はじめに
前回はgulpとはなにかメリット・デメリットを説明しました。
環境構築の説明もしているのでまだの方はこちらを参照してください。
今回はgulpの使い方について説明していきます。
サンプルコードを使ってgulpを動かすところまでを説明するのでぜひ参考にしてください。
その他gulpのおすすめのプラグインはこちら
gulpの使い方まとめについてはこちら。
gulpfile.jsのテンプレート紹介についてはこちら。
それではgulpの使い方に移ります。
おさらい
前回までで空のgulpfile.jsが作成できていると思います。

今回はこちらのgulpfile.jsを編集していきましょう。
gulpfile.jsを編集する
まずは完成形を記載しておきます。
//----------------------------------------------------------------------
// モード
//----------------------------------------------------------------------
// strictモードで実行
"use strict";
//----------------------------------------------------------------------
// 関数定義
//----------------------------------------------------------------------
// function 関数名(コールバック関数名) {
// ここにgulpの処理を記述していく
// ・
// ・
// ・
// コールバック関数名();
// }
function hogehoge(done){
console.log("gulpが動きました");
done();
}
//----------------------------------------------------------------------
// タスク定義
//----------------------------------------------------------------------
// exports.コマンド名 = 関数名;
exports.aaa = hogehoge;
/************************************************************************/
/* END OF FILE */
/************************************************************************/関数の定義方法やタスク定義の記述方法については以下公式サイトを参考にしています、
gulp – Creating Tasks
それではセクションごとに説明していきます。
モード
//----------------------------------------------------------------------
// モード
//----------------------------------------------------------------------
// strictモードで実行
"use strict";こちらはgulp特有の記述ではありませんが念のため説明しておきます。
“use strict” はJavaScriptの記述でエラーチェックを厳格に行うようにさせる記述です。
gulpはJavaScriptで動作するため念のため記述しています。
関数定義
//----------------------------------------------------------------------
// 関数定義
//----------------------------------------------------------------------
// function 関数名(コールバック関数名) {
// ここにgulpの処理を記述していく
// ・
// ・
// ・
// コールバック関数名();
// }
function hogehoge(done){
console.log("gulpが動きました");
done();
}関数を定義してgulpで処理させたい内容を記述していきます。
今回は「hogehoge」という関数を作成しました。
関数が呼び出されると「gulpが動きました」と出力されるだけの簡単な処理になります。
関数の最後には必ずコールバック関数を記述しましょう。
この関数のすべての処理が完了したことを知らせる必要があります。
タスク処理
//----------------------------------------------------------------------
// タスク定義
//----------------------------------------------------------------------
// exports.コマンド名 = 関数名;
exports.aaa = hogehoge;続いてタスク定義になります。
「hogehoge」の関数を呼び出すためのコマンドを作成しましょう。
ここではコマンド名を「aaa」としています。
コマンドを実行しよう
ここまでで関数とコマンドの定義が完了して、それぞれを関連付けすることができました。
ターミナルから実行する
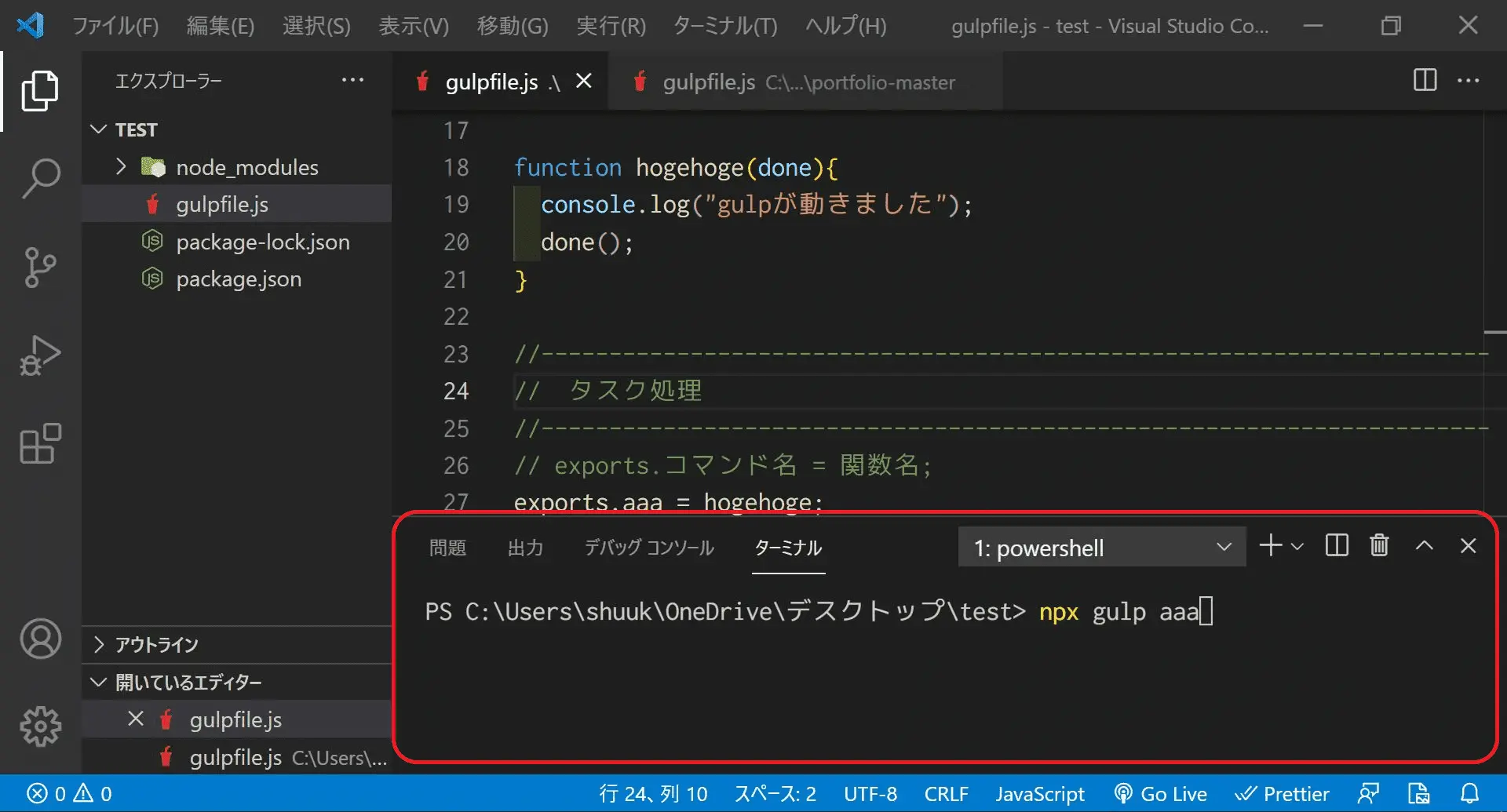
それでは以下のコマンドをターミナルに入力しましょう。
// npx gulp コマンド名
npx gulp aaa「npx」のコマンド使用時にエラーが出る方はこちらを参照してください。
gulpのインストール先が異なる可能性があります。

以下のような出力がされれば正しく動作しています。
[00:00:00] Using gulpfile ~\...\test\gulpfile.js
[00:00:00] Starting 'aaa'...
gulpが動きました
[00:00:00] Finished 'aaa' after 3.15 mspackage.jsonにコマンドを登録しよう
ターミナルからコマンドを実行できました。
定期的に使うコマンドはpackage.jsonファイルに登録しておくことが一般的です。
以下コードをpackage.jsonの“scripts” 部分に追記しましょう。
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
// 以下追記
"aaa":"npx gulp aaa"
},コマンド登録が完了したので”aaa”コマンドをターミナルで呼び出します。
// npm run "コマンド名"
npm run aaa先ほどと同じ挙動になれば正しく動いています。
おわりに
以上gulpの使い方と動作させるまでを説明しました。
いかがだったでしょうか。
今回はまだまだgulpの入り口段階ですが、次回以降どんどんgulp特有の記述を説明していきたいと思います。
次回はgulpのsrcとdestという機能を使ってファイルのコピーをコマンドで実行するやり方について説明します。






コメント