はじめに
今回はWordPressのstyle.cssを編集して自分のサイトをカスタマイズするやり方について紹介していきます。
style.cssが編集できるようになると、ご自身のサイトのデザインを好きなように変えることができます。
無料テーマのCocoonを使って説明していきますが、WordPressのカスタマイズ方法は同じです。
気になる方はぜひ参考にしてくださいね。
editor-style.cssを編集してビジュアルエディタをカスタマイズする場合はこちら。
それでは説明に移ります。
目指す形
本記事で目指す形を最初に示しておきます。
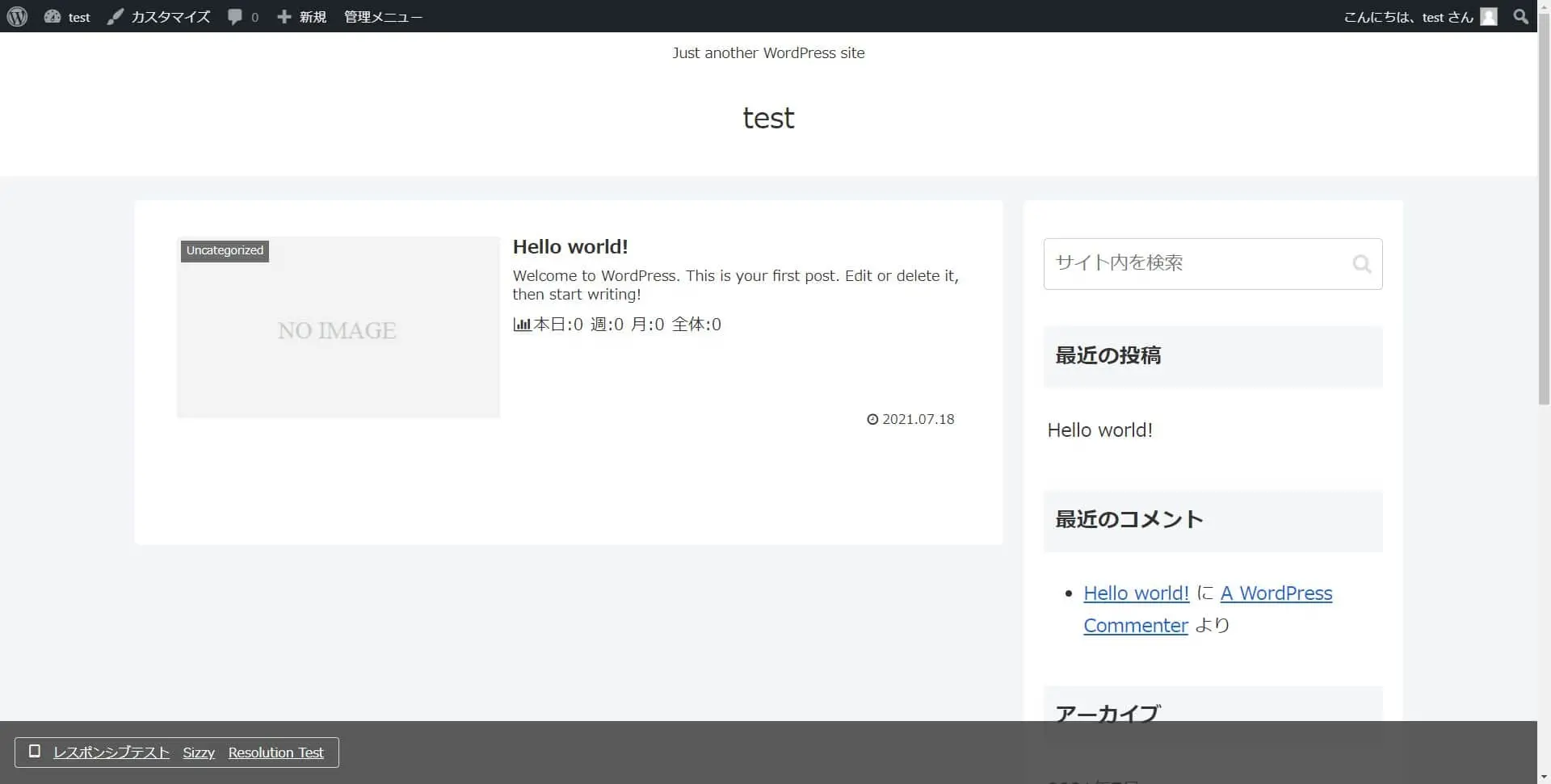
以下style.cssが未編集の状態です。

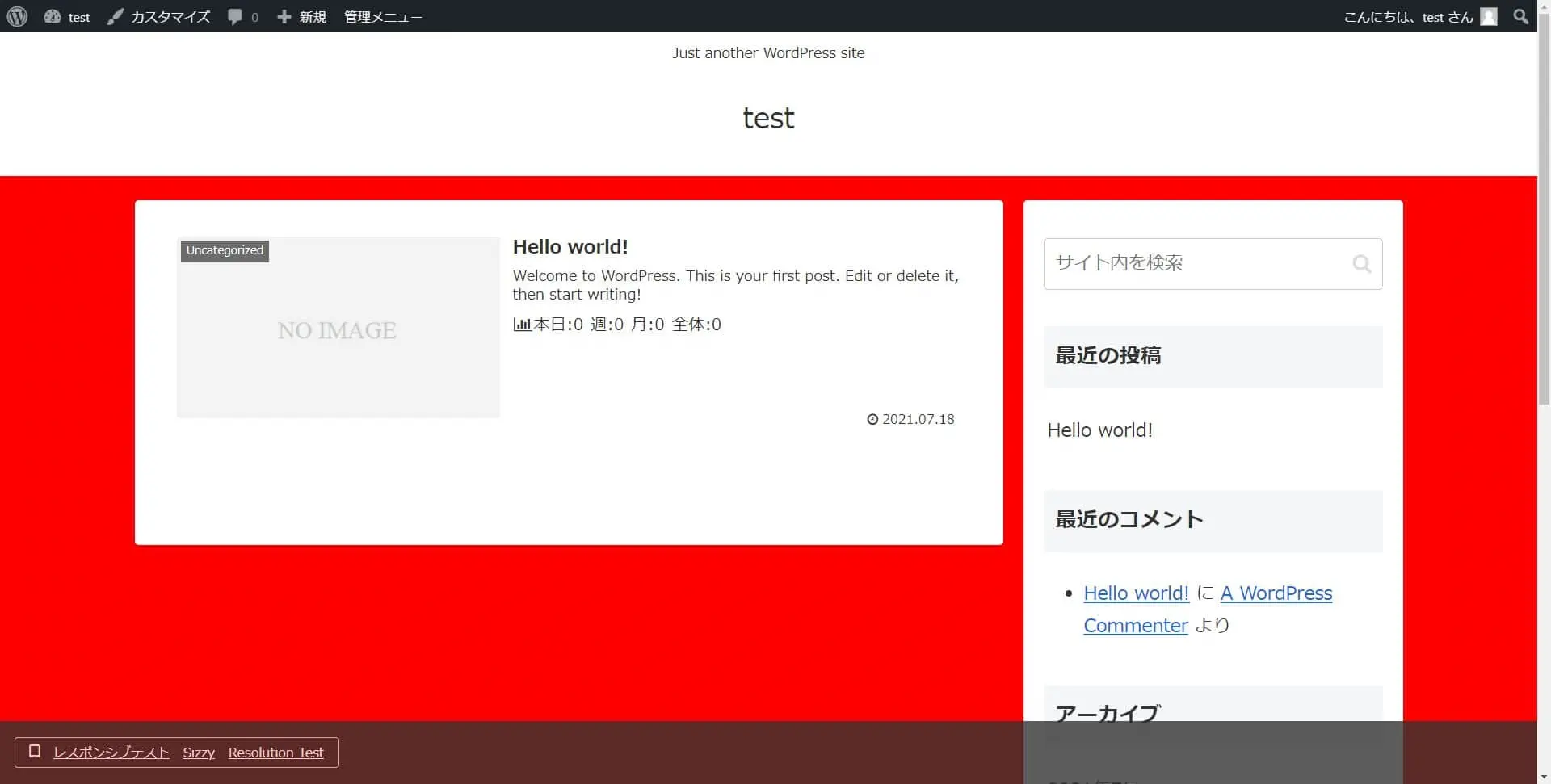
style.cssを編集して背景色を変更させます。

事前準備
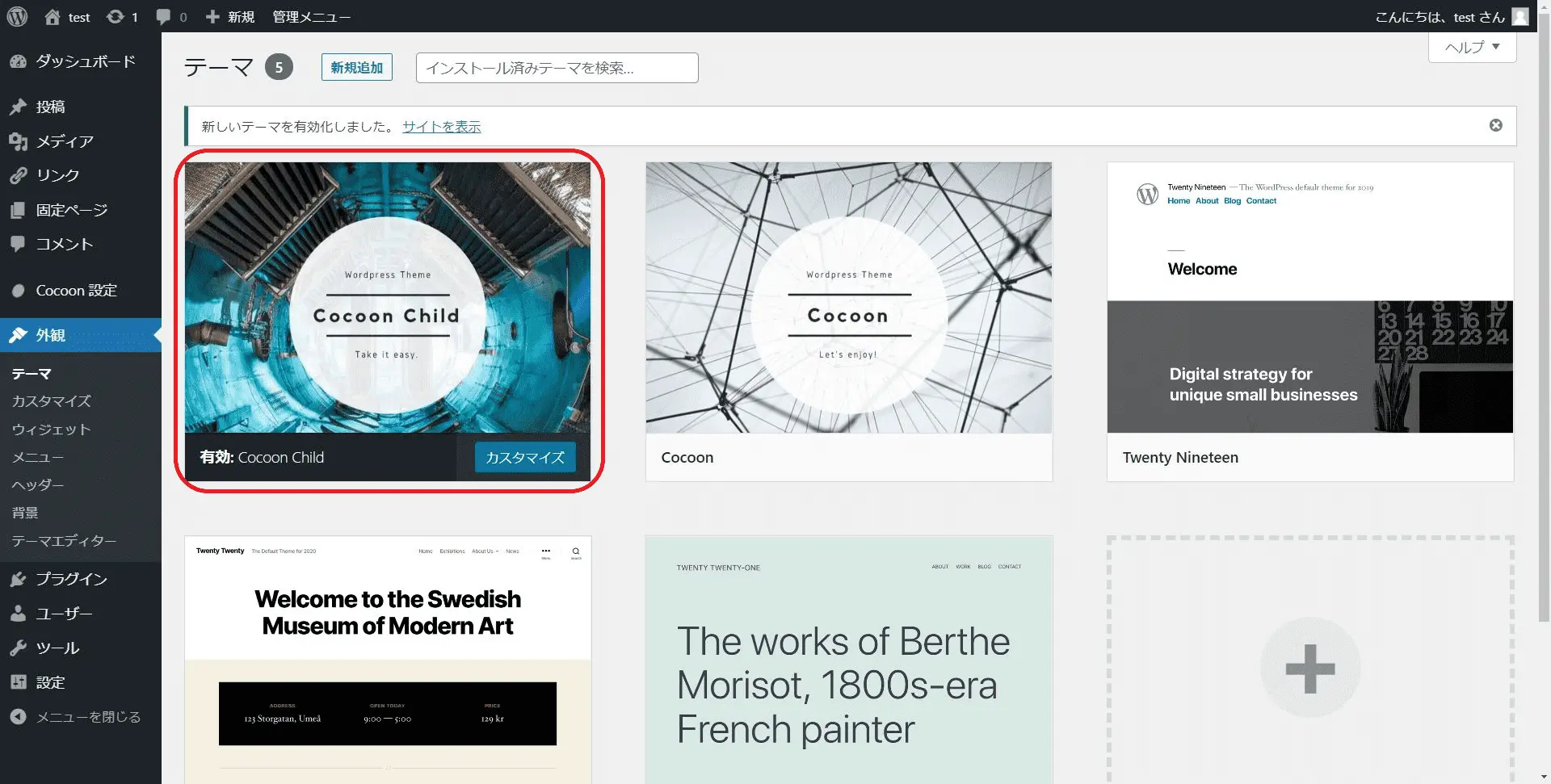
まずは事前準備として以下赤枠のように「外観」から「Cocoon Child」が有効になっていることを確認してください。

Cocoon Childを有効に出来たらstyle.cssを編集していきましょう。
カスタマイズ方法
WordPressのstyle.cssを編集する方法は大きく以下の2つのやり方があります。
どちらもよくやるやり方ですので2つとも説明していきます。
ご自身に合ったやり方でstyle.cssを編集してください。
管理画面から編集する
まずは管理画面からstyle.cssを編集するやり方について説明していきます。
テーマエディターを選択
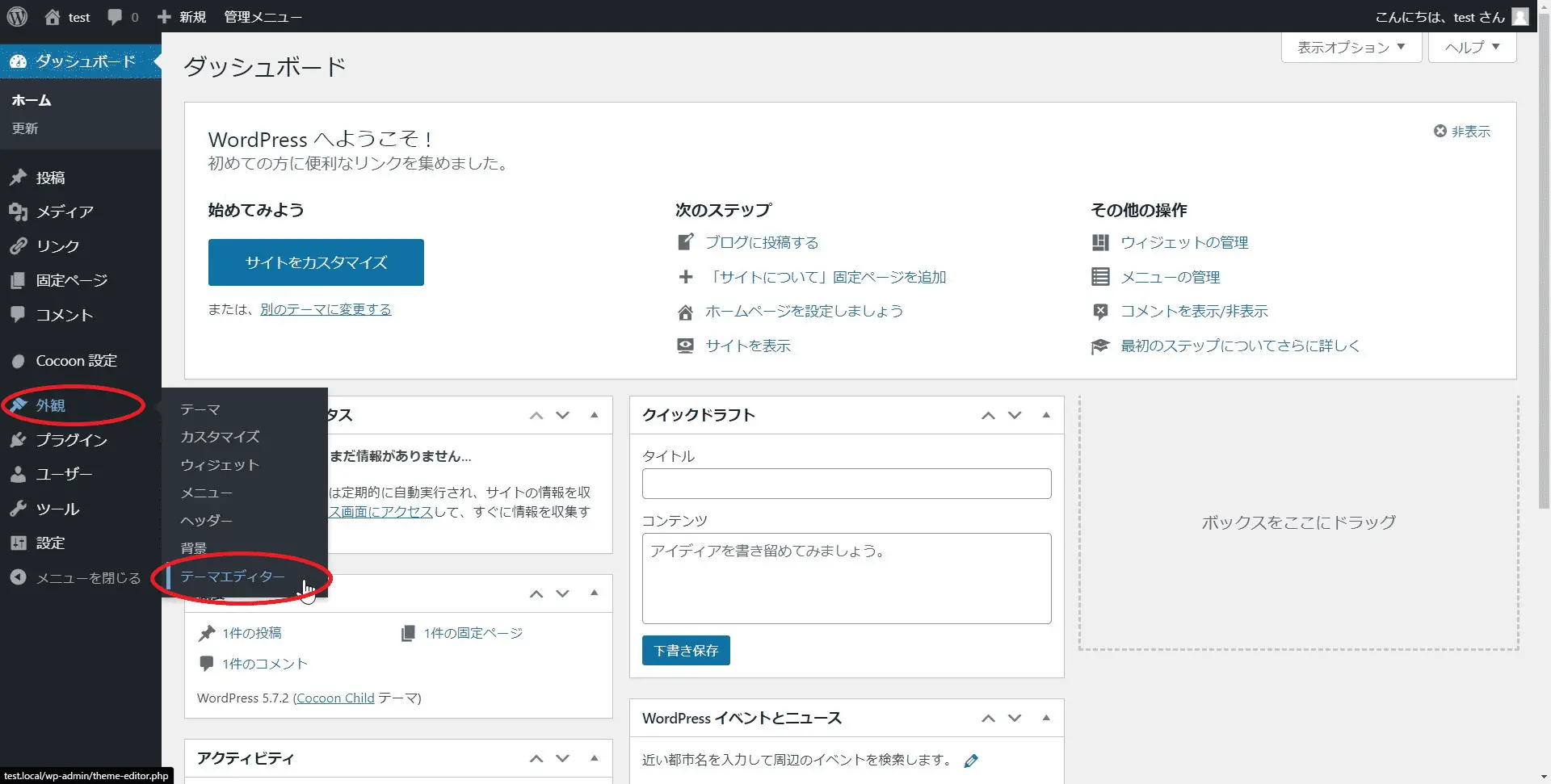
以下赤枠の「テーマエディター」を選択しましょう。

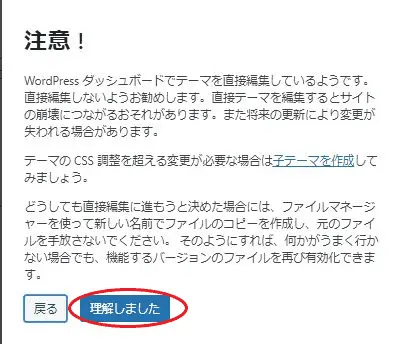
選択完了するとワーニング画面が出てくる場合があります。
内容を読んで「理解しました」を押しましょう。

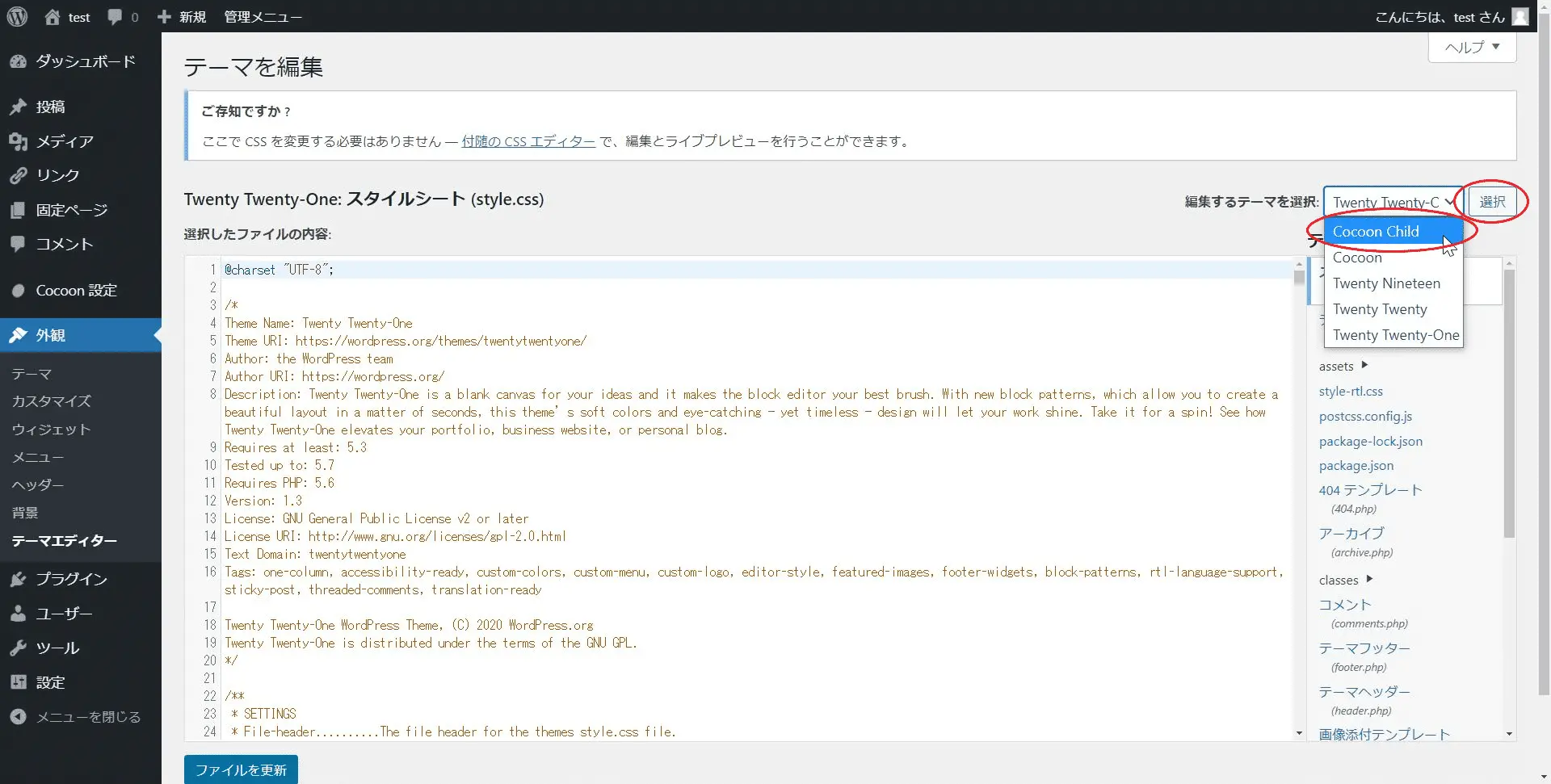
以下赤枠から「Cocoon Child」を選択しましょう。

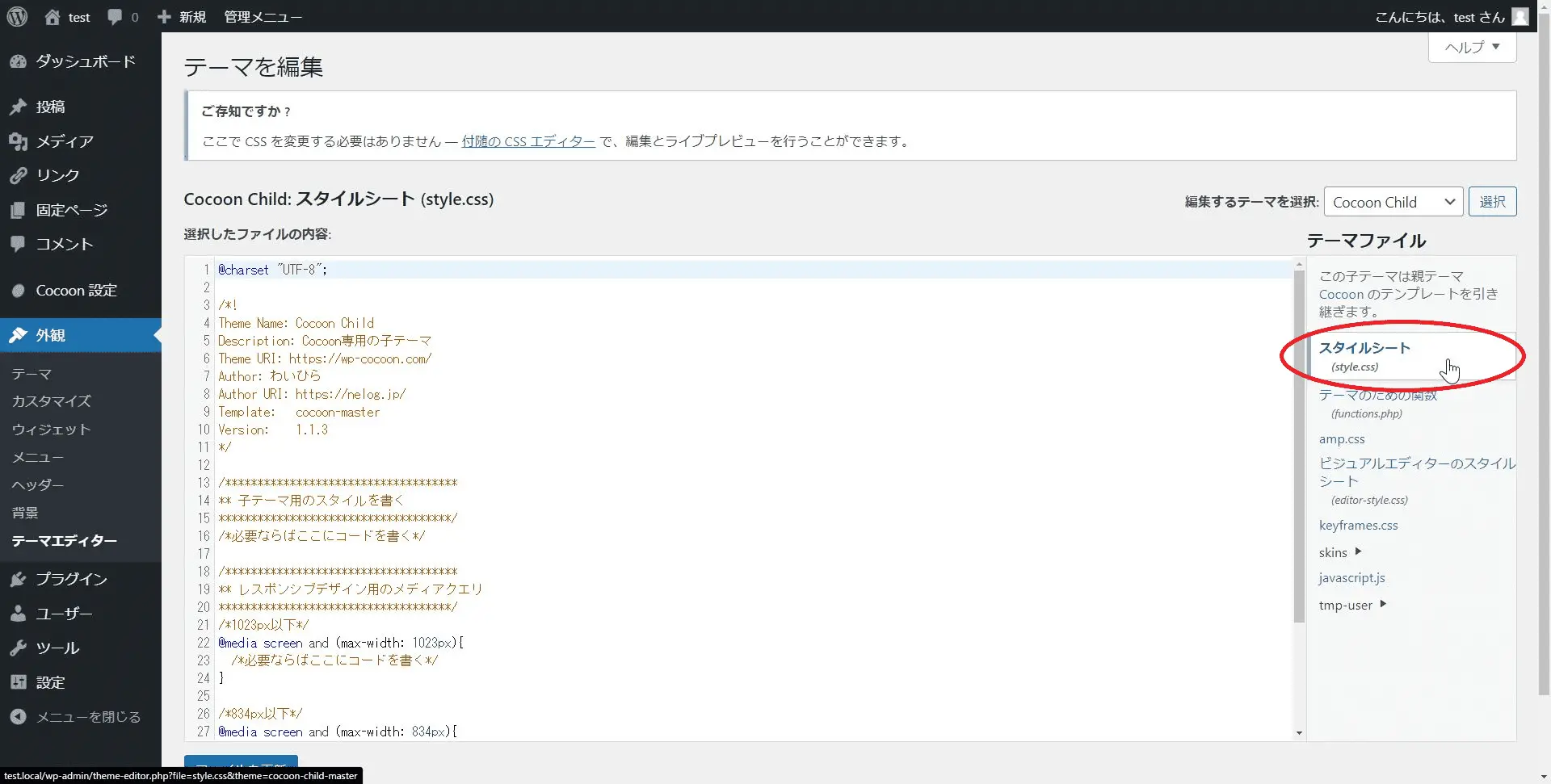
続いて「スタイルシート(style.css)」を選択します。

style.cssを編集
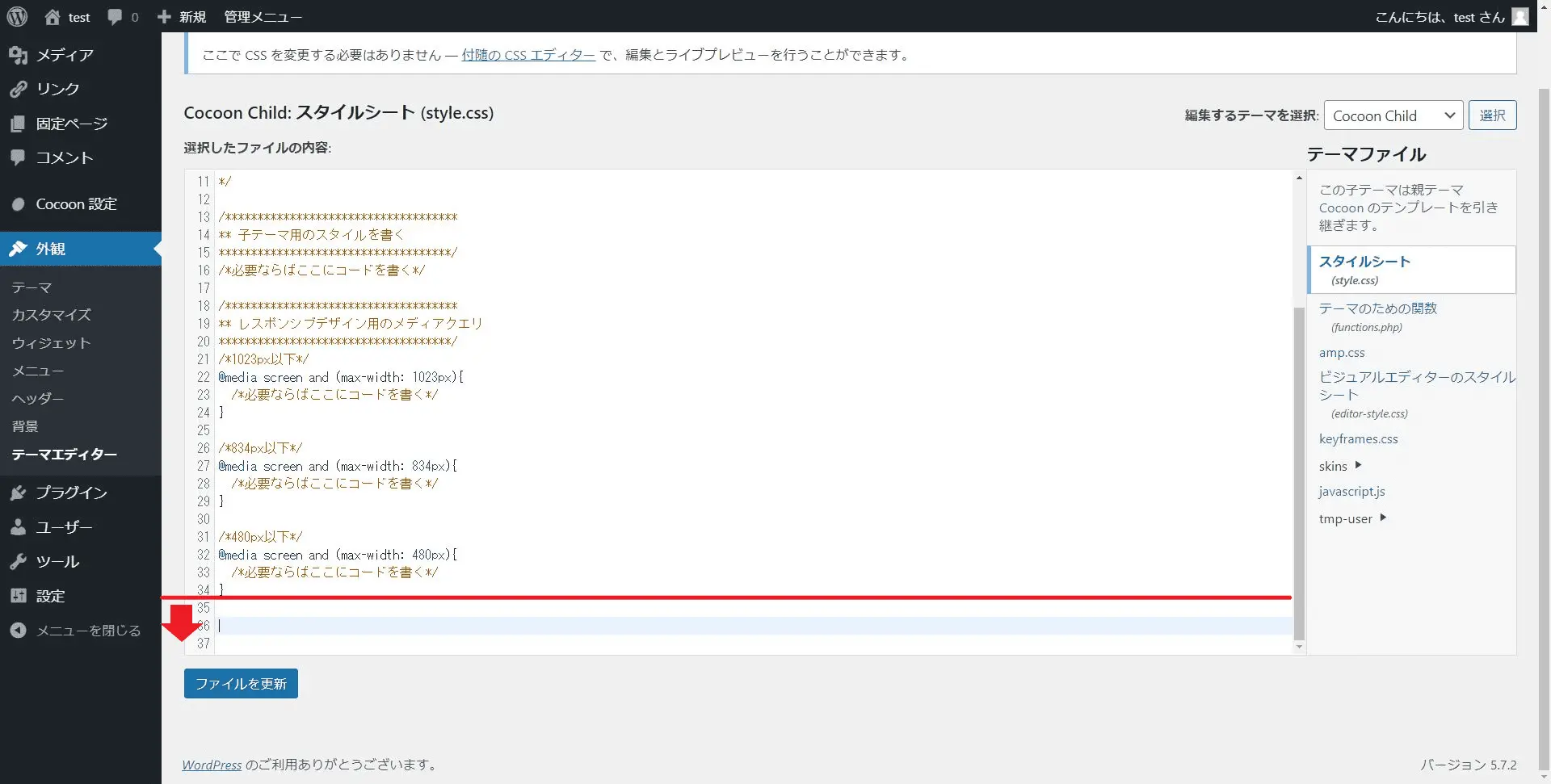
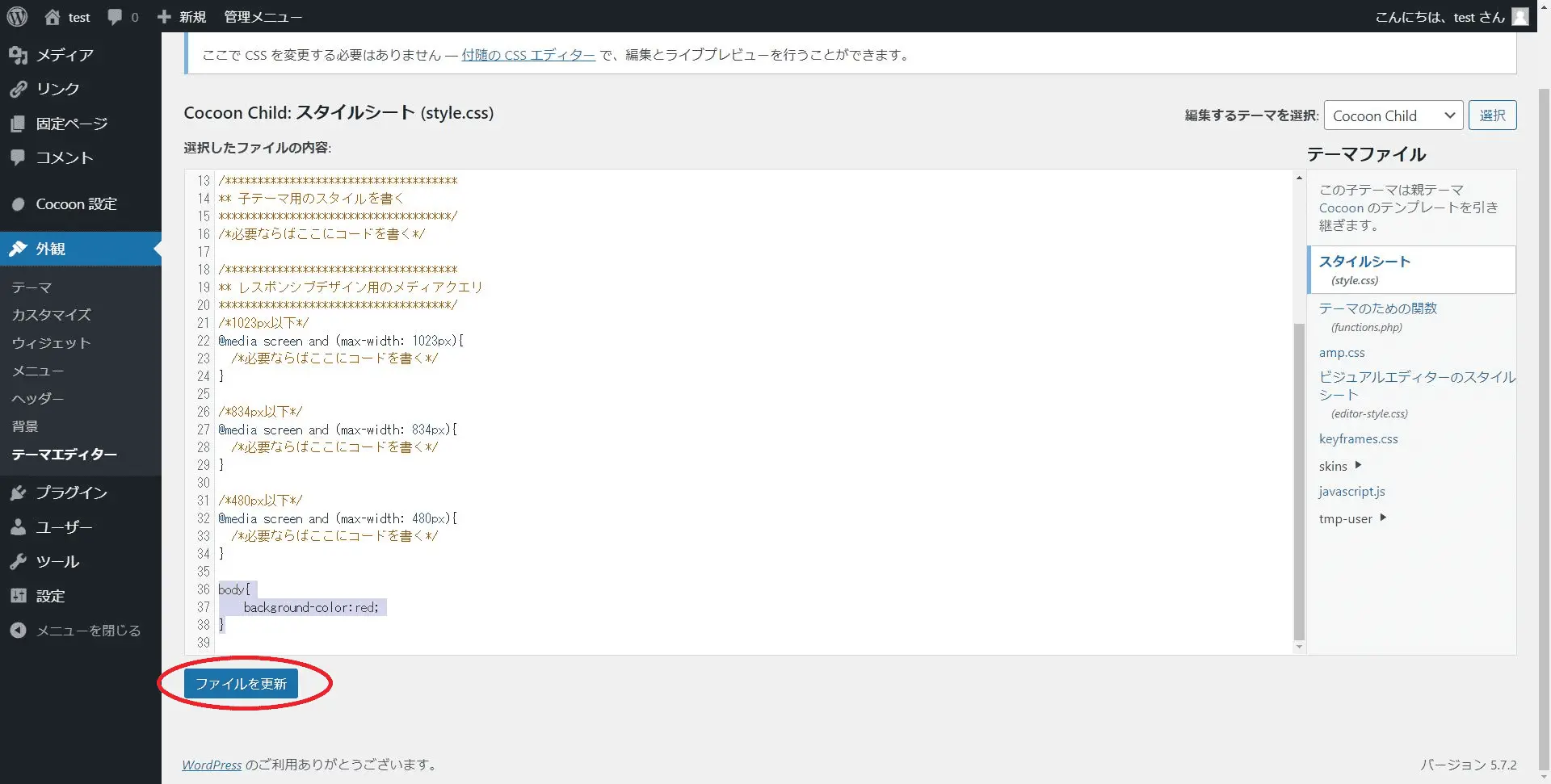
以下画面からstyle.cssを編集していきます。
赤矢印のようにコードが書かれている最後の行以降にコードを追加していきます。

以下のコードを追加しましょう。
body{
background-color: red;
}コードを追加したら「ファイルを更新」を選択します。

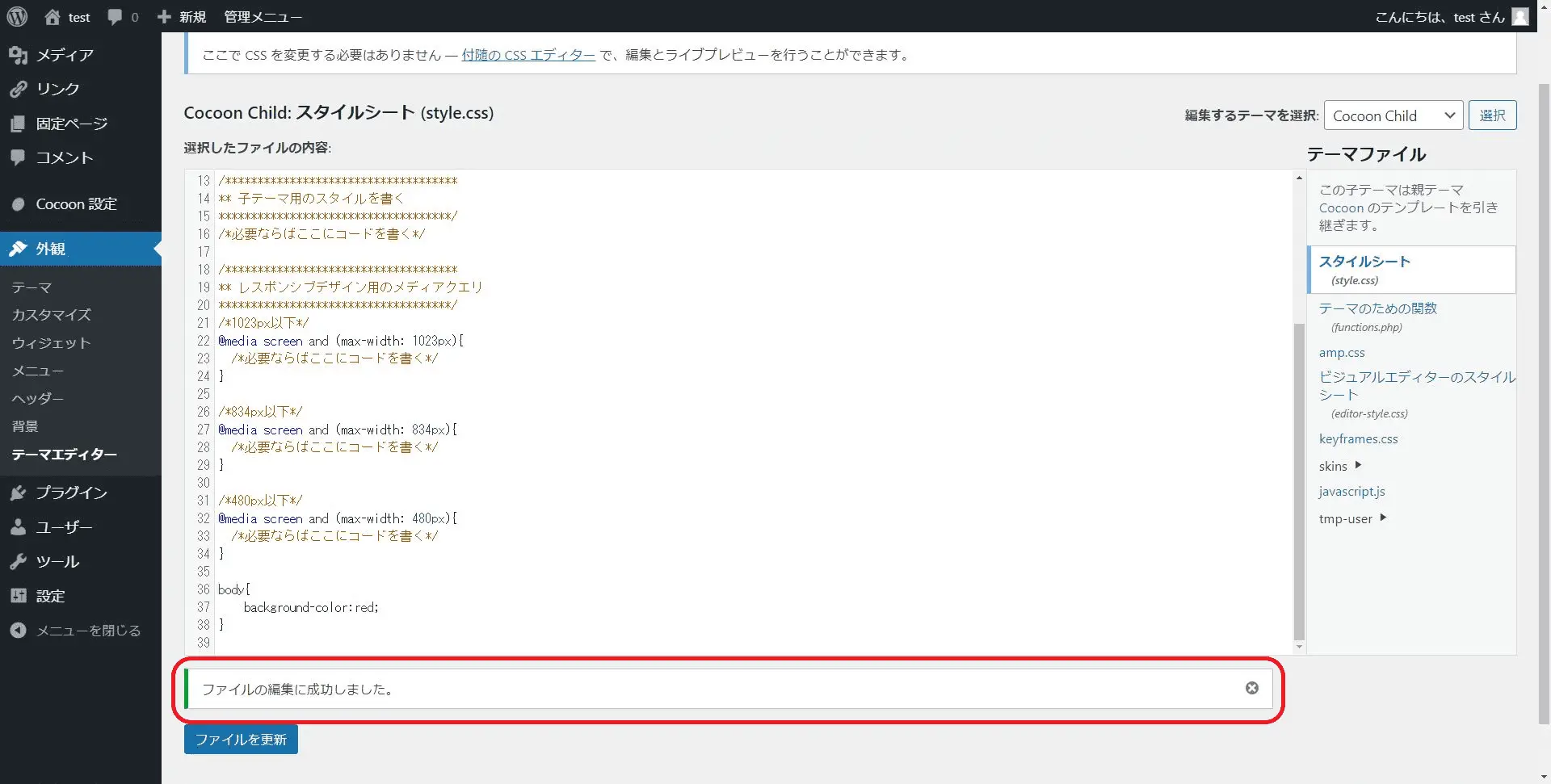
「ファイルの編集に成功しました。」と表示されれば正しく編集できています。

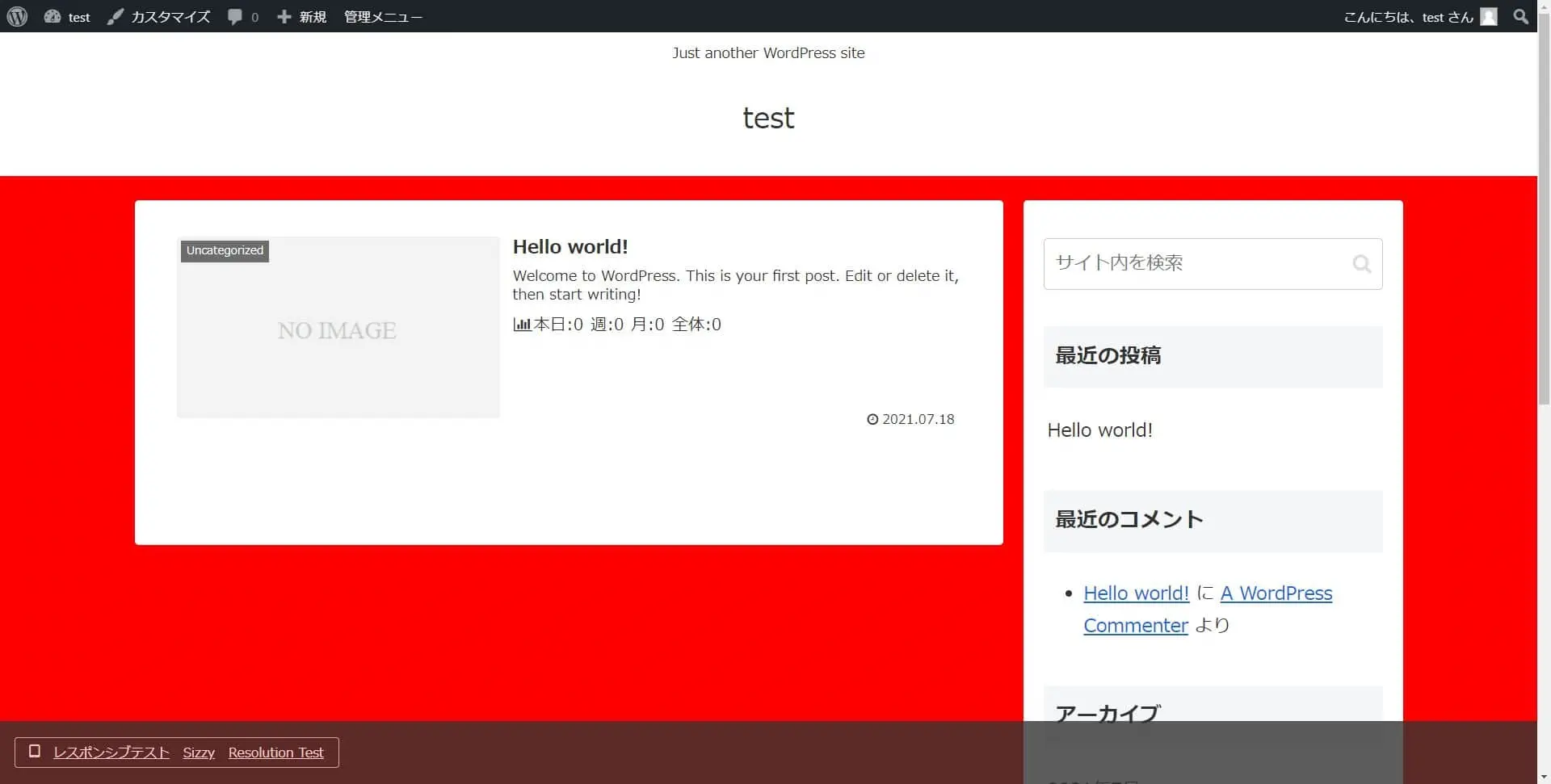
それではサイト側がどのように変更されたか確認していきましょう。
以下のように全体の背景が赤色になっていればサイトのカスタマイズができています。

エディタで編集する
続いてエディタを使って編集するやり方について説明していきます。
ディレクトリ構成
Cocoon Childのテーマは以下のディレクトリ構成になっています。
cocoon-child-master
├ skins
├ tmp-user
├ amp.css
├ editor-style.css
├ functions.php
├ javascript.js
├ keyframes.css
├ screenshot.jpg
└ style.cssstyle.cssを編集
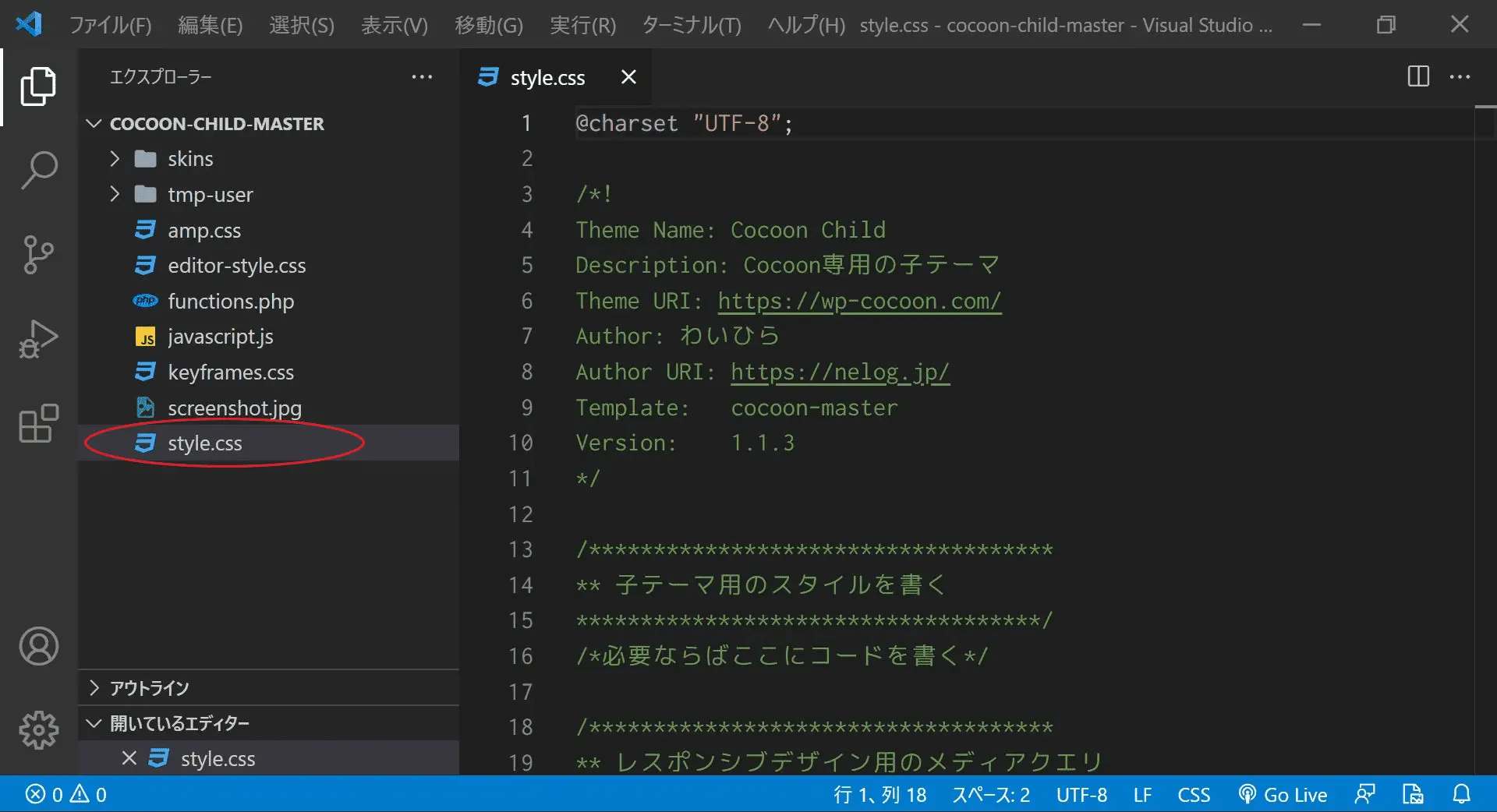
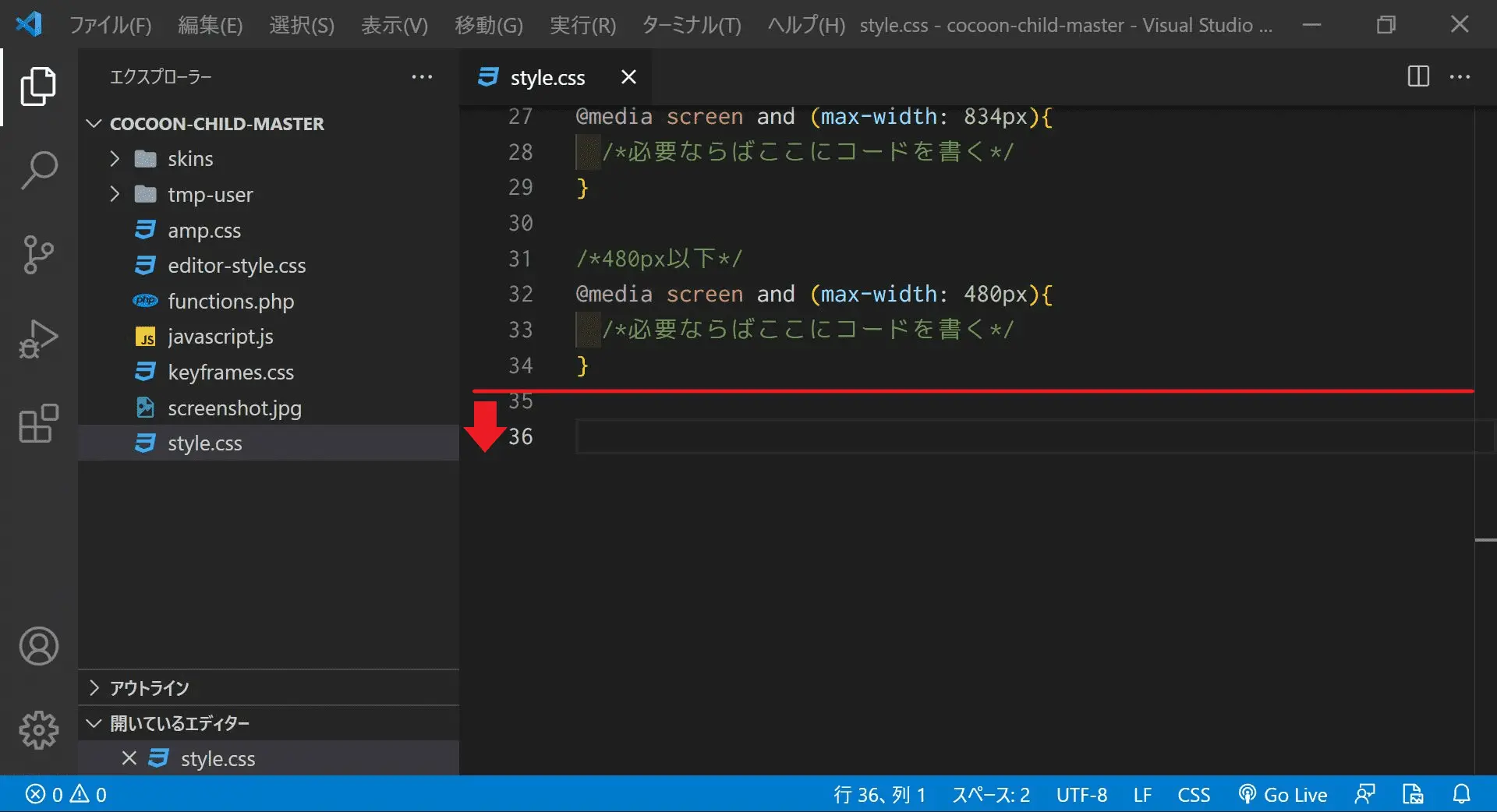
以下赤枠のstyle.cssを編集していきます。

赤矢印のようにコードが書かれている最後の行以降にコードを追加していきます。

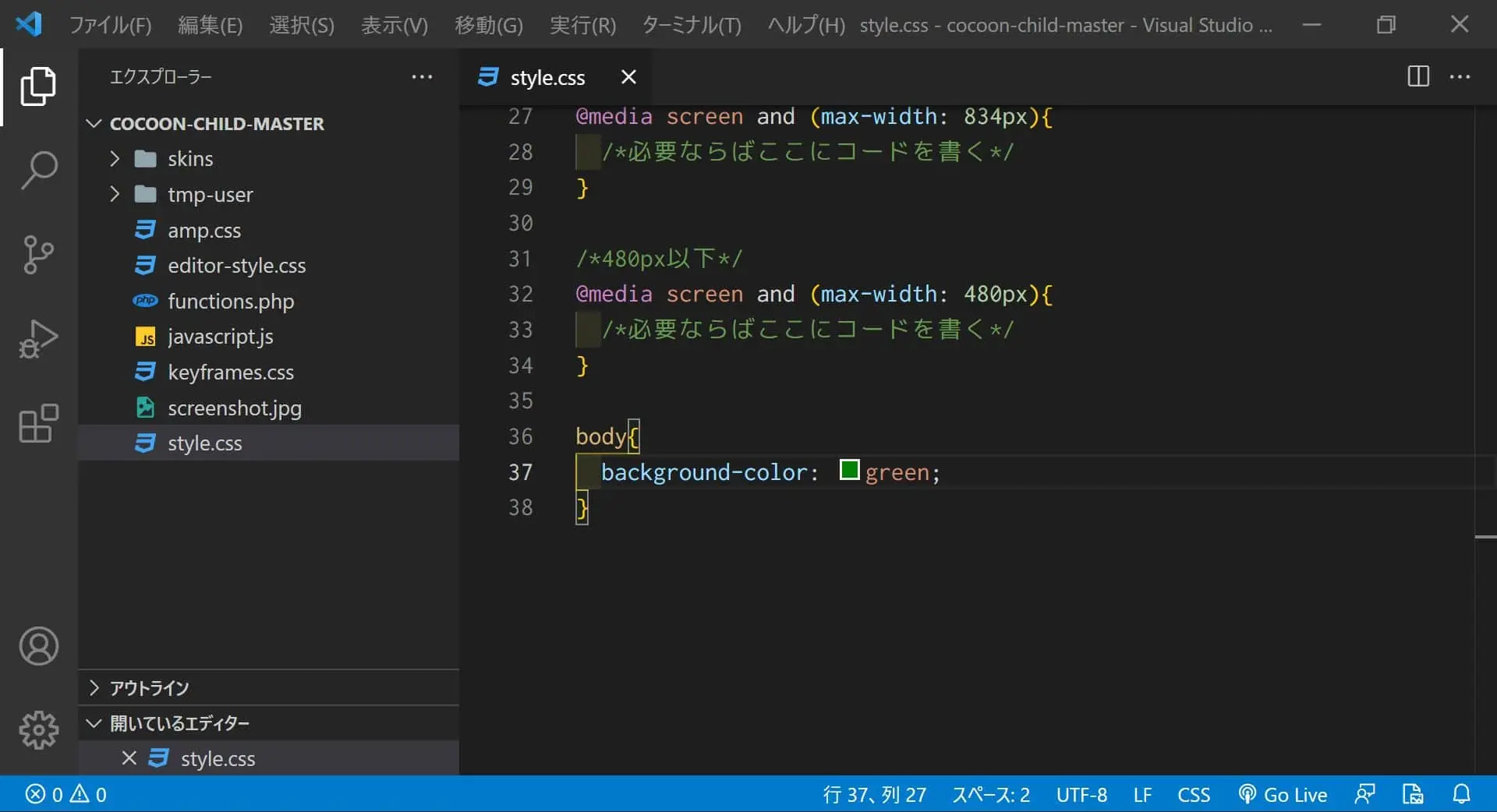
以下のコードを追加しましょう。
body{
background-color: green;
}コードを追加したらstyle.cssを保存します。

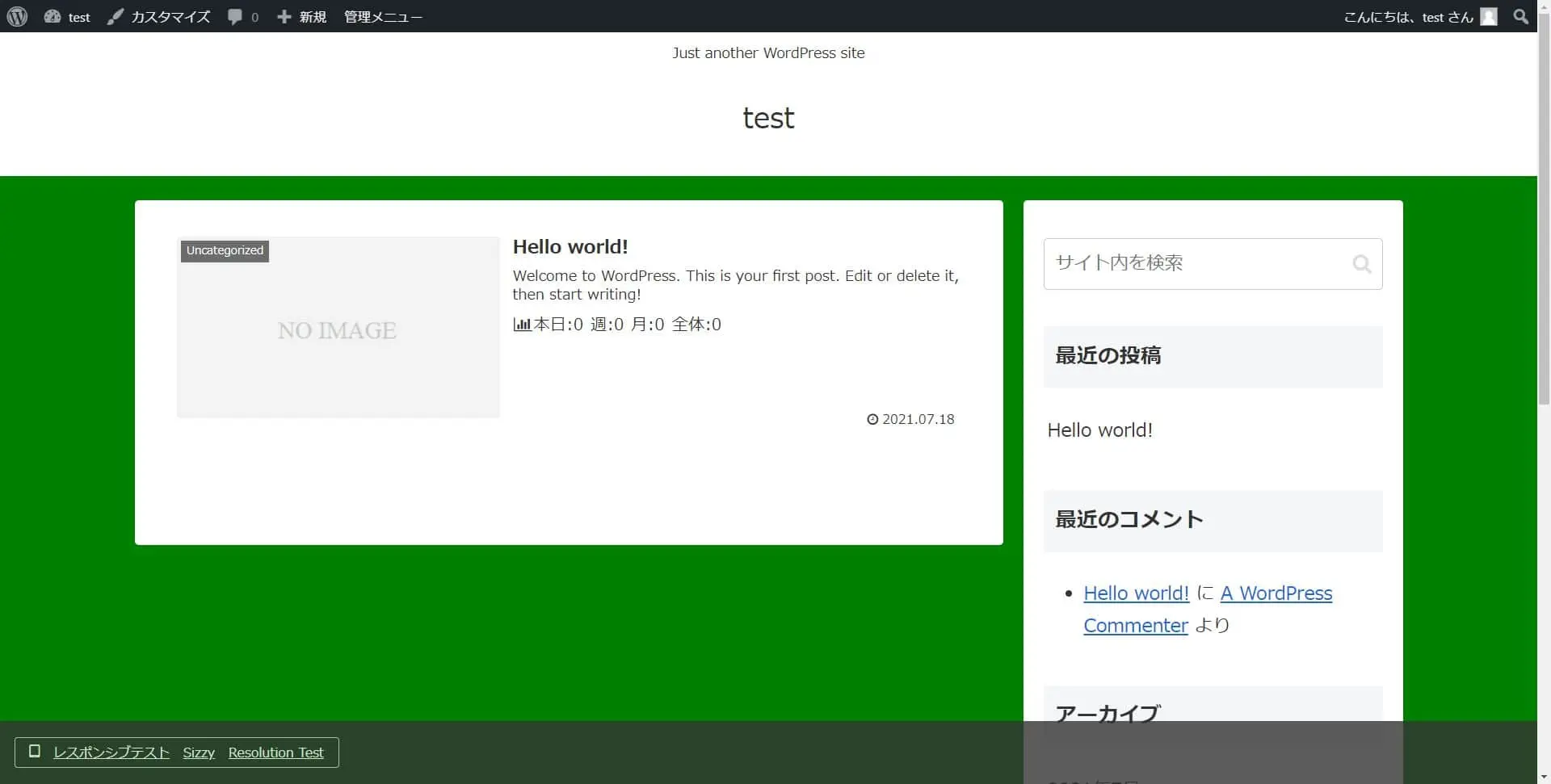
それではサイト側がどのように変更されたか確認していきましょう。
以下のように全体の背景が緑色になっていればサイトのカスタマイズができています。

おわりに
以上WordPressのstyle.cssを編集して自分のサイトをカスタマイズするやり方について説明しました。
いかがだったでしょうか。
サイトを自分好みにしたい場合はstyle.cssを編集することが必須になってくるのでぜひ参考にしてください。



コメント