はじめに
今回はvscodeの拡張機能であるHalfScrollについて機能の説明と使用方法について紹介します。
HalfScrollは、エディタ内でのスクロールを効率的にすることができる拡張機能で、コーディングやドキュメントの編集作業をより快適にしてくれる便利なツールです。
vimのエディタを使ったときは半画面スクロール機能が便利だと思っていたのですが、どうやらvscodeには半画面スクロールに対応するショートカットキーが無さそうでした。
このHalfScrollを導入すれば半画面スクロールができるようになるので気になる方はぜひ導入してみてください。
それでは説明に移ります。
概要
HalfScrollはvscode用の拡張機能で、エディタ内でのスクロールを効率化するためのツールです。
通常のスクロールでは一度に表示される範囲が限られており、コードやテキストの全体像を把握しにくいことがあります。
また大量のコードやドキュメントを素早く移動する際には、スクロールバーを頻繁に操作する必要があり作業効率が低下することがあります。
HalfScrollを使うことにより半画面単位でスクロールすることができるため、コードやドキュメントの全体像を見失わずに迅速に移動できるようになります。
それではHalfScrollの拡張機能をインストールしていきましょう。
拡張機能のインストール
それでは拡張機能をインストールしていきます。
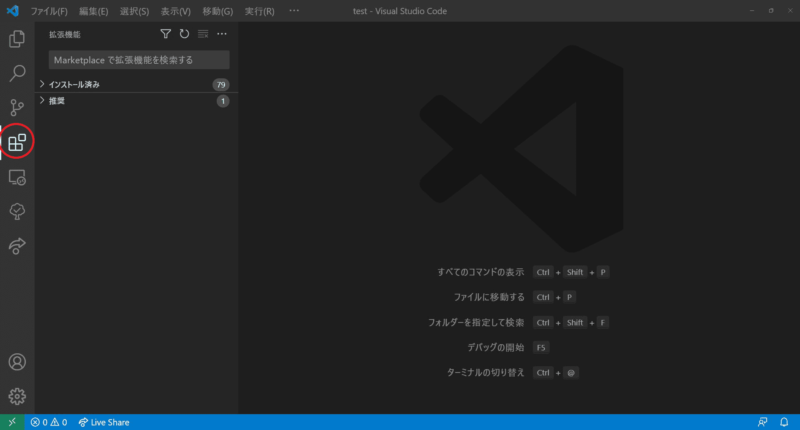
以下赤枠のプラグインボタンをクリックします。

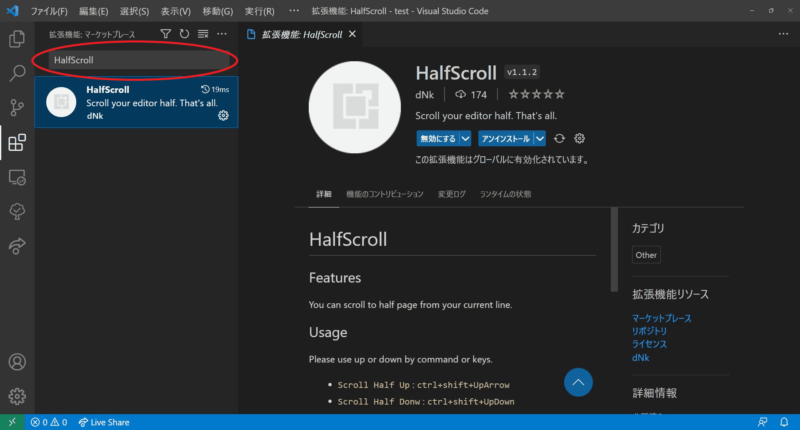
赤枠の検索部分からHalfScrollプラグインを検索してインストールしていきます。

インストールが完了すれば準備完了です。
動作確認
それでは実際に動作確認していきましょう.
vscodeの長いソースコードやドキュメントで以下ショートカットキーを打ち込んでみてください。
// 半画面上スクロール
Ctrl + Shift + ↑
// 半画面下スクロール
Ctrl + Shift + ↓半画面スクロールされれば正しく動作しています。
おわりに
以上vscodeの拡張機能であるHalfScrollについて機能の説明と使用方法について紹介しました。
いかがだったでしょうか。
HalfScrollを利用してより効率的なエディタ環境になれば嬉しいです。



コメント