はじめに
Visual Studio Code (VSCode) は、現役エンジニアの中で最も使用されているプログラミングのエディタです。
プログラミングを始めたい方はまず1番最初にエディタを導入しなければなりません。
初心者の方であれば他の選択肢は考えずVSCodeを導入するのが最適でしょう。
ということで早速VSCodeのインストールを説明していきます。
それではインストール手順に移ります。
Visual Studio Code (VSCode) windows10版 インストール手順
VSCodeダウンロード開始
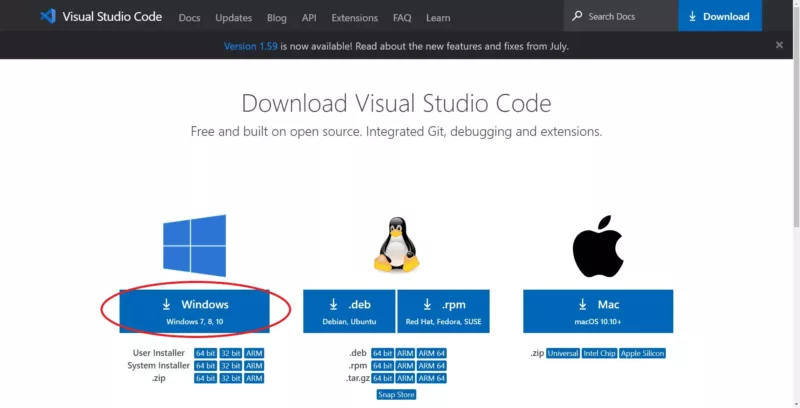
まずはVSCodeのダウンロードページのリンクに移動しましょう。
以下の赤枠からボタンをクリックすると、VSCodeのダウンロードが開始されます。
(2021/8/8 現時点での最新バージョンはVer.1.59のようです。)

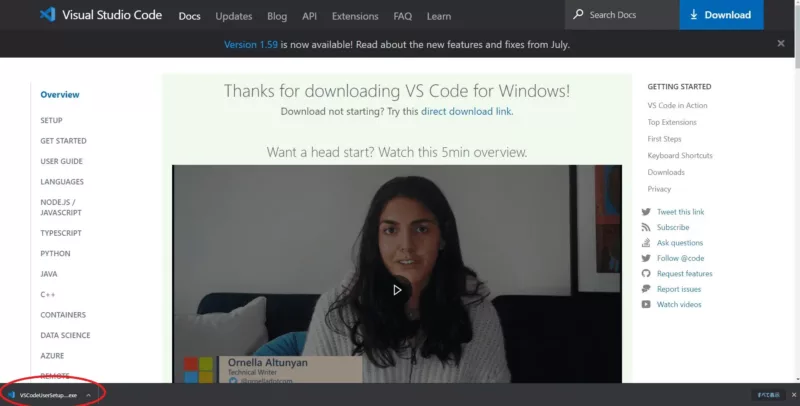
ダウンロードが開始されると、以下のようなページに飛ばされます。
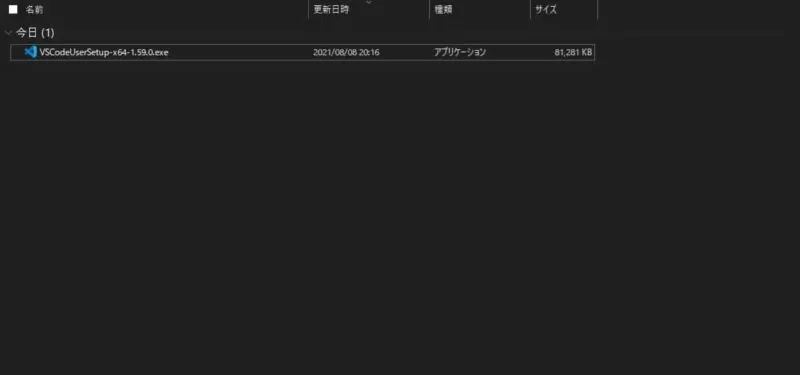
ダウンロードが完了したらexeファイルを実行しましょう。

フォルダを開いてからexeファイルを実行しても構いません。

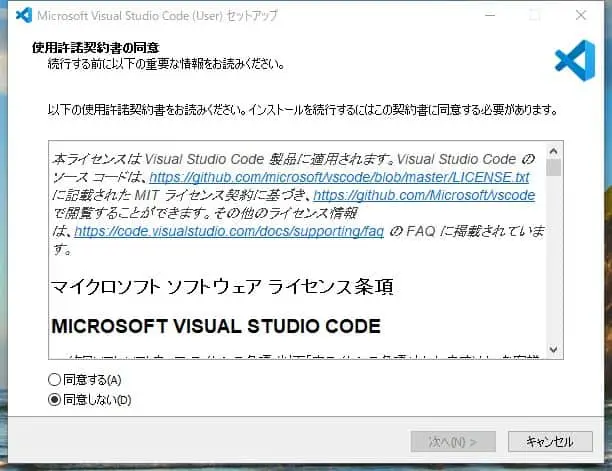
使用許諾契約書の同意画面が出てきます。
「同意する」を選択後「次へ(N) >」をクリックします。

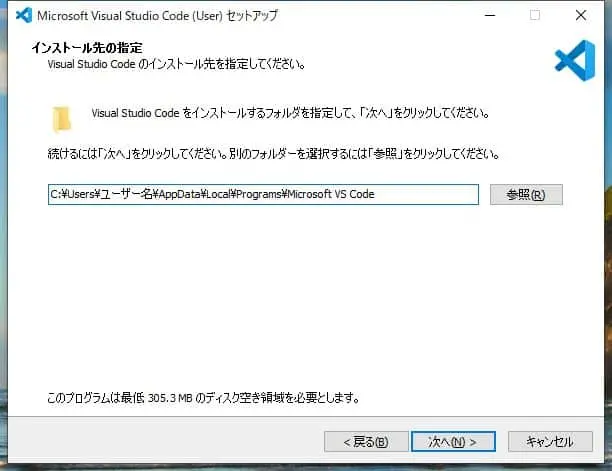
インストール先の指定をします。
何も変更する必要なく「次へ(N) >」で問題ありません。
デフォルトのインストール先は下記になります。
C:\Users\ユーザー名\AppData\Local\Programs\Microsoft VS Code

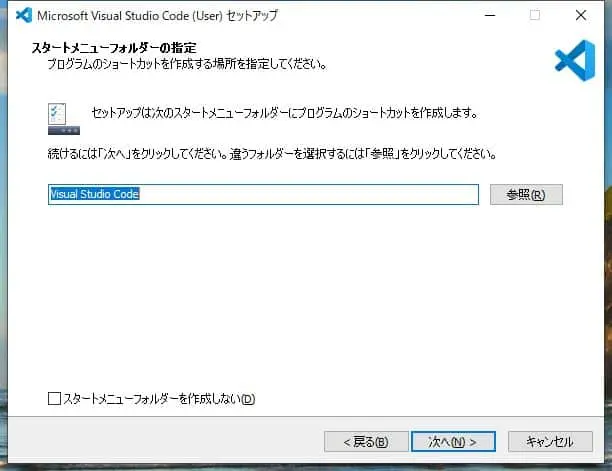
スタートメニューフォルダの指定になります。
こちらも変更なしで「次へ(N) >」をクリックしましょう。

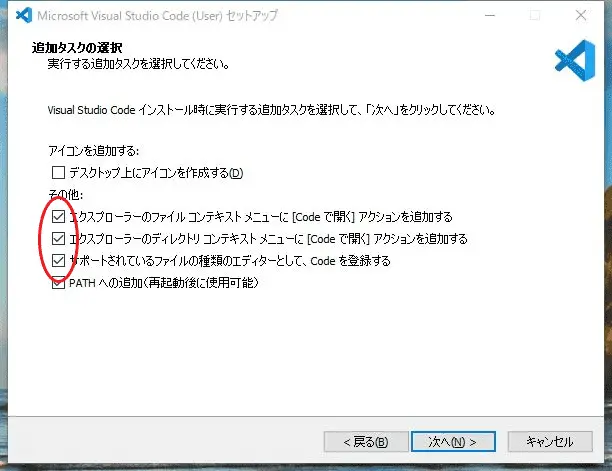
追加タスクの選択になります。
こちらは赤枠のチェックボックスにチェックを入れましょう。

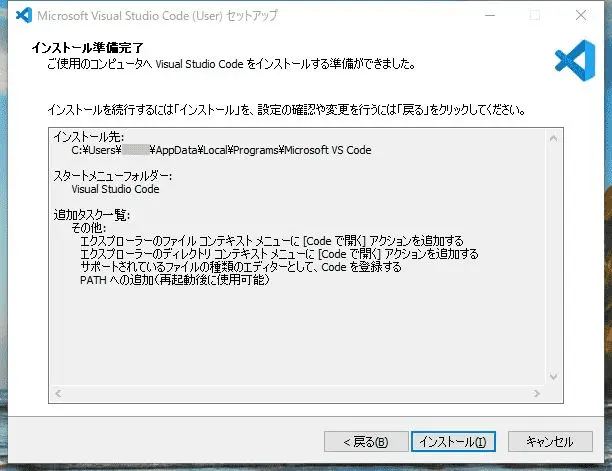
VSCodeインストール開始
インストールする準備が完了しました。
「インストール(I)」を押してインストールを開始しましょう。

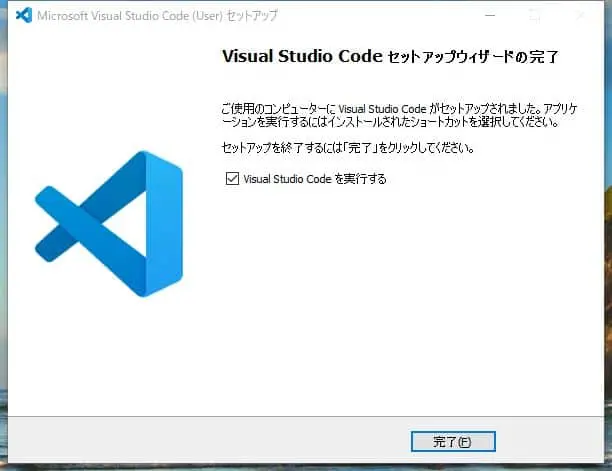
しばらく待って以下のような画像がでてきたらインストールが完了です。
「完了(F)」ボタンをクリックしましょう。

VSCode起動
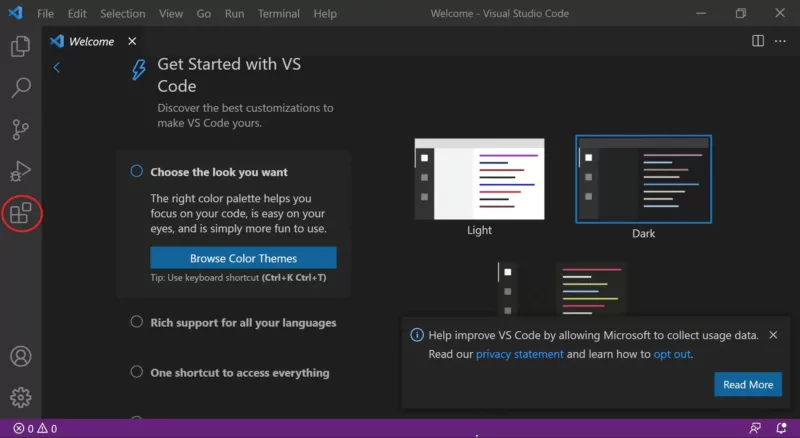
VSCodeが立ち上がります。
ただし、初期は英語になっているので日本語にする必要がありますね。
赤枠の「拡張機能」ボタンをクリックしてVSCodeを日本語化するプラグインを導入しましょう。

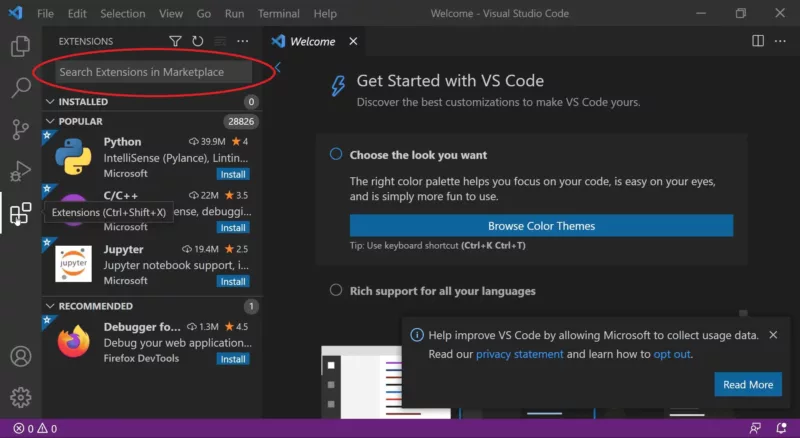
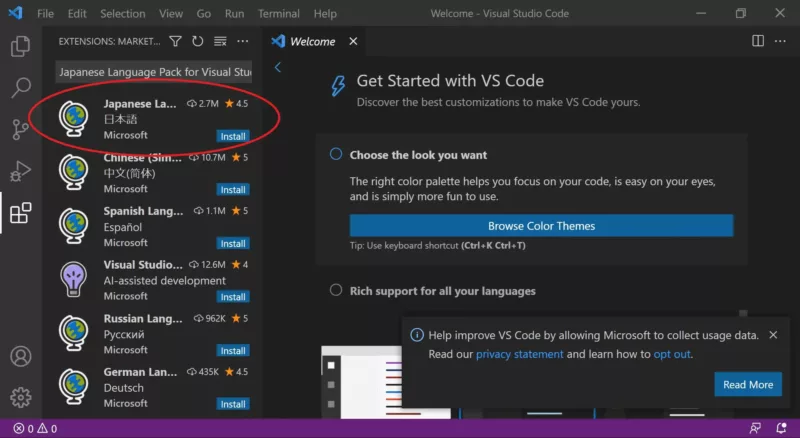
赤枠の検索窓に「Japanese Language Pack for Visual Studio Code」と入力しましょう。
全文入力しなくても途中まで入力すれば候補として表示されるはずです。

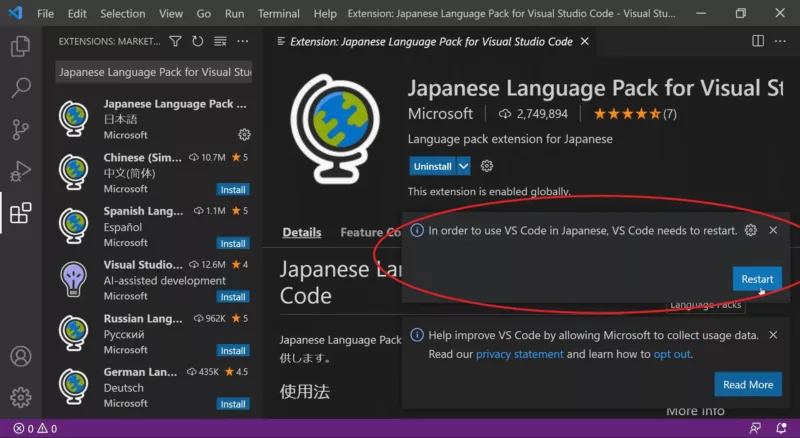
赤枠のプラグインが出てきたら「Install」ボタンからンストールしていきましょう。

VSCode日本語化
インストールが完了したら赤枠の「Restart」ボタンをクリックして、VSCodeを再起動しましょう。
日本語化のプラグインを反映させるようにしましょう。

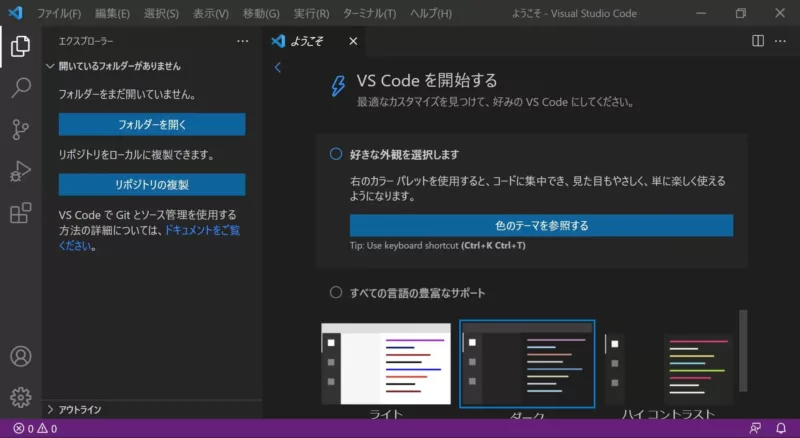
無事日本語化されました。
これでVSCodeのインストールは完了になります。

おわりに
以上 VSCodeのインストール手順を説明しました。
いかがだったでしょうか?
初心者の方にとってはインストール作業ひとつとっても難しいものです。
プログラミングをする上でインストール作業は頻繁に行うので今のうちに慣れておきましょう!
次回はVSCodeの初期設定について説明します。



コメント