はじめに
今回はgulpとは何かについて説明します。
gulpを使えるようになるとweb制作での面倒な作業の自動化やできる幅が大幅に広がります。
環境構築まで説明するのでぜひ最後までご覧いただけると嬉しいです。
その他gulpのおすすめのプラグインはこちら
gulpの使い方まとめについてはこちら。
gulpfile.jsのテンプレート紹介についてはこちら。
それではgulpについて説明していきます。
gulpとは
公式サイト
gulpとは一言でいうと「タスクランナー」と言われています。
簡単に言うとweb制作を行う上での面倒な作業は全部自動化してくれるツールです。
目的のプラグインをインストールしてプログラムを作ることで自分好みに処理を自動化させることができます。
慣れてくると「あの処理をしてから、次にこの処理を実行させて、それから・・・」みたいにgulpを使ってどうやって面倒な作業を自動化させるか考えるのが楽しくなってきます。
gulpでできること
gulpでできることはここでは紹介しきれないくらいあります。
現時点(2021/5/9)で4200近くのプラグインがあるようです。
gulpでできることとして代表的なことは以下です。
メリット
面倒な作業を自動化できる
何度か説明しましたが、web制作において面倒な作業を自動化できるのが一番のメリットです。
使用率が高い
いろんな自動化ツールの中でgulpの使用率はおよそ40%くらいと高めです。
webpack等の別の便利なツールがでてきていますが、web制作に限って言えばgulpで十分でしょう。
使用率が高いことで自動化させたいことをネットで検索すればだいたいヒットします。
自作の自動化処理を他人と共有できる
自作した自動化処理を他の人の開発環境でも動作させることができます。
複数人での開発の場合に便利ですね。
デメリット
環境構築が必要
htmlやcssのようにファイルを作ったらすぐに使えるものではありません。
環境構築が難しくてつまづいてしまう方も多いと思います。
学習コストがかかる
gulpはシンプルに処理の記述ができるのが魅力ですが、やはり慣れるのには時間がかかってしまいます。
導入後も何度か構成の見直しが必要
ディレクトリの構成が定まっていない場合、gulpを導入した後何度もgulpの構成の見直しが入ってしまいます。
ある程度web制作に慣れてディレクトリの構成が定まってきてからgulpの導入することをお勧めします。
npmコマンド一覧
先にgulp環境構築時にnpmで打ち込むコマンドの一覧を記載しておきます。
npmのインストールがまだの方は下記参照してください。
npm init -y
npm i gulp-cli gulp -D
npx gulp -v
npx -p touch nodetouch gulpfile.js上記4つのコマンドを打ち込むだけでgulpの環境構築ができます。
それではひとつずつコマンドの解説をしながら環境構築の詳細を説明していきます。
環境構築
それでは環境構築の詳細を記載していきます。
手順1.npm init -y
まずは空のプロジェクトを作成しましょう。

次に以下のコマンドをVSCodeのターミナル画面へ打ち込んでください。
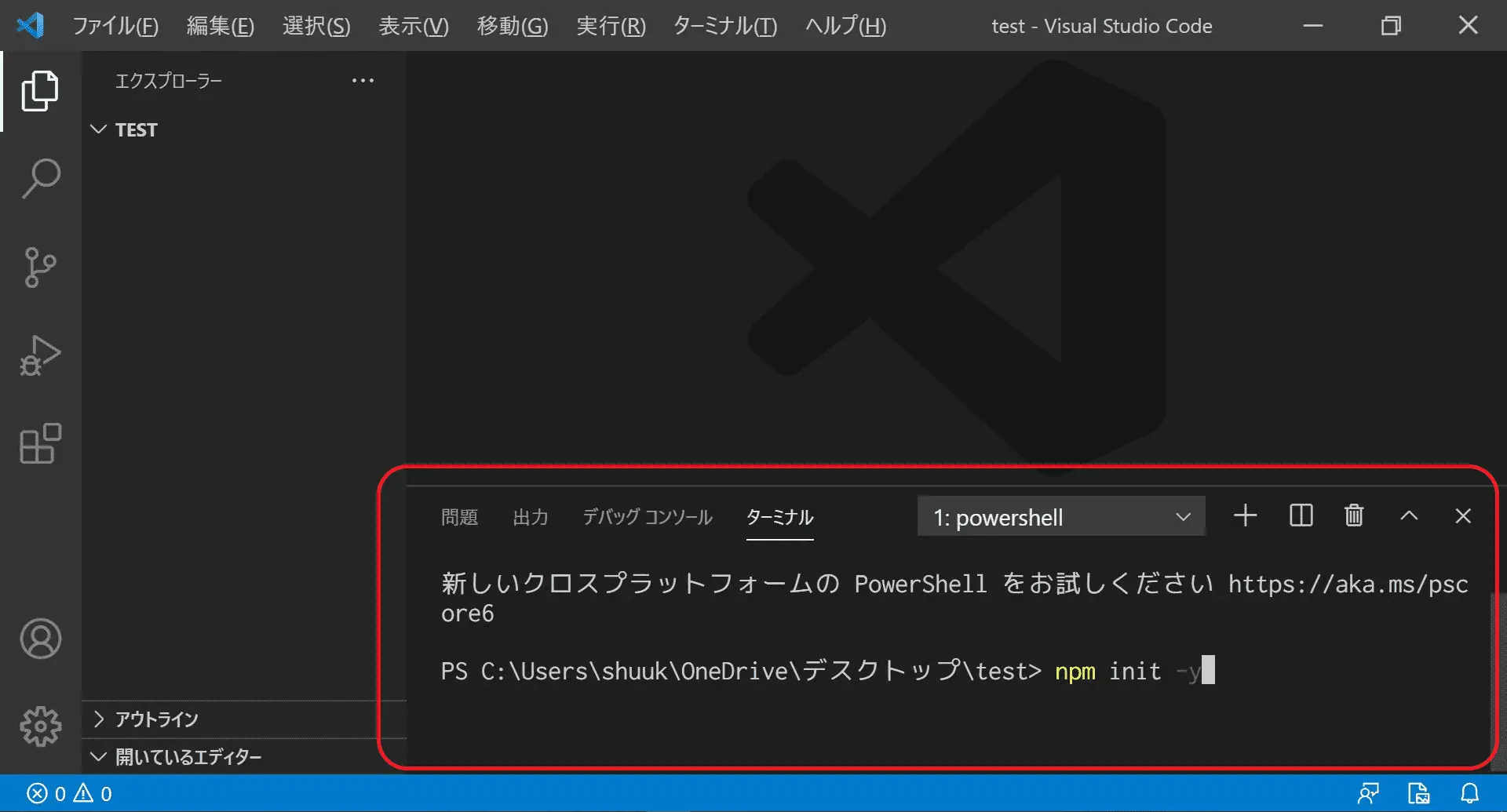
npm init -y
コマンドを打つとnpmの初期化処理をしてくれます。

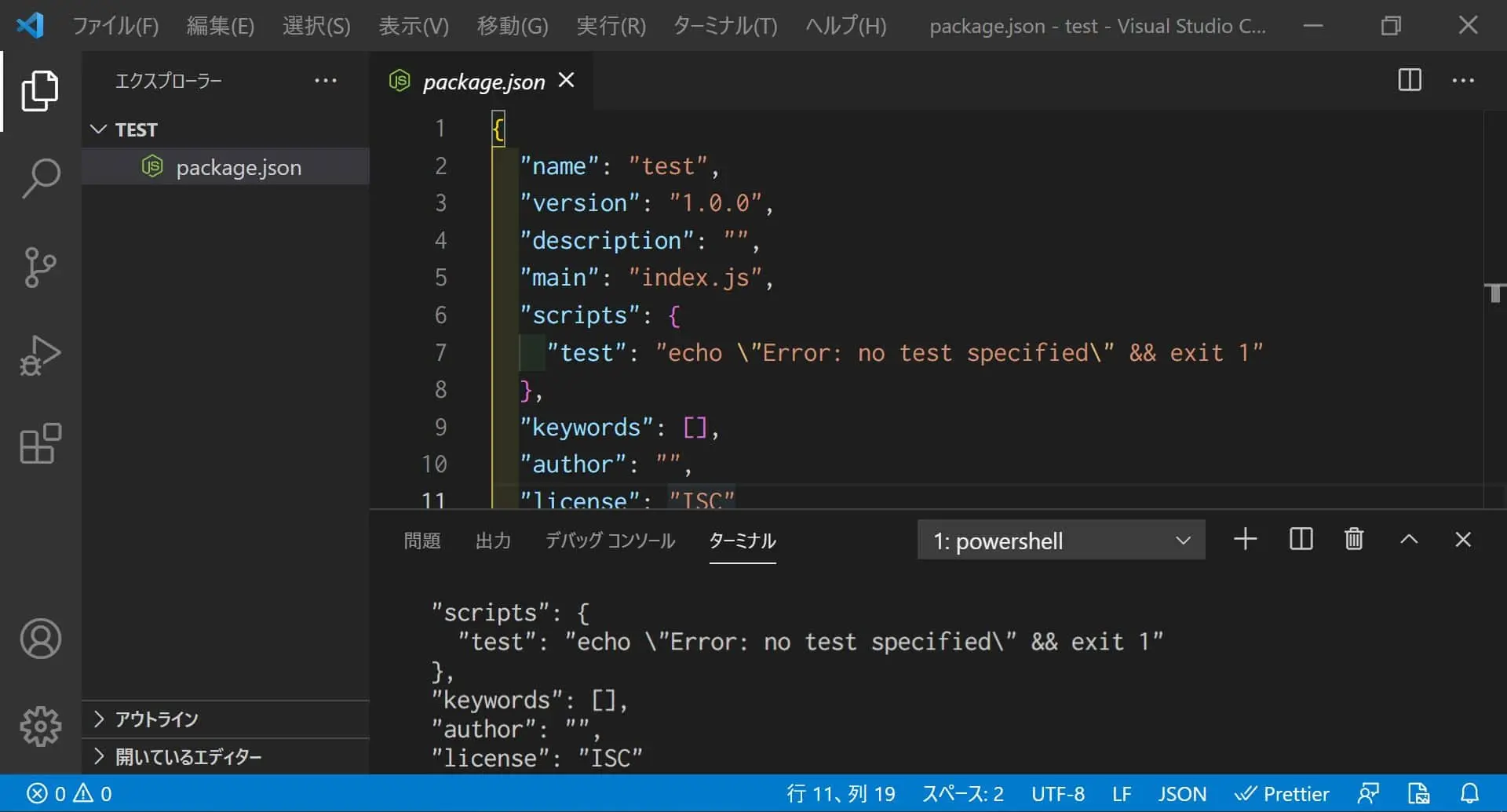
初期化処理が実行されるとpackage.jsonが生成されます。
package.jsonはインストールされたパッケージを記録してくれるファイルになります。
手順2.npm i gulp-cli gulp -D
package.jsonファイルが生成されたのでgulpをインストールしていきます。
npm i gulp-cli gulp -D
-Dオプションを付けるとローカルにインストールすることができます。
以下2つのツールがインストールされます。
現在は以下のような状態になっているはずです。

手順3.npx gulp -v
正しくgulpがインストールされたか確認してみましょう。
npx gulp -v以下のようにgulpのCLIバージョンとローカルバージョンが表示されていれば正しくインストールされています。
CLI version: 2.3.0
Local version: 4.0.2手順4.npx -p touch nodetouch gulpfile.js
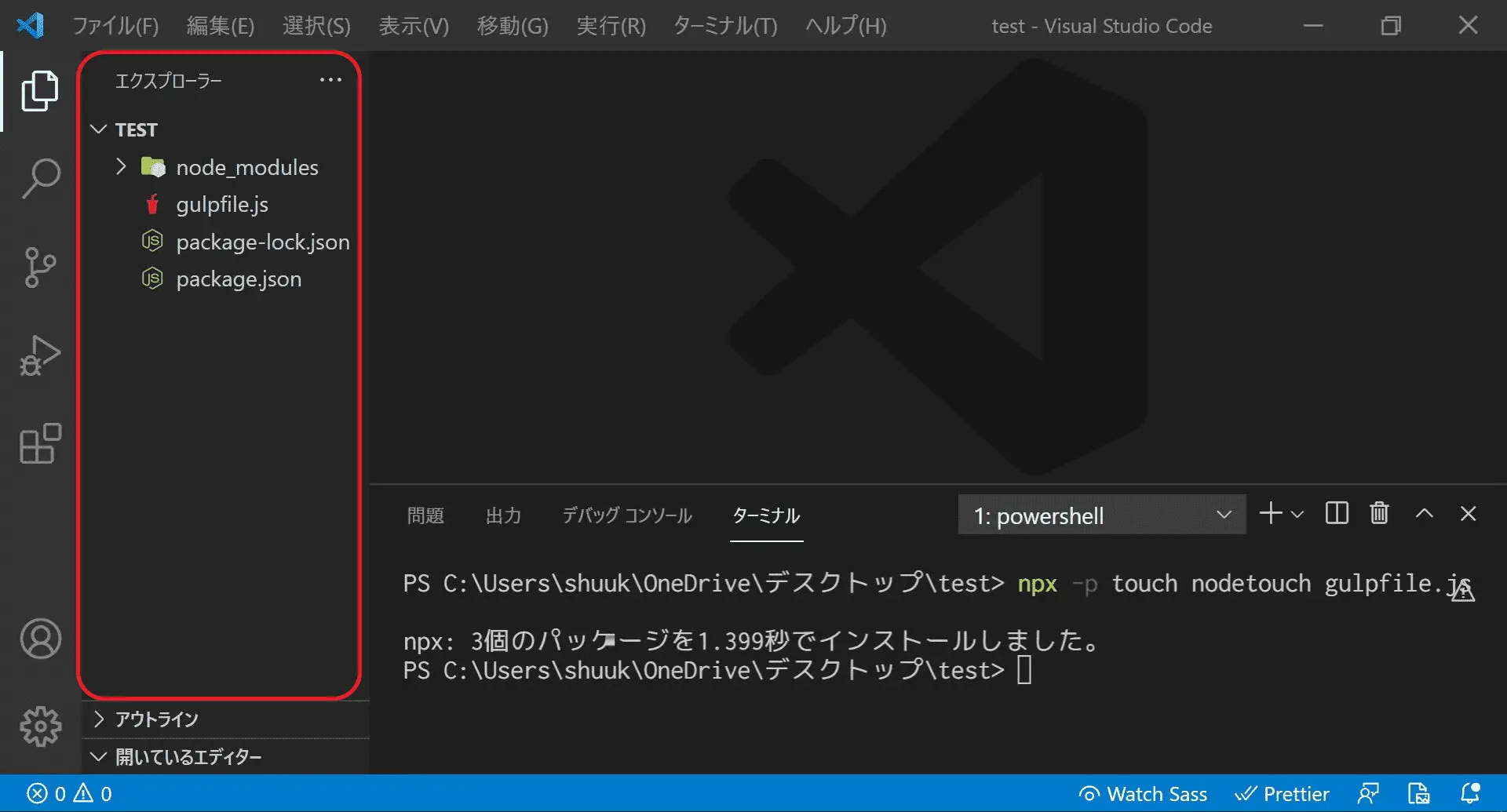
続いてgulpfile.jsを作成していきましょう。
npx -p touch nodetouch gulpfile.js以下のようにgulpfile.jsが作成されました。

以上でgulpの環境構築が完了です。
おわりに
以上でgulpとはなにか説明し、環境構築のやり方も説明しました。
いかがだったでしょうか。
gulpを使えば今まで面倒だった作業も自動で行ってくれるようになります。
web制作にある程度慣れてきた方はぜひ導入してみてください。
次回からgulpの使い方について説明していきます。







コメント