はじめに
前回はwebpackとはなにか環境構築方法とメリット・デメリットについて説明しました。
まだの方はこちらを参照してください。
今回はwebpackを最小限の構成でコンパイルするやり方を紹介します。
webpackはどういうはたらきをするのかがイメージしにくいといった方がいるかと思います。
最小限の構成の時点からwebpackの動きを把握しておくことで、処理や記述が増えたとしても問題の切り分けが素早くできるようになります。
まずはじっくり理解できるようになりましょう。
webpackの使い方まとめについてはこちら。
web制作をする場合のwebpackのテンプレート紹介についてはこちら。
それでは説明に移ります。
webpackを最小限の構成でコンパイルする
前回まででwebpackの環境構築が完了しました。
今回はwebpackを最小限の構成でコンパイルしていきます。
webpackを最小限の構成でコンパイルするにはバンドルする基準となるJavaScriptファイルが1つ必要になります。
このファイルを基準に依存関係を解決しながらコンパイルしてね、というファイルです。
この基準となるファイルを「エントリポイント」といいます。
エントリポイントは複数作成することもできます。
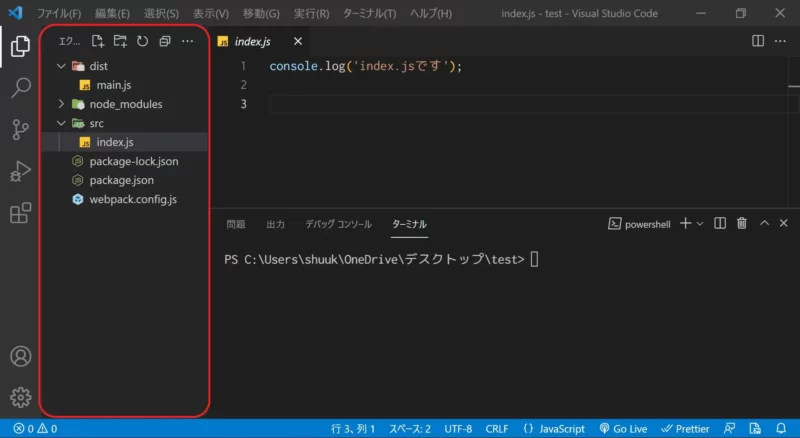
ディレクトリ構成
今回のディレクトリ構成は以下です。
test
├ node_modules
├ src
│ └ index.js
├ package-lock.json
├ package.json
└ webpack.config.js
エントリポイントは通常 webpack.config.js の中で指定します。
今回は最小限の構成ということでエントリポイントは指定しません。
指定しない場合は ./src/index.js がデフォルトのエントリポイントとして指定されます。
ファイル内容
index.jsの中身を適当に記述しておきます。
console.log('index.jsです');これで準備完了です。
webpackでコンパイルする
それではwebpackでコンパイルしていきましょう。
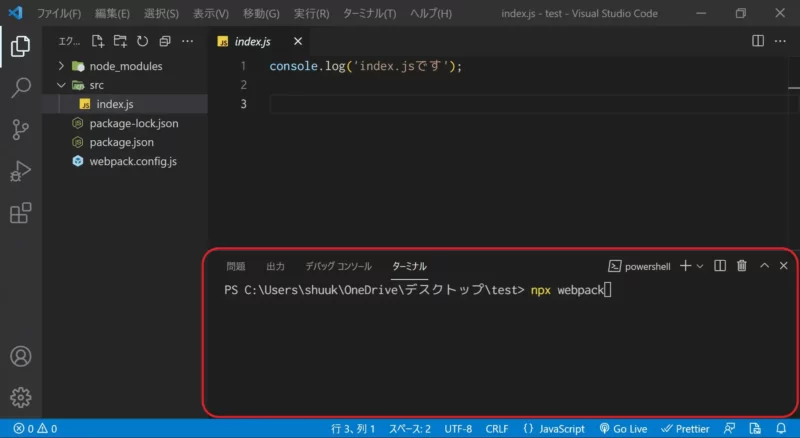
以下のコマンドをターミナルから実行させます。
npx webpack
以下のような表示がされていれば正しくコンパイルできています。
PS C:\Users\shuuk\OneDrive\デスクトップ\test> npx webpack
asset main.js 30 bytes [emitted] [minimized] (name: main)
./src/index.js 34 bytes [built] [code generated]
WARNING in configuration
The 'mode' option has not been set, webpack will fallback to 'production' for this
value.
Set 'mode' option to 'development' or 'production' to enable defaults for each environment.
You can also set it to 'none' to disable any default behavior. Learn more: https://webpack.js.org/configuration/mode/
webpack 5.61.0 compiled with 1 warning in 422 msコンパイル後 ./dist/main.js が生成されています。

おわりに
以上webpackを最小限の構成でコンパイルするやり方を紹介しました。
いかがだったでしょうか。
最小限の構成の時点からwebpackの動きを把握できるようにしましょう。
次回はmodeオプションを指定してコンパイル方法を切り替えるやり方について説明していきます。







コメント