はじめに
前回はTailwind CSSのおすすめの便利なサイトについて紹介しました。
まだの方はこちらを参考にしてください。
今回はTailwind CSSがある程度使い慣れてきた方が対象になります。
Tailwind CSSをnpmでインストールして使う方法について紹介していきます。
長くなりそうなので今回はtailwind.config.js を作成するところまでを紹介します。
まとめはこちらを参照してください。
それではtailwind.config.js を作成する方法について説明します。
tailwind.config.jsとは
tailwind.config.js とは簡単に言うとTailwind CSSのカスタマイズ用ファイルになります。
ファイルに変更を加えることで、色の追加やブレイクポイントの変更など細かいカスタマイズが可能となります。
Tailwind CSSをデフォルトで使うには物足りない!という方はこのtailwind.config.js をゴリゴリ編集していくことになります。
npmコマンド一覧
先にTailwind CSSインストール時にnpmで打ち込むコマンドの一覧を記載しておきます。
npmのインストールがまだの方は下記参照してください。
npm init -y
npm i tailwindcss@latest postcss@latest autoprefixer@latest -D
npm i cross-env -D
npx tailwindcss init tailwind.config.js --full上記4つのコマンドを打ち込むだけで使えるようになります。
Tailwind CSSに必要なツールをインストールして、tailwind.config.js を生成します。
作成手順を記載しながらそれぞれのコマンドを解説していきます。
作成手順
それでは作成手順を記載していきます。
手順1.npm init -y
まずは空のプロジェクトを作成しましょう。

次に以下のコマンドをVSCodeのターミナル画面へ打ち込んでください。
npm init -y
コマンドを打つとnpmの初期化処理をしてくれます。

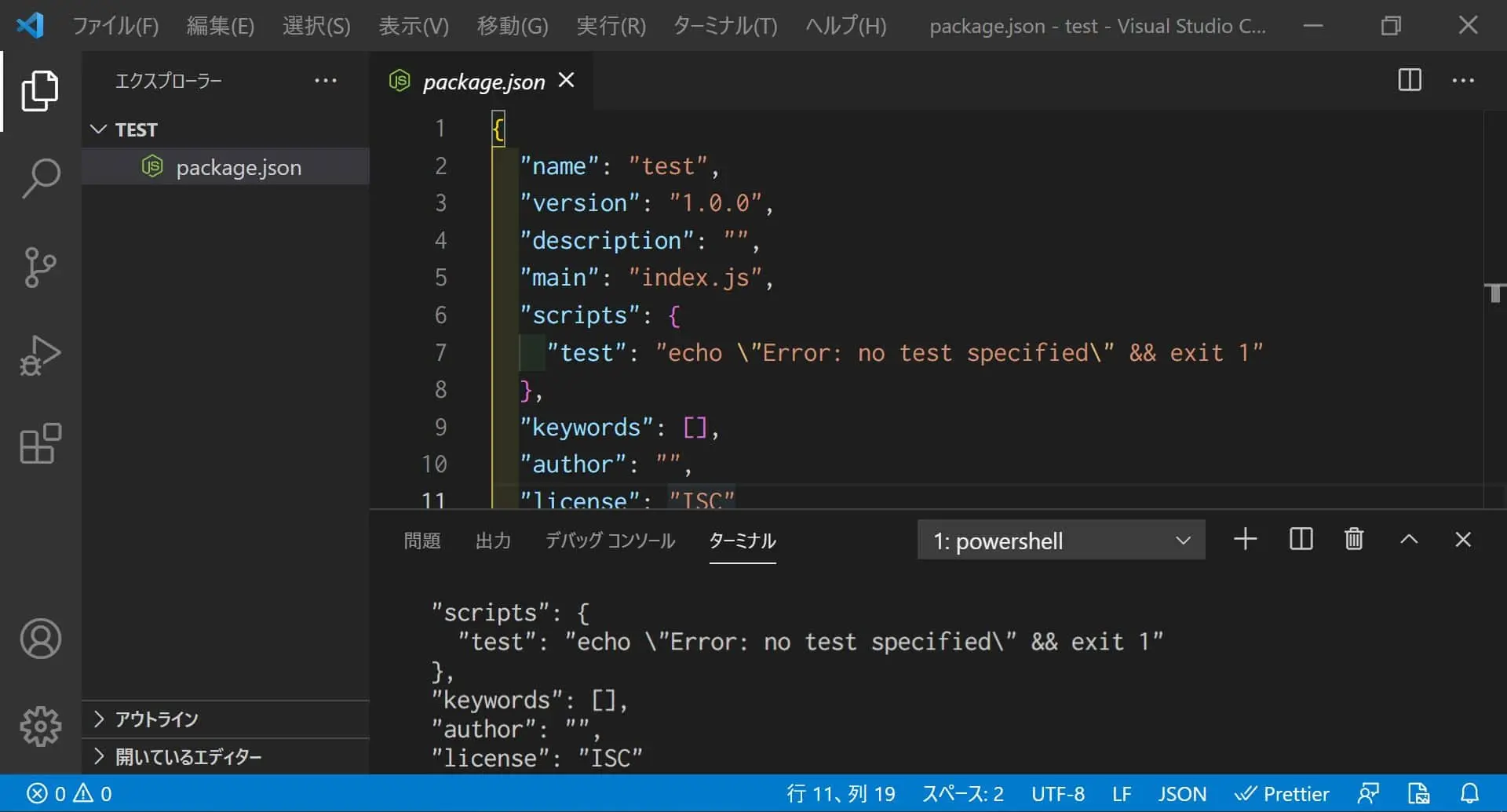
初期化処理が実行されるとpackage.json が生成されます。
package.json はインストールされたパッケージを記録してくれるファイルになります。
手順2.npm i tailwindcss@latest postcss@latest autoprefixer@latest -D
package.json ファイルが生成されたので必要なツールをじゃんじゃんインストールしていきましょう。
npm i tailwindcss@latest postcss@latest autoprefixer@latest -D
以下最低限必要な3つのツールがインストールされます。
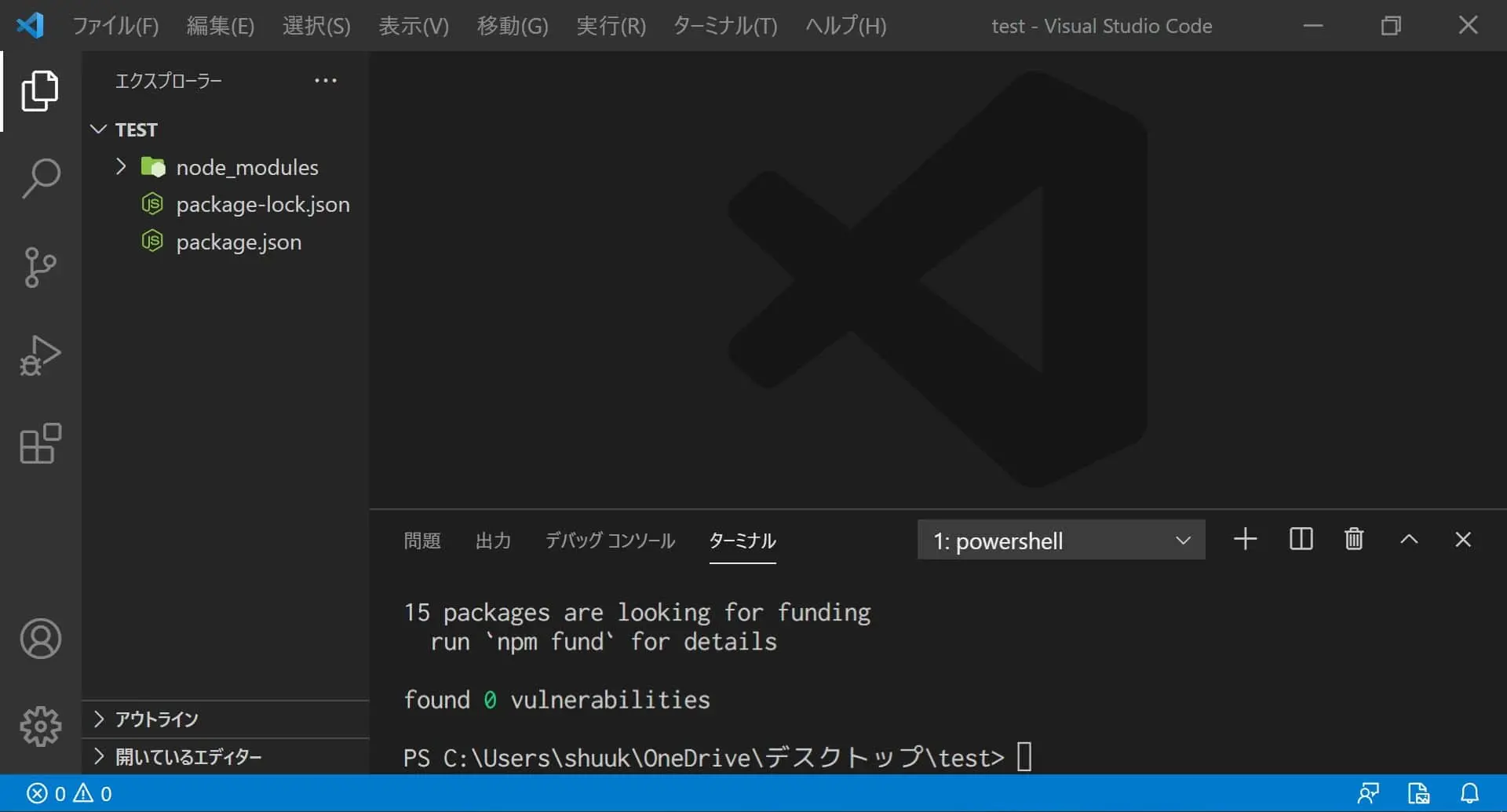
現在は以下のような状態になっているはずです。

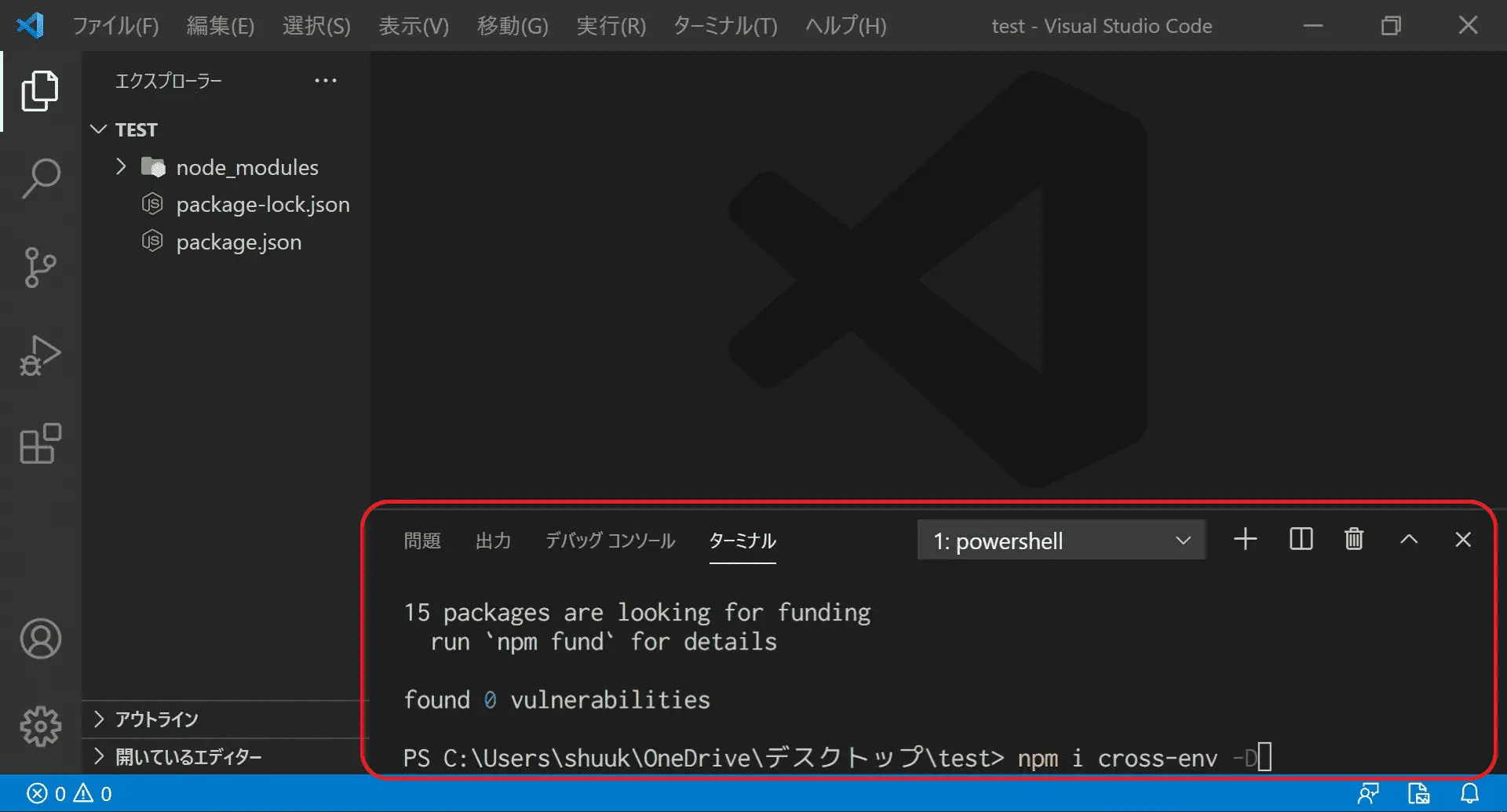
手順3.npm i cross-env -D
続いて環境変数の設定ができるツールをインストールしていきましょう。
npm i cross-env -D
このツールがあると本番環境用、開発環境用とビルドの方法を変更することができます。
こちらはTailwind CSSのビルド時に必要なツールのため次回以降で詳細説明します。
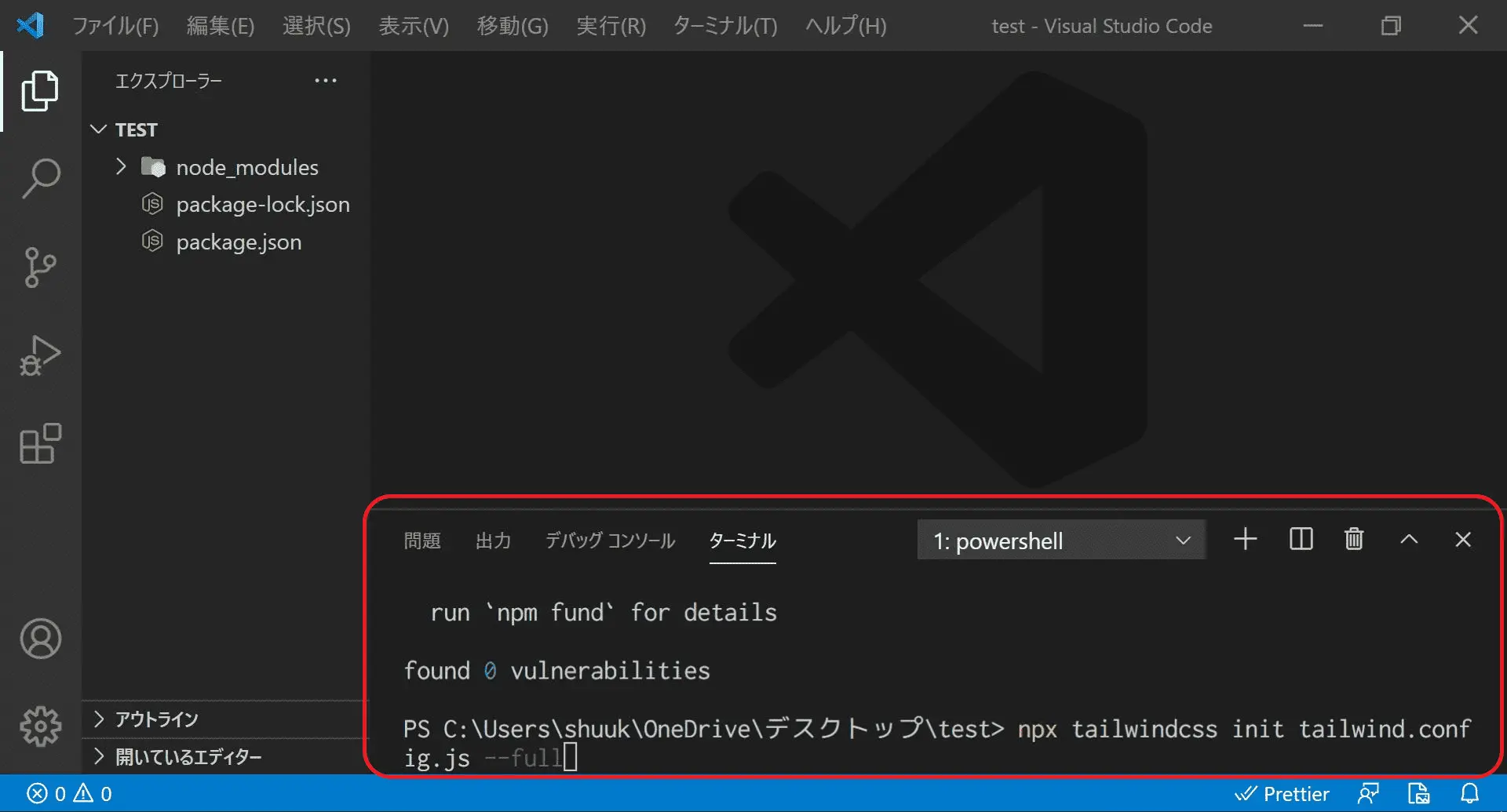
手順4.npx tailwindcss init tailwind.config.js –full
それではいよいよtailwind.config.jsを作成していきましょう。
以下のコマンドを打ち込みましょう。
npx tailwindcss init tailwind.config.js --full
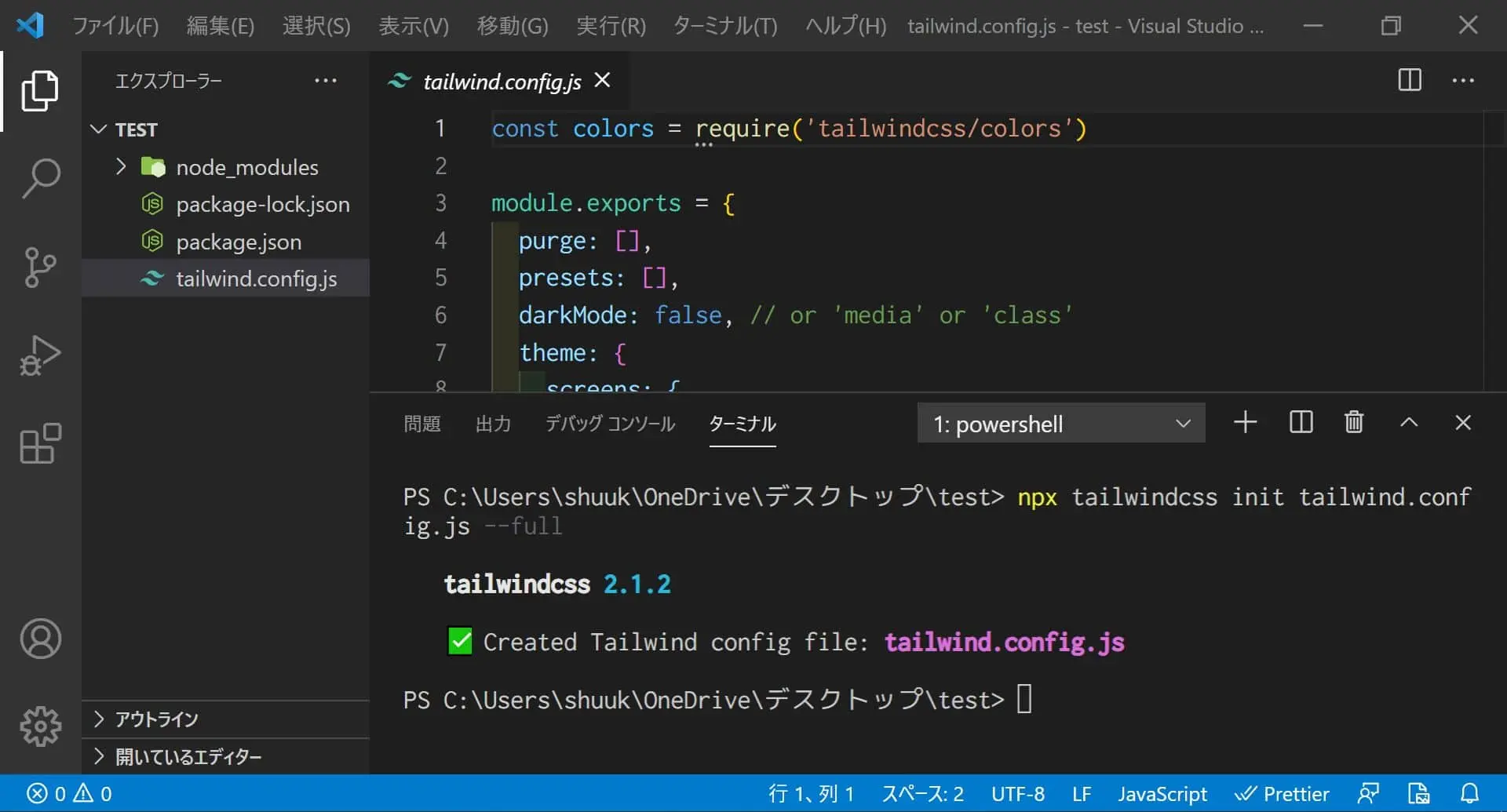
tailwind.config.js が生成されていれば完了です。

おわりに
以上tailwind.config.js を作成する方法について説明していきました。
いかがだったでしょうか?
次回はビルドして実際にTailwind CSSが使用できるまでについてを説明していきます。






コメント