はじめに
DartJS Sass Compiler and Sass WatcherプラグインはDart Sassでsassをコンパイルしてくれるプラグインになります。
ですがデフォルトの設定ではsassのパーシャルファイル上で変更/保存をしてもコンパイルしてくれません。
sassのパーシャルファイルを変更した場合でもコンパイルさせる方法を紹介します。
コンパイルが思うようにできなくて困っている方は参考にしてください。
それでは説明に移ります。
やりたいこと
DartJS Sass Compiler and Sass Watcherプラグインの設定を変更することによって、sassのパーシャルファイルを変更/保存するとcssファイルを出力させるようにします。
設定変更前

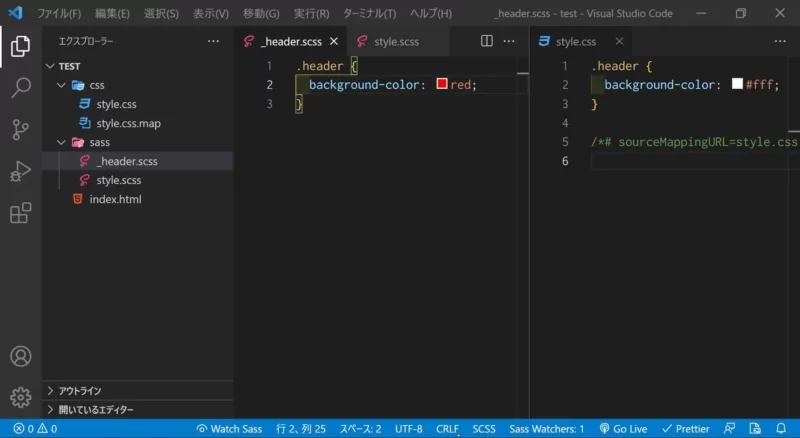
パーシャルファイル(_header.scss)を変更してもcssファイルに反映されていないのが分かります。
設定変更後

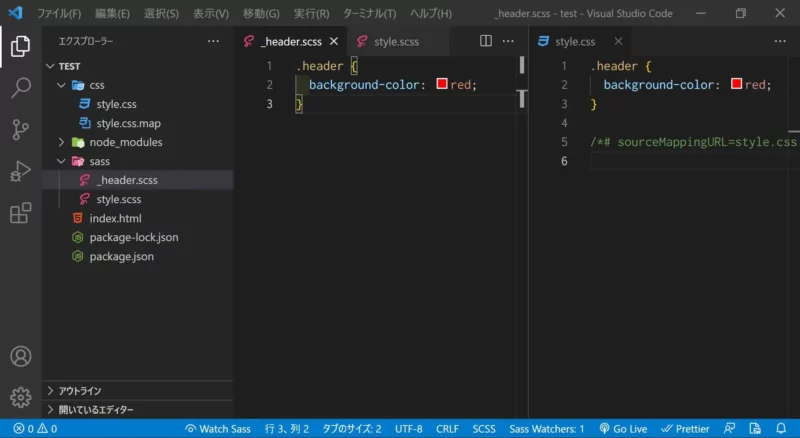
設定を変更することによってパーシャルファイルを変更するとcssファイルにも反映されていることがわかります。
ディレクトリ構成
今回のディレクトリ構成は下記になります。
test
├ css
│ ├ style.css
│ └ style.css.map
├ sass
│ ├ _header.scss
│ └ style.scss
└ index.htmlパーシャルファイル(_header.scss)を変更してstyle.cssに反映させていきます。
原因
まず原因を把握するためにDartJS Sass Compiler and Sass Watcherを有効にした状態でVSCodeを再起動してみましょう。
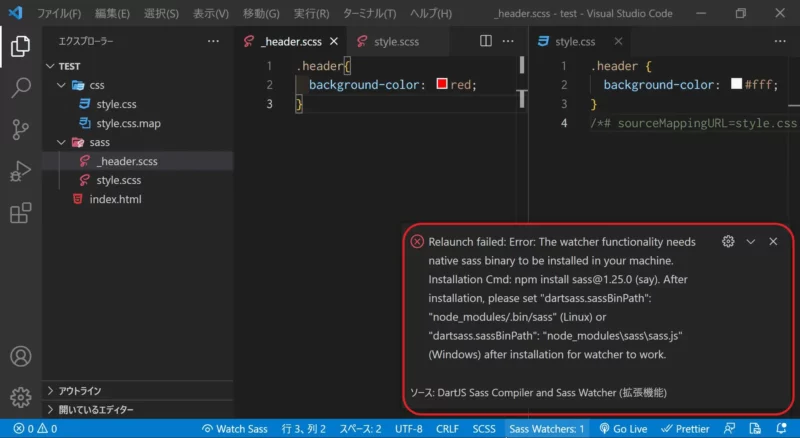
以下のようなエラーが出ます。

エラー内容
Relaunch failed: Error: The watcher functionality needs native sass binary to be installed in your machine. Installation Cmd: npm install sass@1.25.0 (say). After installation, please set “dartsass.sassBinPath”: “node_modules/.bin/sass” (Linux) or “dartsass.sassBinPath”: “node_modules\sass\sass.js” (Windows) after installation for watcher to work.
再起動に失敗しました。エラーが発生しました。ウォッチャー機能を利用するには、マシンにネイティブのsassバイナリがインストールされている必要があります。インストール Cmd: npm install sass@1.25.0 (say). インストール後、”dartsass.sassBinPath” を設定してください。”node_modules/.bin/sass” (Linux) または “dartsass.sassBinPath”: 「node_modules/sass/sass.js” (Windows) を設定すると、ウォッチャーが動作します。
なにやらウォッチャー機能が使えていないためsassのコンパイルがうまいこといってないみたいです。
以下エラー内容に記載されていることに対応していきましょう。
おもに3つあります。
こちら順番に説明していきます。
1.Node.jsをインストールする
1つ目の手順としてNode.jsをインストール必要があります。
npmでsassプラグインをインストールするためにNode.jsをインストールする必要があります。
以下参考にしてください。
Node.jsをインストール済みの方は読み飛ばしてください。
2.npmでsassプラグインをインストールする
2つ目の手順ではsassのプラグインをインストールしていきます。
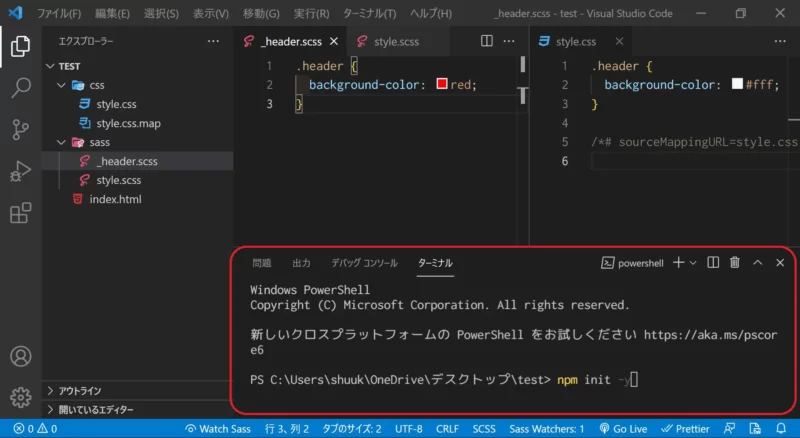
以下コマンドをターミナルに打ち込んでいきましょう。
npm init -y
npm i -D sassnpm init -y
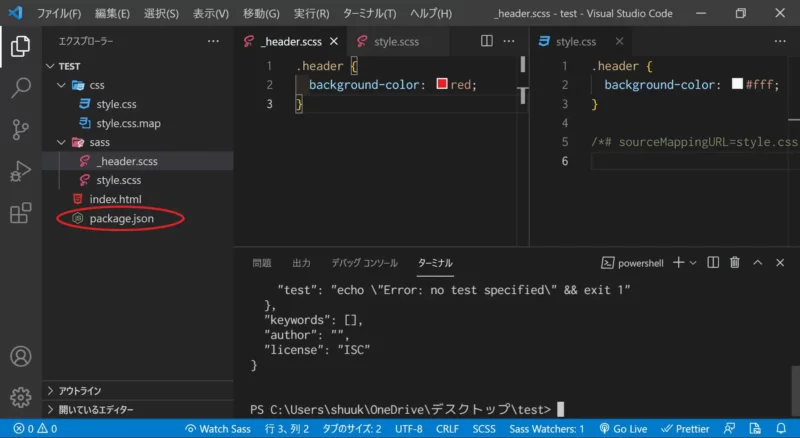
こちらのコマンドを打ち込んでpackage.jsonを作成しましょう。
npm init -y
以下のようにpackage.jsonが作成されます。

npm i -D sass
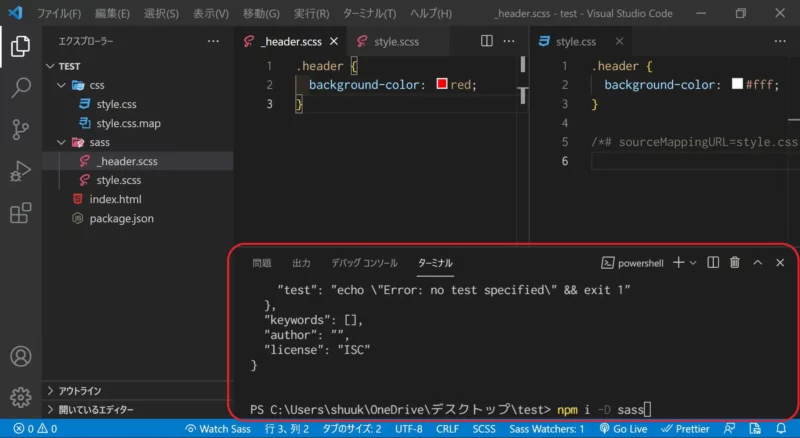
続いてこちらのコマンドを打ち込んでsassのプラグインをインストールしていきましょう。
npm i -D sasssass公式

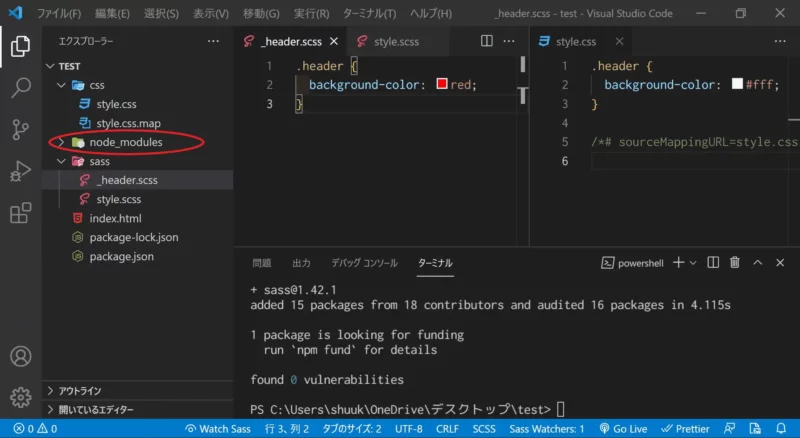
以下のようにnode_modulesが作成されます。
node_modulesの中に先ほどインストールしたsassプラグインが入っています。

3. “dartsass.sassBinPath”に”node_modules/sass/sass.js”(Windows)を設定する
3つ目の手順ではプラグインの設定を変更していきます。
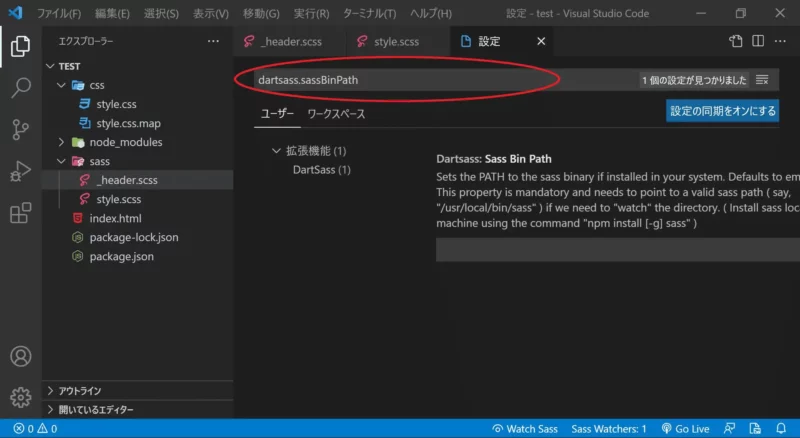
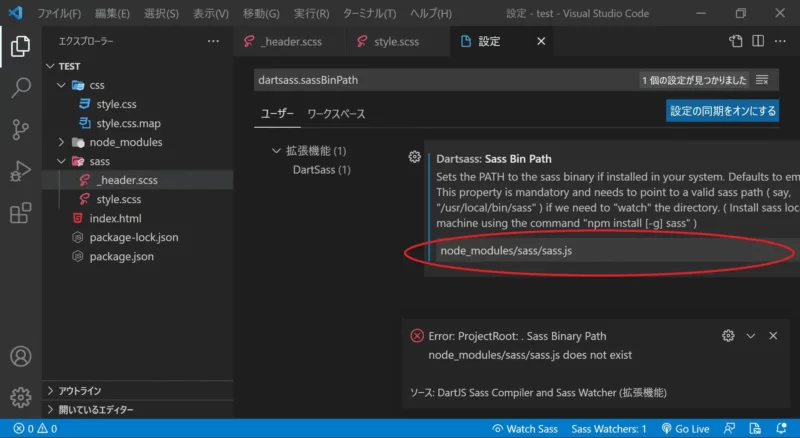
設定の検索窓から「Dartsass:Sass Bin Path」で検索しましょう。

出てきた項目に以下入力しましょう。
node_modules/sass/sass.js
これで設定は完了です。
パーシャルファイルをコンパイルする
コンパイルする手順が完了しました。
それではパーシャルファイルをコンパイルしていきましょう。
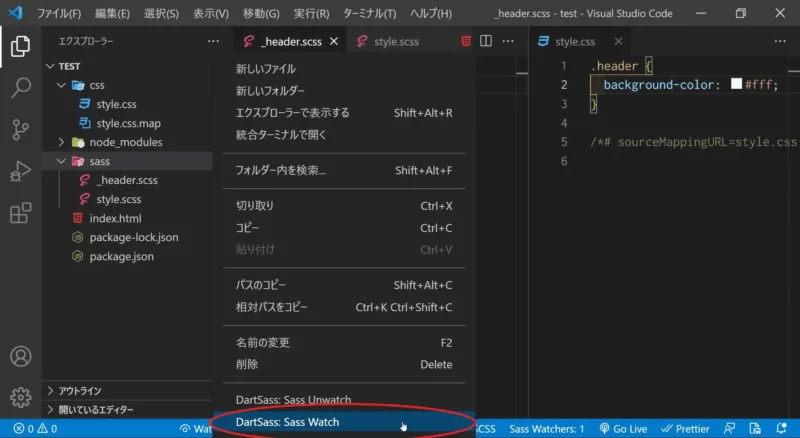
まずはsassのフォルダを監視させます。

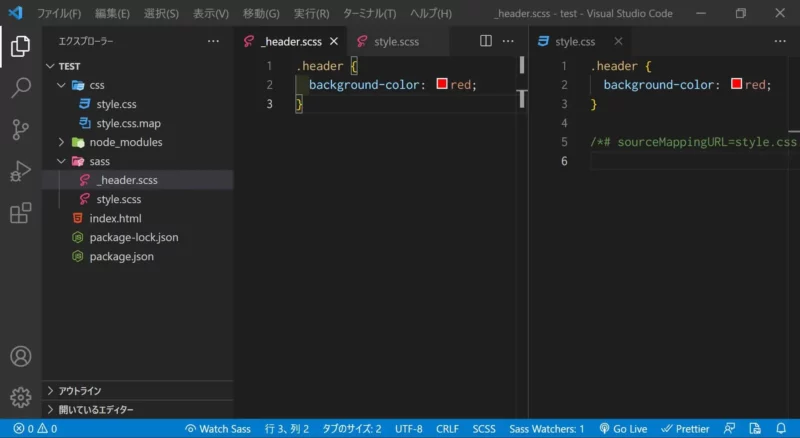
続いてパーシャルファイル(_header.scss)を変更していきましょう。

style.cssに反映されていれば正しくできています。
おわりに
以上DartJS Sass Compiler and Sass Watcherプラグインを使ってsassのパーシャルファイルを変更した場合でもコンパイルさせる方法を紹介しました。
いかがだったでしょうか。
DartJS Sass Compiler and Sass Watcherプラグインを使ってコンパイルが思うようにできなくて困っている方は参考にしてください。




コメント
パーシャルファイルのコンパイルがなにをやってもうまくいかなくて困っていたのですが、こちらの記事を見てやってみたところ無事にうまくいきました!本当に行き詰まっていたので助かりました。ありがとうございました・・・!
ただいま参考にしてます!
分かりやすい手順助かります!
ただ、画像のようなnode_modules作成が反映されていません。
調査続行します!
できました!
参考になりました!!
ありがとうございます!!