はじめに
今回はTailwind CSSのチートシートの使い方をまとめたので紹介していきます。
Tailwind CSSを学習するときは必ず使うことになるのでチートシートの使い方に慣れておきましょう。
それでは説明に移ります。
チートシート
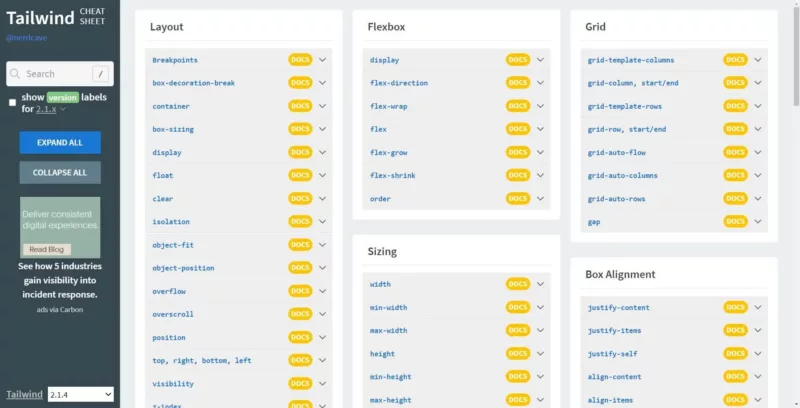
チートシートは以下のURLからアクセスしてください。
チートシート

こちらのTailwind CSSのチートシートは以下2つができます。
使ってみると非常にシンプルで使いやすいです。
チートシートの使い方
それではチートシートの使い方を紹介します。
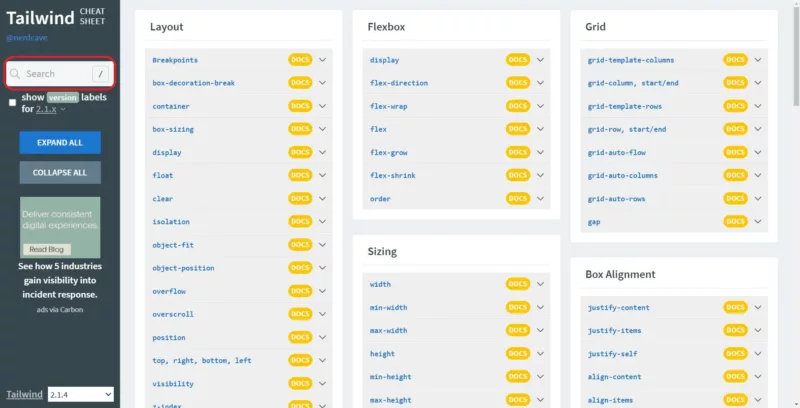
以下赤枠の検索窓から通常のcssやTailwind CSSのclassを検索していきます。

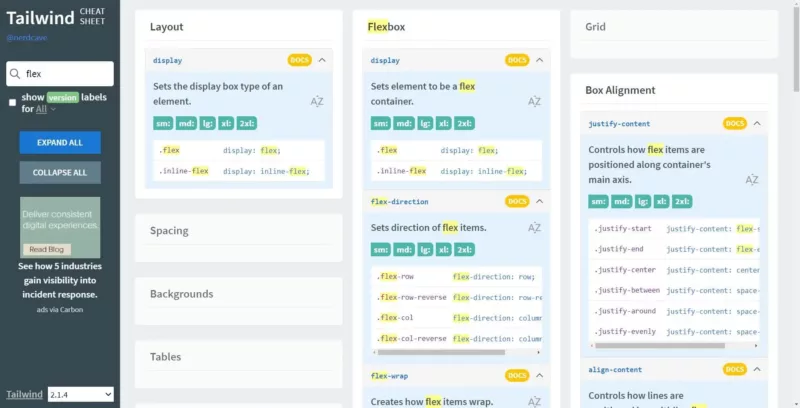
例として検索窓にflex と入力していきましょう。

該当するcssやTailwind CSSのclassが検索に引っかかることが分かります。
はじめはTailwind CSS特有のclass名を覚えるのに時間がかかりますが、何度もチートシートで検索を繰り返すうちに覚えられるようになってきます。
その他の使い方
チートシートの使い方を説明しました。
念のためチートシートでその他できることを紹介しておきます。
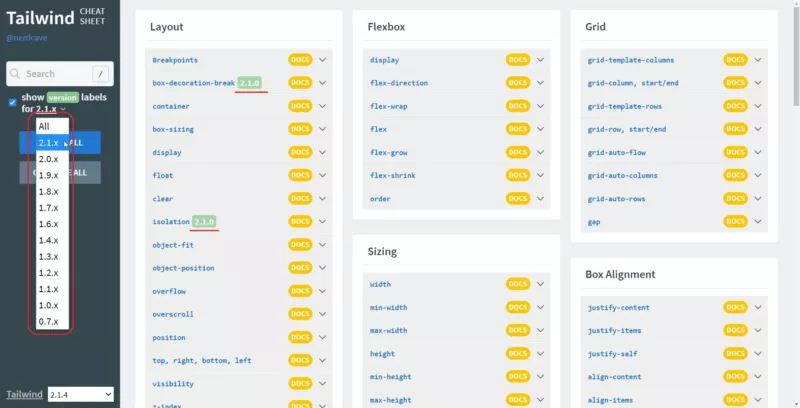
バージョンごとのラベル表示
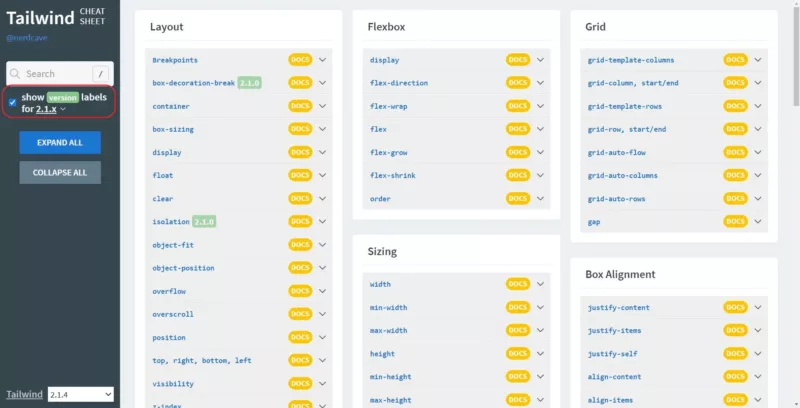
以下赤枠のチェックボックスにチェックを入れるとバージョンごとのラベル表示をしてくれます。

以下のようにバージョンを選択してラベル表示することができます。

いつのバージョンからどんなプロパティが追加されたのか一目瞭然になりますね。
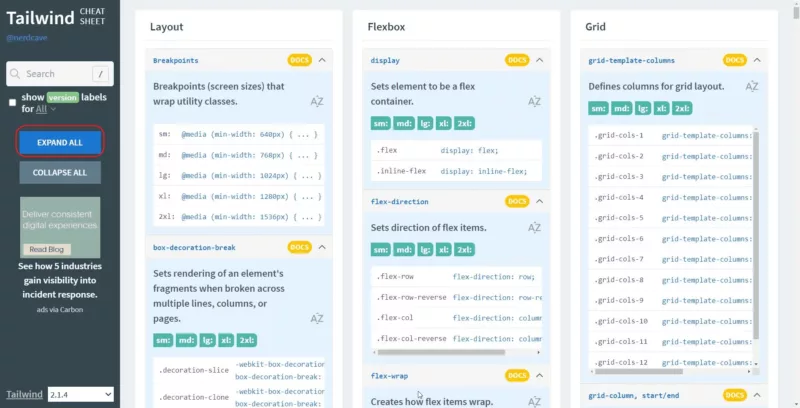
リストの展開・折りたたみ
以下赤枠からすべてのリストを展開できます。

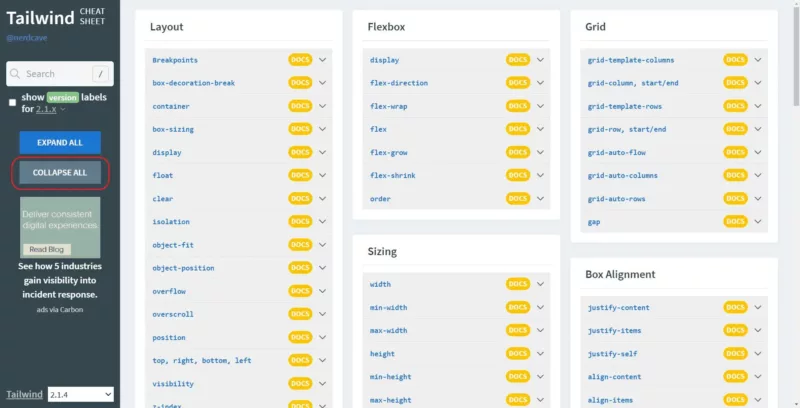
以下赤枠からリストの折りたたみができます。

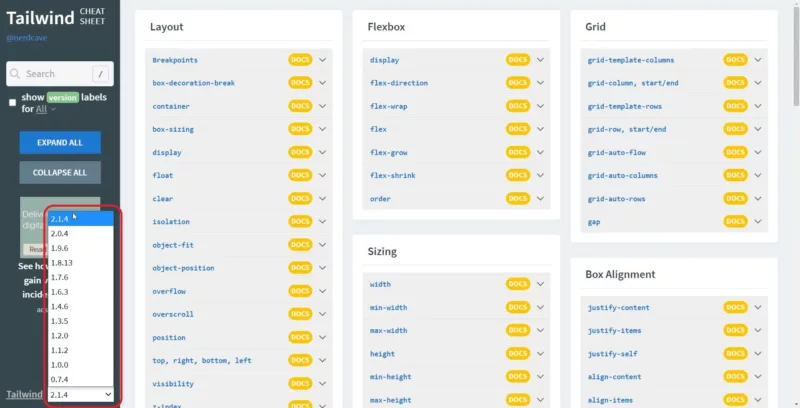
バージョンの選択
以下赤枠からTailwind CSSのバージョンを選択することができます。

バージョンごとに表示されるプロパティの一覧が変更されます。
ご自身のTailwind CSSのバージョンに合わせて使用してください。
おわりに
以上 Tailwind CSSのチートシートの使い方を紹介していきました。
いかがだったでしょうか?
Tailwind CSSを学習するときは必ず使うことになるのでチートシートの使い方に慣れておきましょう。



コメント