はじめに
今回はwebpackとは何かについて説明します。
webpackを使えるようになると複数のJavaScriptファイルをまとめたり、web制作での面倒な作業の自動化やできる幅が大幅に広がります。
webpackはフロントエンドで使用されるイメージがありますが、web制作で導入しても非常に便利になります。
環境構築まで説明するのでぜひ最後までご覧いただけると嬉しいです。
webpackの使い方まとめについてはこちら。
web制作をする場合のwebpackのテンプレート紹介についてはこちら。
それでは説明に移ります。
webpackとは
公式サイト
webpackとは一言でいうと「モジュールバンドラー」と言われています。
簡単に言うと複数のJavaScriptファイルを依存関係を解決しながら1つにまとめてくれるツールになります。
まとめることをバンドルというのでバンドラーと言われています。
またプラグインをインストールすることで画像の圧縮をしたり、ブラウザの自動リロードができるようになったりします。
慣れてくると「このファイルに対してはこの処理をして、次にこの処理を実行させて、それから・・・」みたいにwebpackを使ってどう効率化させるか考えるようになってきます。
webpackでできること
webpackでできることはここでは紹介しきれないくらいあります。
webpackでできることとして代表的なことは以下です。
メリット
面倒な作業を自動化できる
何度か説明しましたが、web制作において面倒な作業を自動化できるのが一番のメリットです。
使用率が高い
最近ではgulpといったいろんなビルドツールの中で一番使用率が高くなっています。
使用率が高いことで実現したいことをネットで検索すればだいたいヒットします。
少しカスタマイズすれば自分にあった動作をさせることができます。
自作の自動化処理を他人と共有できる
自作した自動化処理を他の人の開発環境でも動作させることができます。
複数人での開発の場合に便利ですね。
デメリット
環境構築が必要
htmlやcssのようにファイルを作ったらすぐに使えるものではありません。
環境構築が難しくてつまづいてしまう方も多いと思います。
学習コストがかかる
webpackはオプションを指定することで実現させたい処理を記述していきます。
ただ指定できるオプションが大量にあり、その指定方法もクセがあるので非常にとっつきにくくなっています。
バージョンによって記述方法が異なる
webpackの最新バージョンは現時点(2021/11/2)でwebpack5です。
しかし検索した記事によっては古いバージョンでの記述方法になっていたり、最新のバージョンでは対応していないといった場合があります。
記事の通りに進めたのに思うように動作しない。。といったことがよくあります。
npmコマンド一覧
先にwebpack環境構築時にnpmで打ち込むコマンドの一覧を記載しておきます。
npmのインストールがまだの方は下記参照してください。
npm init -y
npm i -D webpack webpack-cli
npx webpack -v
npx -p touch nodetouch webpack.config.js上記4つのコマンドを打ち込むだけでwebpackの環境構築ができます。
それではひとつずつコマンドの解説をしながら環境構築の詳細を説明していきます。
環境構築
それでは環境構築の詳細を記載していきます。
手順1.npm init -y
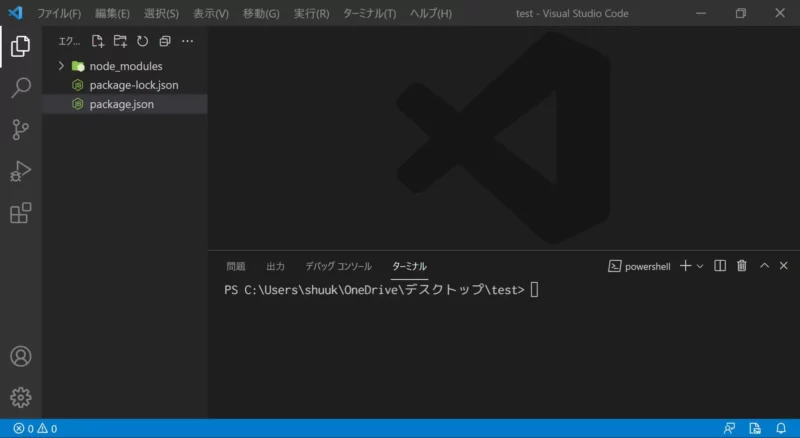
まずは空のプロジェクトを作成しましょう。

次に以下のコマンドをVSCodeのターミナル画面へ打ち込んでください。
npm init -y
コマンドを打つとnpmの初期化処理をしてくれます。

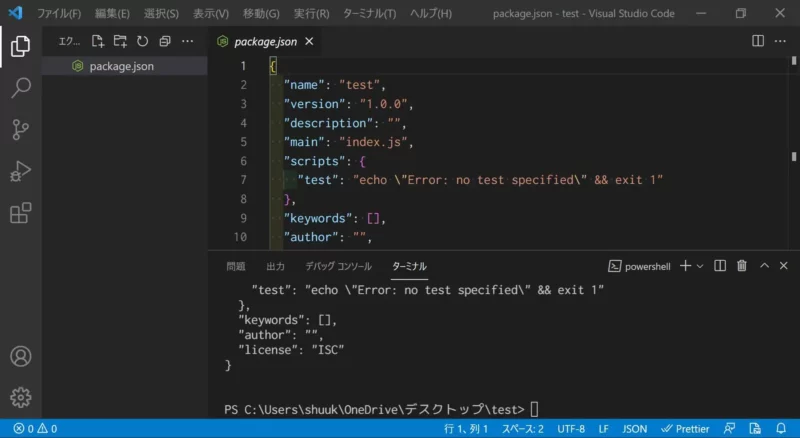
初期化処理が実行されるとpackage.jsonが生成されます。
package.jsonはインストールされたパッケージを記録してくれるファイルになります。
手順2.npm i -D webpack webpack-cli
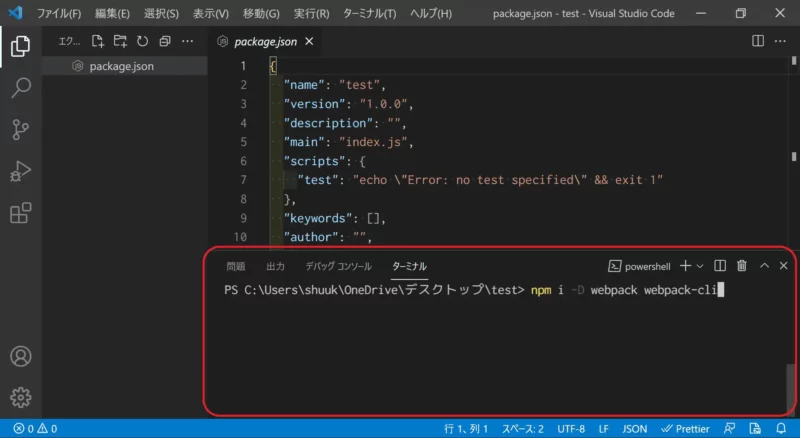
package.jsonファイルが生成されたのでwebpackをインストールしていきます。
npm i -D webpack webpack-cli
-Dオプションを付けるとローカルにインストールすることができます。
以下2つのツールがインストールされます。
現在は以下のような状態になっているはずです。

手順3.npx webpack -v
正しくwebpackがインストールされたか確認してみましょう。
npx webpack -v以下のようにwebpackのバージョンとCLIのバージョンが表示されていれば正しくインストールされています。
webpack: 5.61.0
webpack-cli: 4.9.1手順4.npx -p touch nodetouch webpack.config.js
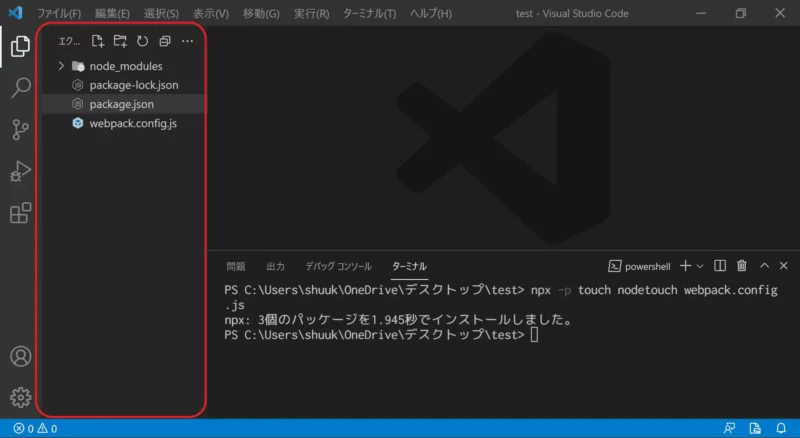
続いてwebpack.config.jsを作成していきましょう。
npx -p touch nodetouch webpack.config.js以下のようにwebpack.config.jsが作成されました。

以上でwebpackの環境構築が完了です。
おわりに
以上webpackとはなにか説明し、環境構築のやり方も説明しました。
いかがだったでしょうか。
webpackを使えるようになると複数のJavaScriptファイルをまとめたり、web制作での面倒な作業の自動化やできる幅が大幅に広がります。
web制作にある程度慣れてきた方はぜひ導入してみてください。
次回はwebpackのコンパイルのやり方について説明していきます。







コメント