はじめに
前回の記事では初心者向けにVSCodeの初期設定の手順を説明しました。
初期設定がまだの方はこちらを参照してください。
今回はVSCodeで最低限導入しておきたい拡張機能(プラグイン)の紹介をします。
プラグインを導入することで、コーディング時のバグの低減や可読性・保守性の向上につながるのでぜひ最後まで目を通してください。
それではプラグインの導入に移ります。
VSCode 拡張機能(プラグイン)導入 windows10版
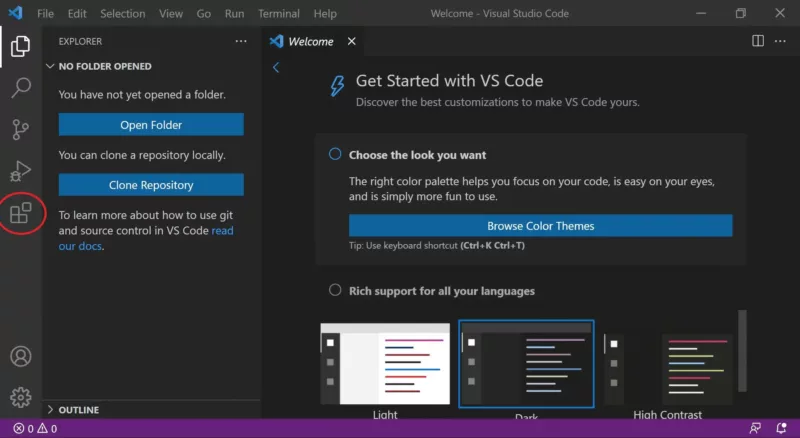
まずは導入画面までの手順を説明します。
以下赤枠のプラグインボタンをクリックします。

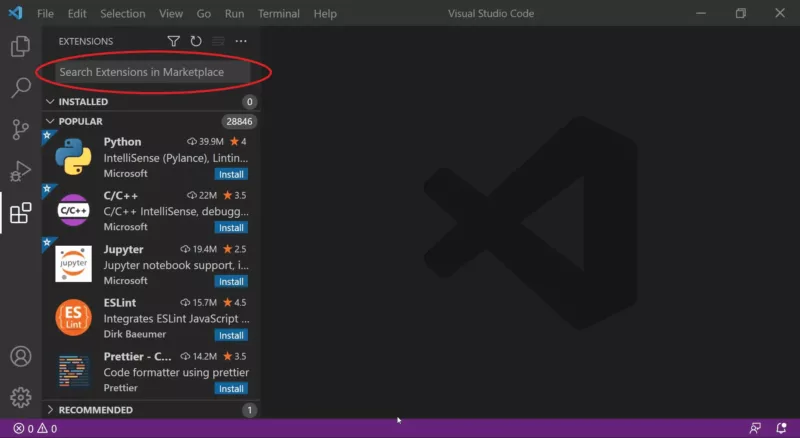
赤枠の検索部分からプラグインを検索して便利なプラグインをインストールしていきます。

プラグインを導入していこう
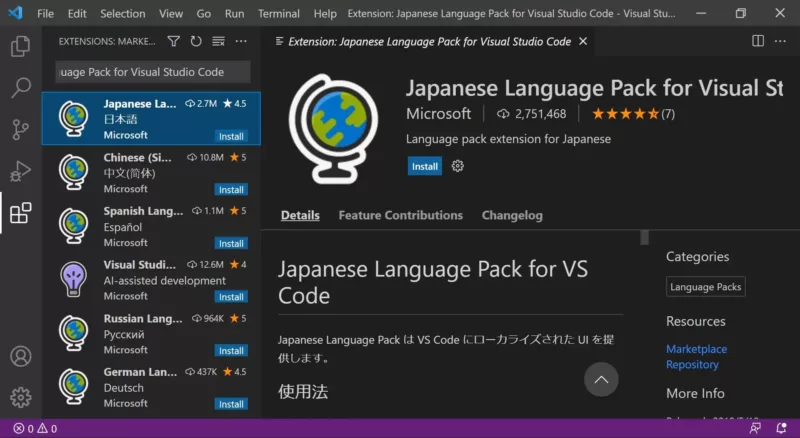
Japanese Language Pack for Visual Studio Code
Japanese Language Pack for Visual Studio Code
こちらは必須のプラグインになります。
VSCodeは初期状態だと英語です。
このプラグインをインストールすると日本語になります。

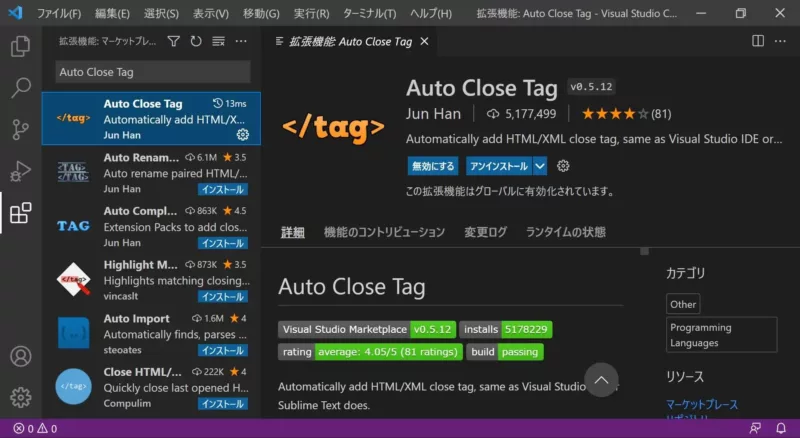
Auto Close Tag
htmlで開始タグを記述後自動的に終了タグを生成してくれるプラグインです。
htmlを記述する効率が上がります。

Auto Rename Tag
htmlの開始タグ修正時に連動して終了タグも同時に修正してくれます。
こちらもhtmlの記述効率が上がります。

Bracket Pair Colorizer 2
こちらはcssやJavaScriptなどでプログラム上の対となるカッコに色付けをしてくれるプラグインになります。
対応するカッコが分かりやすくなるだけでコーディングがすごく楽になります。

CSS Peek
htmlのidやclassにマウスを当てるだけで簡単に定義が分かるようになります。
調べたいidやclassに「Ctrl」キーを押しながらホバーしてください。
cssファイルを開いて探す必要がなくなります。

CSSTree validator
cssの構文チェックをしてくれます。
記述ミスがあるところに波線を引いて、エラーログを表示してくれます。
間違いに気づきやすくなるので初心者の方には特におすすめです。

Highlight Matching Tag
htmlの対応するタグを強調表示してくれます。
対応するタグを探す手間が大幅に省けます。

HTML CSS Support
htmlのid やclassの入力中に「Ctrl」+「Space」キーを押すとcssファイルを検索して入力を補完してくれます。
コーディングの速さが上がります。

htmltagwrap
タグで囲むことが非常に楽になるプラグインです。
タグで囲みたい部分をドラッグで選択して「Alt」+「w」キーを押します。
htmlの開発効率が向上します。

indent-rainbow
インデントが色付きになります。
色がつくことでインデントの深さが直感的に分かるようになります。

Live Sass Compiler
こちらはSassを使えるようになるプラグインです。Sassとはcssをより便利に記述できるようになる言語です。
Sassについては別記事で説明しますが、今のweb制作では100%導入が必須のプラグインになります。

Material Icon Theme
こちらは拡張子やフォルダごとにアイコンを変えてくれるプラグインです。
直接何かが便利になるというわけではありませんが、標準よりもいろんなパターンのアイコンがありますので気になった方は導入してみてください。

インストールが完了したら赤枠からアイコンテーマを選択しましょう。

Prettier – Code formatter
こちらは「Ctrl」+「s」キーで保存するだけで記述したコードをきれいに整えてくれるプラグインです。
上記の方に役に立つということでweb制作には100%必須のプラグインです。

prettierを便利に機能させるために以下の設定を行いましょう。
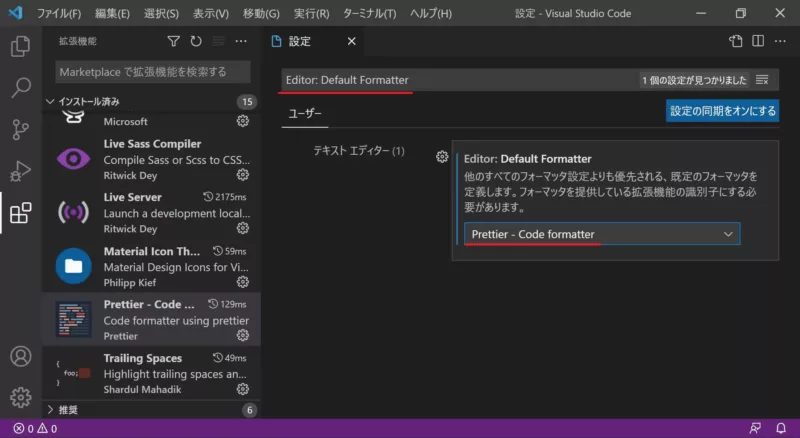
まずはデフォルトのフォーマッタの設定をします。
検索窓に「Editor: Default Formatter」と入力し、検索されたフォーマッタ設定を「Prettier – Code formatter」に変更してください。

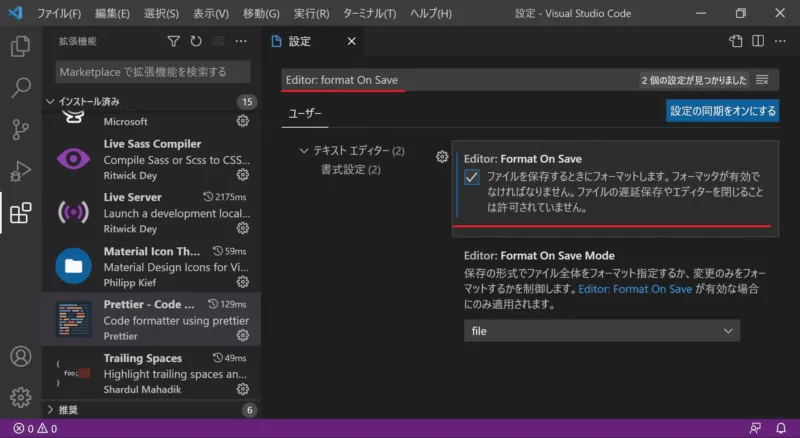
続いて保存時に自動コード整形するかどうかの選択をします。
検索窓に「Editor: format On Save」と入力し、検索されたフォーマット設定に☑チェックを入れてください。

これでコードを保存したら自動的にコード整形してくれるようになります。
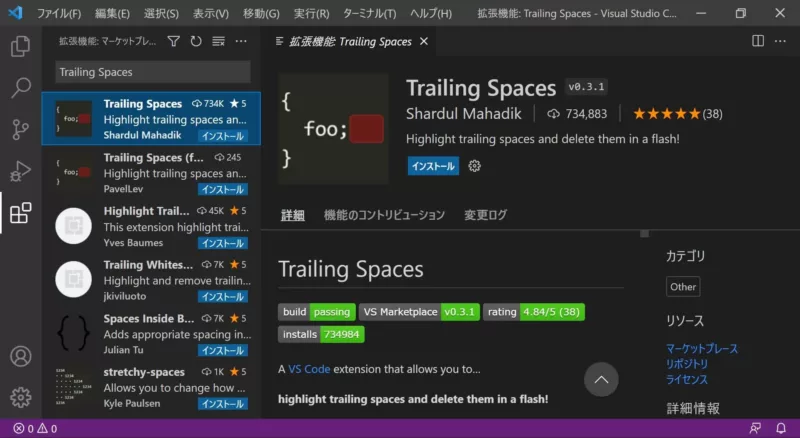
Trailing Spaces
行末の余計なスペースをハイライトで表示してくれるプラグインです。
余計なスペースがあったとしても特にプログラムの動作には影響はありませんが、見る方が見れば気持ち悪いコードだと受け取られることがあります。
そうなる前にハイライト表示は無くしてスッキリしたコードに整えておきましょう。

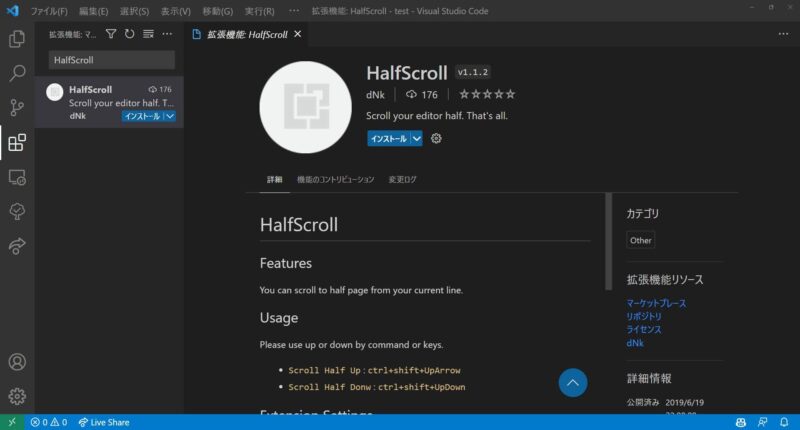
HalfScroll
vscodeの標準の機能だと全画面スクロールの操作しかできません。
全画面スクロールだとコードやドキュメントの全体像を見失うことがよくあり効率が悪い場面がよくあります。
HalfScrollの拡張機能を使うと半画面単位でスクロールすることができるため、コードやドキュメントの全体像を見失わずに迅速に移動できるようになります。

おわりに
以上おすすめのプラグインについて説明しました。
いかがだったでしょうか?
便利なプラグインはまだまだあります。
VSCodeを使い込んで何か物足りないなと感じたら、それを解決するプラグインが無いか探す癖をつけるようにしましょう。
次回はhtml/cssのディレクトリ構成について説明していきます。




コメント