はじめに
今回はリセットCSS(Reset CSS)について使い方と導入方法を紹介していきます。
複数のリセットCSSを紹介していきますので、比較をしてご自身にあったものを導入してください。
また現時点(2022/1/6)での最終更新日やファイルサイズも記載するので参考にしてみてください。
それではリセットCSSの使い方に移ります。
リセットCSS(Reset CSS)とは
リセットCSSとはブラウザごとに設定されているデフォルトのcssを上書きさせて、ブラウザ間の差異を吸収するためのcssです。
web制作ではchrome、Safari、Firefoxなどなど様々なブラウザに対応しなければいけません。
しかし、ブラウザごとでもともと持っているデフォルトのCSSが異なります。
marginやpadding、fontサイズなどのスタイルに差異があることにより、同じプログラムを記述してもブラウザごとに見え方がすこしずつ変わってしまいます。
リセットCSSを導入するとそれらブラウザ間の違いを統一してくれるため非常に便利です。
サンプルコード
リセットCSSを紹介するにあたって導入前後の違いが分かるようにサンプルコードを用意しました。
まずはリセットCSSを使用していない場合の表示です。
See the Pen PoWdRqW by shuu11 (@shuu11) on CodePen.
画面の上側や左側に何も指定していないのに余白がありますね。
またh1~h6タグのfontサイズがそれぞれ異なっています。
これがブラウザごとにデフォルトで設定されているスタイルになります。
リセットCSSを導入しよう
それでは、リセットCSSを導入した場合にどういう表示になるか見ていきましょう。
destyle.css
| GitHub | destyle.css |
| 最終更新日 | 2021/12/7 |
| ファイルサイズ | 6.11 KB |
See the Pen gOgdeVe by shuu11 (@shuu11) on CodePen.
fontサイズがすべて統一され、marginもすべて無くなりましたね。
aタグのリンク、form系のスタイルもすべてリセットされています。
Reseter.css
| GitHub | Reseter.css |
| 最終更新日 | 2021/12/8 |
| ファイルサイズ | 2.61 KB |
See the Pen bGgmdwd by shuu11 (@shuu11) on CodePen.
こちらは最新のリセットCSSになります。
h1タグにのみ上下にmarginが設定されていますね。
初期は多くのタグにスタイルが設定されていましたが、更新によって最小限のタグにスタイリングされるようになりました。
ファイルサイズが抑えられ最小限のスタイリングがされているので非常に使いやすくなったと思います。
A modern CSS reset
| GitHub | A modern CSS reset |
| 最終更新日 | 2021/1/18 |
| ファイルサイズ | 1.19 KB |
See the Pen GRrXxeO by shuu11 (@shuu11) on CodePen.
web制作に合わせて制作された新しいリセットCSSになります。
最低限のスタイルが反映されているため非常に使いやすいです。
現役エンジニアの方もおすすめされていて私も使っています。
追加css
h5,
h6 {
margin: 0;
}HTML5 Doctor CSS Reset
| GitHub | HTML5 Doctor CSS Reset |
| 最終更新日 | 2014/1/15 |
| ファイルサイズ | 1.73 KB |
See the Pen qBRMYOR by shuu11 (@shuu11) on CodePen.
h1~h6タグのfontサイズは同じになって太字になっています。
formタグに最低限のスタイルが適用されています。ファイルサイズが小さめで使いやすそうです。
ただし更新日が7年前とずいぶん前のためブラウザのアップデートにより意図しない挙動が発生する可能性もあるため今後の使用は注意が必要になりそうです。
*,
*::before,
*::after {
box-sizing: border-box;
}sanitize.css
| GitHub | sanitize.css |
| 最終更新日 | 2021/9/15 |
| ファイルサイズ | 7.10 KB |
See the Pen ExZeLgg by shuu11 (@shuu11) on CodePen.
最低限のスタイルが反映されており使いやすいリセットCSSです。
ただあまり使わないタグにもスタイルが設定されているためファイルサイズが大きくなっています。
ress
| GitHub | ress |
| 最終更新日 | 2021/4/21 |
| ファイルサイズ | 6.65 KB |
See the Pen NWdLMjm by shuu11 (@shuu11) on CodePen.
すべてのmarginとpaddingをリセットしてくれます。
h1~h6タグのスタイルはそのままですが、formタグ周辺のスタイルが細かくスタイリングされています。
2021年になっても更新され続けているのでおすすめのリセットCSSの1つです。
リセットCSSの読み込み方法
読み込み方法
ここまでおすすめのリセットCSSについて紹介していきました。
続いてリセットCSSの読み込み方法について説明していきます。
ここでは例としてdestyle.css を使用して説明します。
以下からdestyle.css をコピペしてファイルを作成しましょう。プロジェクト全体をダウンロードしてdestyle.css を取り出してもかまいません。
github
cssファイルとして読み込む
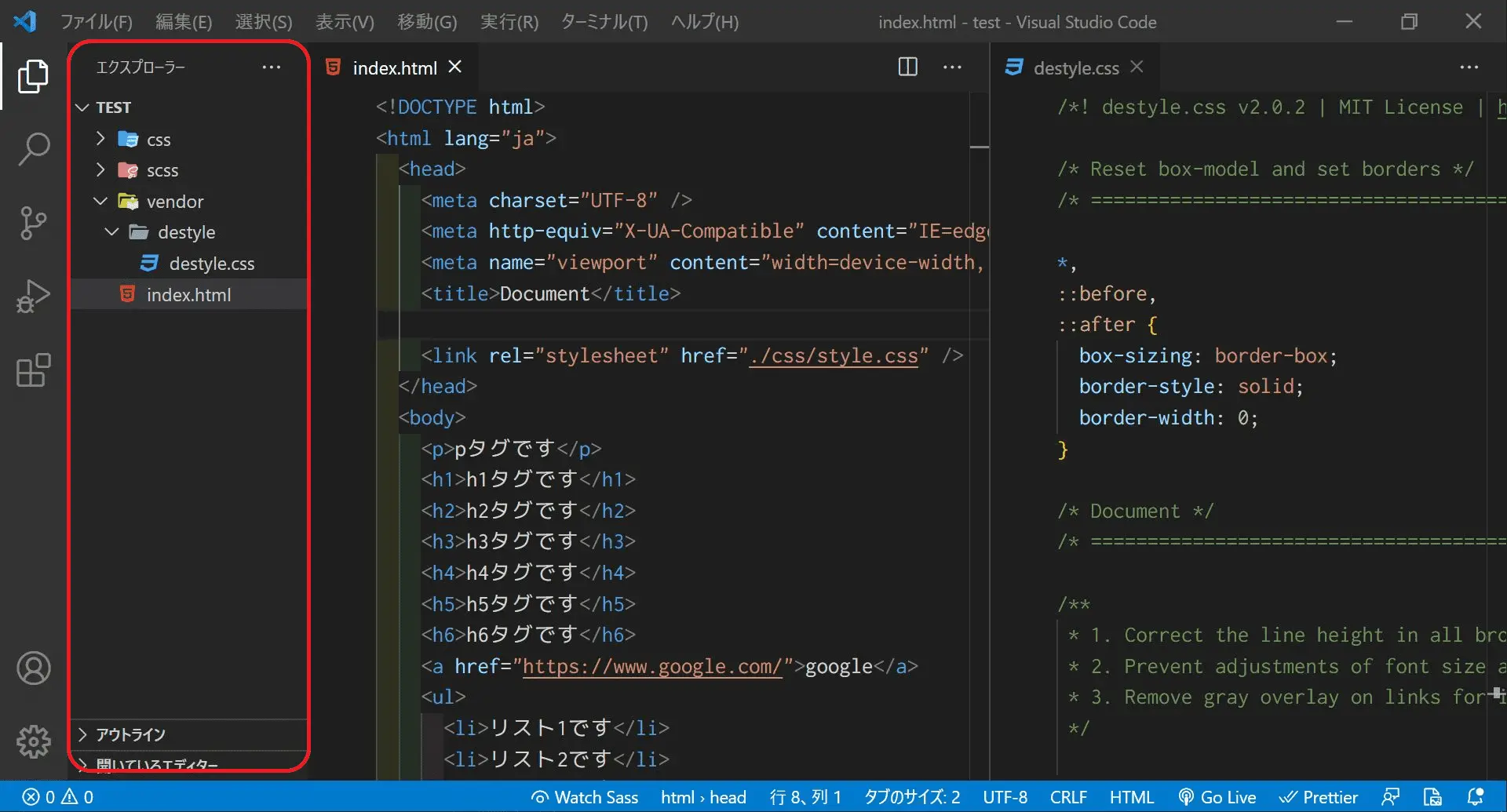
cssファイルとして読み込む場合、外部からダウンロードしてきたファイルになるためvendorディレクトリ に入れるのが適切かと思います。
当然このあたりは好みなので適宜読みかえてください。
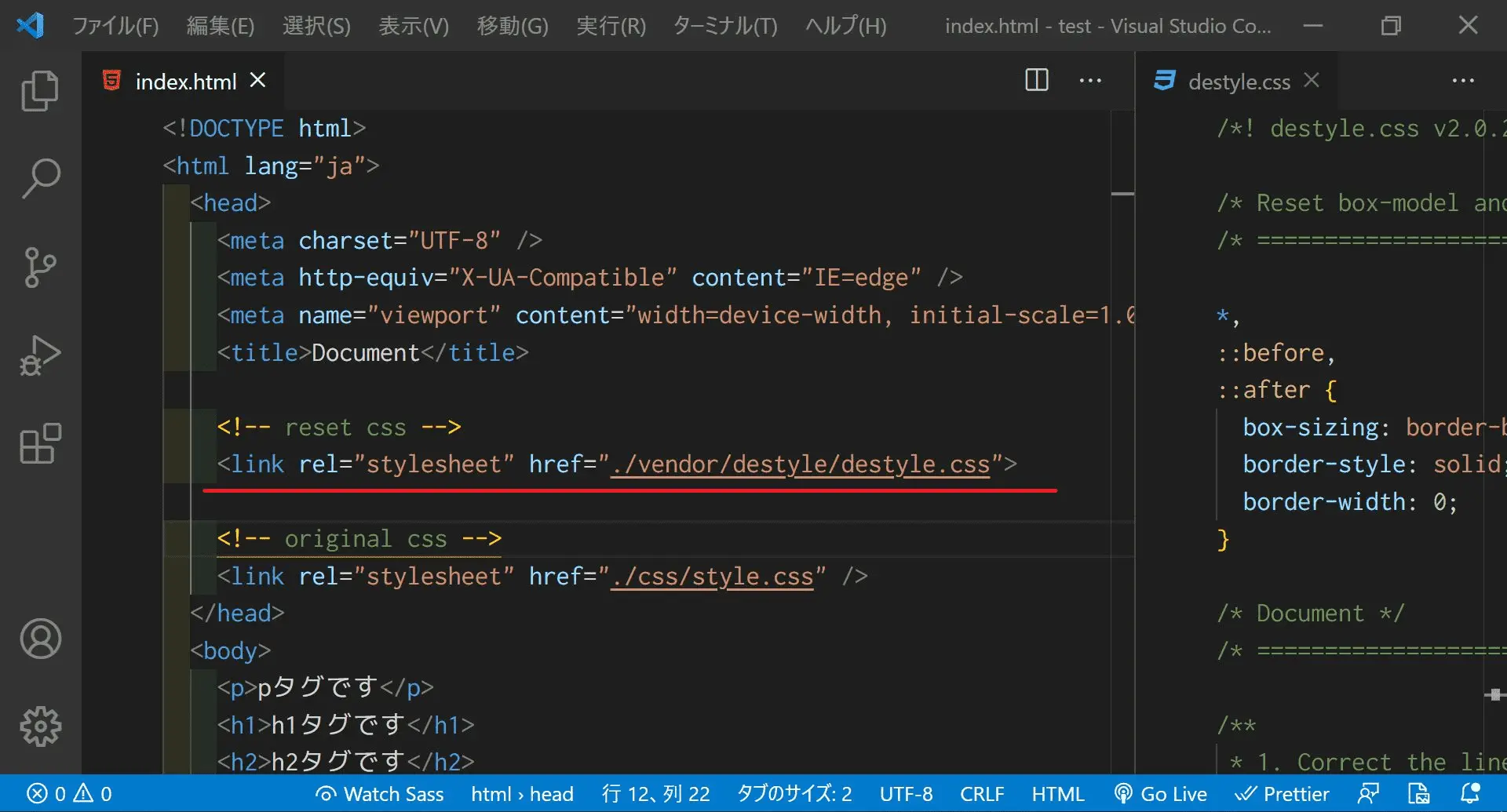
それでは「./vendor/destyle」 を作成してその中にdestyle.cssを入れてあげましょう。

あとはhtml側で読み込めば完了です。

scssファイルとして読み込む
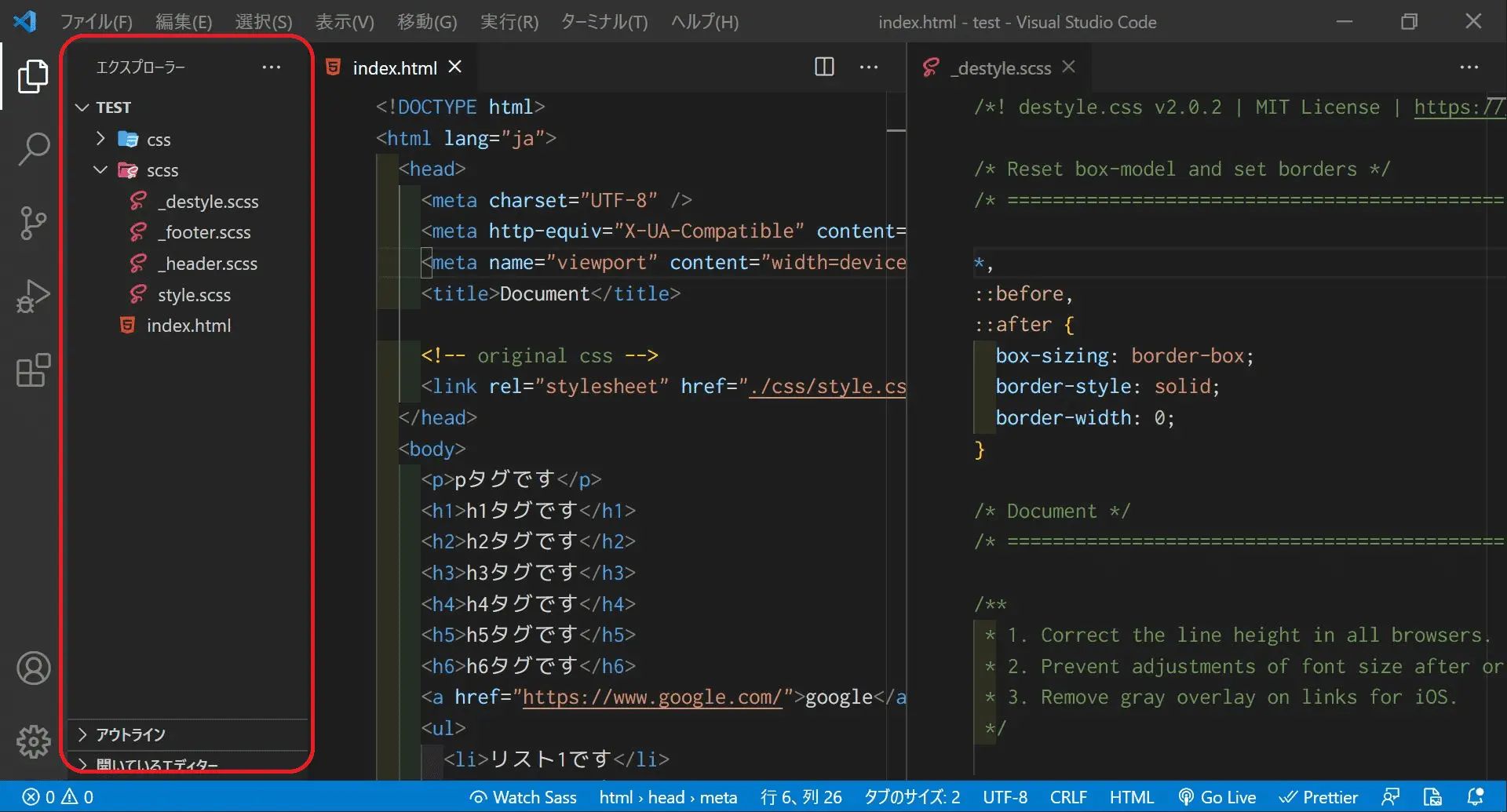
scssファイルとして読み込む場合、scssディレクトリ に入れるのが適切ですね。
リセットCSSによってはscssファイルで提供されている場合があるのでscssファイルをそのままダウンロードするのがいいかと思います。
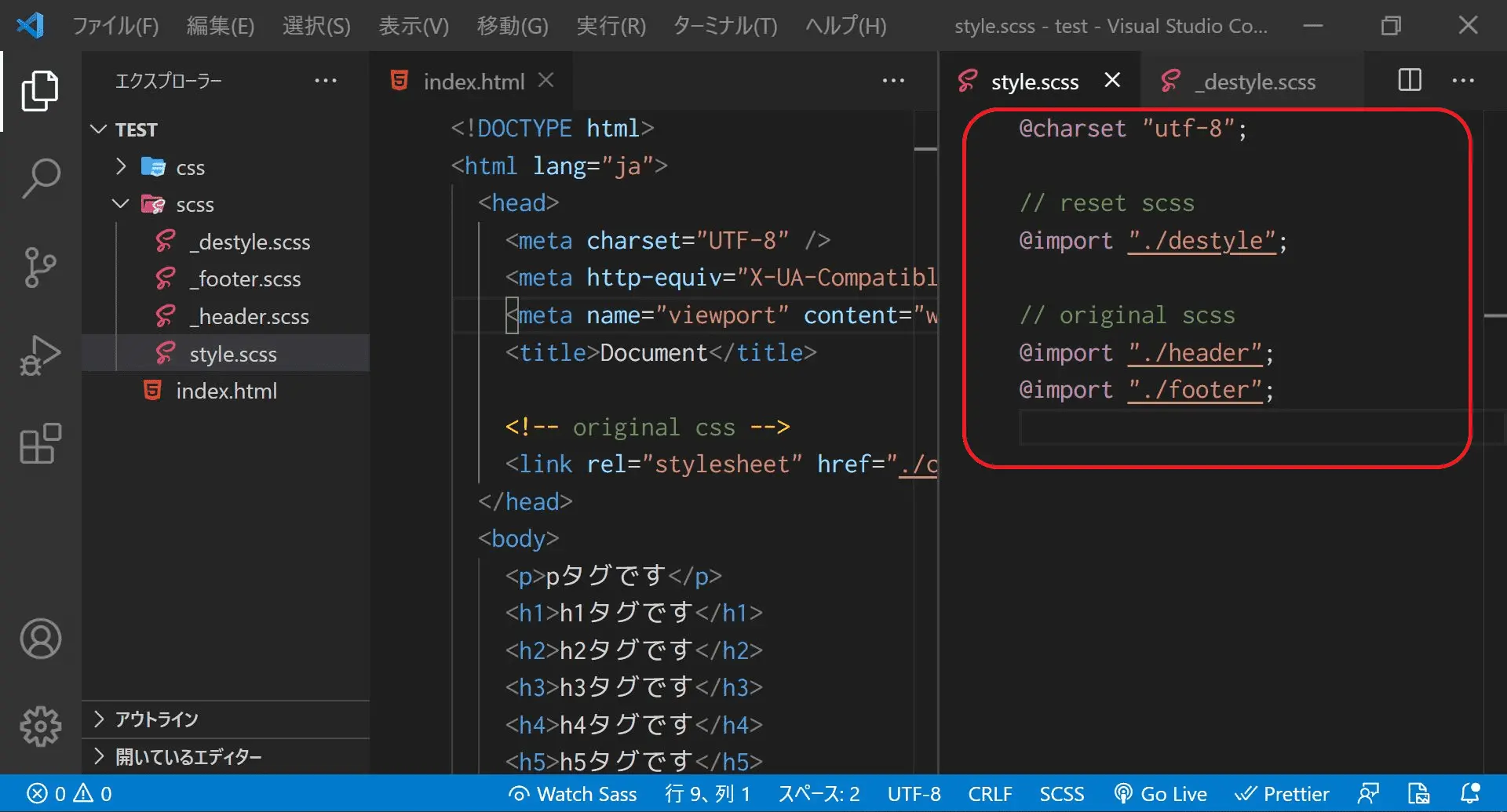
destyle.css にはscssファイルが提供されていないので_destyle.scssとリネームしてあげましょう。

あとはstyle.scss 側で読み込めば完了です。

おわりに
以上おすすめのリセットCSSと読み込み方法ついて紹介していきました。
いかがだったでしょうか?
リセットCSSを導入していないと「marginやpaddingの設定していないのに余白がある・・・」、といったことで数日悩む経験をしたことある方もいらっしゃるのではないでしょうか。
そうならないために早いうちからご自身にあったリセットCSSを導入してみましょう。



コメント