はじめに
前回はbrowser-syncを使ってhtmlやcssで作られたファイルに対して自動でブラウザをリロードさせるやり方を説明しました。
まだの方はこちらを参照してください。
今回はbrowser-syncを使ってローカル(旧:Local by Flywheel)のWordPress環境でブラウザを自動リロードする方法について説明していきます。
WordPress環境で自動リロードができるようになると非常に作業が楽になるのでぜひ導入を検討してみてください。
その他gulpのおすすめのプラグインはこちら
gulpの使い方まとめについてはこちら。
gulpfile.jsのテンプレート紹介についてはこちら。
それでは説明に移ります。
目的
前回はbrowser-syncを使ってhtmlやcssのような静的コンテンツに対して自動でブラウザをリロードさせることができました。
しかしWordPressではphpファイルといった動的コンテンツが使用されています。
そのため前回のままだと、WordPressのローカル環境では自動でブラウザをリロードできません。
そこで今回はbrowser-syncを使ってWordPressのローカル環境でも自動でブラウザをリロードできるようにしていきます。
ディレクトリ構成
今回のディレクトリ構成は下記になります。
test
├ node_modules
├ index.php
├ style.css
├ gulpfile.js
├ package-lock.json
└ package.jsonWordPressのローカル環境を動作させるためindex.php style.css を作っています。
testプロジェクト は~Local Sites/<ユーザー名>/app/public/wp-content/themes に入れましょう。
browser-syncをインストールしよう
それではbrowser-syncをインストールしていきましょう。
npm i -D browser-sync
下記コマンドをターミナルで実行してbrowser-syncをインストールします。
npm i -D browser-syncbrowser-sync 公式
gulpfile.jsを編集しよう
プラグインのインストールが完了したらgulpfile.jsを編集していきましょう。
//----------------------------------------------------------------------
// モード
//----------------------------------------------------------------------
"use strict";
//----------------------------------------------------------------------
// モジュール読み込み
//----------------------------------------------------------------------
const gulp = require("gulp");
const { src, dest, series, parallel, watch, tree } = require("gulp");
const bs = require("browser-sync");
//----------------------------------------------------------------------
// 関数定義
//----------------------------------------------------------------------
function bsInit(done) {
bs.init({
proxy: "localhost:10020", // ローカルにある「Site Domain」に合わせる
notify: false, // ブラウザ更新時に出てくる通知を非表示にする
open: "external", // ローカルIPアドレスでサーバを立ち上げる
});
done();
}
function bsReload(done) {
bs.reload();
done();
}
function watchTask(done) {
watch(["./**", "!./*.css"], series(bsReload)); // 監視対象とするパスはお好みで
}
//----------------------------------------------------------------------
// タスク定義
//----------------------------------------------------------------------
exports.bs = series(bsInit, bsReload, watchTask);
/************************************************************************/
/* END OF FILE */
/************************************************************************/browser-syncオプション
browser-syncの処理を定義しました。
今回定義したオプションについてまとめておきます。
| オプション | 値 | 内容 |
| proxy | localhost:10020 | proxyの設定をする。 ローカルで設定する「Site Domain」と合わせる。 |
| notify | false | ブラウザ更新時に出てくる通知を非表示にする。 |
| open | external | ローカルIPアドレスでサーバを立ち上げる。 browser-syncで立ち上げたブラウザのURLをスマホなどの他の端末で入力すると表示される。 |
proxyの設定をしよう
proxyの設定をしていきましょう。
browser-sync option
ドメインの設定方法は2通りあるので念のためどちらのproxyの設定方法も説明しておきます。
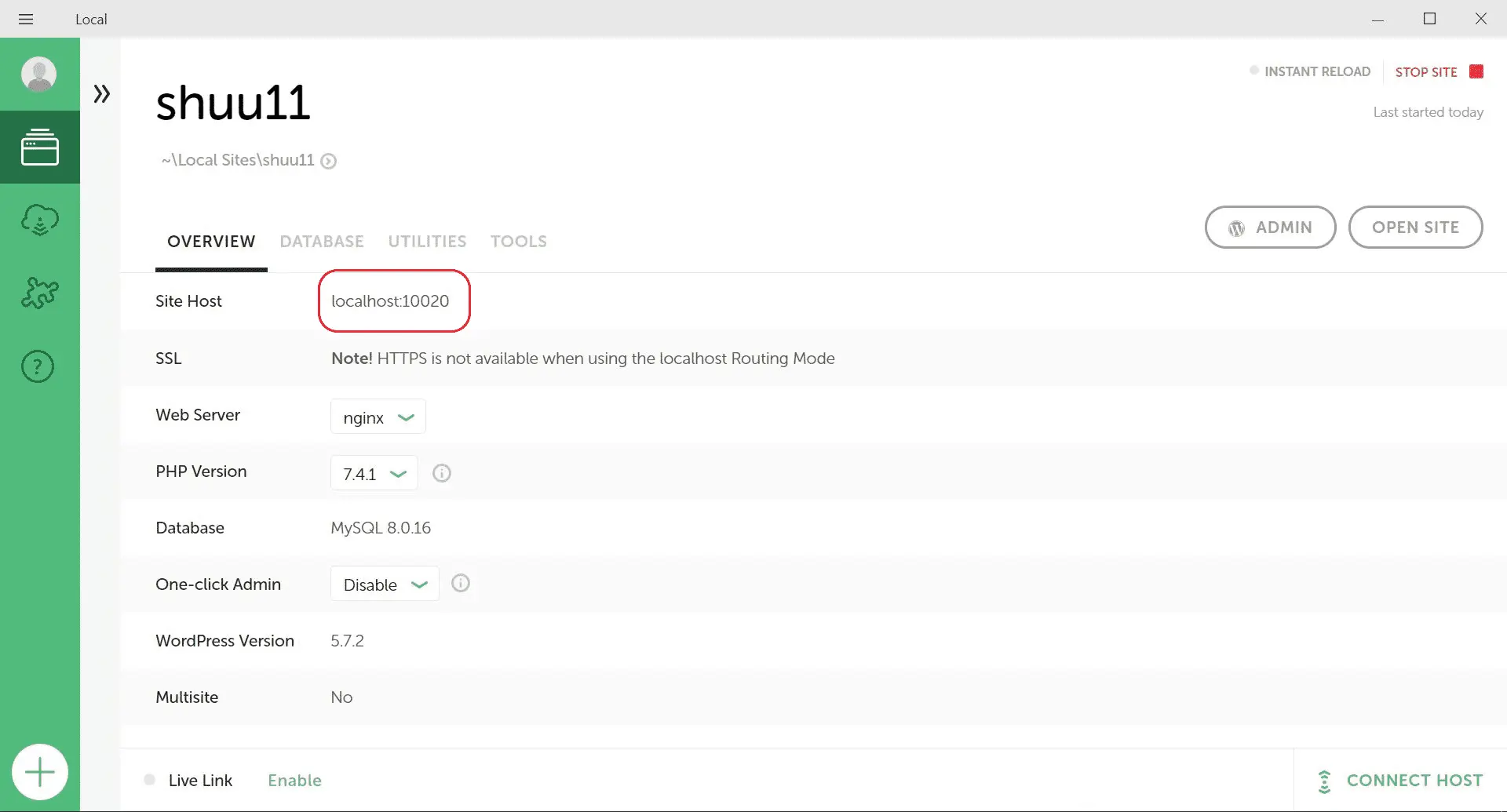
localhost Router Mode
こちらはlocalhost:〇〇〇〇 のようになっているドメインです。

ご自身のローカルを確認して赤枠の箇所をそのままproxyに設定しましょう。
browser-syncのオプションを変更します。
//----------------------------------------------------------------------
// 関数定義
//----------------------------------------------------------------------
function bsInit(done) {
bs.init({
proxy : "localhost:10020", // 変更
notify: false,
open: "external",
});
done();
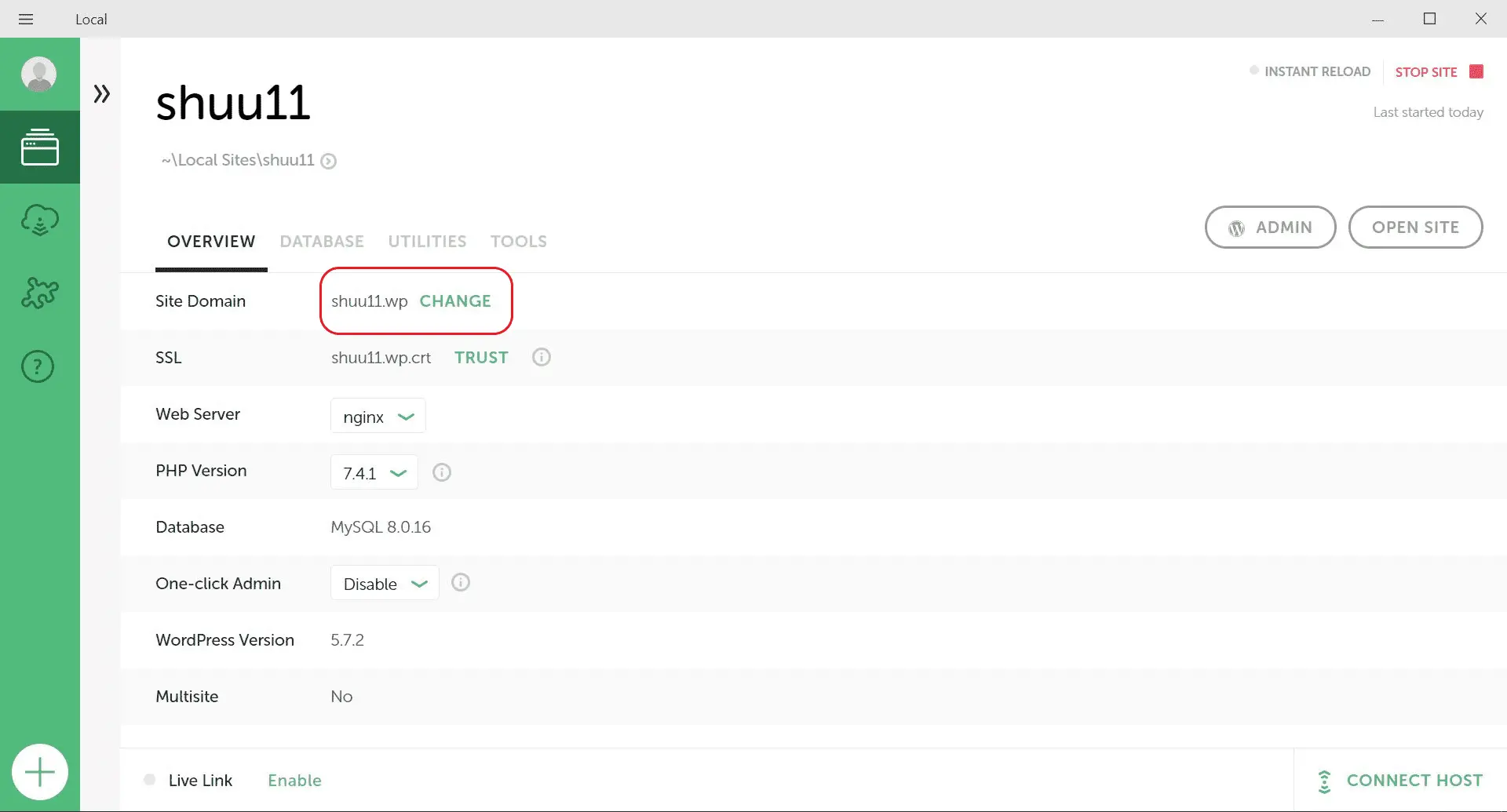
}Site Domains Router Mode
以下のように自由に設定できるドメインです。
〇〇.local や〇〇.wp になっているかと思います。

こちらの場合も同様にproxyに設定しましょう。
browser-syncのオプションを変更します。
//----------------------------------------------------------------------
// 関数定義
//----------------------------------------------------------------------
function bsInit(done) {
bs.init({
proxy : "shuu11.wp", // 変更
notify: false,
open: "external",
});
done();
}コマンドを実行しよう
proxyの設定ができたら以下コマンドを実行しましょう。
npx gulp bs「npx」のコマンド使用時にエラーが出る方はこちらを参照してください。
gulpのインストール先が異なる可能性があります。
以下のようになればbrowser-syncが正しく起動しました。
[00:00:00] Starting 'bs'...
[00:00:00] Starting 'bsInit'...
[00:00:00] Finished 'bsInit' after 47 ms
[00:00:00] Starting 'bsReload'...
[00:00:00] Finished 'bsReload' after 1.28 ms
[00:00:00] Starting 'watchTask'...
[Browsersync] Proxying: https://shuu1104.com
[Browsersync] Access URLs:
---------------------------------------
Local: http://localhost:3000
External: http://123.456.78.123:3000
---------------------------------------
UI: http://localhost:3001
UI External: http://localhost:3001
---------------------------------------「Ctrl」 + 「c」でbrowser-syncを終了させることができます。
おわりに
以上はbrowser-syncを使ってローカルのWordPress環境でブラウザを自動リロードする方法について説明しました。
いかがだったでしょうか。
WordPress環境でブラウザを自動で更新できるようになるとものすごく作業が楽になります。
面倒に感じている方はぜひ導入してみてください。







コメント
めちゃくちゃわかりやすかったです!!
ありがとうございました!!