はじめに
前回はtailwind.config.jsを作成する方法について説明しました。
まだの方はこちらを参考にしてください。
この記事ではtailwind.config.js を作成できている前提で進めます。
Tailwind CSSをnpmでインストールして使う方法について紹介していきます。
長くなりそうなので今回はビルドしてtailwind.css を生成するところまでを紹介します。
まとめはこちらを参照してください。
それではビルドしてtailwind.css を生成するやり方について説明します。
おさらい
前回はtailwind.config.js を作成しました。
現在のディレクトリ構成は以下のようになっているはずです。
test
├ node_modules
├ package-lock.json
├ package.json
└ tailwind.config.js
ディレクトリ構成整理
ビルドする前準備としてディレクトリ構成の整理をおこないます。
srcフォルダ 直下にindex.html とvendor/tailwind を作成しましょう。
test
├ node_modules
├ src
│ ├ vendor
│ │ └ tailwind
│ └ index.html
├ package-lock.json
├ package.json
└ tailwind.config.js
ビルド用ファイルを作成する
ディレクトリの構成が整理されました。
続いてTailwind CSSをビルドさせるためのcssファイルを作成しましょう。
src/vendor/tailwindの中にimport.css を作成します。
test
├ node_modules
├ src
│ ├ vendor
│ │ └ tailwind
│ │ └ import.css (追加)
│ └ index.html
├ package-lock.json
├ package.json
└ tailwind.config.js
ファイルの作成が完了したら、そのファイルの中に以下3行の記述をしてください。
@tailwind base;
@tailwind components;
@tailwind utilities;以上でビルドする準備ができました。
現在は以下のような状態になっているはずです。

ビルドしてtailwind.cssを生成しよう
いよいよビルドしてtailwind.css を生成していきます。
ターミナルからビルドする
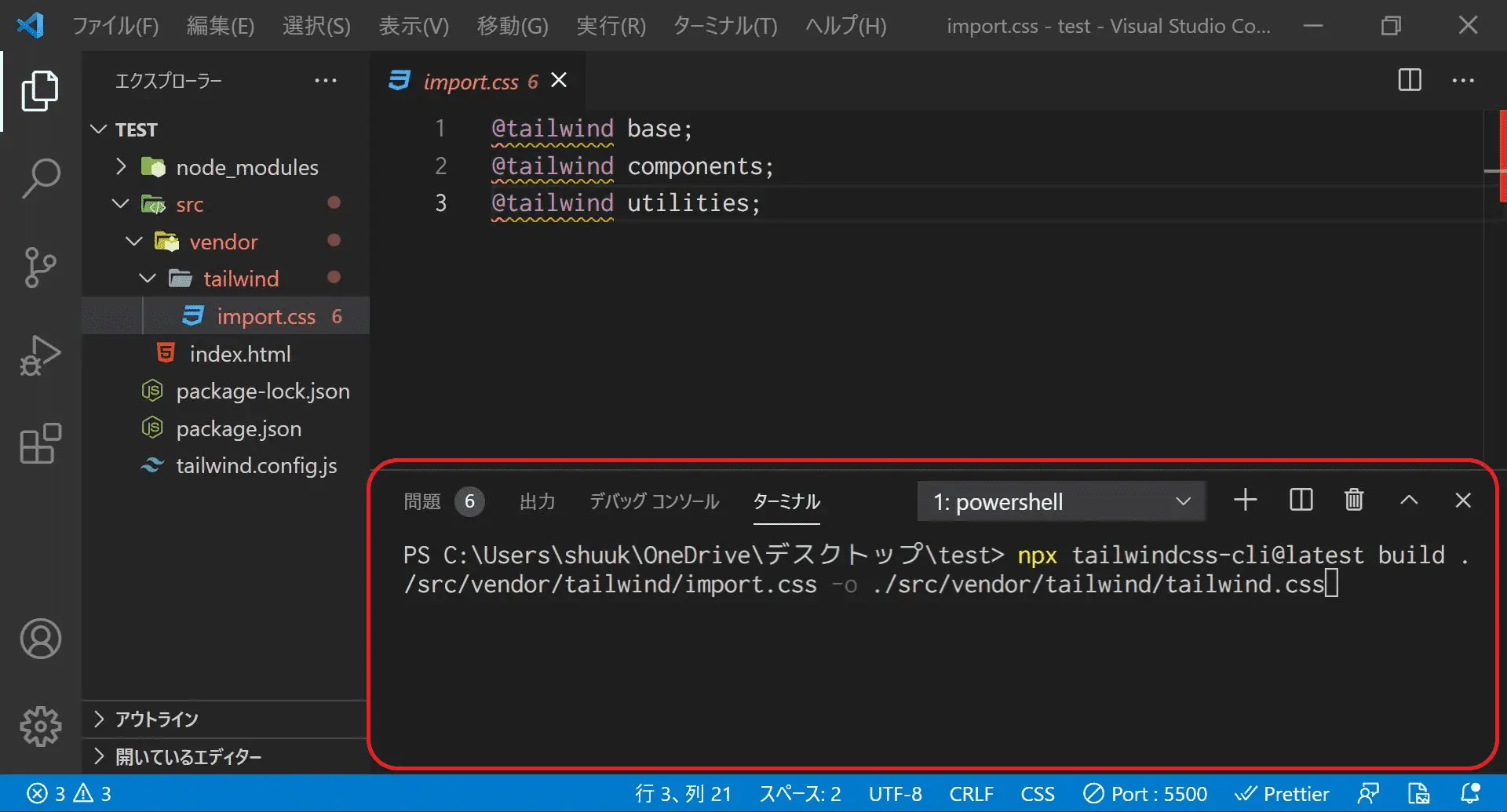
VSCodeのターミナル部分に以下コマンドを打ち込んでください。
// npx tailwindcss-cli@latest build "ビルド対象" -o "出力先"
npx tailwindcss-cli@latest build ./src/vendor/tailwind/import.css -o ./src/vendor/tailwind/tailwind.css
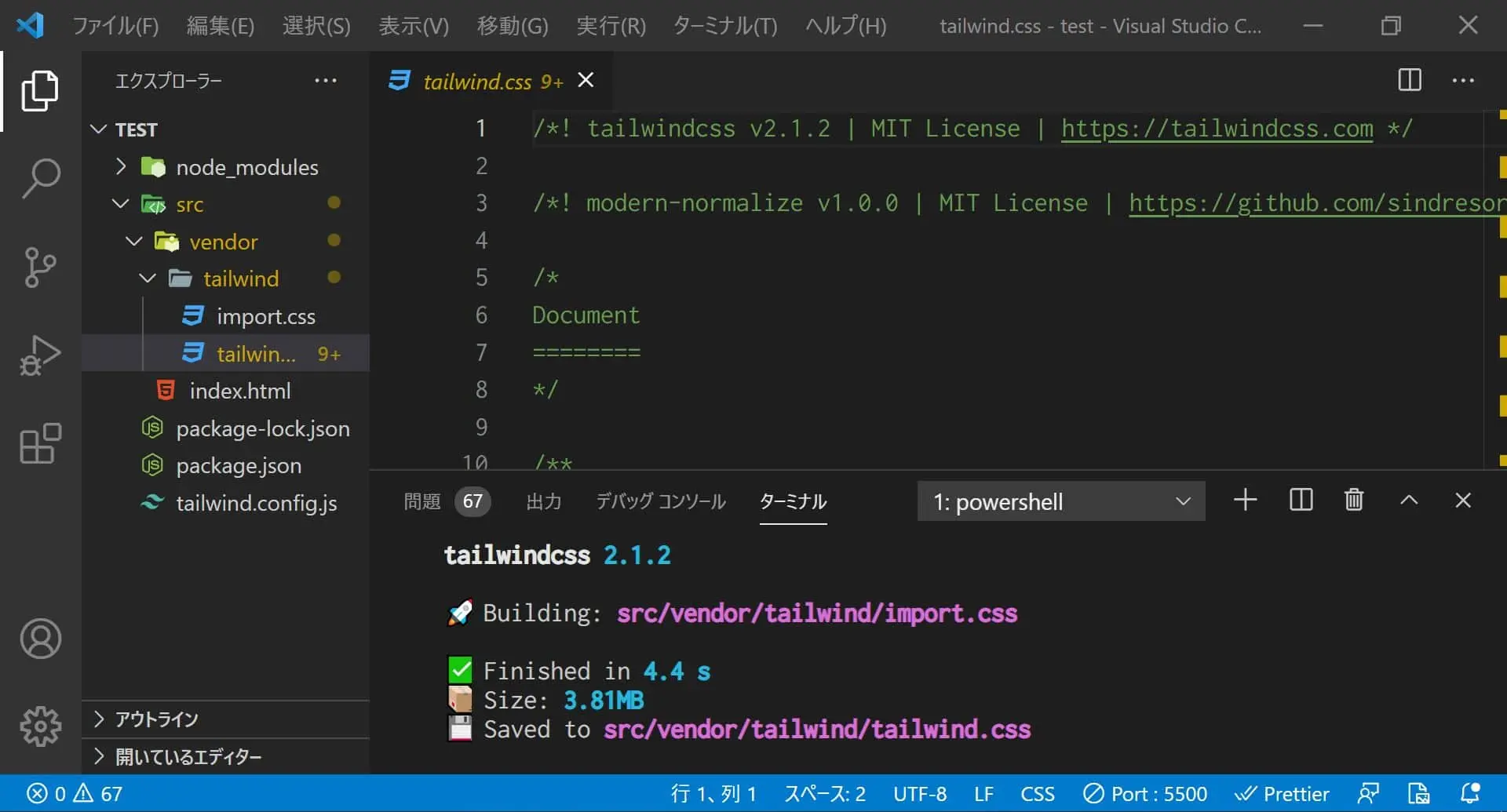
以下のような表示がされてtailwind.cssが作成されていれば正しくできています。
tailwindcss 2.1.2
🚀 Building: src/vendor/tailwind/import.css
✅ Finished in 4.4 s
📦 Size: 3.81MB
💾 Saved to src/vendor/tailwind/tailwind.css
ターミナルからコマンドを打ちこんでビルドが完了しました。
package.jsonにコマンドを登録しよう
ターミナルからビルドする方法について説明しました。
ただし、何度も長いコマンドをターミナル部分に打ち込むのは面倒ですよね。
よく使うコマンドはpackage.json ファイルに登録しておくことができます。
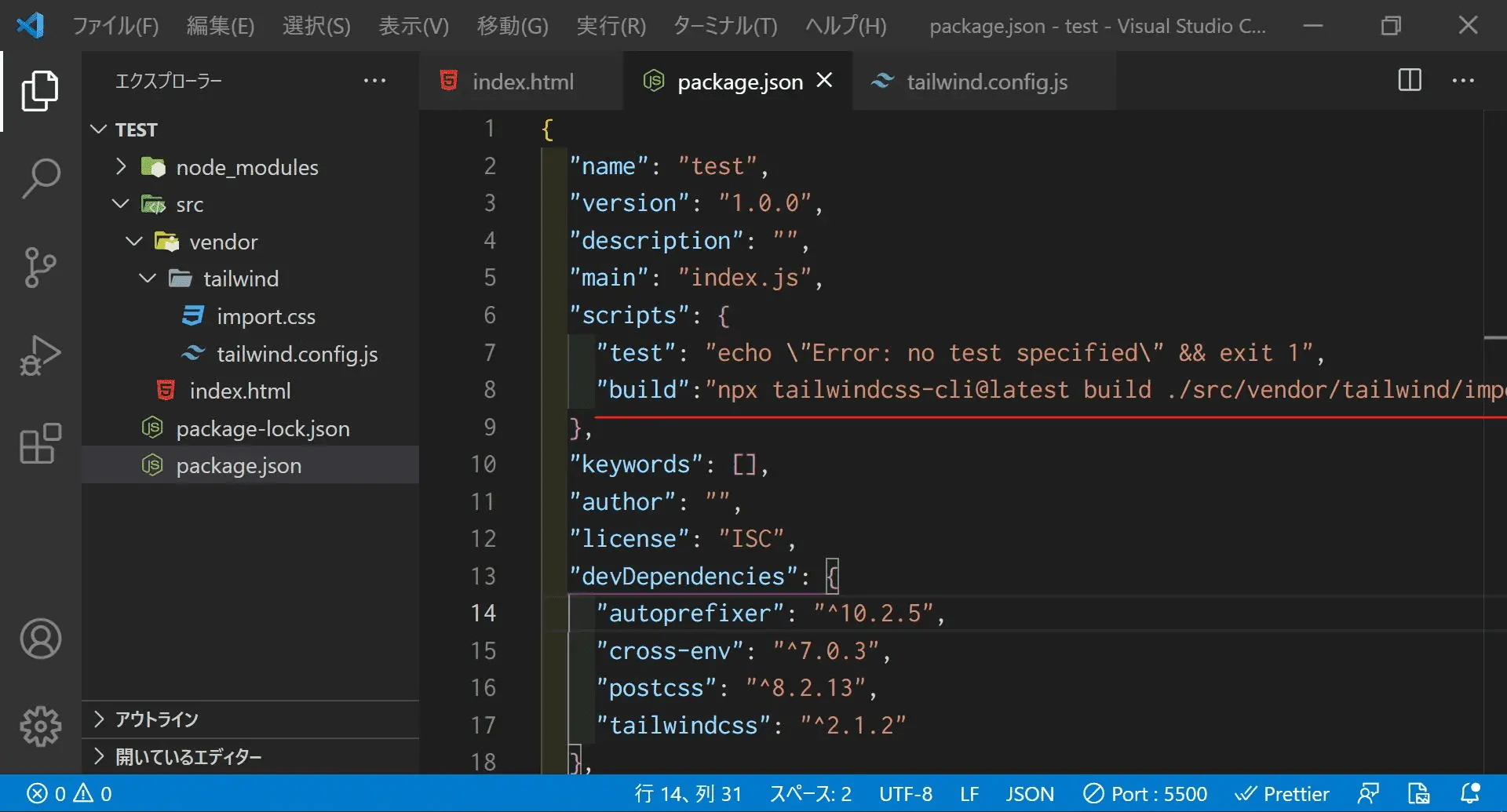
以下コードをpackage.json の“scripts” 部分に追記しましょう。
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
// 以下追記
"build":"npx tailwindcss-cli@latest build ./src/vendor/tailwind/import.css -o ./src/vendor/tailwind/tailwind.css"
},コマンド登録が完了したので“build” コマンドをターミナルで呼び出します。
// npm run "コマンド名"
npm run buildターミナルからビルドしたときと同じ挙動になれば正しく動いています。
configオプションを使おう
ビルドをしてtailwind.css を作成することができました。
tailwind.config.js をプロジェクト直下から移動させてビルドしたい場合は以下参考にしてください。
–configオプション をコマンドに付与してtailwind.config.js の場所を明示してあげます。
以下コードをpackage.jsonの“scripts” 部分に追記しましょう。
"build":"npx tailwindcss-cli@latest build ./src/vendor/tailwind/import.css -o ./src/vendor/tailwind/tailwind.css --config ./src/vendor/tailwind/tailwind.config.js"
動作確認してみよう
それでは正しく読み込めるか確認してみましょう。
確認用コードを置いておきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./vendor/tailwind/tailwind.css">
</head>
<body>
<a href="#" class="inline-block bg-red-200 hover:bg-red-400 py-2 px-6 rounded-full shadow-md">
ボタン1
</a>
</body>
</html>以下のようなボタンができていれば読み込みが正しくできています。

おわりに
以上ビルドしてtailwind.css を生成するやり方について説明しました。
いかがだったでしょうか。
npmからTailwind CSSをインストールしてカスタマイズができるようになりました。
次回はtailwind.css をpurgeして不要なcssを削除する方法について説明していきます。




コメント