はじめに
前回の記事ではsassの環境構築について説明しました。
sassの環境構築がまだの方はこちらを参照してください。
今回はsassを使ったweb制作の便利なツール(以下デバッグツール)の紹介をします。
デベロッパーツールは便利なのですが情報が多すぎてデバッグに時間がかかってしまいますよね。
もう少し簡単なデバッグツールは無いものかと探しましたが見当たらず。では無いなら作ってしまえということでオリジナルのデバッグツールを作りました。
体感的にはデベロッパーツールの使用率が9割くらい減り制作速度も向上しました!
それではsassのデバッグツールの紹介に移ります。
解決したいこと
デベロッパーツールは設計している情報がすべて揃っていて様々なシミュレーションをおこなうことができるので最初のころは頼り切ってしまう方がほとんどかと思います。
しかし使っているうちに以下のような問題点があると感じました。
デベロッパーツールは時間をかけても問題が解決しない場合の最終手段のツールだと思いました。
この最終手段を最初からバンバン使っていくのは効率悪いですよね。
web制作の設計時の問題は9割くらいが軽微なミスかと思いますので、もっと気軽に使えるツールが欲しいです。
ということでそんな不満を解決するツールを作成したので、同じ考えを持っている方がいらっしゃいましたら導入していただけると嬉しいです。
このツールを導入すると先ほど挙げたデベロッパーツールの問題点を解決することができます。
デバッグツールの紹介
紹介
それではデバッグツールの紹介をします。
ファイル名を_debug.scssなどとしてご自身のプロジェクトに導入してください。
LibSass版とDart Sass版どちらも載せておきますのでご自身の環境に合わせて使ってください。
LibSass版
@charset "utf-8";
$dbgMode: (
// デバッグモード状態選択
// 0:OFF 1:ON 2:!important
color: 0,
bg: 1,
outline:1
);
$dbgTag: (
//tag名 色(none/color) 背景色(none/color) 枠線(none/color)
body : ( color: white, bg: #aaaaaa, outline: black, ),
header : ( color: white, bg: #ff88aa, outline: black, ),
main : ( color: white, bg: #ffaaff, outline: black, ),
article : ( color: white, bg: #aaffff, outline: black, ),
section : ( color: white, bg: #aaaaff, outline: black, ),
aside : ( color: white, bg: #aaffaa, outline: black, ),
footer : ( color: white, bg: #ffaaaa, outline: black, ),
h1 : ( color: black, bg: none, outline: black, ),
h2 : ( color: black, bg: none, outline: black, ),
h3 : ( color: black, bg: none, outline: black, ),
h4 : ( color: black, bg: none, outline: black, ),
p : ( color: black, bg: none, outline: black, ),
div : ( color: black, bg: #eeeeaa, outline: black, ),
ul : ( color: black, bg: none, outline: black, ),
li : ( color: black, bg: none, outline: black, ),
a : ( color: black, bg: #55aadd, outline: black, ),
img : ( color: black, bg: white, outline: black, ),
i : ( color: black, bg: white, outline: black, ),
span : ( color: black, bg: white, outline: black, ),
strong : ( color: black, bg: white, outline: black, ),
big : ( color: black, bg: white, outline: black, ),
small : ( color: black, bg: white, outline: black, ),
em : ( color: black, bg: white, outline: black, ),
ol : ( color: black, bg: white, outline: black, ),
dl : ( color: black, bg: white, outline: black, ),
dt : ( color: black, bg: white, outline: black, ),
dd : ( color: black, bg: white, outline: black, ),
table : ( color: black, bg: white, outline: black, ),
tr : ( color: black, bg: white, outline: black, ),
th : ( color: black, bg: white, outline: black, ),
td : ( color: black, bg: white, outline: black, ),
form : ( color: black, bg: white, outline: black, ),
input : ( color: black, bg: #eeaaee, outline: black, ),
textarea : ( color: black, bg: white, outline: black, ),
select : ( color: black, bg: white, outline: black, ),
option : ( color: black, bg: white, outline: black, ),
button : ( color: black, bg: #ee99ee, outline: black, ),
figure : ( color: black, bg: white, outline: black, ),
figcaption: ( color: black, bg: white, outline: black, ),
label : ( color: black, bg: #aaeeee, outline: black, ),
svg : ( color: black, bg: white, outline: black, ),
//デバッグ用で追加したいtagがあれば追加、いらないtagがあれば削除
);
$dbgClass: (
//class名 色(none/color) 背景色(none/color) 枠線(none/color)
dbg1 : ( color: black, bg: tomato, outline: black, ),
dbg2 : ( color: black, bg: skyblue, outline: black, ),
dbg3 : ( color: black, bg: lightgreen, outline: black, ),
dbg4 : ( color: black, bg: tan, outline: black, ),
dbg5 : ( color: black, bg: lightpink, outline: black, ),
//デバッグ用で追加したいclassがあれば追加、いらないclassがあれば削除
);
// mixin
@mixin dbgColor($dbg: 0, $color: none) {
@if $dbg == 1 {
@if $color != none {
color: $color;
}
}
@if $dbg == 2 {
@if $color != none {
color: $color !important;
}
}
}
@mixin dbgBg($dbg: 0, $bg: none) {
@if $dbg == 1 {
@if $bg != none {
background: rgba($bg, 0.5);
}
}
@if $dbg == 2 {
@if $bg != none {
background: rgba($bg, 0.5) !important;
}
}
}
@mixin dbgOutline($dbg: 0, $outline: none) {
@if $dbg == 1 {
@if $outline != none {
outline: 0.5px solid rgba($outline,0.5);
}
}
@if $dbg == 2 {
@if $outline != none {
outline: 0.5px solid rgba($outline,0.5) !important;
}
}
}
// tag生成
@each $tag, $data in $dbgTag {
#{$tag} {
@include dbgColor (map-get($dbgMode, "color" ), map-get(map-get($dbgTag, $tag), "color" ));
@include dbgBg (map-get($dbgMode, "bg" ), map-get(map-get($dbgTag, $tag), "bg" ));
@include dbgOutline(map-get($dbgMode, "outline"), map-get(map-get($dbgTag, $tag), "outline"));
}
}
// class生成
@each $tag, $data in $dbgClass {
.#{$tag} {
@include dbgColor (1, map-get(map-get($dbgClass, $tag), "color" ));
@include dbgBg (1, map-get(map-get($dbgClass, $tag), "bg" ));
@include dbgOutline(1, map-get(map-get($dbgClass, $tag), "outline"));
}
}
Dart Sass版
@charset "utf-8";
@use "sass:color";
@use "sass:map";
$dbgMode: (
// デバッグモード状態選択
// 0:OFF 1:ON 2:!important
color: 0,
bg: 0,
outline:1
);
$dbgTag: (
//tag名 色(none/color) 背景色(none/color) 枠線(none/color)
body : ( color: white, bg: #aaaaaa, outline: black, ),
header : ( color: white, bg: #ff88aa, outline: black, ),
main : ( color: white, bg: #ffaaff, outline: black, ),
article : ( color: white, bg: #aaffff, outline: black, ),
section : ( color: white, bg: #aaaaff, outline: black, ),
aside : ( color: white, bg: #aaffaa, outline: black, ),
footer : ( color: white, bg: #ffaaaa, outline: black, ),
h1 : ( color: black, bg: none, outline: black, ),
h2 : ( color: black, bg: none, outline: black, ),
h3 : ( color: black, bg: none, outline: black, ),
h4 : ( color: black, bg: none, outline: black, ),
p : ( color: black, bg: none, outline: black, ),
div : ( color: black, bg: #eeeeaa, outline: black, ),
ul : ( color: black, bg: none, outline: black, ),
li : ( color: black, bg: none, outline: black, ),
a : ( color: black, bg: #55aadd, outline: black, ),
img : ( color: black, bg: white, outline: black, ),
i : ( color: black, bg: white, outline: black, ),
span : ( color: black, bg: white, outline: black, ),
strong : ( color: black, bg: white, outline: black, ),
big : ( color: black, bg: white, outline: black, ),
small : ( color: black, bg: white, outline: black, ),
em : ( color: black, bg: white, outline: black, ),
ol : ( color: black, bg: white, outline: black, ),
dl : ( color: black, bg: white, outline: black, ),
dt : ( color: black, bg: white, outline: black, ),
dd : ( color: black, bg: white, outline: black, ),
table : ( color: black, bg: white, outline: black, ),
tr : ( color: black, bg: white, outline: black, ),
th : ( color: black, bg: white, outline: black, ),
td : ( color: black, bg: white, outline: black, ),
form : ( color: black, bg: white, outline: black, ),
input : ( color: black, bg: #eeaaee, outline: black, ),
textarea : ( color: black, bg: white, outline: black, ),
select : ( color: black, bg: white, outline: black, ),
option : ( color: black, bg: white, outline: black, ),
button : ( color: black, bg: #ee99ee, outline: black, ),
figure : ( color: black, bg: white, outline: black, ),
figcaption: ( color: black, bg: white, outline: black, ),
label : ( color: black, bg: #aaeeee, outline: black, ),
svg : ( color: black, bg: white, outline: black, ),
//デバッグ用で追加したいtagがあれば追加、いらないtagがあれば削除
);
$dbgClass: (
//class名 色(none/color) 背景色(none/color) 枠線(none/color)
dbg1 : ( color: black, bg: tomato, outline: black, ),
dbg2 : ( color: black, bg: skyblue, outline: black, ),
dbg3 : ( color: black, bg: lightgreen, outline: black, ),
dbg4 : ( color: black, bg: tan, outline: black, ),
dbg5 : ( color: black, bg: lightpink, outline: black, ),
//デバッグ用で追加したいclassがあれば追加、いらないclassがあれば削除
);
// mixin
@mixin dbgColor($dbg: 0, $color: none) {
@if $dbg == 1 {
@if $color != none {
color: $color;
}
}
@if $dbg == 2 {
@if $color != none {
color: $color !important;
}
}
}
@mixin dbgBg($dbg: 0, $bg: none) {
@if $dbg == 1 {
@if $bg != none {
background: color.scale(rgba($bg, 0), $alpha:50%);
}
}
@if $dbg == 2 {
@if $bg != none {
background: color.scale(rgba($bg, 0), $alpha:50%) !important;
}
}
}
@mixin dbgOutline($dbg: 0, $outline: none) {
@if $dbg == 1 {
@if $outline != none {
outline: 0.5px solid color.scale(rgba($outline,0),$alpha:50%);
}
}
@if $dbg == 2 {
@if $outline != none {
outline: 0.5px solid color.scale(rgba($outline,0),$alpha:50%) !important;
}
}
}
// tag生成
@each $tag, $data in $dbgTag {
#{$tag} {
@include dbgColor (map.get($dbgMode, "color" ), map.get(map.get($dbgTag, $tag), "color" ));
@include dbgBg (map.get($dbgMode, "bg" ), map.get(map.get($dbgTag, $tag), "bg" ));
@include dbgOutline(map.get($dbgMode, "outline"), map.get(map.get($dbgTag, $tag), "outline"));
}
}
// class生成
@each $tag, $data in $dbgClass {
.#{$tag} {
@include dbgColor (1, map.get(map.get($dbgClass, $tag), "color" ));
@include dbgBg (1, map.get(map.get($dbgClass, $tag), "bg" ));
@include dbgOutline(1, map.get(map.get($dbgClass, $tag), "outline"));
}
}
できること
デバッグツールでできることは3つだけのシンプルなものです。
それだけ?と思う方いらっしゃるかもしれませんが、初心者の方がつまづく以下のような問題をほとんど解決してくれます。
などの問題についてどこがどうなっているか一目瞭然で分かるので短時間で解決に導くことができます。
中級者以上の方にも一段階上の高品質で堅実な設計に役立つかと思います。
実例
実例でどのようになるのか見てみましょう。
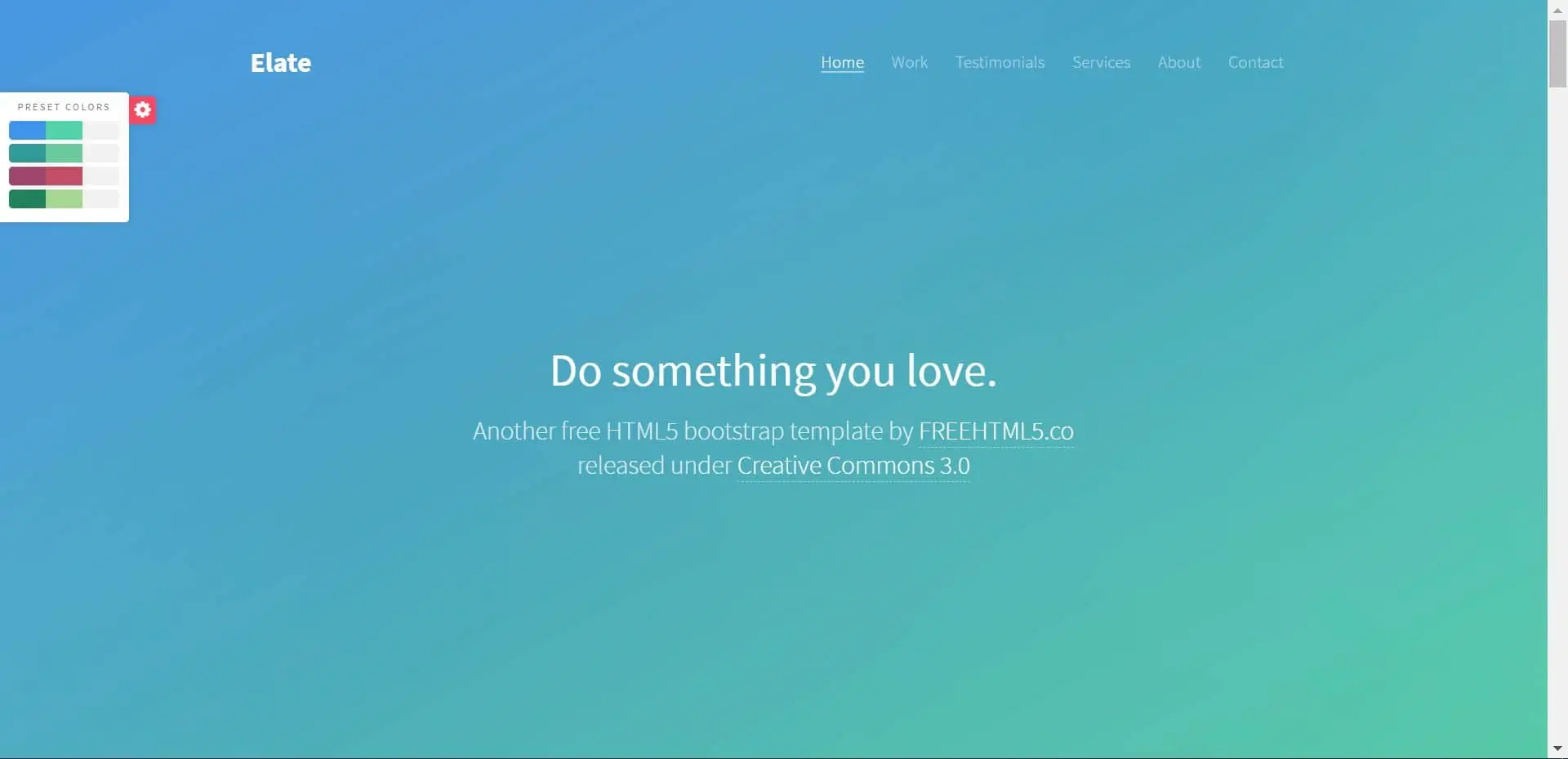
以下のようなサイトがあったとします。

先ほど紹介したコードをちょっと変更してあげるとすぐにデバッグモードに切り替えることができます。
$dbgMode: (
// デバッグモード状態選択
// 0:OFF 1:ON 2:!important
color: 0,
bg: 0,
outline:1 // 0 → 1 にするとアウトラインを表示させる
);
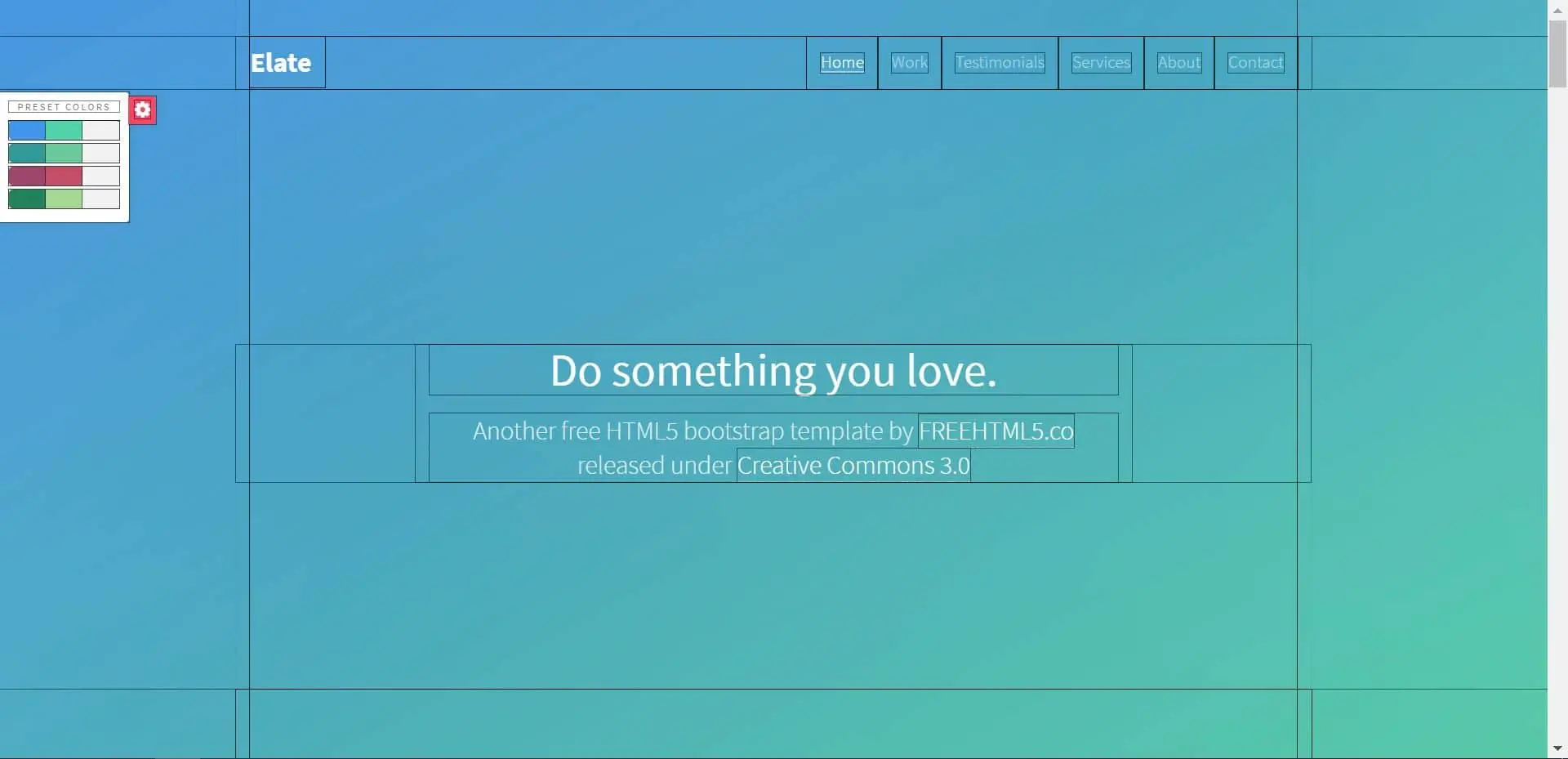
アウトラインが表示されそれぞれの要素ごとにどのような配置になっているか丸わかりですね。
さらにコードを変更してみましょう。
$dbgMode: (
// デバッグモード状態選択
// 0:OFF 1:ON 2:!important
color: 0,
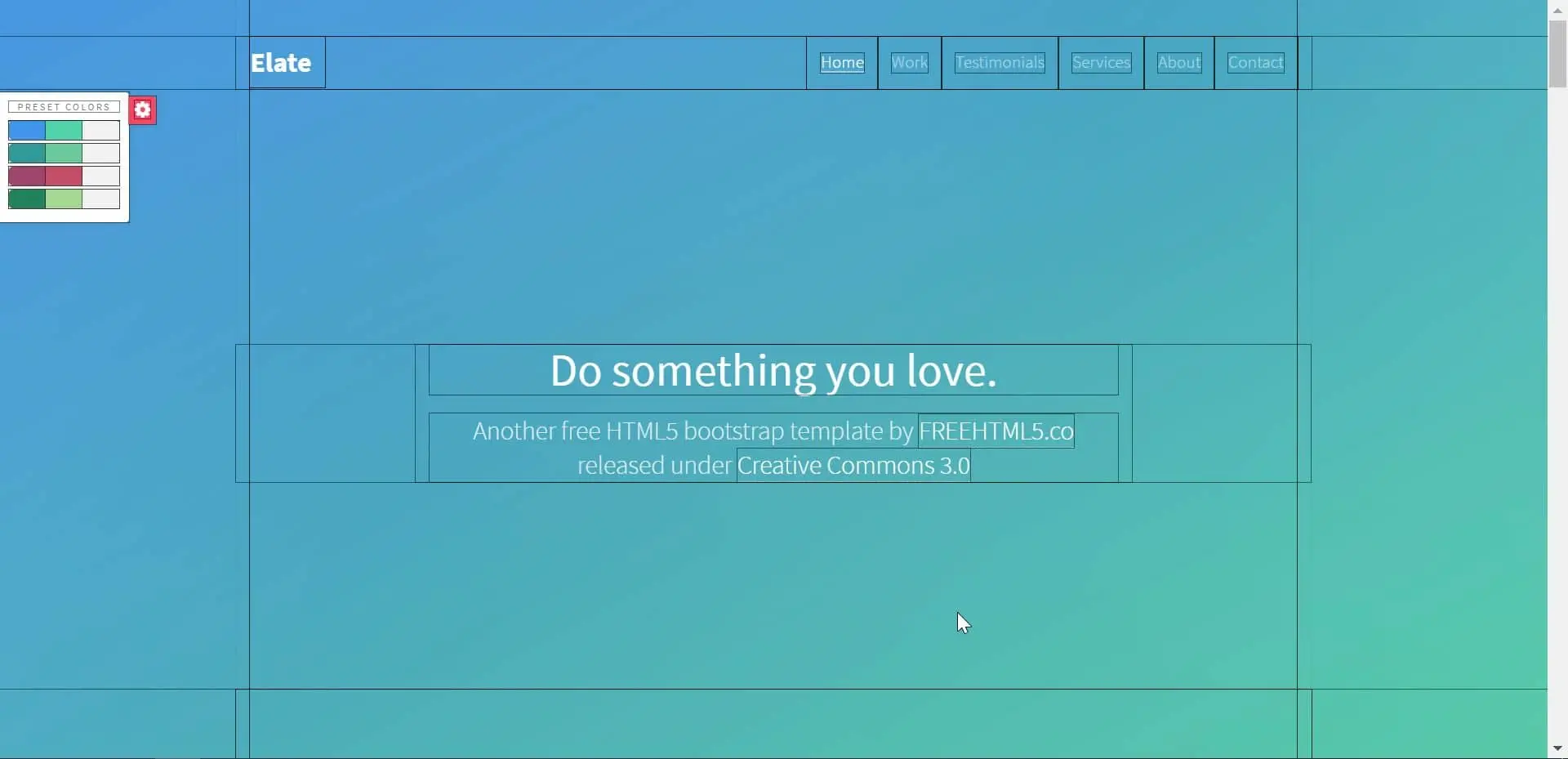
bg: 1, // 0 → 1 にすると背景色を表示させる
outline:1 // 0 → 1 にするとアウトラインを表示させる
);
タグごとの背景色を変更しました。
headerタグやaタグ、divタグごとに色分けさせています。
要素ごとの重なりがどうなっているかが分かるようになったかと思います。
ものすごい簡単ですよね!
使用時のエディタ画面
参考までですがデバッグツールを使用しているときの画面を紹介しておきます。
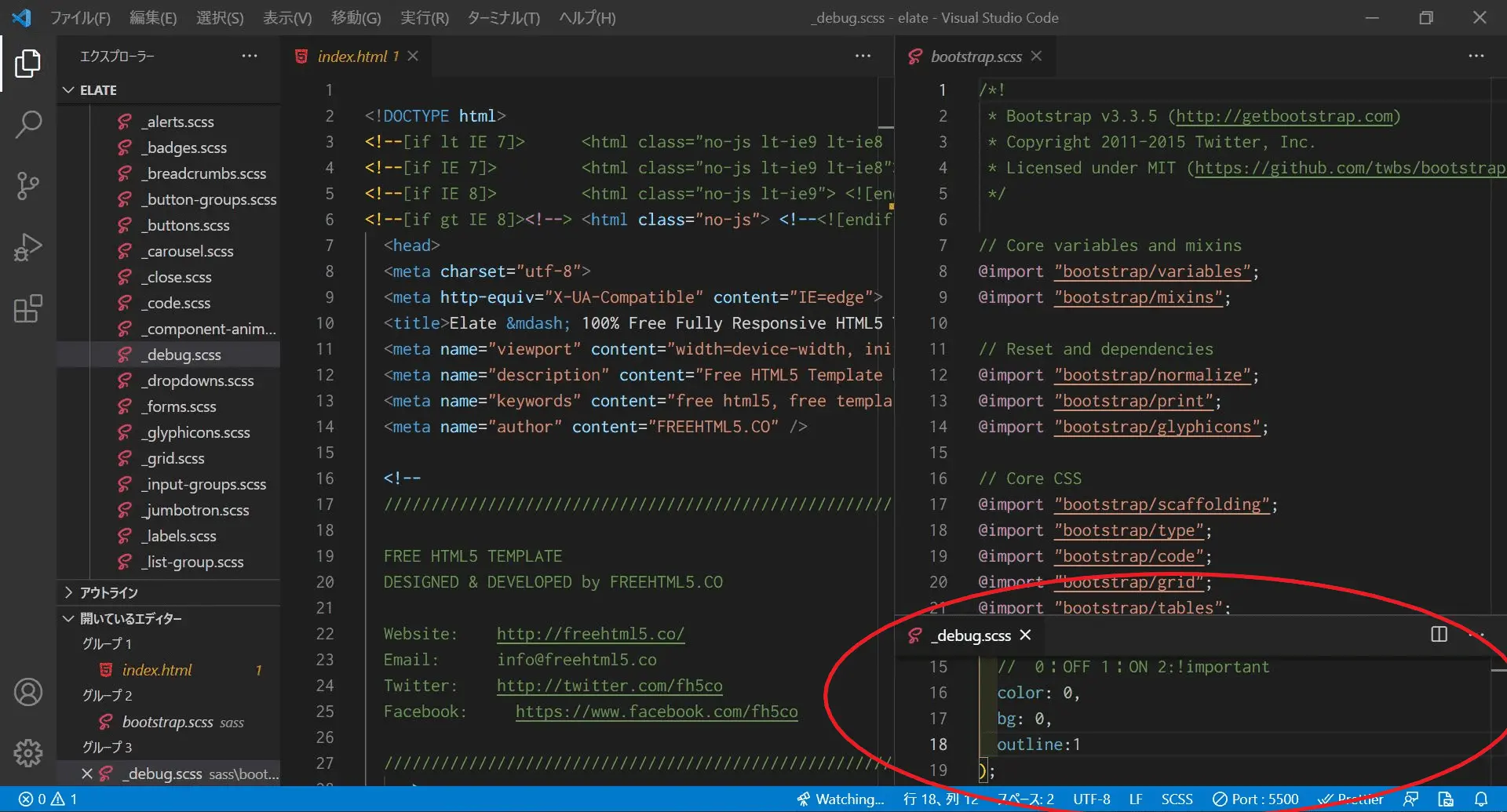
私はよく以下のように右下にちょこっと画面を表示させて通常表示とデバッグ表示を切り替えながら設計を進めていました。

常にエディタから手を離さなくても大丈夫なため設計速度も飛躍的に上がります。
導入方法も説明不要なレベルかとは思いますが、念のため説明していきます。
デバッグツール導入
導入していこう
それではサンプルサイトを使って導入の説明をしていきます。
通常はご自身のプロジェクトにそのまま導入していただければ大丈夫です。
実例でも使用したサイトを使用します。
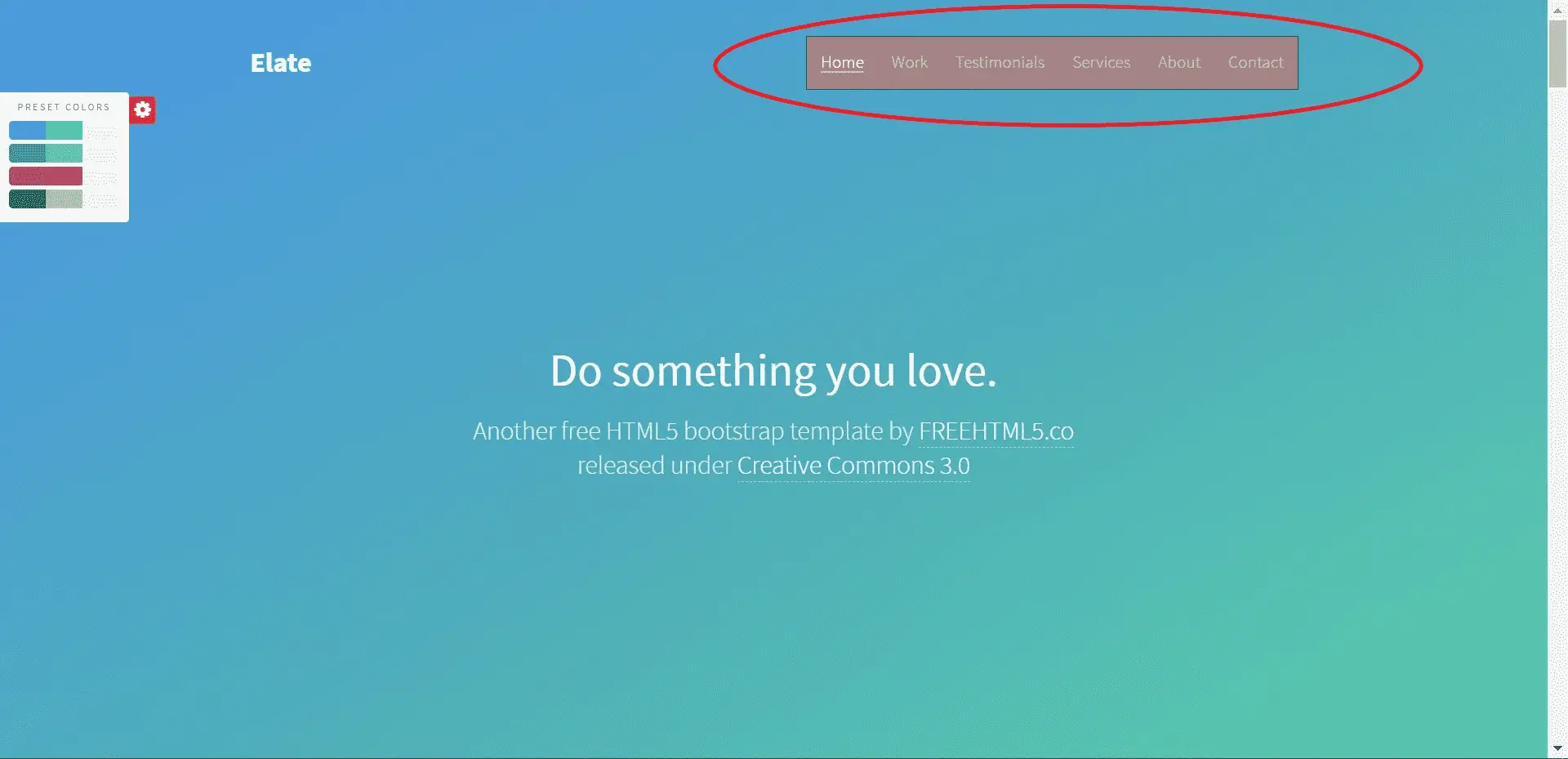
こちらからアクセスしてください。
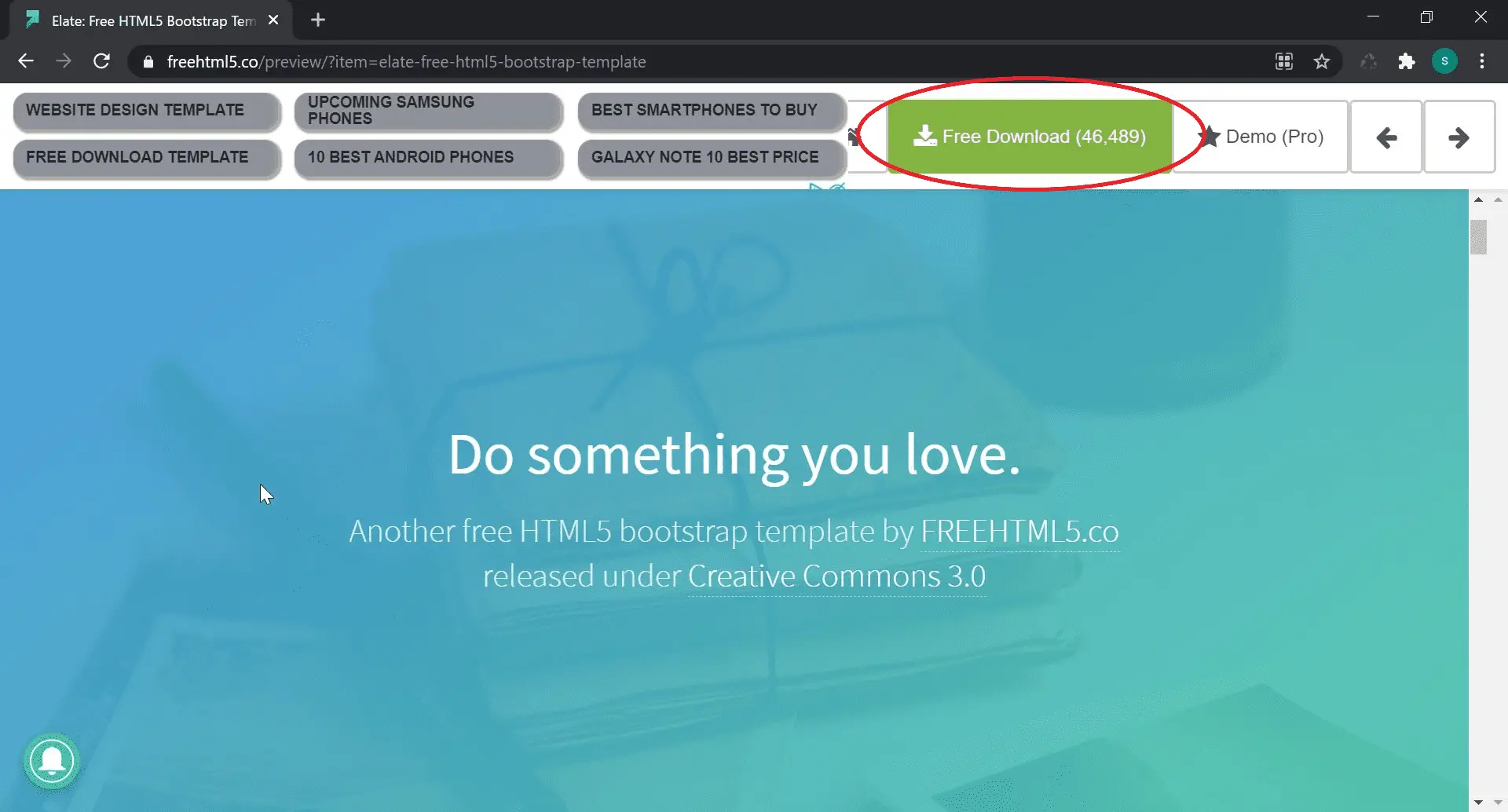
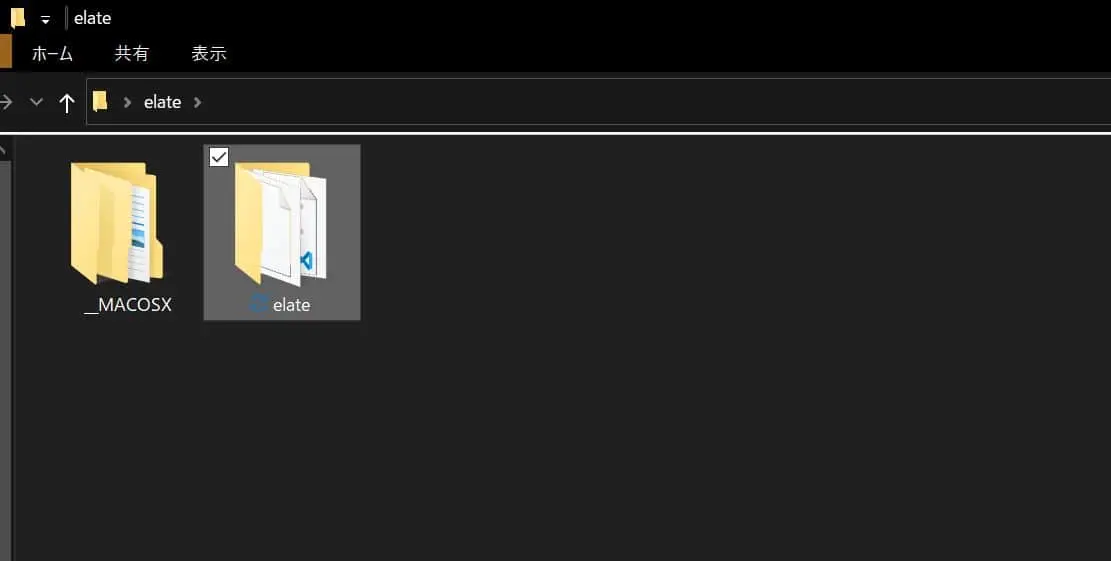
以下赤枠からプロジェクトをダウロードします。

ダウンロードしたプロジェクトの「elate」というディレクトリをvscodeで開きます。

中身は以下のような状態です。

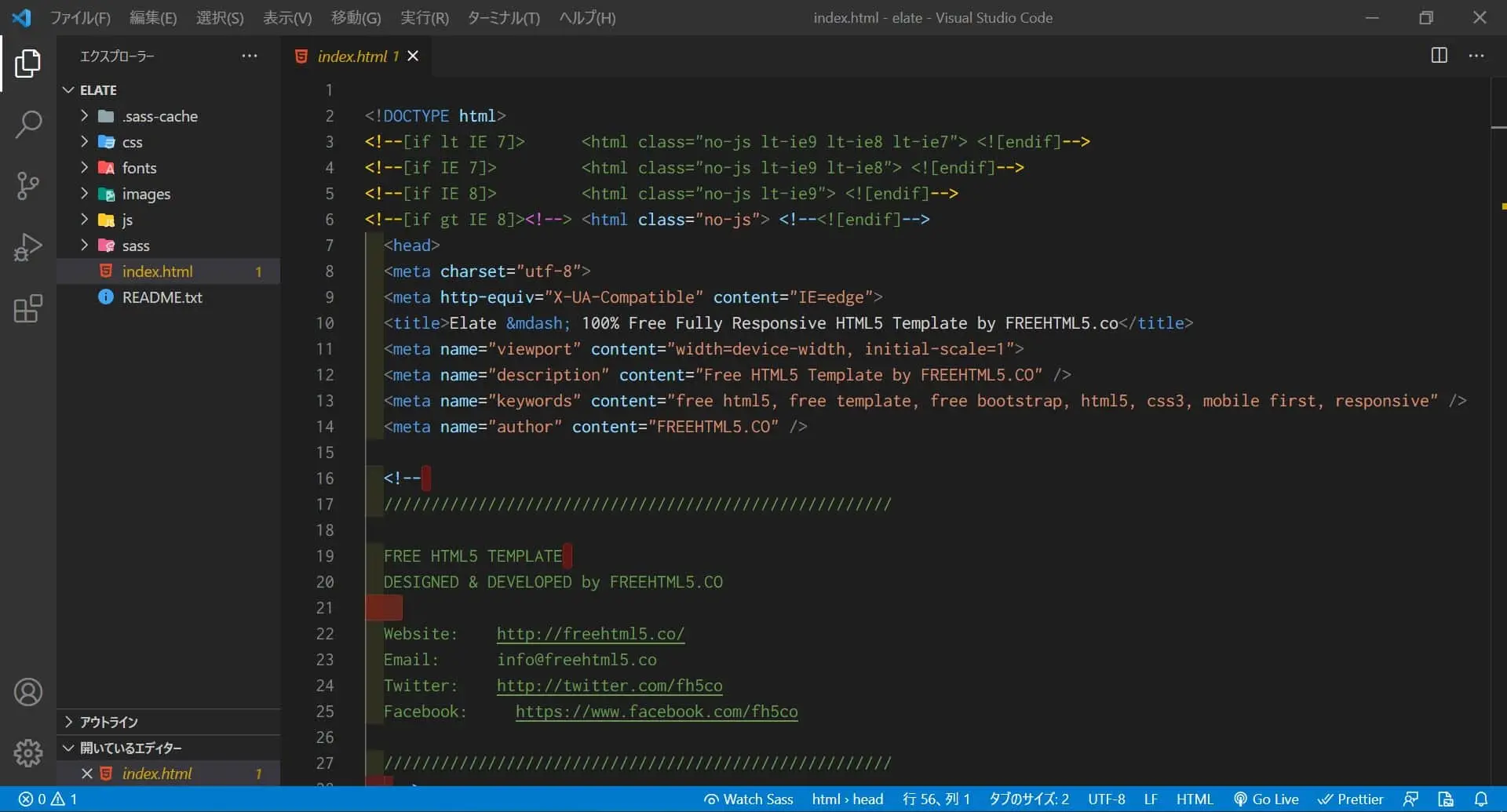
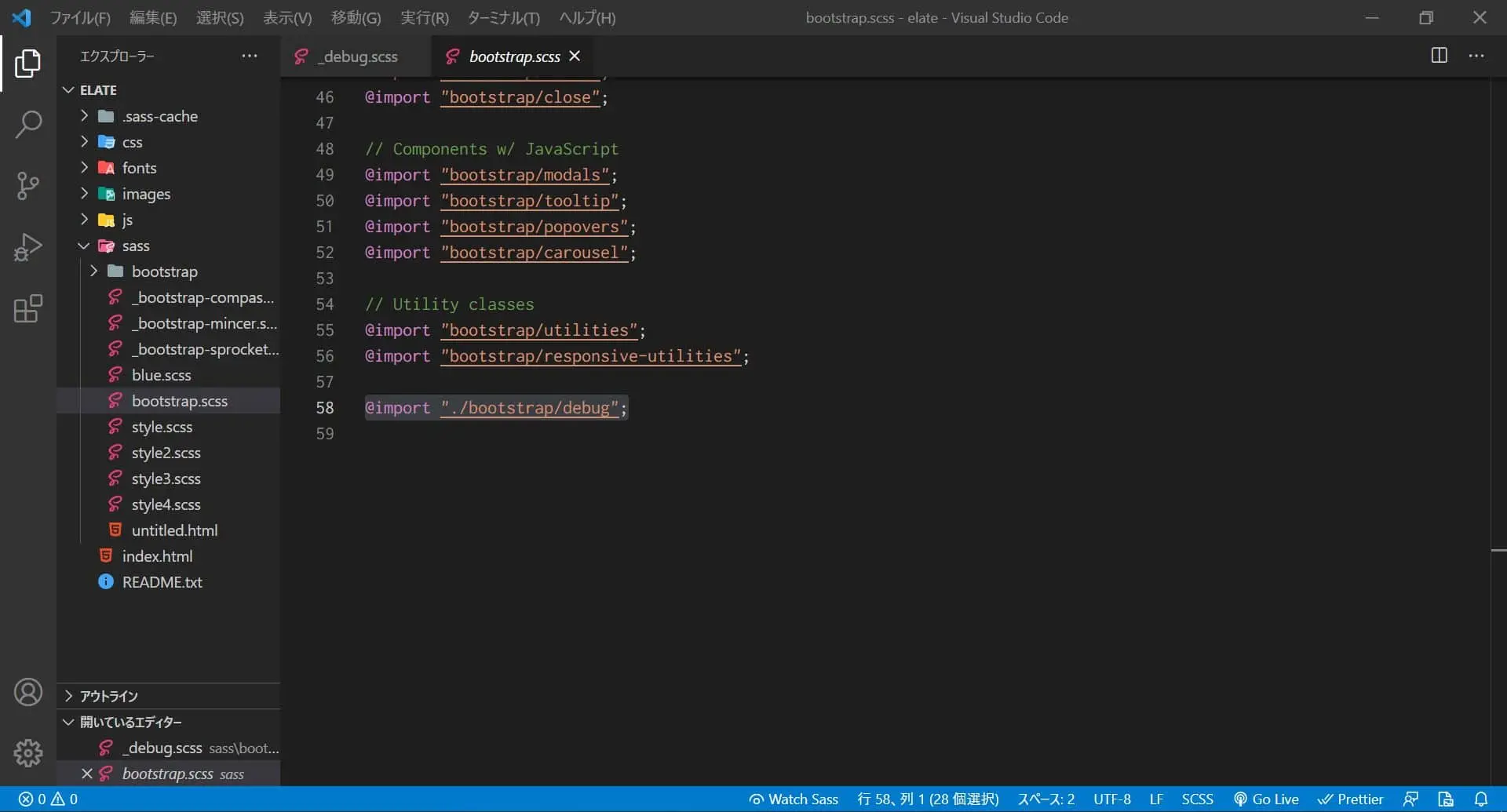
デバッグツール(_debug.scss)を「./sass/bootstrap/」に入れましょう。

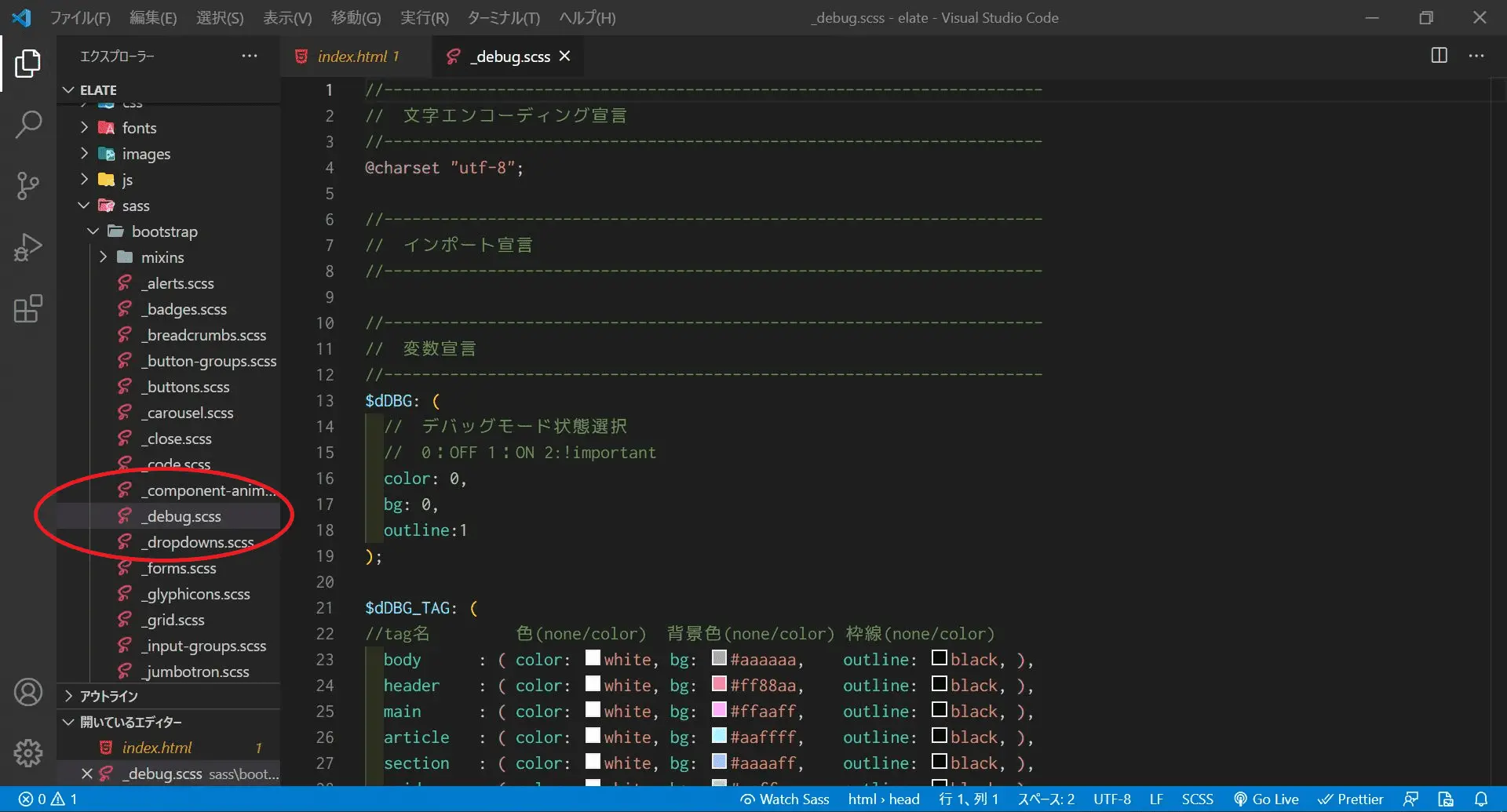
「./sass/bootstrap.scss」からデバッグツール(_debug.scss)を読み込んであげましょう。

導入が完了しましたので「Watch Sass」クリック後、「Go Live」を押しましょう。

以下画像のようなアウトラインが反映された表示になります。

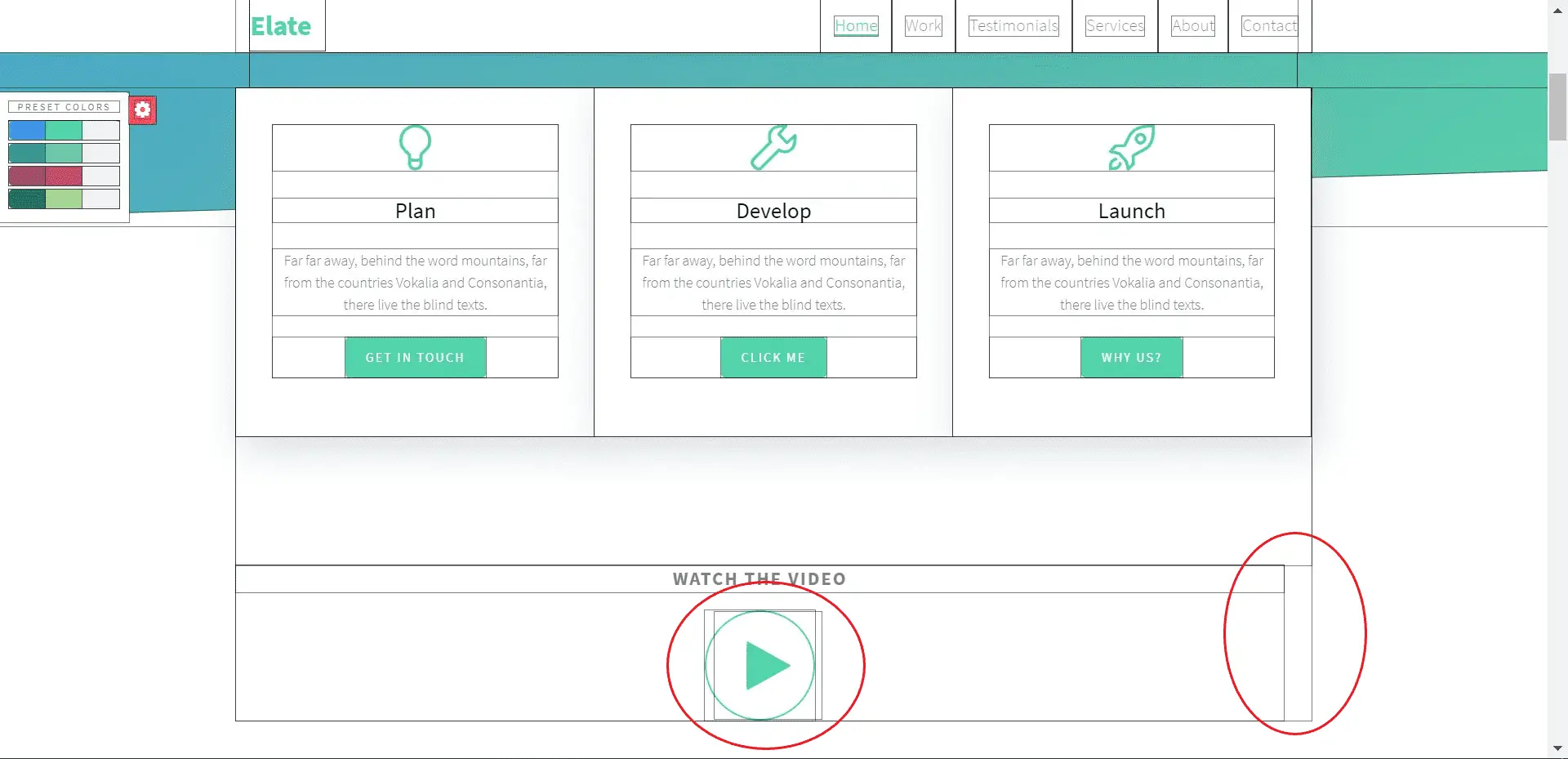
サイトをスクロールしていくと、以下画像のような表示が出てきます。

デバッグが完了したらデバッグモードを終了させましょう。
$dbgMode: (
// デバッグモード状態選択
// 0:OFF 1:ON 2:!important
color: 0,
bg: 0,
outline:0 // 1 → 0 にするとデバッグモード終了
);
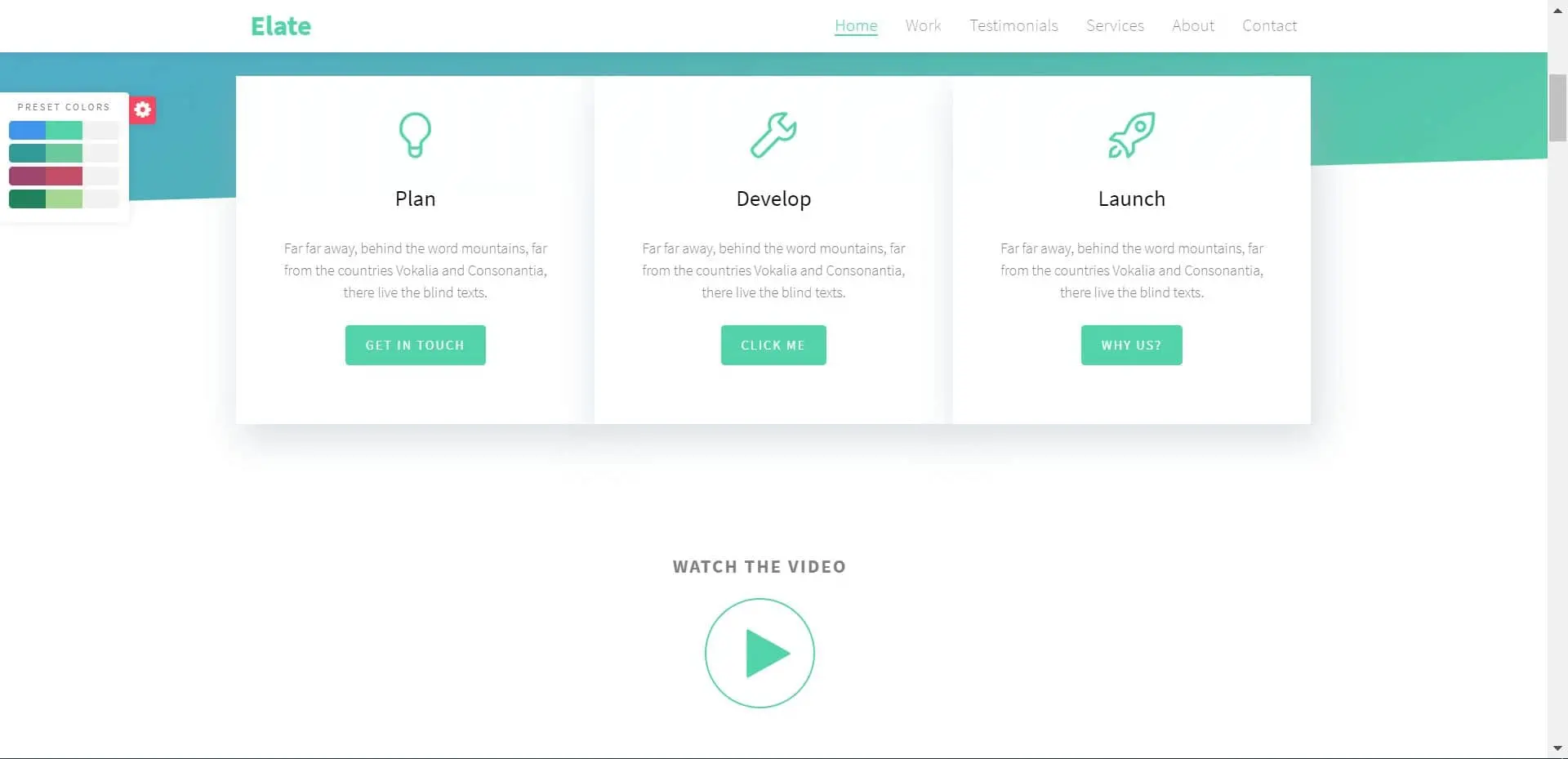
表示も元通りになります。

仕様
念のため動かし方カスタマイズの仕方を記載しておきます。
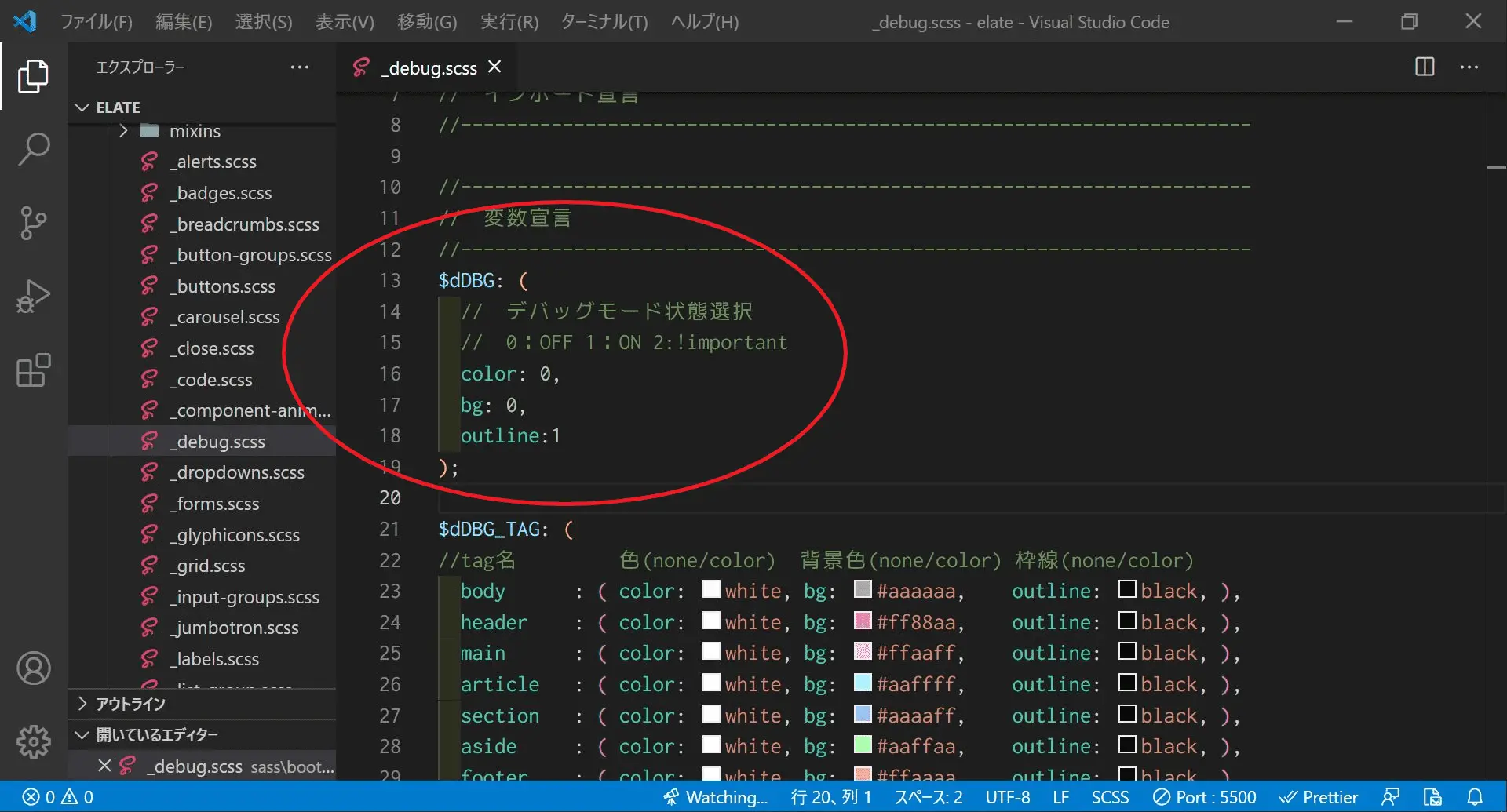
まずは赤枠から。

/*
連想配列の値に以下値を入力することでタグにスタイルを付与できます。
0:通常モード (タグにスタイルを付与しない)
1:デバッグモード (タグにスタイルを付与する)
2:デバッグモード (タグに!importantでスタイルを付与する)
*/
$dbgMode: (
// デバッグモード状態選択
// 0:OFF 1:ON 2:!important
color: 0, // 表示色の指定
bg: 0, // 背景色の指定
outline:0 // アウトラインの指定
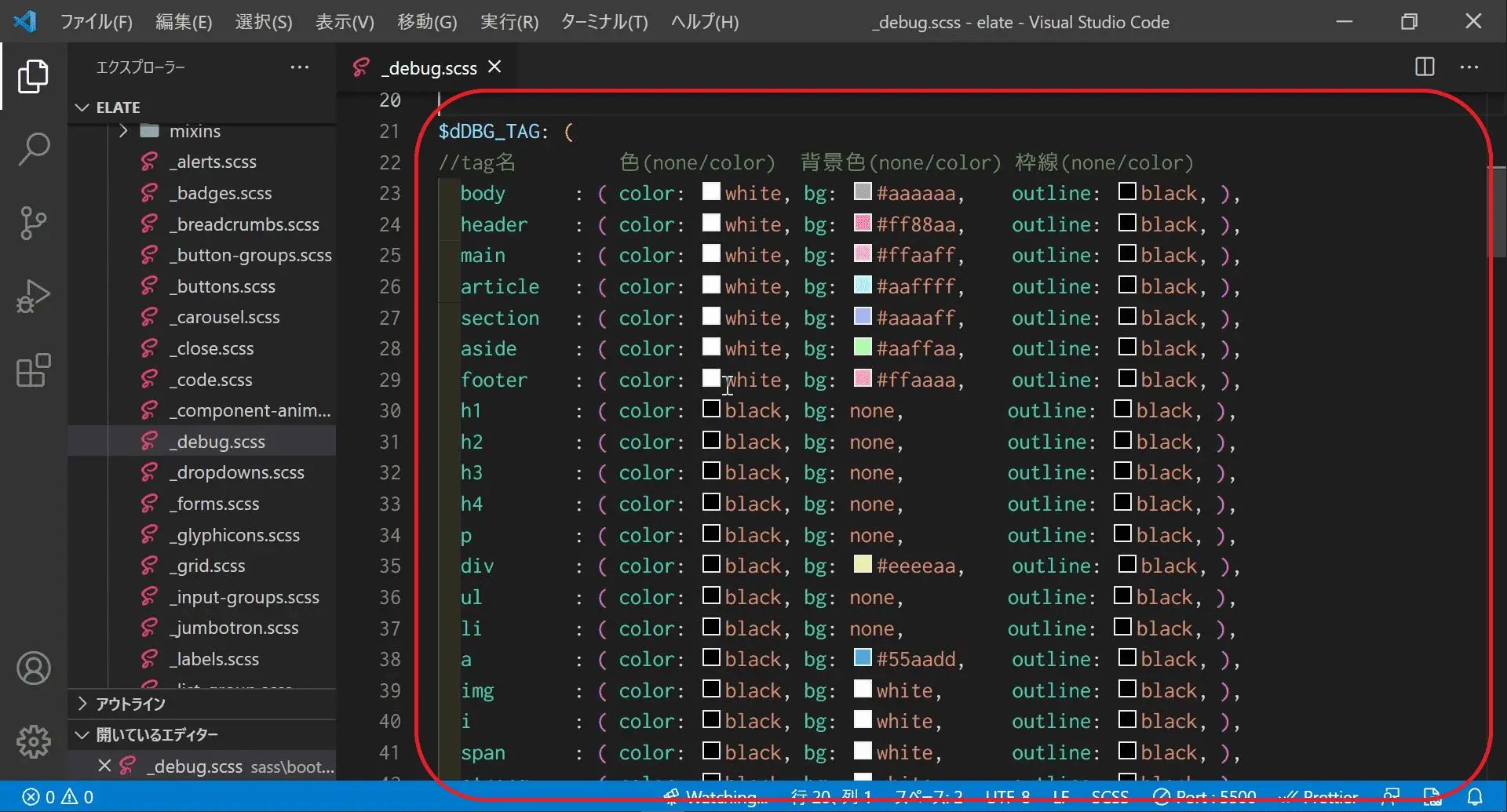
);続いてデバッグモードを有効にした場合のタグの文字色、背景色、アウトライン色の指定です。

/*
tag名 : html側で使用するタグを記載します。 (必要なタグが記載されていない場合はどんどん追記してください)
color : 文字色を指定してください。noneの記述で指定なしを選択できます。
bg : 背景色を指定してください。noneの記述で指定なしを選択できます。
outline : アウトライン色を指定してください。noneの記述で指定なしを選択できます。
*/
//tag名 色(none/color) 背景色(none/color) 枠線(none/color)
body : ( color: white, bg: #aaaaaa, outline: black, ),
header : ( color: white, bg: #ff88aa, outline: black, ),
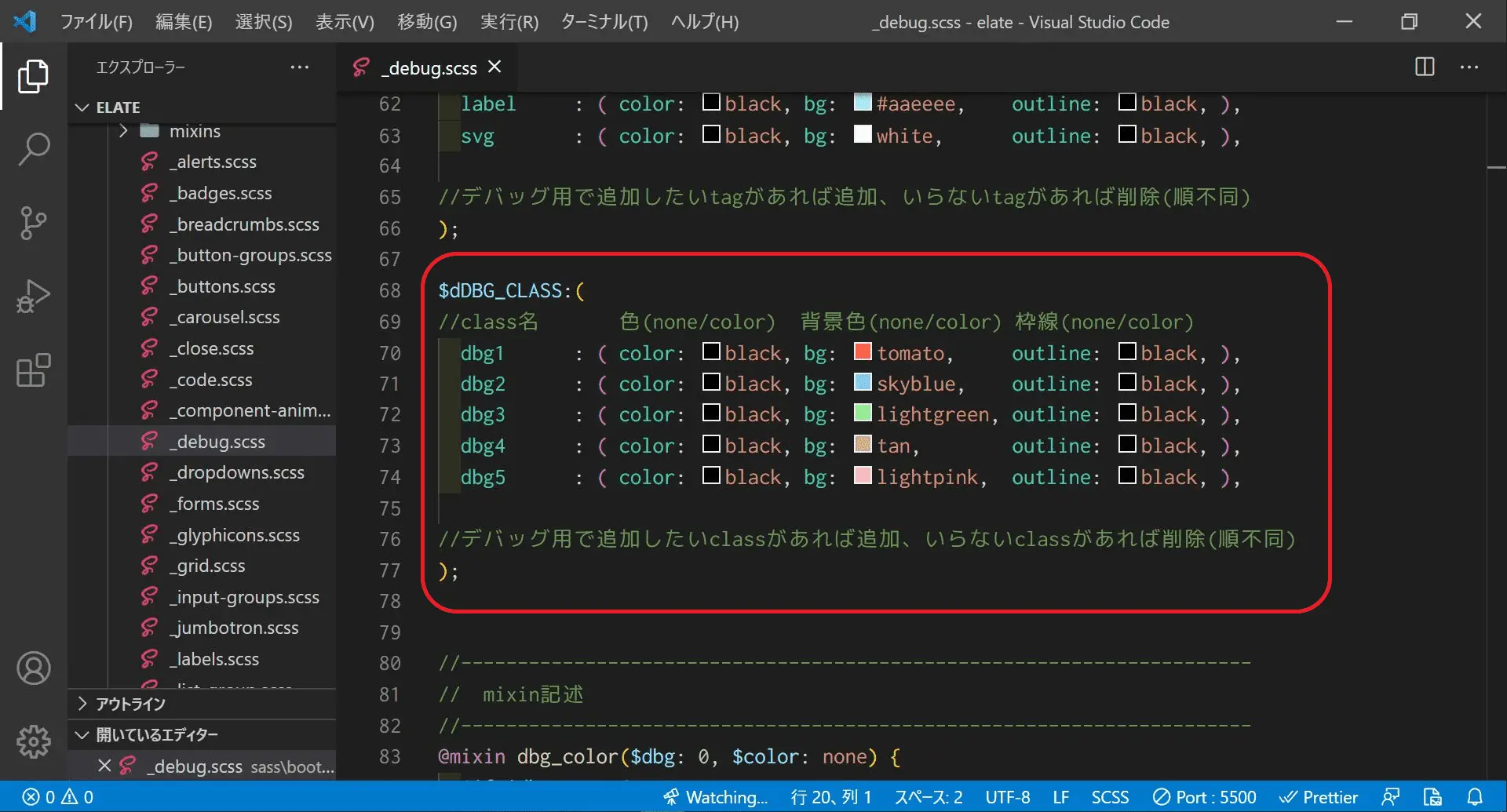
main : ( color: white, bg: #ffaaff, outline: black, ),こちらは今回紹介していませんでしたが、html側のクラスに付与するだけでそのタグのみ表示を変化させることができます。

/*
class名 : html側で使用するクラス名を記載します。 (クラス名が足りない場合はどんどん追記してください)
color : 文字色を指定してください。noneの記述で指定なしを選択できます。
bg : 背景色を指定してください。noneの記述で指定なしを選択できます。
outline : アウトライン色を指定してください。noneの記述で指定なしを選択できます。
*/
$dbgClass: (
//class名 色(none/color) 背景色(none/color) 枠線(none/color)
dbg1 : ( color: black, bg: tomato, outline: black, ),
dbg2 : ( color: black, bg: skyblue, outline: black, ),
dbg3 : ( color: black, bg: lightgreen, outline: black, ),
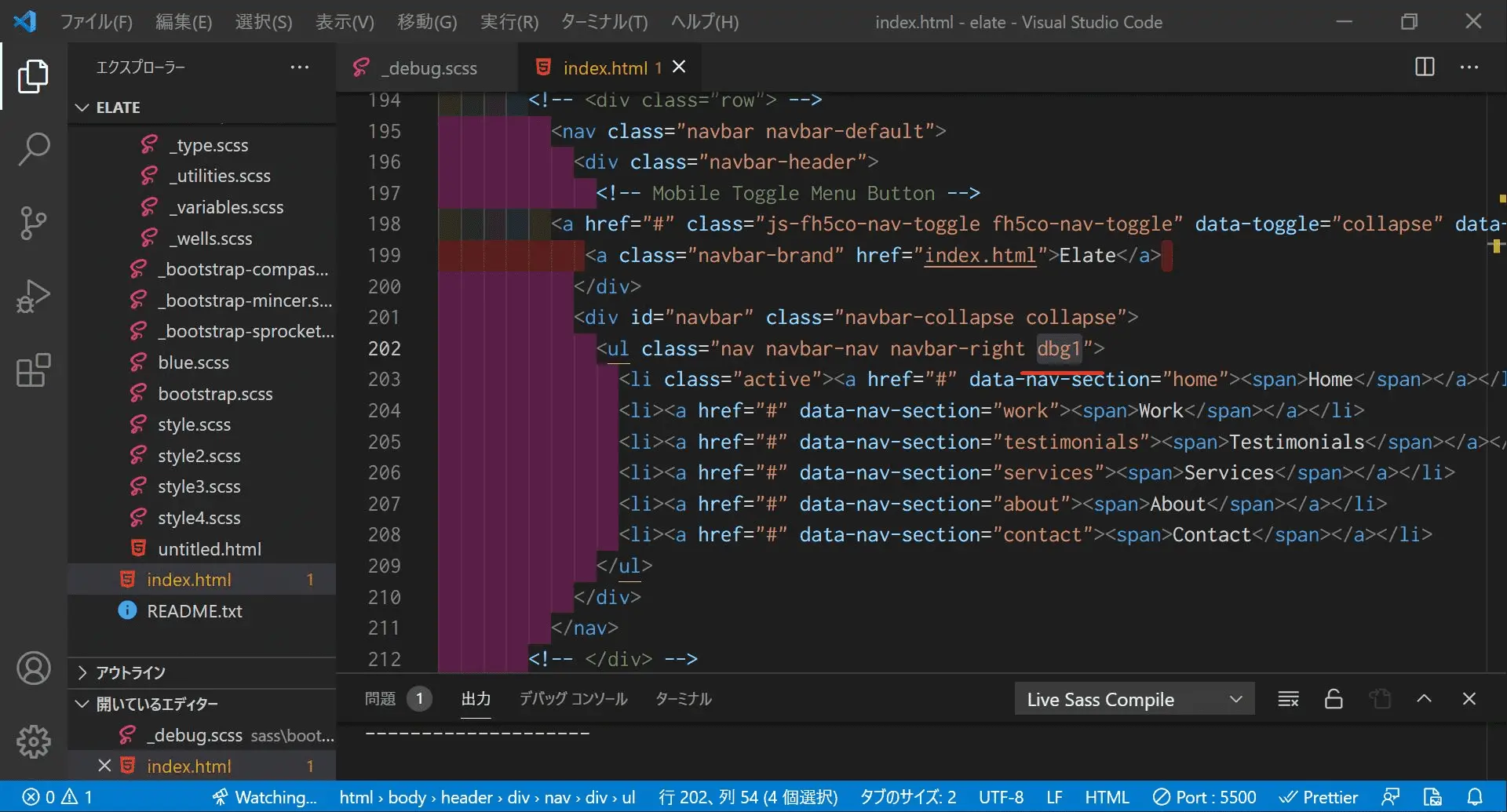
dbg4 : ( color: black, bg: tan, outline: black, ),例として、以下html側のクラスに「dbg1」というクラス名を追加してみましょう。

以下赤枠のようになりました。
先ほどのクラス名をhtmlのクラスに追加することでスポット的にデバッグ表示が可能になります。
こちらもぜひ使ってみてください。

おわりに
以上デバッグツールの導入について説明しました。
いかがだったでしょうか?
今回のデバッグツールを導入するとデベロッパーツールの使用率を低減して設計速度が上がるだけでなく、要素ごとの動きがより明確に理解できるようになるかと思います。
便利だと感じたらまわりの方に教えていただけると嬉しいです!



コメント