はじめに
前回はwebpack.dev.jsとwebpack.prod.jsを作成して、modeオプションによって実行するファイルを切り替えるやり方について紹介しました。
まだの方はこちらを参照してください。
今回は今まで省略してきたentryオプションを記述してエントリポイントを設定する方法について紹介していきます。
entryオプションはいろんな設定の記述方法がありますが、一般的によく使われている記述方法を紹介します。
entryオプションの指定方法が分からない方は参考にしてください。
webpackの使い方まとめについてはこちら。
web制作をする場合のwebpackのテンプレート紹介についてはこちら。
それでは説明に移ります。
ディレクトリ構成
今回のディレクトリ構成は以下です。
test
├ node_modules
├ dist
├ src
│ └ js
│ ├ another.js
│ └ index.js
├ package-lock.json
├ package.json
├ webpack.common.js
├ webpack.dev.js
└ webpack.prod.js今回はjsフォルダの中にエントリポイントとするanother.jsとindex.js という2つのjsファイルを用意しました。
こちらをentryオプションで指定してコンパイルさせましょう。
ファイル内容
今回はwebpack.common.js の記述がメインとなるので、それ以外のファイル内容を参考までに示しておきます。
どれも最低限の記述のみになっています。
another.js
console.log('another.jsです');another.js は依存関係がないエントリポイントです。
index.js
import './another.js';
console.log('index.jsです');index.jsは別のjsファイルとの依存関係があるエントリポイントのため、webpackで依存関係を解決しながらコンパイルさせることを想定しています。
webpack.dev.js
const { merge } = require('webpack-merge');
const common = require('./webpack.common.js');
module.exports = merge(common(), {
mode: 'development',
devtool: 'source-map',
});webpack.prod.js
const { merge } = require('webpack-merge');
const common = require('./webpack.common.js');
module.exports = merge(common(), {
mode: 'production',
});entryオプションを設定する
それではentryオプションを設定していきましょう。
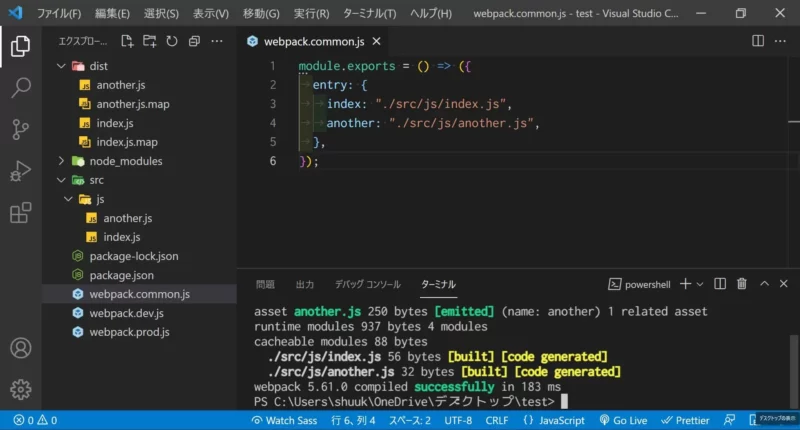
webpack.common.jsを編集していきます。
公式サイト
entryオプションにエントリポイントとなるファイルのパスを指定していきます。
module.exports = () => ({
entry: {
index: './src/js/index.js',
another: './src/js/another.js',
},
});オブジェクトのプロパティ名はなんでもかまいませんが、このプロパティ名がコンパイル後のファイル名となります。
特にこだわりがなければファイル名と合わせるのがいいかと思います。
ちなみにentryオプションを記述しない場合は、内部的に以下がentryオプションのデフォルトの設定となっています。
module.exports = () => ({
entry: {
main: './src/index.js',
},
});コンパイルする
entryの設定が完了したのでコンパイルしてみましょう。
以下のコマンドをターミナルから打ち込みます。
npx webpack --config ./webpack.dev.js以下のようなメッセージが出力されていれば正しく実行できています。
PS C:\Users\shuuk\OneDrive\デスクトップ\test> npx webpack --config ./webpack.dev.js
asset index.js 3.55 KiB [emitted] (name: index) 1 related asset
asset another.js 250 bytes [emitted] (name: another) 1 related assetruntime modules 937 bytes 4 modules
cacheable modules 88 bytes
./src/js/index.js 56 bytes [built] [code generated]
./src/js/another.js 32 bytes [built] [code generated]
webpack 5.61.0 compiled successfully in 183 ms全体はこんな感じです。

another.jsとindex.js がそれぞれ依存関係を解決しながらコンパイルされて、distフォルダに出力されました。
おわりに
以上entryオプションを記述してエントリポイントを設定する方法について紹介しました。
いかがだったでしょうか。
entryオプションの設定方法については他にもいろんな設定方法があるので気になる方は公式ページを参照してみてください。
次回はoutputオプションを記述してコンパイル後にバンドルされたJavaScriptファイルの出力先を設定するやり方について紹介していきます。







コメント