はじめに
今回はWordPressのビジュアルエディタのバッジ部分をカスタマイズするやり方について紹介していきます。
バッジは文章を強調するのに便利です。
ただしデフォルト状態のビジュアルエディタでは編集中にバッジをアクティブにすると文字が透明になってしまい非常に使い勝手が悪いです。
cssを少し編集するだけでバッジ編集中の文字が見えるようになるので参考にしてください。
対象者
ビジュアルエディタのカスタマイズまとめについてはこちら。
それでは説明に移ります。
目指す形
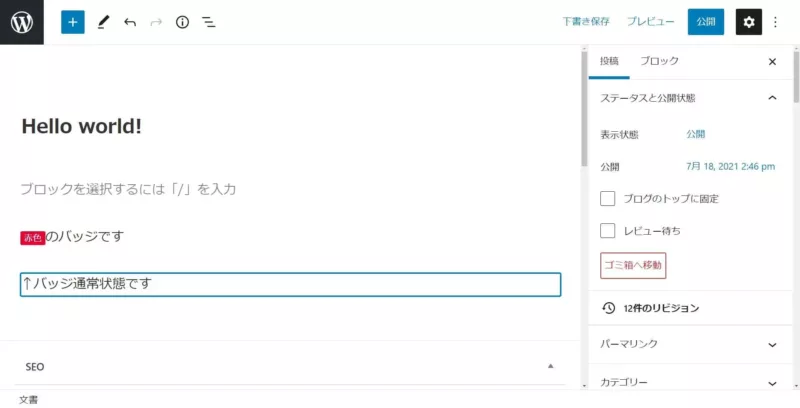
ビジュアルエディタのバッジの通常状態はこちらです。

それではバッジを編集状態にしてみましょう。
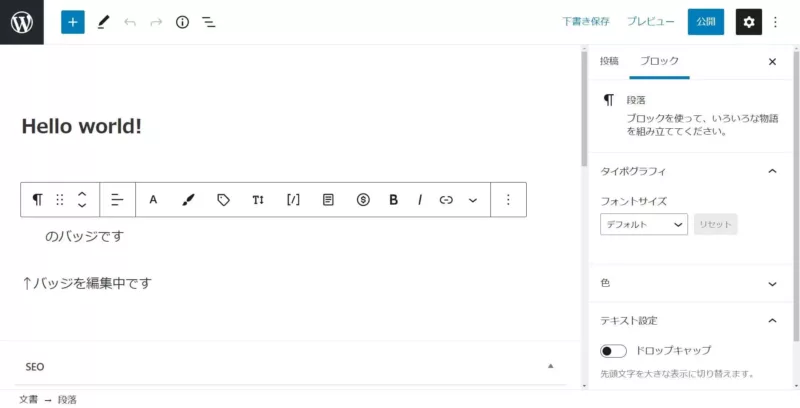
バッジ編集中(変更前)

カスタマイズ前の状態ではバッジの文字が透明になって何が書いてあるか分かりませんよね。
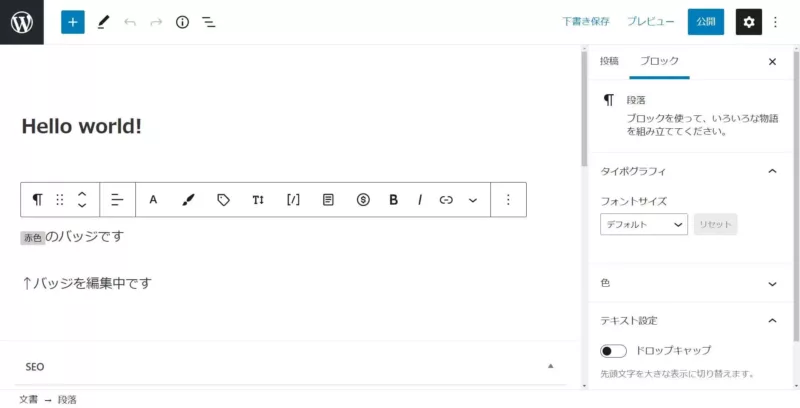
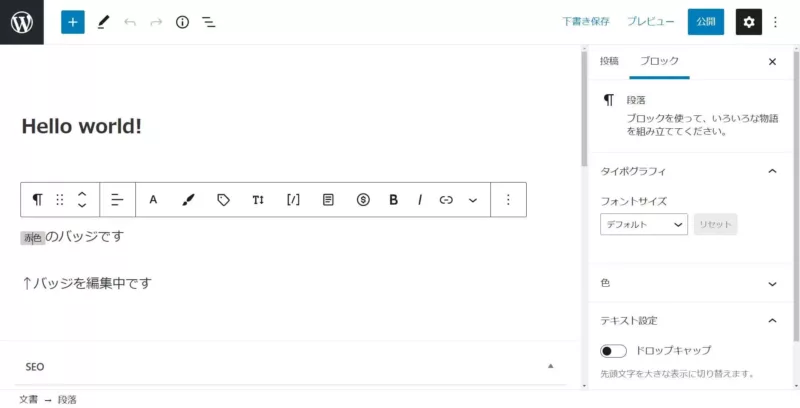
バッジ編集中(変更後)

変更後はバッジの中の文字が分かるようになりました。
それではビジュアルエディタをカスタマイズしていきましょう。
カスタマイズのやり方
ビジュアルエディタのスペーサーをカスタマイズするにはeditor-style.cssを編集していきます。
editor-style.cssの編集方法は以下参考にしてください。
editor-style.cssを編集しよう
それではeditor-style.cssを編集していきましょう。
.rich-text:focus.is-selected .badge[data-rich-text-format-boundary],
.rich-text:focus.is-selected .badge-red[data-rich-text-format-boundary],
.rich-text:focus.is-selected .badge-pink[data-rich-text-format-boundary],
.rich-text:focus.is-selected .badge-purple[data-rich-text-format-boundary],
.rich-text:focus.is-selected .badge-blue[data-rich-text-format-boundary],
.rich-text:focus.is-selected .badge-green[data-rich-text-format-boundary],
.rich-text:focus.is-selected .badge-yellow[data-rich-text-format-boundary],
.rich-text:focus.is-selected .badge-brown[data-rich-text-format-boundary],
.rich-text:focus.is-selected .badge-grey[data-rich-text-format-boundary] {
color: black;
}上記編集をすることでビジュアルエディタのバッジ編集中の色が変更されます。
色の指定はご自身のお好みでかまいません。
ビジュアルエディタ側を確認しよう
変更が完了したらビジュアルエディタ側を確認しましょう。
以下のようになっているはずです。

他のカスタマイズ箇所を知りたい方はこちら
おわりに
以上WordPressのビジュアルエディタのバッジ部分をカスタマイズするやり方について紹介しました。
いかがだったでしょうか。
cssを少し編集するだけでビジュアルエディタの バッジ編集中の文字が見えるようになりますので参考にしてください。





コメント