はじめに
今回はWordPressのビジュアルエディタのスペーサーをカスタマイズするやり方について紹介していきます。
スペーサーは段落ごとのスペースを空けるのに便利です。
ただしデフォルト状態のビジュアルエディタではどこにスペーサーを入れたのか分からなくなって管理できなくなってしまいます。
cssを少し編集するだけでスペーサーをどこに入れたか分かりやすくなって管理しやすくなるので参考にしてください。
ビジュアルエディタのカスタマイズまとめについてはこちら。
それでは説明に移ります。
目指す形
目指す形は以下です。
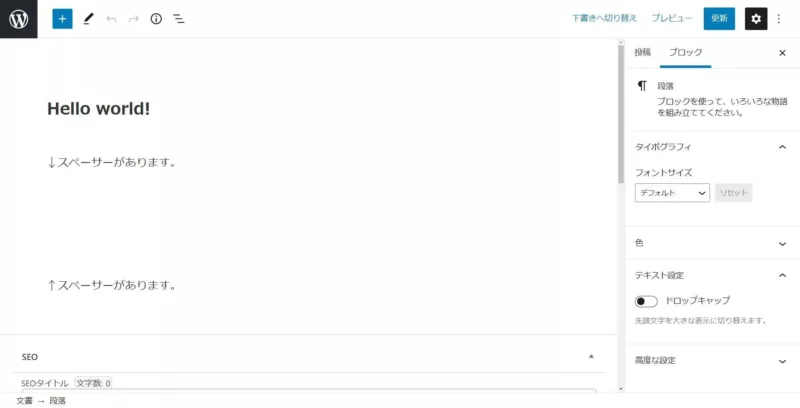
変更前

変更前の状態ではスペーサーがあるかどうかも分かりませんね。
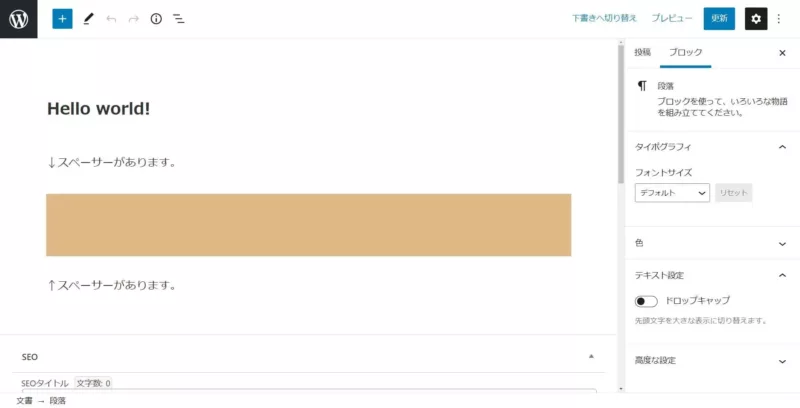
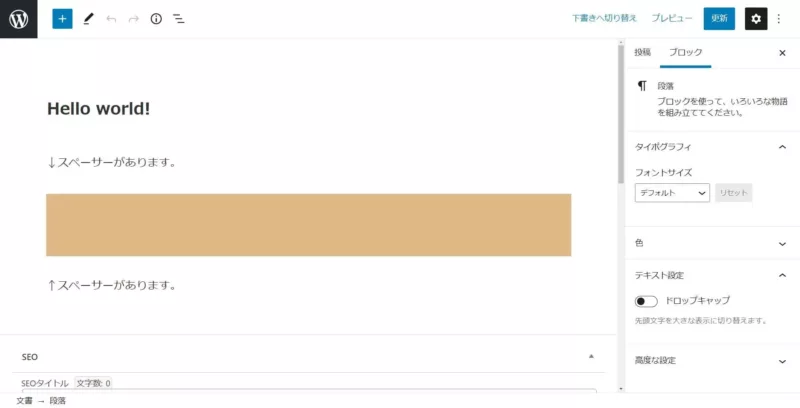
変更後

変更後はどこにスペーサーがあるか一目瞭然です。
それではビジュアルエディタをカスタマイズしていきましょう。
カスタマイズのやり方
ビジュアルエディタのスペーサーをカスタマイズするにはeditor-style.cssを編集していきます。
editor-style.cssの編集方法は以下参考にしてください。
editor-style.cssを編集しよう
それではeditor-style.cssを編集していきましょう。
.wp-block-spacer {
background-color: burlywood;
}上記編集をすることでビジュアルエディタのスペーサーが変更されます。
色の指定はご自身のお好みでかまいません。
ビジュアルエディタ側を確認しよう
変更が完了したらビジュアルエディタ側を確認しましょう。
以下のようになっているはずです。

参考
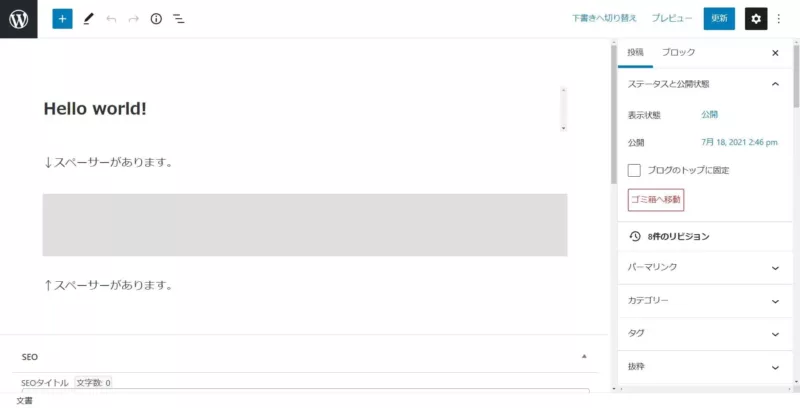
1つの例として私のスタイリングを載せておきます。
特にこだわりはないですがどこがどのように変更されるか参考になるかと思います。
.wp-block-spacer {
background-color: rgba(86, 89, 86, 0.2);
}ビジュアルエディタ側は以下のようになります。

他のカスタマイズ箇所を知りたい方はこちら
おわりに
以上WordPressのビジュアルエディタのスペーサーをカスタマイズするやり方について紹介しました。
いかがだったでしょうか。
cssを少し編集するだけでビジュアルエディタのスペーサーがどこの部分に入っているか分かりやすくなるので参考にしてください。





コメント