はじめに
VSCodeのWord Separatorという項目を変更して単語の区切り文字を変更するやり方を説明します。
sassやphpの変数名には「$」や「-」が使用されています。
その場合はダブルクリックで単語選択しようとしても一発では選択できなくなっています。
Word Separatorを変更することで変数名を一発で選択できるようになるので参考にしてください。
VSCodeの初期設定まとめについてはこちら。
それでは説明に移ります。
解決すること
web制作をしていると変数名を選択してコピペや検索などをすることがよくあります。
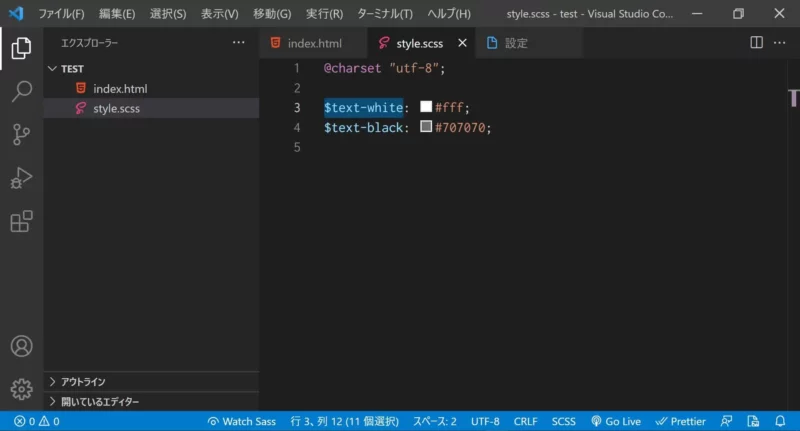
ダブルクリックをすると以下のように一発で変数名を単語選択できるのが理想ですよね。

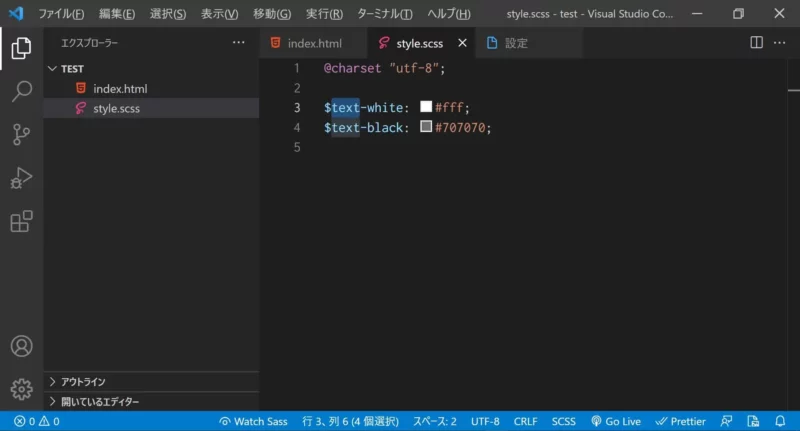
しかしWord Separatorの設定が初期状態のままだと以下のように一発で単語選択ができません。

Word Separatorの設定をして一発で単語選択できるようにしていきましょう。
Word Separatorとは
Word Separatorというのは単語の区切りとなる文字を指定する設定になります。
初期設定の場合は以下のような設定がされており、これらの文字が単語選択に含まれている場合は別々の単語だと認識します。
// Word Separatorの初期設定
`~!@#$%^&*()-=+[{]}\|;:'",.<>/?以下が簡単な例になります。
// 「@」を使用した例
aaa@bbb; // 「@」が指定されているので「aaa」と「bbb」の2単語と認識される
// 「&」を使用した例
apple&orange; // 「&」が指定されているので「apple」と「orange」の2単語と認識されるWord Separatorを設定していこう
それではWord Separatorを設定していきましょう。
設定画面
それでは設定手順に進みます。
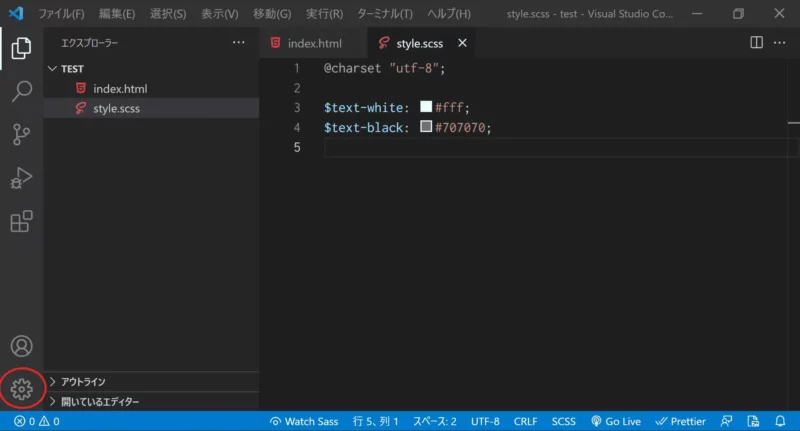
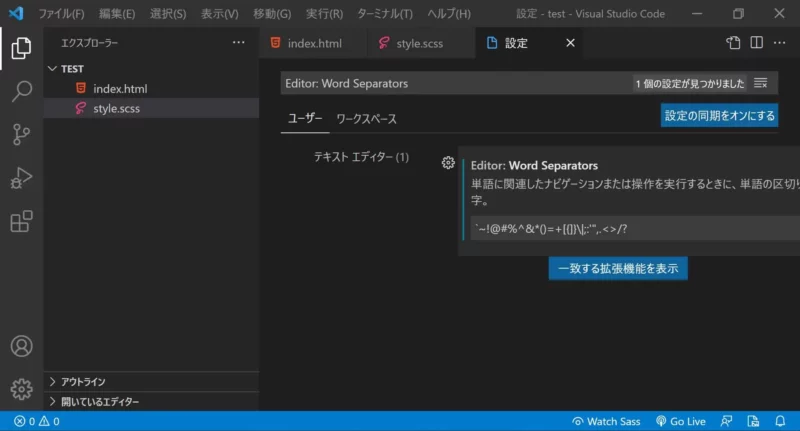
以下左下の歯車ボタンをクリックします。

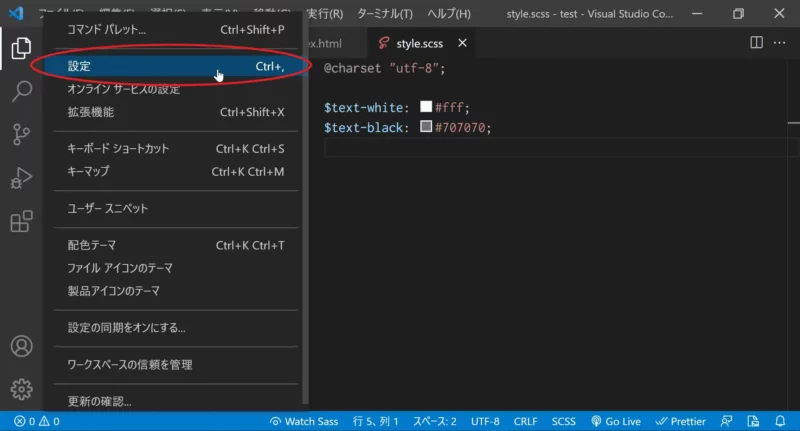
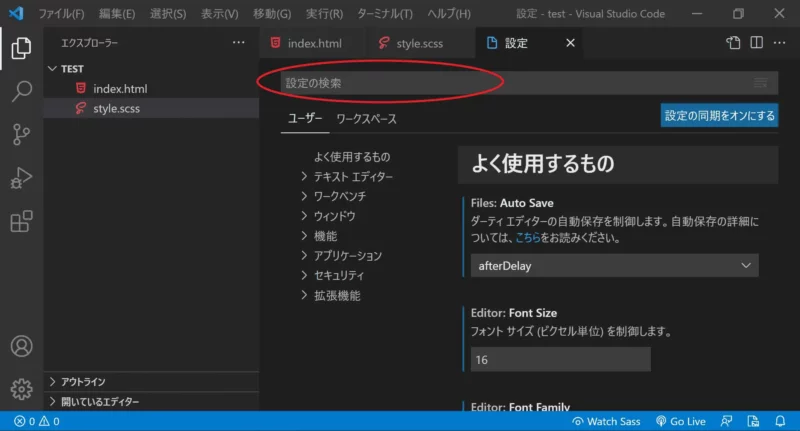
歯車ボタンをクリック後、赤枠の「設定」ボタンをクリックします。

赤枠の検索部分から設定していきましょう。

Editor: Word Separators
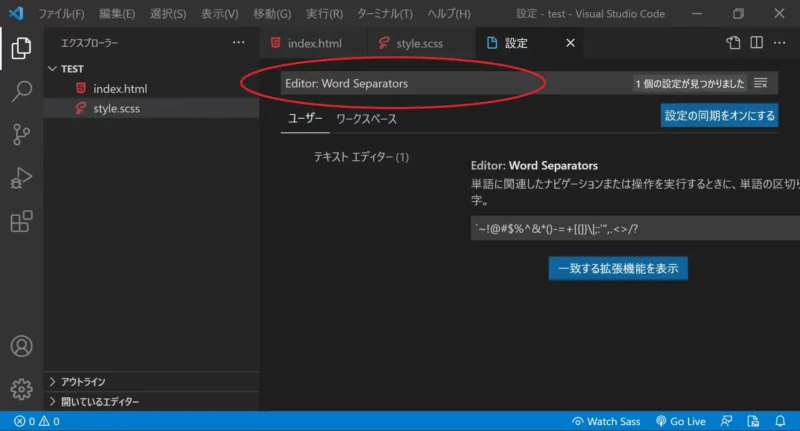
検索窓に「Editor: Word Separators」と打ち込みましょう。
以下のような画面になります。

初期設定の場合は以下のような設定がされています。
`~!@#$%^&*()-=+[{]}\|;:'",.<>/?Word Separatorを設定する
それでは設定を変更していきましょう。
「$」と「-」が区切り文字として必要ないため設定から削除しましょう。

以下のような設定になります。
`~!@#%^&*()=+[{]}\|;:'",.<>/?単語選択してみよう
設定変変更が完了したら変数名を単語選択してみましょう。
変数名をダブルクリックか「Ctrl」+「d」キーで単語選択できます。
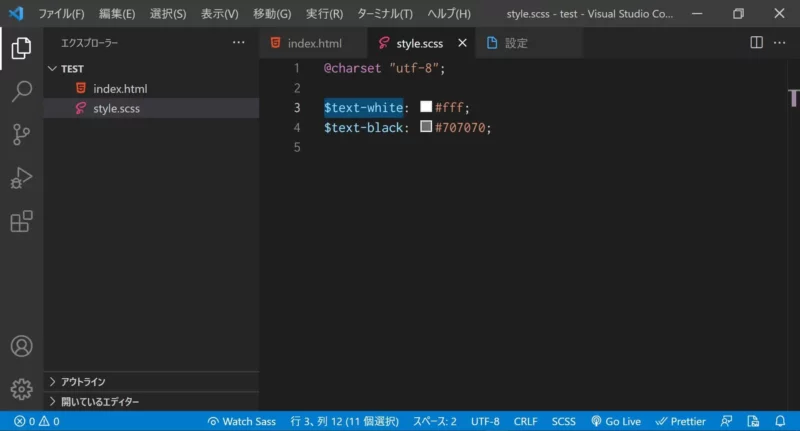
サンプルをのせておきます。
@charset "utf-8";
$text-white: #fff;
$text-black: #707070;以下のように全選択されていれば正しく設定できています。

settings.json
最後に今回設定したsettings.jsonを残しておきます。
参考にしてください。
{
"editor.wordSeparators": "`~!@#%^&*()=+[{]}\\|;:'\",.<>/?",
}おわりに
以上VSCodeのWord Separatorという項目を変更して単語の区切り文字を変更するやり方を説明しました。
いかがだったでしょうか。
変数名を一発で選択できるようになるだけで快適さが全然違いますのでぜひ参考にしてください。




コメント