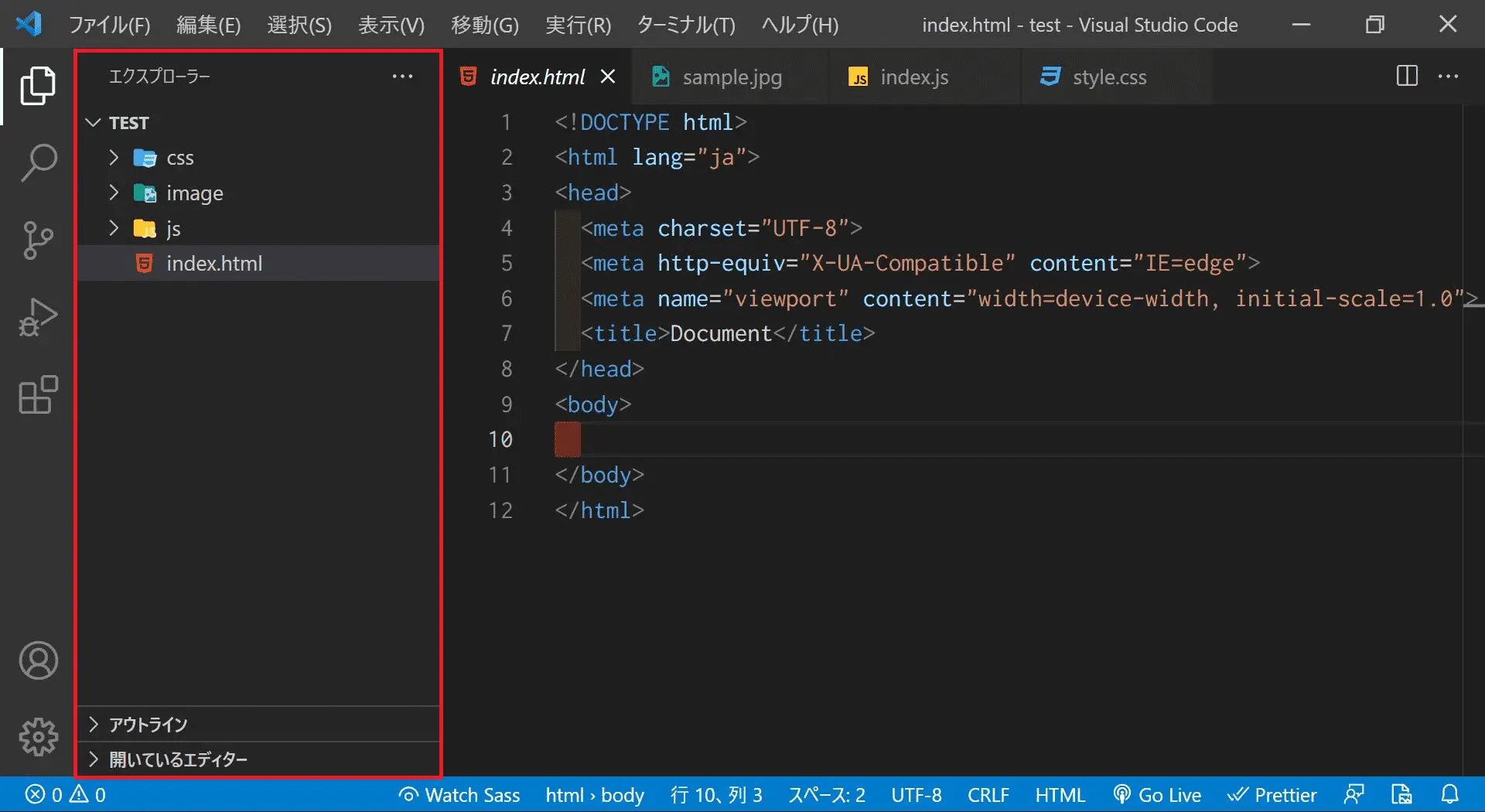
このようになりました。

一気に見やすくなりましたね。
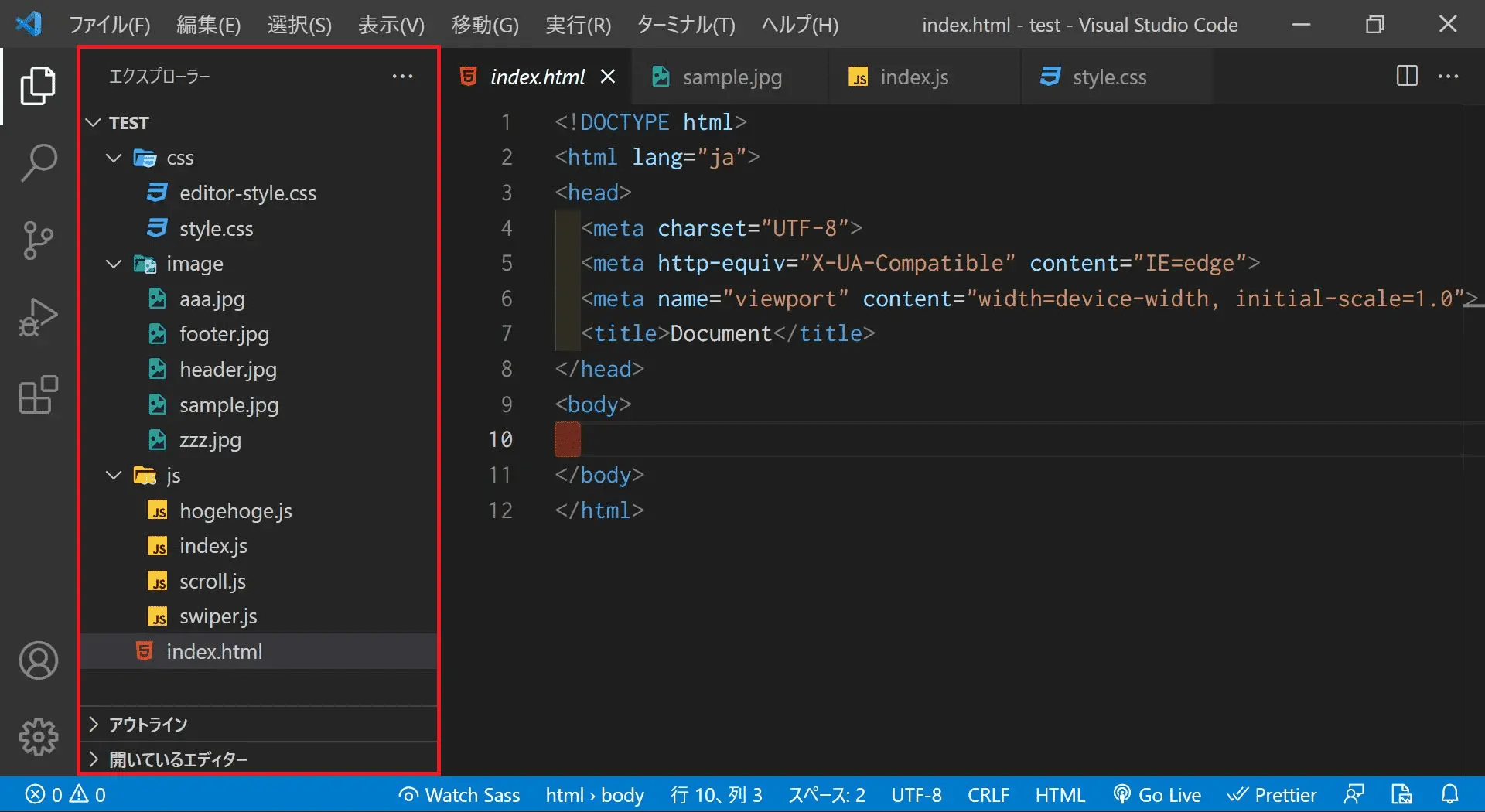
それぞれディレクトリの中身は以下になっているかと思います。

ファイル移動したらURLやパスを再指定しましょう。
cssファイルの再指定
<!-- 変更前 -->
<link rel="stylesheet" href="〇〇〇.css">
<!-- 変更後 -->
<link rel="stylesheet" href="./css/〇〇〇.css">画像ファイルの再指定
<!-- 変更前 -->
<img src="〇〇〇.jpg" alt="変更前" />
<!-- 変更後 -->
<img src="./image/〇〇〇.jpg" alt="変更後" />jsファイルの再指定
<!-- 変更前 -->
<script src="〇〇〇.js"></script>
<!-- 変更後 -->
<script src="./js/〇〇〇"></script>どれもファイルの指定の前にディレクトリ名が来るだけですね。
その他ディレクトリ構成例
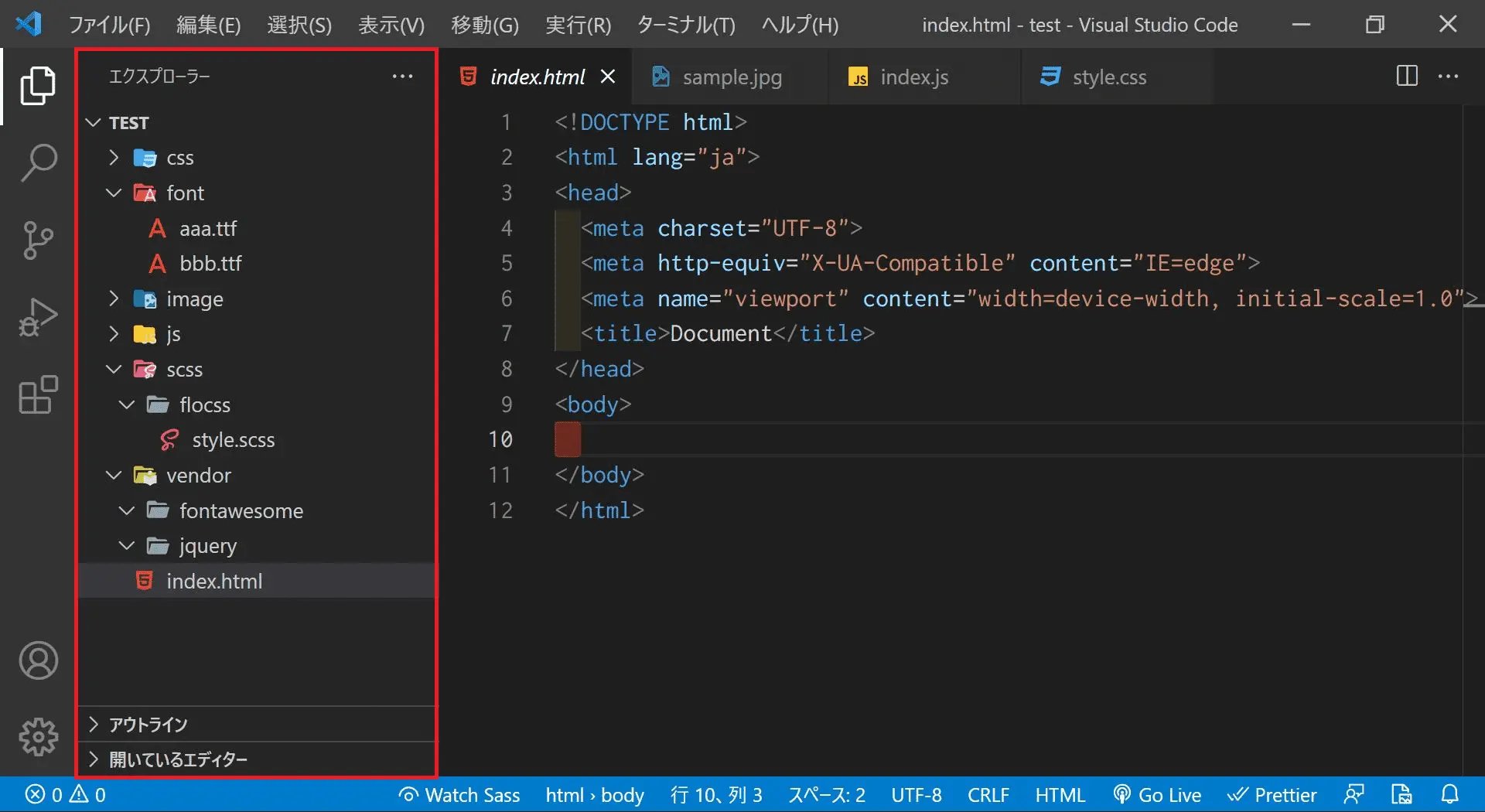
先ほど紹介したディレクトリ以外にも以下のようなディレクトリを作ったりします。
参考に以下のようになります。

それぞれディレクトリの中身は以下のような構成になります。

おわりに
以上web制作をするときのディレクトリ構成について説明していきました。
いかがだったでしょうか?
ディレクトリの構成は人や組織によって違ってきます。
今回紹介したのはほんの一例です。
他の人のプログラムをたくさん読んで自分にあったディレクトリ構成を目指してみてください。



コメント