はじめに
前回はtailwind.cssをビルドして生成する方法について説明しました。
まだの方はこちらを参考にしてください。
この記事ではtailwind.css を作成できている前提で進めます。
Tailwind CSSをnpmでインストールして使う方法について紹介していきます。
今回はtailwind.css をpurge(パージ)する方法について説明します。
まとめはこちらを参照してください。
それではtailwind.css をpurgeする方法に移ります。
purge(パージ)とは
前回作成したtailwind.css のサイズを改めて見てみましょう。
tailwindcss 2.1.2
🚀 Building: src/vendor/tailwind/import.css
✅ Finished in 4.4 s
📦 Size: 3.81MB
💾 Saved to src/vendor/tailwind/tailwind.cssサイズが3.81MBと超巨大ファイルになっていますね。
これではcssの読み込み時に膨大な時間が掛かってしまうなどの弊害があります。
実際必要なcssといえばhtmlやJavaScriptで使用しているcssのみでいいはずです。
ここでpurgeの出番となるわけですね。
purgeとはhtmlやJavaScriptで使っているcssを抽出し、必要のないcssを削除することを言います。
purgeしてみよう
purgeを実行すると数MBあったファイルが数KBにまで削減することができます。
やり方はいくつかありますので代表的なやり方を3つ紹介します。
それぞれのやり方を説明していきます。
tailwind.config.jsのpurgeオプションを指定してpurgeする
tailwind.config.js のpurgeオプション を指定する場合のメリットデメリットは以下です。
それでは説明していきます。
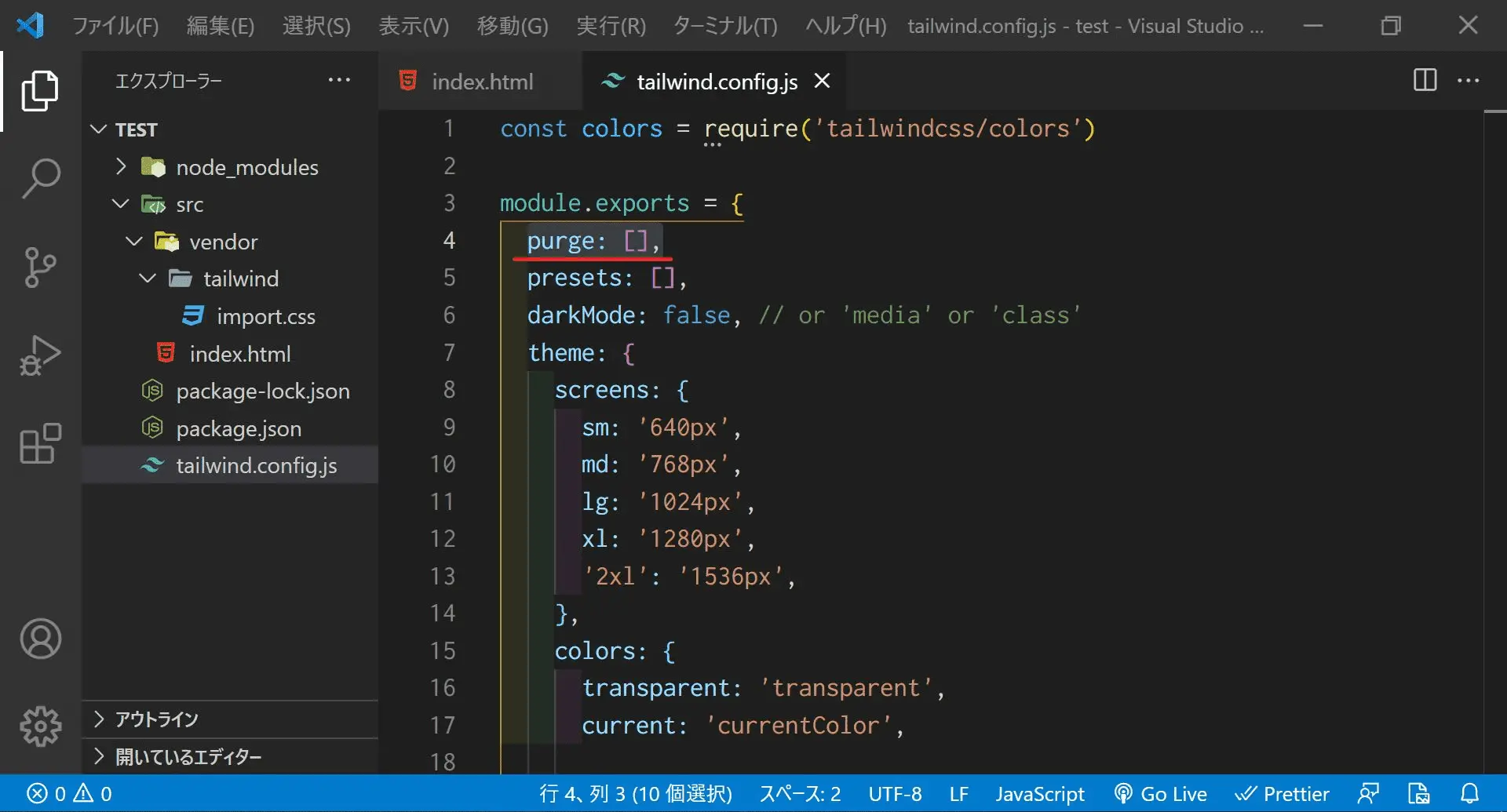
以下のtailwind.config.js のpurgeオプション を編集していきます。

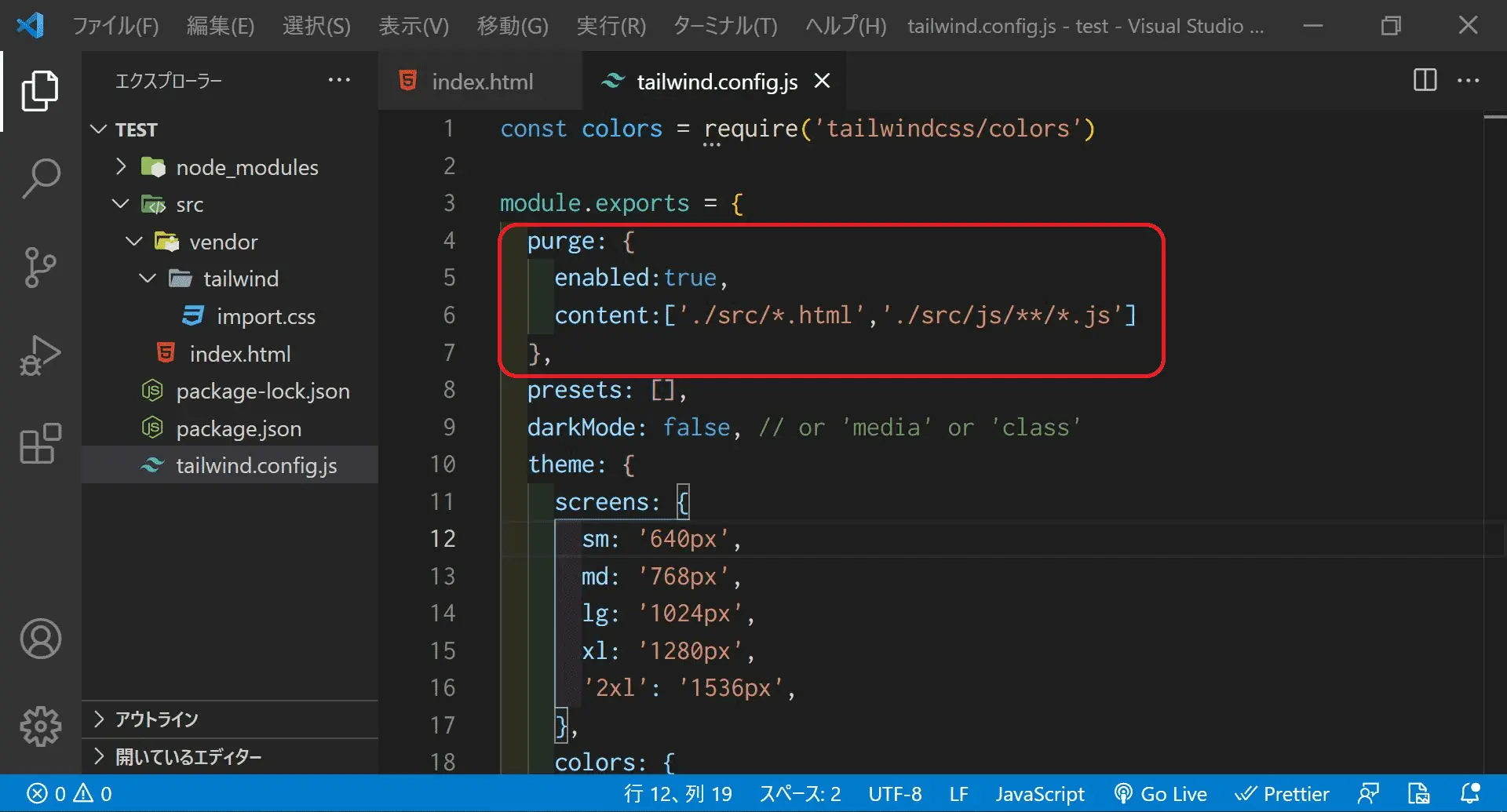
以下のように修正しましょう。
purge: {
enabled:true, // purgeするかどうか
content:['./src/*.html','./src/js/**/*.js'] // purge対象のファイル
},
それではnpmのコマンドでビルドを実行してみましょう。
npm run build以下のようにファイルサイズが削減されていれば正しく動作しています。
tailwindcss 2.1.2
🚀 Building: src/vendor/tailwind/import.css
✅ Finished in 3.62 s
📦 Size: 11.39KB
💾 Saved to src/vendor/tailwind/tailwind.css環境変数を切り替えてpurgeする
環境変数を切り替えてpurgeする場合のメリットデメリットは以下です。
それでは説明していきます。
npmでインストールしたcross-envで環境変数の設定をしてビルドを行います。
cross-envをインストールしていない方はこちら参照。
cross-envを使うと開発環境用(development)、本番環境用(production)の切り替えを行うことができます。
package.json のnpmコマンドにcross-envを反映させていきます。
npmコマンドを以下のように追加・削除を行ってください。
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
// 以下削除
// "build":"npx tailwindcss-cli@latest build ./src/vendor/tailwind/import.css -o ./src/vendor/tailwind/tailwind.css",
// 以下追加
"dev":"cross-env NODE_ENV=development npx tailwindcss-cli@latest build ./src/vendor/tailwind/import.css -o ./src/vendor/tailwind/tailwind.css",
"pro":"cross-env NODE_ENV=production npx tailwindcss-cli@latest build ./src/vendor/tailwind/import.css -o ./src/vendor/tailwind/tailwind.css"
},開発環境用(development)で実行すると通常のビルド、本番環境用(production)で実行するとpurgeが有効のビルド結果が出力されます。
最後にtailwind.config.js のpurgeオプション を以下のように修正します。
purge: {
// enabled:true, コメントアウト
content:['./src/*.html','./src/js/**/*.js'] // 必要
},purgeオプション にはpurge対象を指定するだけです。
それではターミナルから以下コマンドを実行しましょう。
npm run pro以下のようにファイルサイズが削減されていれば正しく動作しています。
tailwindcss 2.1.2
🚀 Building: src/vendor/tailwind/import.css
✅ Finished in 3.9 s
📦 Size: 11.39KB
💾 Saved to src/vendor/tailwind/tailwind.cssgulpやwebpackなどを使ってpurgeする
gulpやwebpackなどを使ってpurgeする場合のメリットデメリットは以下です。
ここではgulpを使ったpurgeのやり方で説明していきます。
詳細については別途こちらを参照してください。
それではgulpfile.js にtailwind.css をpurgeするためのプログラムを記述しましょう。
"use strict";
const gulp = require("gulp");
const purgeCss = require("gulp-purgecss");
// purge
function purge(done) {
gulp.src("./src/vendor/tailwind/tailwind.css")
.pipe(purgeCss({
content: ["./src/*.html", "./src/js/**/*.js"],
defaultExtractor: (content) => content.match(/[^<>"'`\s]*[^<>"'`\s:]/g),
}))
.pipe(gulp.dest("./dist/vendor/tailwind/"));
done();
};
exports.purge = purge;
/************************************************************************/
/* END OF FILE */
/************************************************************************/以下コマンドを実行して正しくpurgeできているかどうか確認してください。
npx gulp purgeおわりに
以上tailwind.css をpurgeするやり方について説明しました。
いかがだったでしょうか。
容量が大きいまま使用するのは実務を行う場合には向いていません。
最小限のサイズとなるようにpurgeを忘れないようにしましょう。





コメント